個人開発のWebサービスをCloudflareに載せてみた【無料でここまでできる】
概要
私は個人で Web サイトや Web サービスを色々公開しております。
この度、個人開発で Web サービスを運用するときに Cloudflare を利用すると様々なリスクを無料でヘッジできるので事例を紹介します。
今回移行してみたサイトの 1 つはこちら。多分、瞬間的に表示されると思います。
個人開発サービスの問題
費用をかけられない
お金をかければ WAF や計算処理の高いサーバやコンテナなどの環境を使えますが、テストで開発したサービスや収益化するかどうかわからないサービスをたくさん運用することになるので固定費は可能な限り抑える必要があります。
いかに安く安定的にサービスを提供できるかは腕の見せどころでもあります。
複数サービスがダウンする可能性
固定費を抑えるために 1 ホストにいろいろなサービスを動かすことが多いと思います。
よって、1 つのサービスに対して DoS 攻撃や突発的に Web 上でバズって大量のトラフィックが来ると捌ききれなくなってあるホストで運用しているサービスがすべてダウンしてしまうリスクがあります。
自宅サーバの場合はポートを解放しないといけない
費用を抑えるために自宅サーバを運用して居る場合もあると思いますが、自宅サーバを公開するためにはポートを開放する必要があります。また、ホストレベルでクラックされた場合には自宅 LAN に第三者が入れる状態になってしまうリスクがあります。
Cloudflareとは
主なサービスは、コンテンツ配信ネットワーク(CDN)、DDoS 攻撃防御、Web アプリケーションファイアウォール(WAF)などのセキュリティ機能、およびインターネット最適化を提供します。Cloudflare の主な機能は以下になります。
- コンテンツ配信ネットワーク (CDN)
- DDoS 保護
- Web アプリケーションファイアウォール (WAF)
- SSL/TLS 暗号化
- DNS サービス
