やってみたいWebデザイン集
毎週水曜日更新(予定)
デザインはテンプレ大航海時代。
その波にのまれて溺れながらもグッとくるものがつくりたい💪
やってみたいアイディアまとめ🧠
💙 画像の左右に余白
幅いっぱいにしないスタイルが意外と新鮮。
https://www.twocreate.com/

💙 線がメイン
更には横スクロール(MENUの位置が固定じゃなく繰り返されるのいいなぁ)
https://www.mirrows.co/home/

💙 同じ画像を並べる
https://www.johannalundberg.com/ スクロール量に応じてズレていくのも素敵

https://scrollbarandtext.amir.cloud/

💙 クソデカデザイン
https://katiapiccinelli.ch/Gallery オンマウスがでかい

💙 選択したコンテンツでWebを構成する
ユーザーに表示が委ねられる感じがいい!
やってみたい〜
https://ernstschubert.de/

https://bookboy.hfg-karlsruhe.de/

💙 スクロールで変化していく
タバコが吸われていく
https://hallointer.net/gass-zone

ドアが開く(?) ドメインがいいな〜
https://www.hardworkclub.com/

耳がついてくる…?
https://walky.space/spring

💙 何らかの数値を取得
スクロール位置が上にパーセントで表示される
スクロール位置をパーセントで表示する発想がなかった。素敵
https://nagoya.parco.jp/page/ing/