- Zero Trust セキュリティ
- エッジコンピューティング
これ以外にもたくさんの Web サービスを運用する上で便利な機能があります。
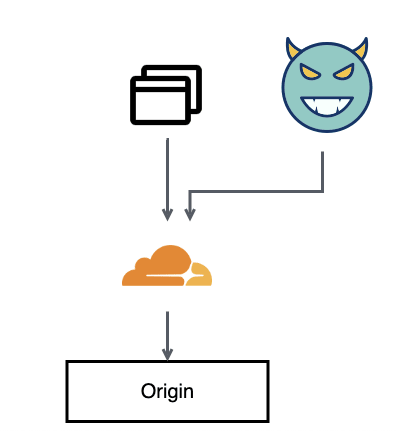
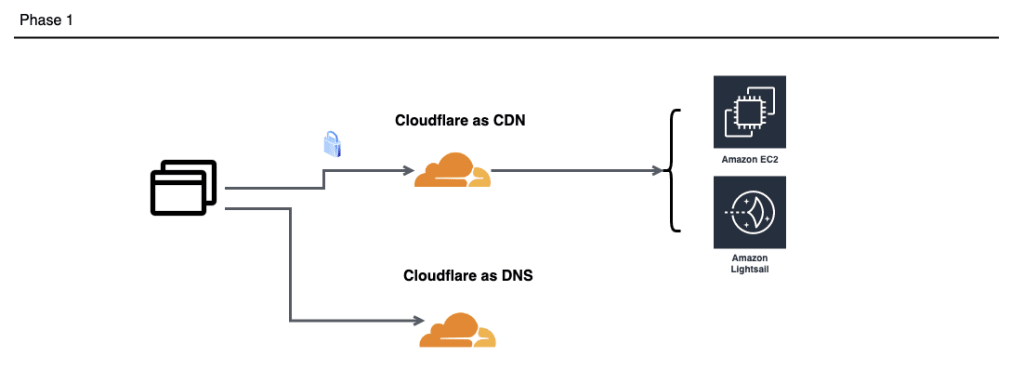
概念的には以下のようなイメージです。主にレイヤー7 のアプリケーション層においてのリスクを Cloudflare で全部受け止めてくれるような使い方ができます。
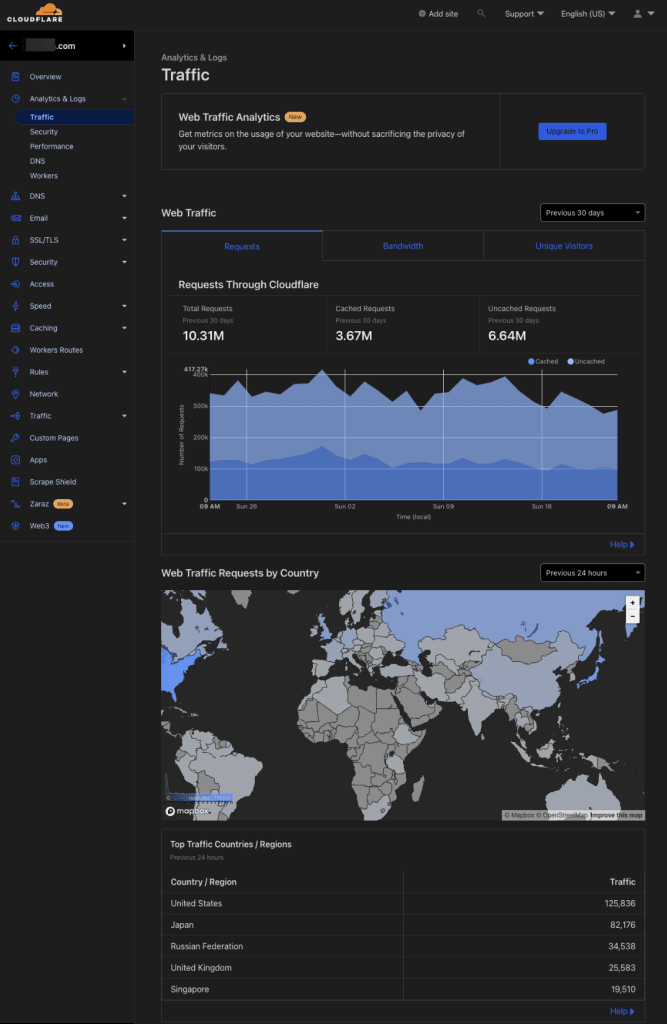
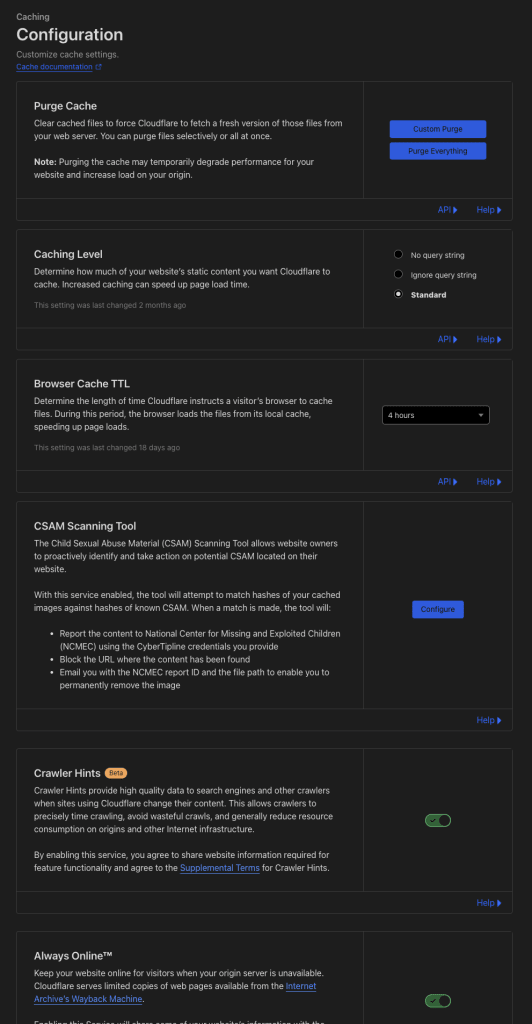
Cloudflare のダッシュボードをチラ見せしますとこんな感じになります。左のメニューを見てもらうとわかると思うのですが、Web サービスを運用する上で便利な機能が用意されています。
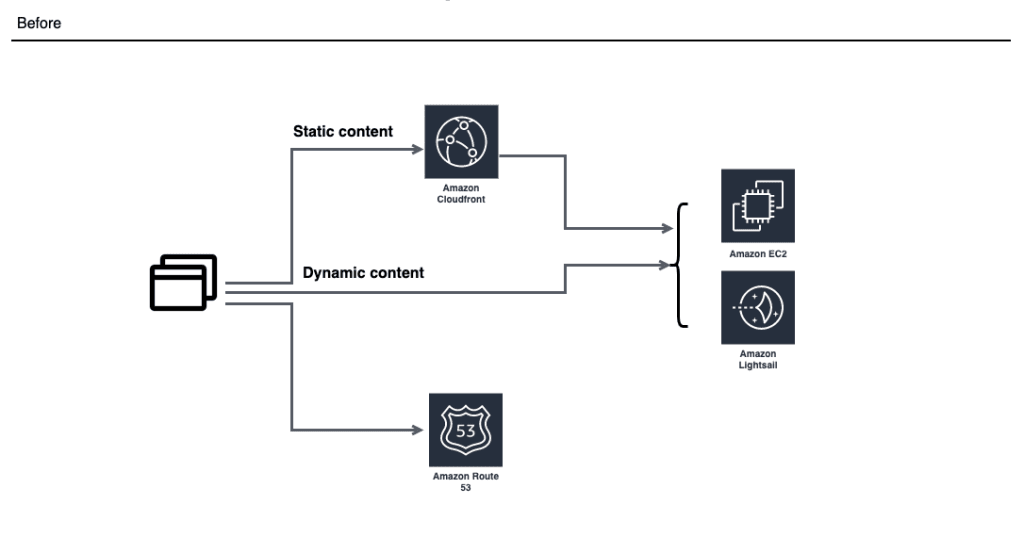
変更前インフラ
おそらく、個人開発しているサービスや小規模サービスは以下のようなインフラ構成になっていると思います。
AWS でいえば、アプリケーションサーバは EC2 や AWS Lightsail、自宅サーバで動かして、CDN に乗せられるようなコンテンツは Cloud Front を使うと言ったような感じです。
上記の構成であれば、無料枠で収まるかなと思います。
上記の構成を少し先に進めるために、WAF を入れたり、TLS 証明書の自動更新を入れたりすると毎月数万円の金額がかかってきます。
Cloudflareでの設定
フェーズ1
Cloudflare を利用するためにはドメインが切られている必要があり、zone サーバを Cloudflare でホスティングする必要があります。
Cloudflare の DNS だけを使うだけでも無料で運用できるのでそれだけでも価値はあったりしますが、まずは Cloudflare の恩恵を受けるためには以下のような構成を作るのが 1 歩目です。
「Cloudflare as CDN」と書かれている部分が普通の概念とは異なるのですが、CDNとざっくり書いてしまいましがこの部分がCloudflareの超重要な部分です。そして説明しづらいところなのであんまり Cloudflare が認知されていない理由にもなっているのかなと思います。
分かりやすく説明するために、1 つのメインの機能としては、TLS terminationとリバースプロキシが動作しています。それにより、外部からの攻撃、リクエスト内容の検証、origin へのトラフィックの制御を行えるようになっています。
次に、設定の手順の概略を書いておきます。
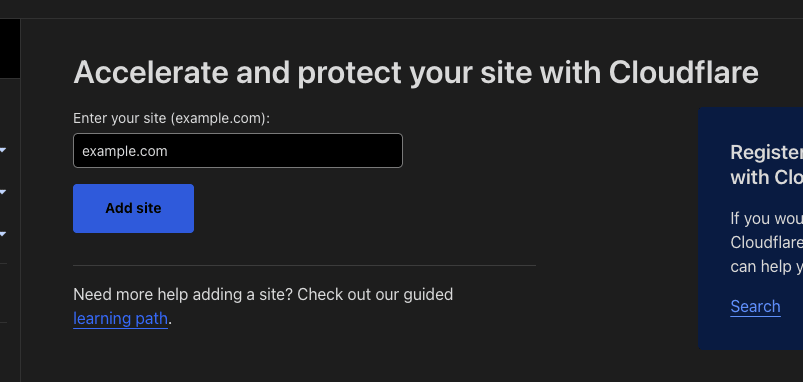
DNS zoneの登録
なにはともあれ、Cloudflare を使うための第 1 ステップはドメインの zone を登録するところからです。
例えば、Cloudflare の CDN(無料)だけを使いたかったとしても DNS zone を Cloudflare 上でホスティングする必要があります。Cloudflare の恩恵は受けられませんが、Cloudflare の DNS zone ホスティングだけを使うと言ったことも無料で可能です。
(スクショは英語ですが、すべて日本語の表示もできます)
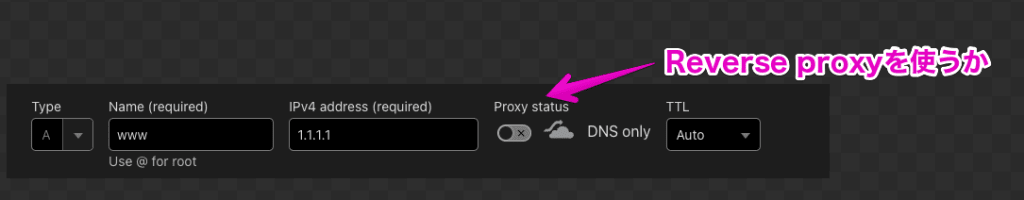
zone を登録したら、各レコードを追加していきます。
レコードを追加する際に普通とは違うのが、”Proxy status” というスイッチがあることです。このスイッチを on にすると DNS zone サーバのレスポンスは登録した IP アドレスなどではなく、Cloudflare の Reverse proxy サーバのアドレスに置き換わります。
では、”Proxy status”を on にしたら左の項目に登録した IP アドレスはどう扱われるのかといいますと、リバースプロキシの origin のホストとして扱われます。