💙 無限スクロール
💙 いかしたWebフォント
カーソルの位置を取得して変化
https://www.rcarecords.com/

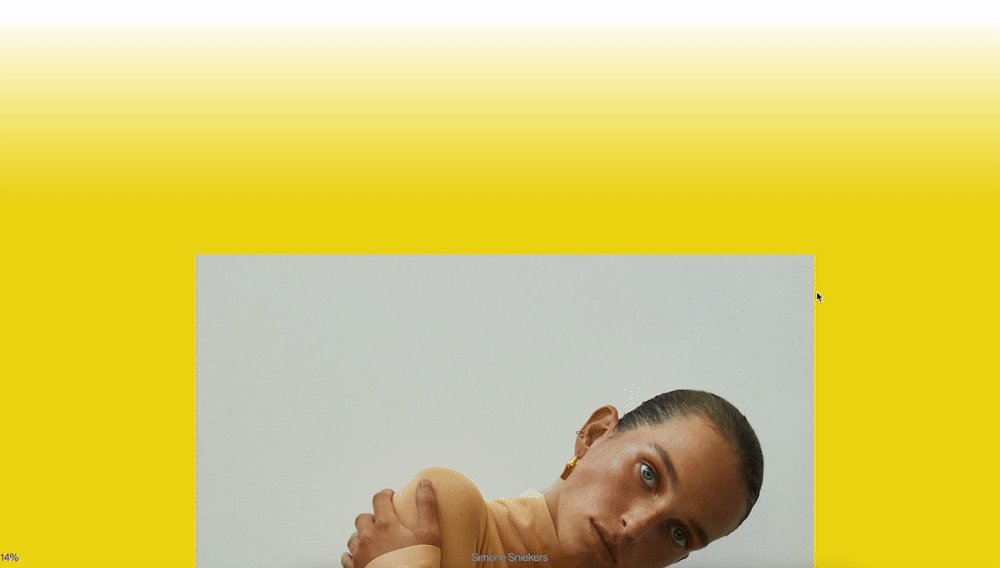
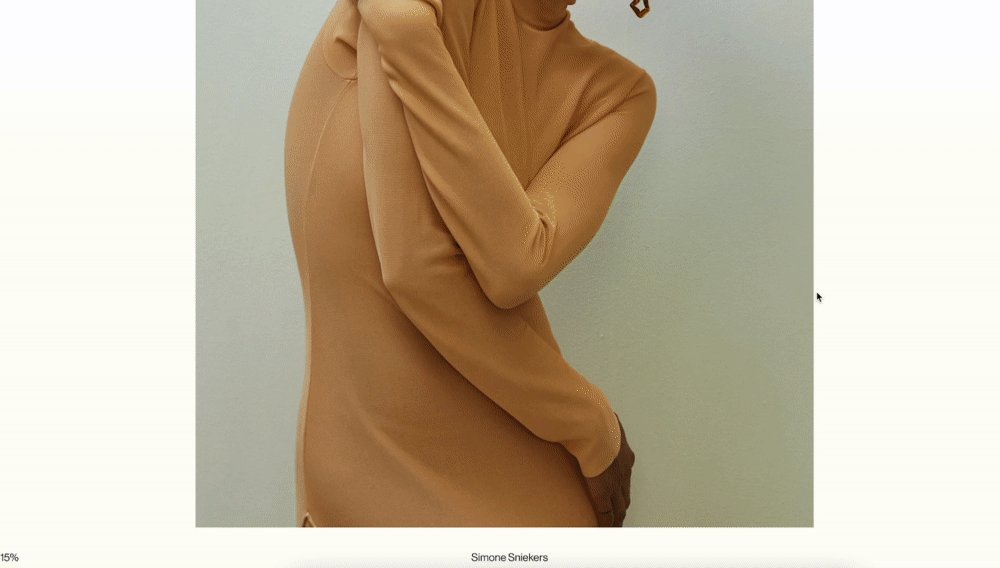
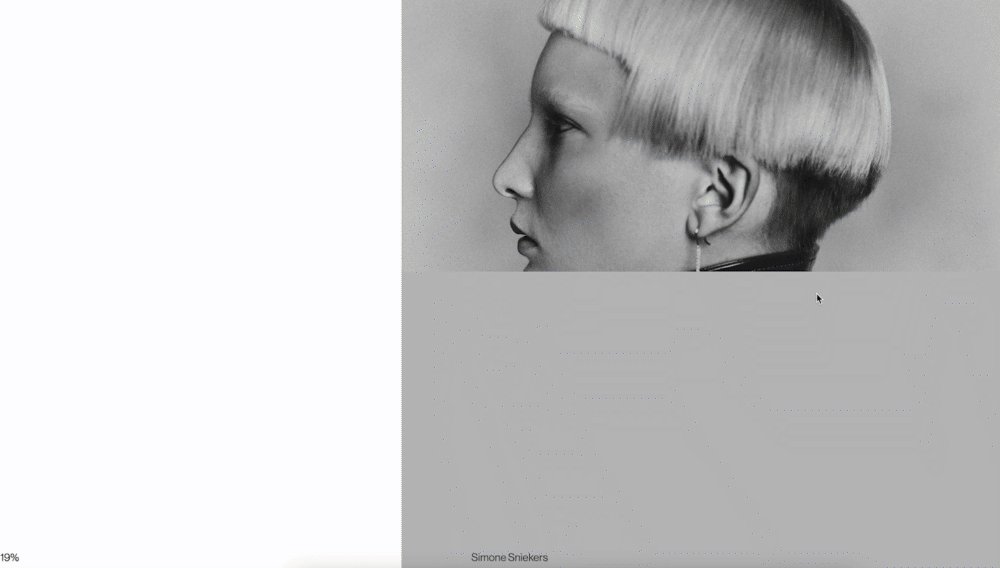
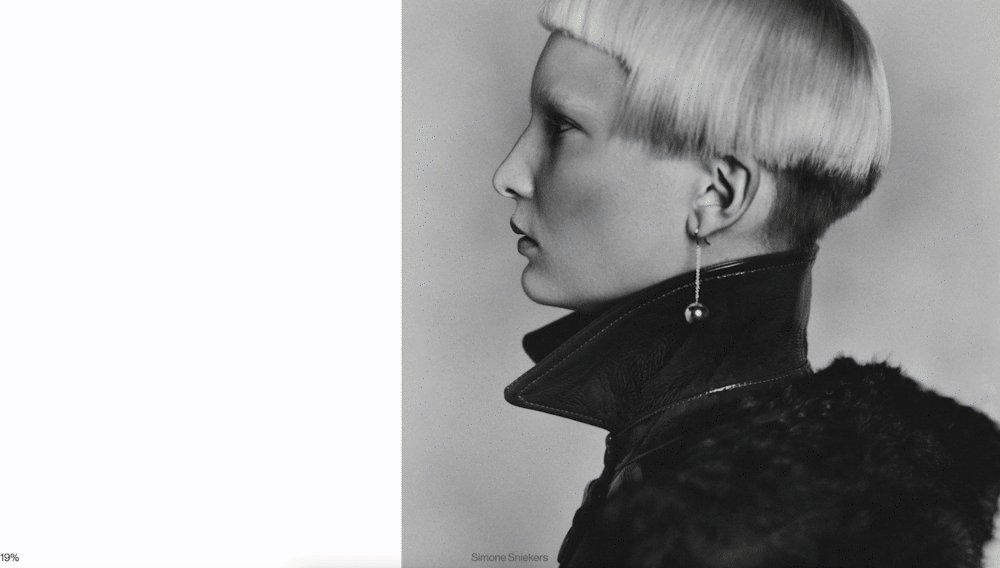
💙 画像の表示がダイヤル回線時代みたい
回線遅いところで見たら演出と気づくのは難しそうw
https://www.simonesniekers.com/

💙 ごっちゃまぜ
画像の上に画像 感性100%の感じいいな〜
https://dada-projects.com/







Discussion