独特な概念ではあって最初からつまずきやすいですが、一度理解してしまえば大丈夫ですし、段階的に切り替えられます。まずは Reverse proxy をoffにした状態で DNS zone を移行するのが良いです。
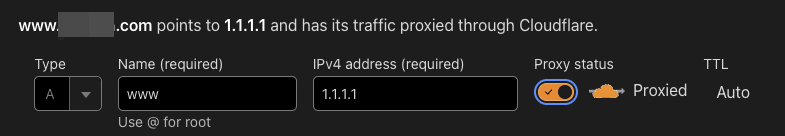
この blog.teraren.comのサイト自体もCloudflareを使っているのでDNSを引くとReverse proxy のアドレスが返ってきます。
Reverse proxyで受けられるようにoriginを設定
既存のは origin 側の web サーバの設定では、グローバルからリクエストを受ける設定になっているので reverse proxy からアクセスを受けられるように設定します。
今までは、ユーザに見せるホスト名での TLS termination などを行ったいた設定を reverse proxy からのアクセスを前提とした設定を行います。
設定例: Configure Nginx Reverse Proxy behind Cloudflare
キャッシュルールの設定
リバースプロキシ自体が CDN 機能を持っているので、どのコンテンツをキャッシュするかどうかを設定します。
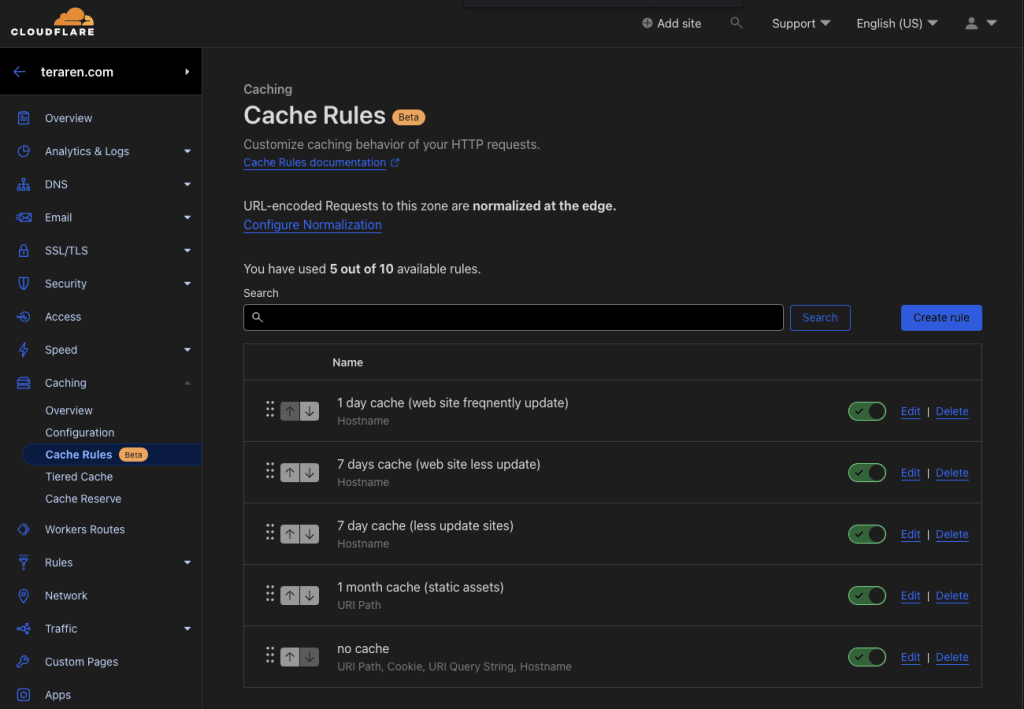
Web からわかりやすい UI で設定できるので自分のホスティングするサービスに応じてルールを書いていきます。
無料だと 10 個までしかルールセットを作れません。私はキャッシュの期間ごとにルールセットを作っています。
1 ヶ月キャッシュ、7 日キャッシュ、1 日キャッシュ、キャッシュ無しという分類です。
(2 つ目と 3 つ目は同義です。もともとは別の期間を設定していた名残です)。
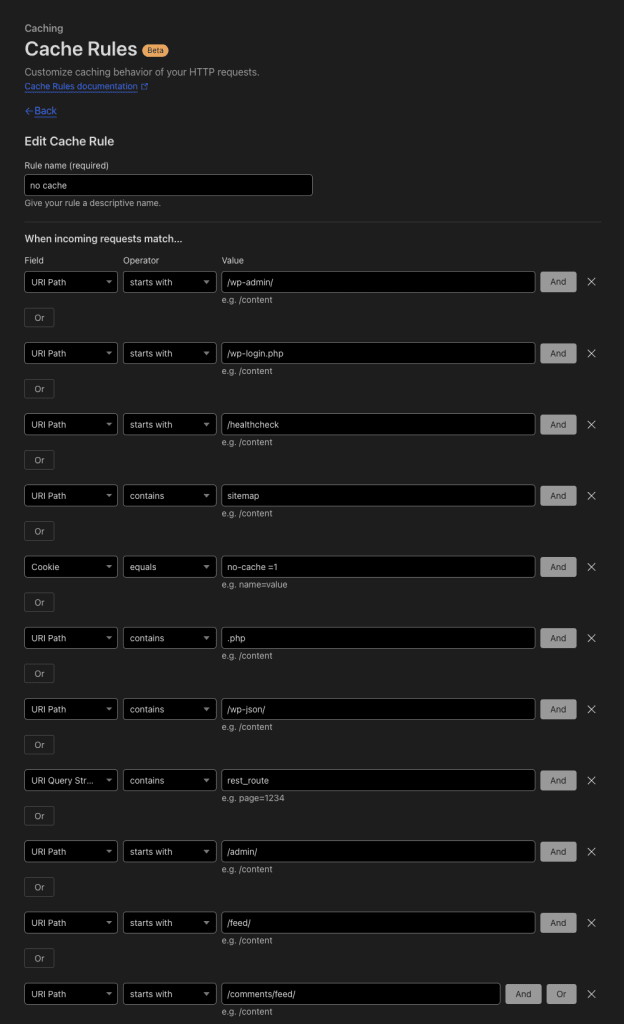
私の環境における「キャッシュ無し」のスクショを書いておきます。
WordPress の管理画面、ヘルスチェック用エンドポイント、動的なスクリプト、RSS フィードなどを記載してあります。
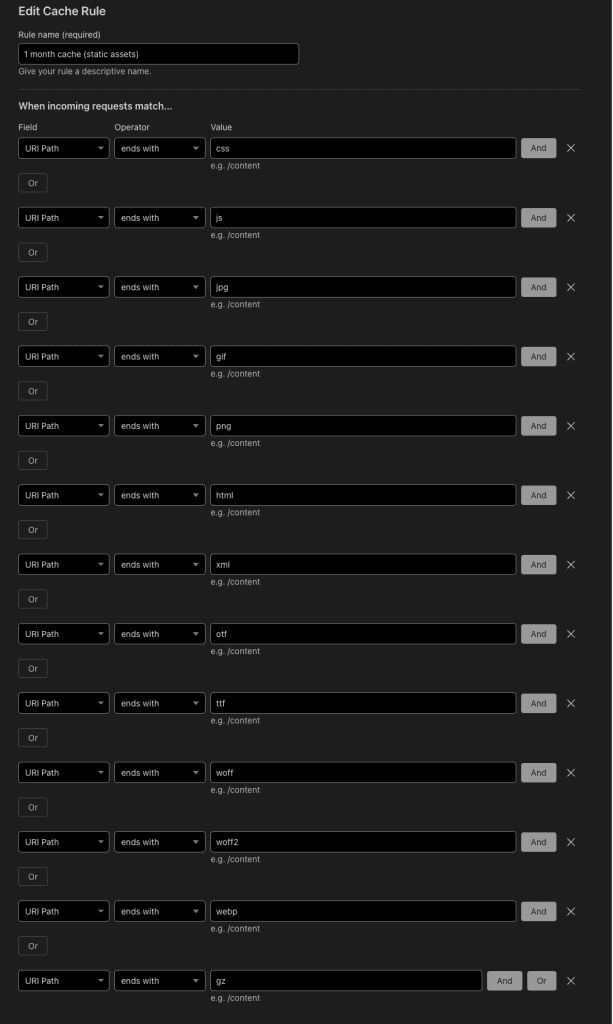
逆に 1 ヶ月の長期間を設定している設定はこちらになります。主に画像などの静的アセットになります。昨今は CDN を考慮したアセットの構築が行われているので内容が変われば URL も変わるという前提のためです。
CDN 周りだけでも以下のような設定が簡単に行えます。
- クエリ文字列ごとにキャッシュするかどうか
- ブラウザキャッシュのヘッダを付加するか
- Origin が落ちたときにキャッシュをサーブするか
- CDN の一時的に一括無効化
Cloudflare の CDN のすごいところは invalidation が数秒で終わることです。AWS CloudFront の場合は数分かかります。
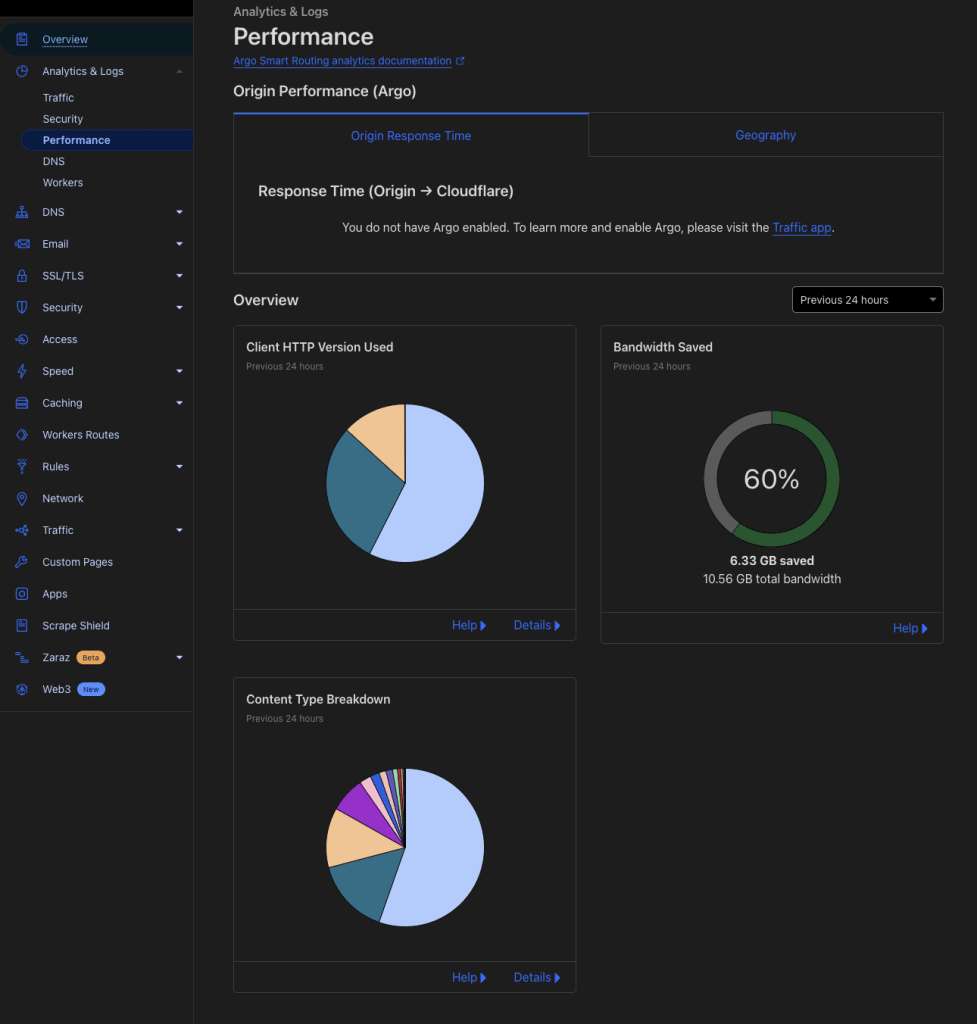
統計情報
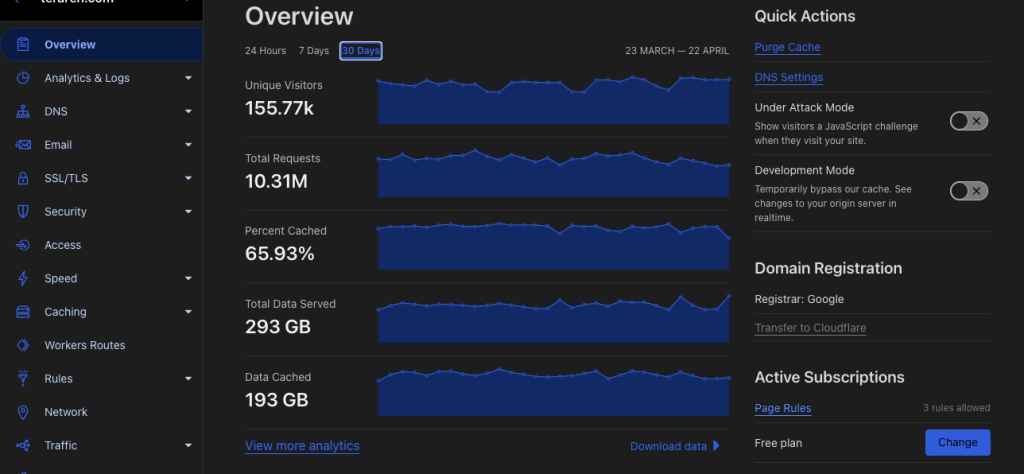
リバースプロキシと CDN を使いだすと以下のような統計情報が表示されてきます。眺めているだけでも楽しいです。
右にあるメニューに注目してほしいのですが、もしサービスが攻撃を受けていたら一時的に「JavaScript による人間かどうかのチャレンジを挟む」というスイッチがあるので ON にすれば origin のサービスを過負荷から守れます。
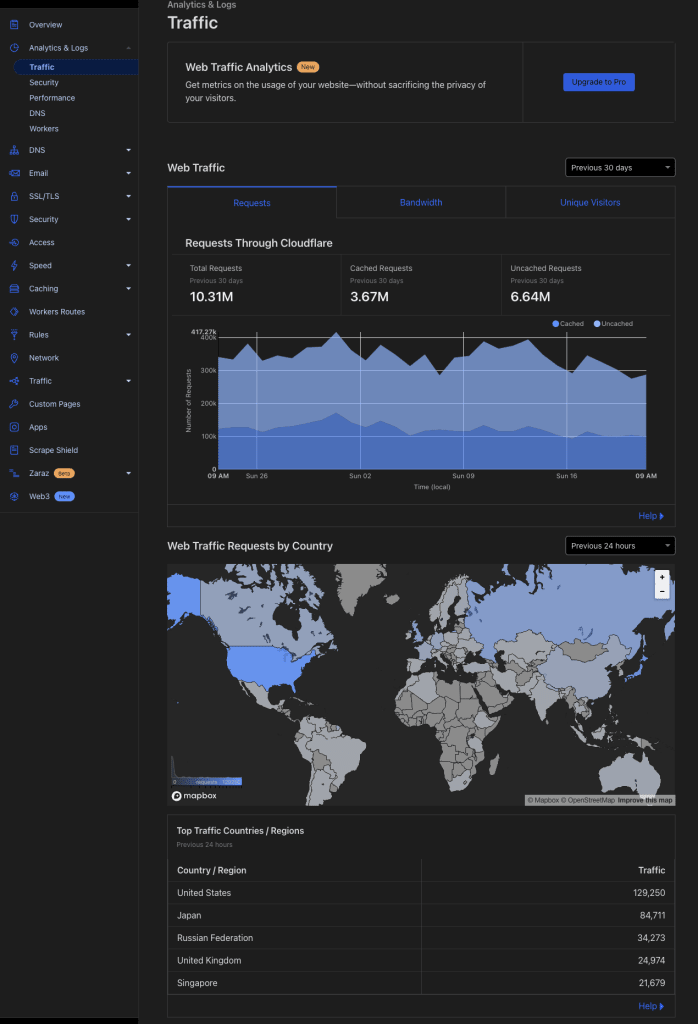
トラフィックの統計も細かく表示されます。
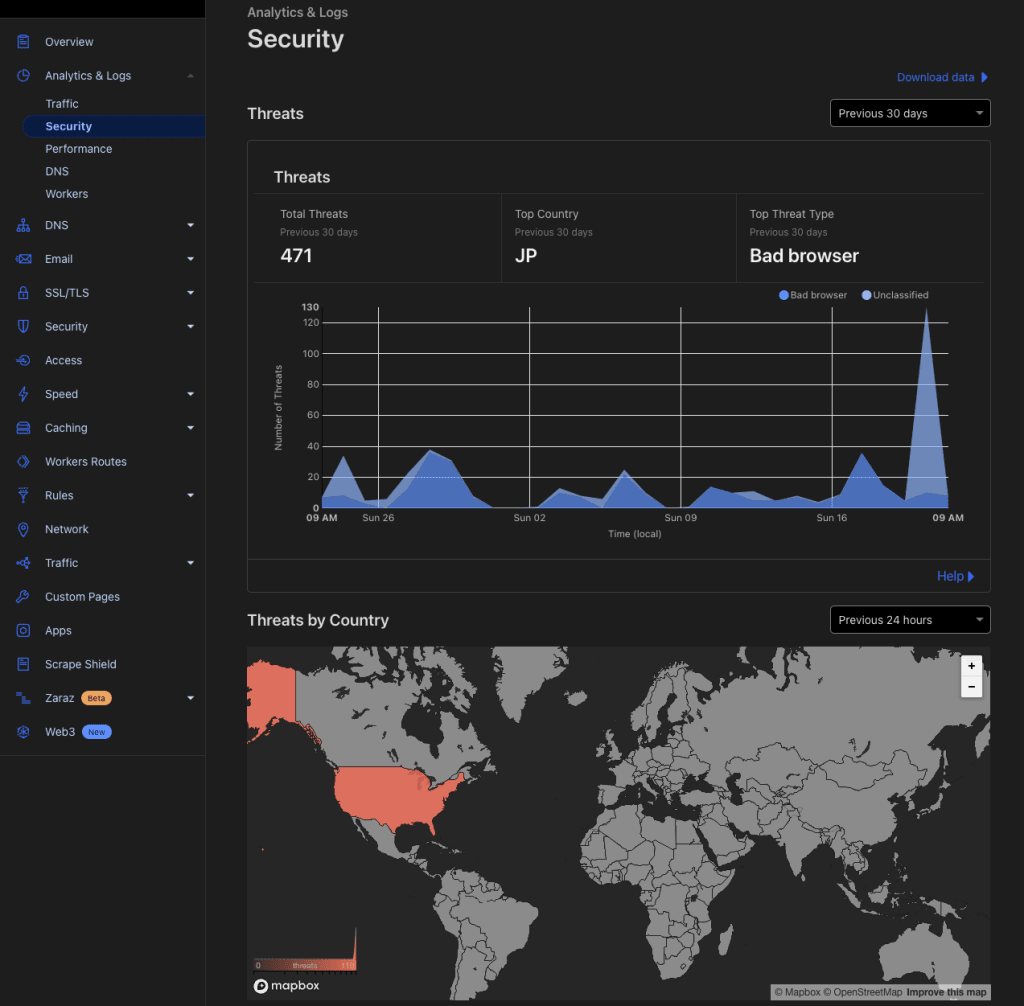
Web サイトへの攻撃に関する統計情報
使われたプロトコルの種別や、節約できた帯域の情報が表示されます。
30日で見てみると、300GBのトラフィックを節約できたみたいです。(無駄なトラフィックを節約することで CO2 削減にも貢献!)
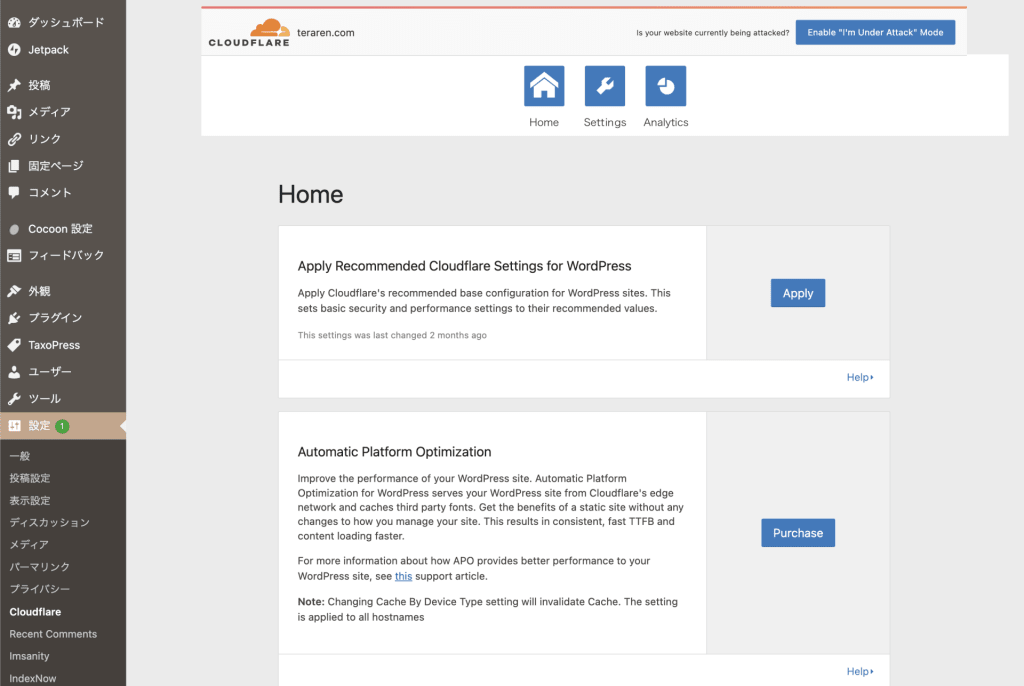
WordPressの設定
WordPress 用に Cloudflare の plugin が用意されています。
インストールしなくても使えることは使えるのですが、記事を更新すると自動で CDN の関連ページを purge してくれます。あと、CDN で WordPress を運用するにあたって WordPress の挙動を勝手に裏で変更しているようです。
まとめ
IPv6 対応、HTTP3, HTTP2/QUIC 対応、DDoS 対策、TLS 証明書更新自動化、HSTS(HTTP Strict Transport Security)設定、CDN 利用、DNSSEC が行えてます。今までは自分で頑張って設定していたことがもうすでに用意されている感じです。
Cloudflare は昨今の面倒な Web サイト運用における設定を Web サービスの 1 レイヤー上で面倒を見てくれるようなサービスです。
しかも無料!
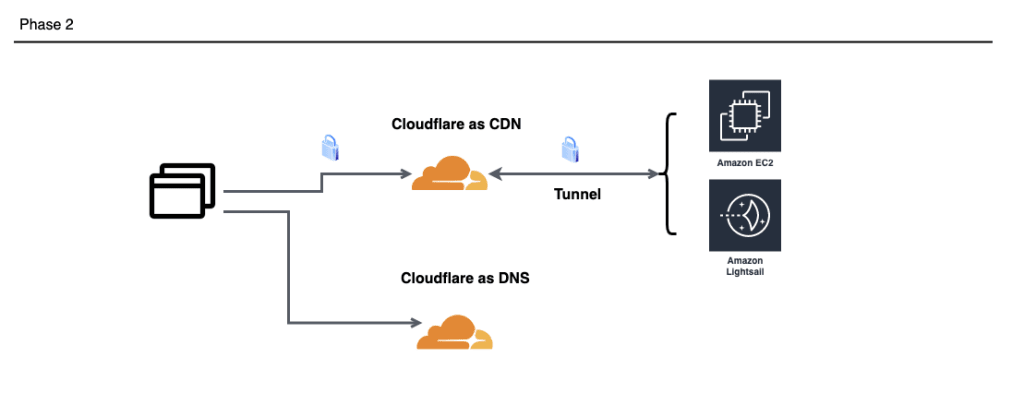
フェーズ2
フェーズ 1 からより安全にする方法です。
これにより、E2EE が実現でき、origin側のポート開放が不要になってよりセキュアにサービス運用を行えます。
tunnelのセットアップ
origin 側に Cloudflare の daemon を動かして、tunnel を設定できます。Cloudflare と origin の間のトラフィックをこの tunnel を通すことによってoriginサーバ側でポート開放をする必要が無くなります。
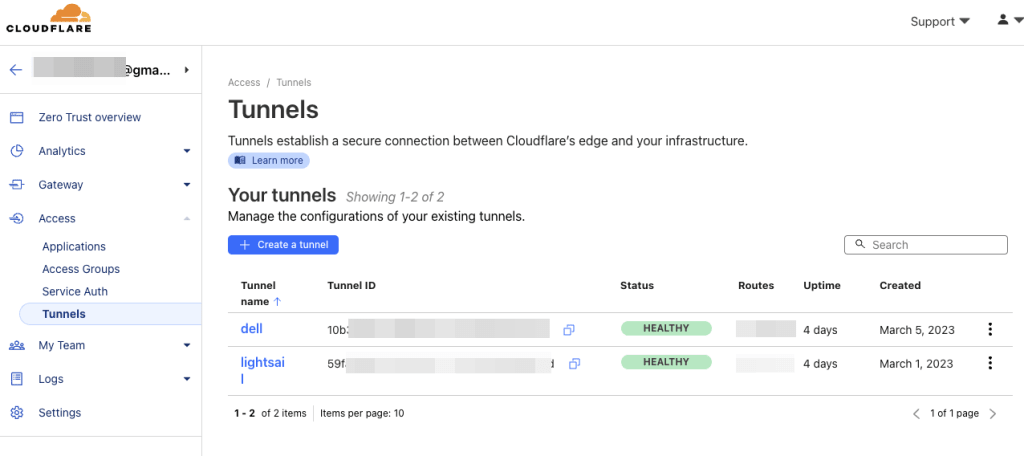
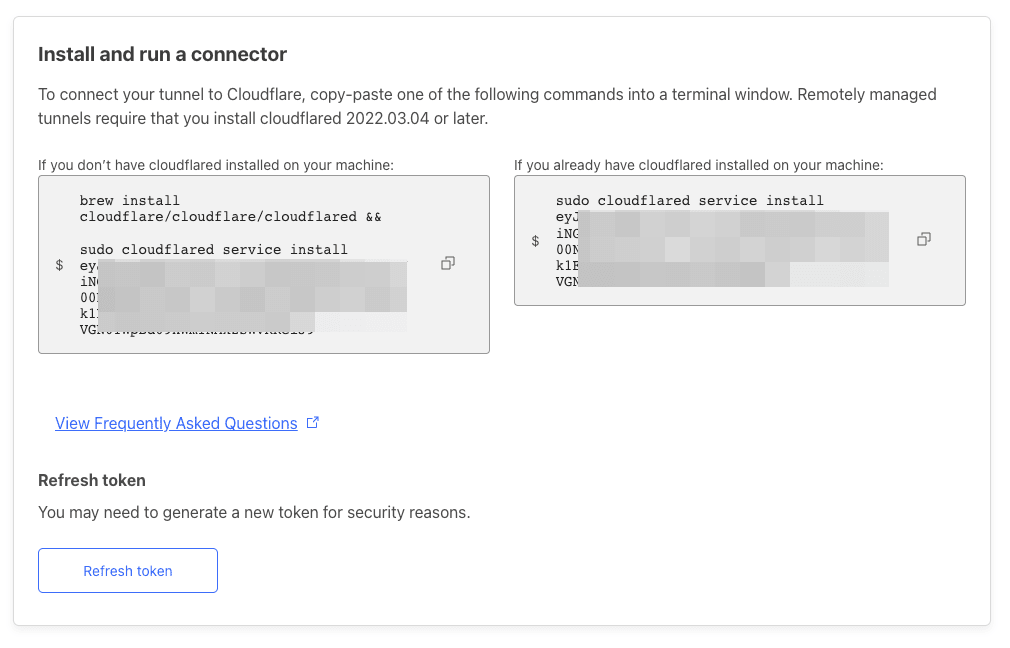
tunnel を使うためには Cloudflare 上の Zero Trust の管理画面で設定します。
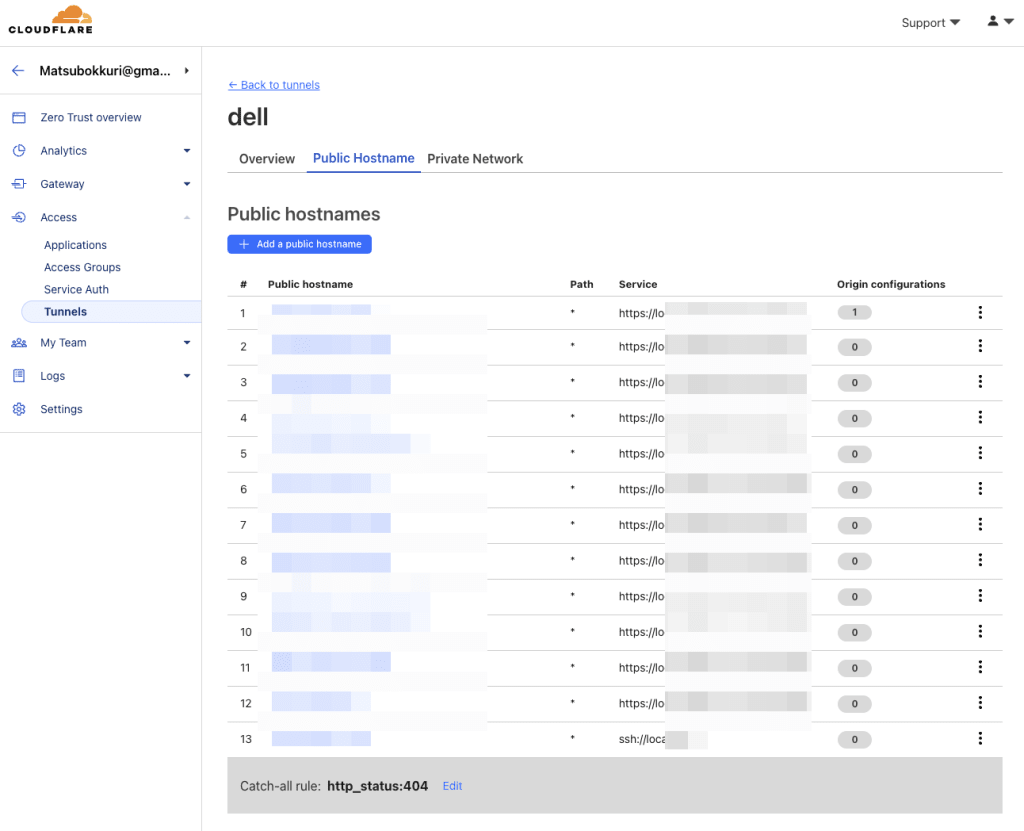
1 ホストに対して 1 本のトンネルを作ってある設定例です。
daemon のインストールも非常に楽で管理画面上に表示されている例にあるコマンドを叩くだけです。
以下のように public のホスト名と、origin のサービス名を登録していきます。ここで登録すると Cloudflare の DNS の設定にレコードが追加されていきます。既存のレコードと重複する場合はエラーが出ます。
tunnel経由でoriginへアクセス
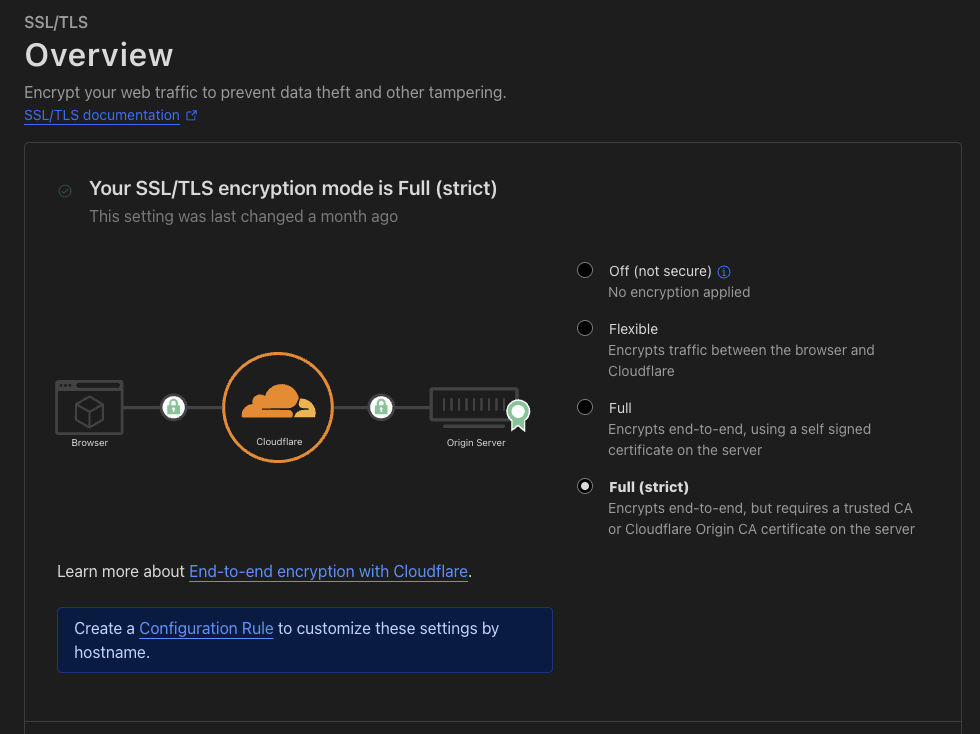
1 つ前のトンネルの設定をする際に、Cloudflare と origin の通信を安全にしておくことをおすすめします。ブラウザと Cloudflare 間の設定はグローバルなので Let’s encrypt といった枠組みで TLS 証明書の発行と運用簡単に設定できますが、origin へのアクセスは private ネットワークなのでそう簡単にはできません。
そこで、Cloudflare が発行する証明書を origin サーバにインストールすることで Cloudflare から発行された証明書がインストールされた origin サーバということを担保する証明書を利用します。
その設定が完了すれば、上記のように Cloudflare を挟んでも安全に origin の信頼性を保証できることになります。
Cloudflare 上ではこのことを E2EE と呼んでますが、TLS termination を Cloudflare 上で行っているので end-to-end での秘匿性と、完全制は保証できないですね。紛らわしいです。
また、ここでは触れませんが SSH などのサービスも zero trust のサービスによって tunnel 経由でアクセスできるように設定できるので SSH のポートすら空けないですみます。
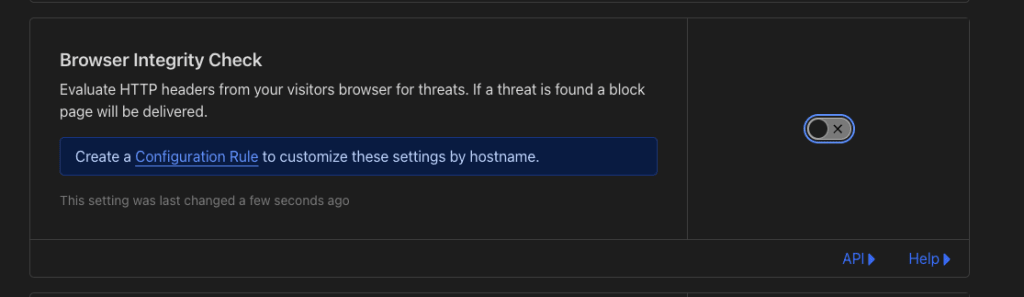
BICはOFFにしたほうが良さそう
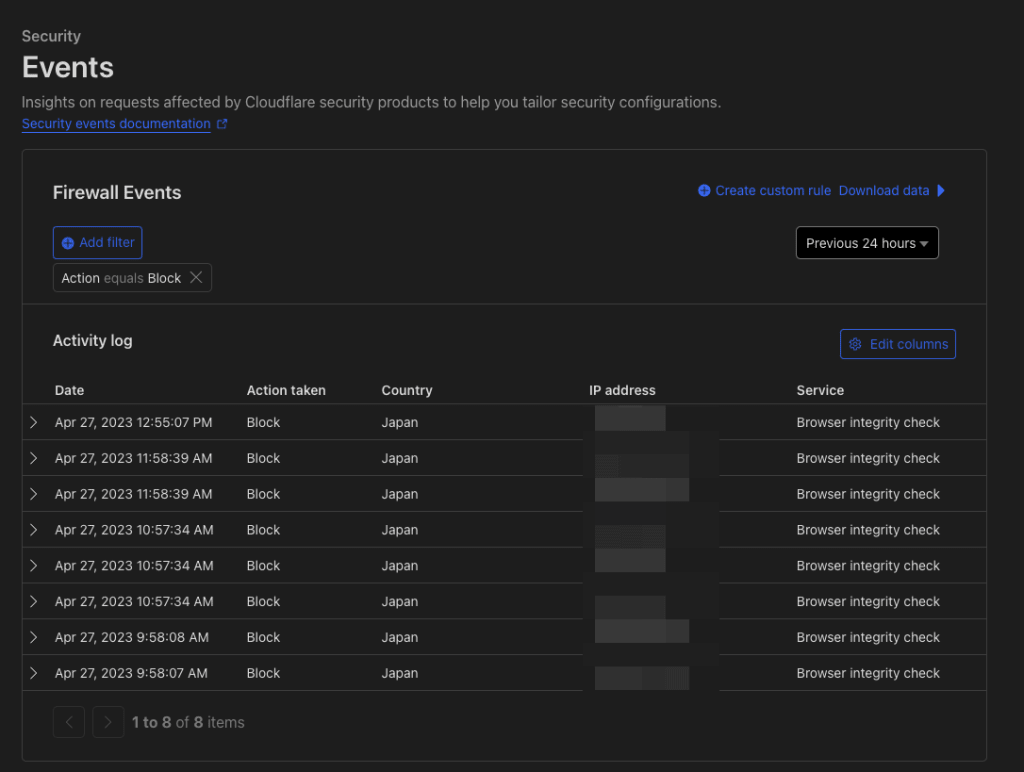
Security > Setting メニューに有る Browser Integrity Check はオフにしたほうが良さそうです。プログラムからアクセスされる API サービスを運用していると、このルールによって block されているリクエストが存在します。
24 時間以内に 10 件くらいがブロックされてしまっていました。
メールの転送設定 (任意)
独自ドメインを使ったメールアドレスの転送が無料で行えます。
以下のように Web 上で転送元のメールアドレスと転送先のメールアドレスを追加すれば大丈夫です。

Google Domains でもこのようなメール転送が行なえますが、Google Domainsのサービスが終了する予定になっているので乗り換えられてよかったです。
Cloudflareの有料機能
これまでの設定はすべて無料で行える範囲です。トラフィックがどんなに増えても無料です。
課金すれば、もっと良いサービスを利用できるので将来使いそうなサービスをいくつか紹介しておきます。
- Waiting page
急にサイトに大量のトラフィックが来たときに、Cloudflare での待機ルームを表示して origin が空くまでユーザを待たせる機能。チケット予約サイトとかはこれを使えば一発解決します。 - Image compression
PNG や jpg などの画像を次世代圧縮形式である webp に変換してブラウザにサーブしてくれる機能です。サーバサイドで色々設定しなくても済みます。 - Advanced WAF
怪しいアクセスを HTTP リクエストの内容を見て判断してくれます。
考察
Cloudflare を導入してみて大きく変わったことを書いておきます。
レスポンスタイムが超速い
CDN にキャッシュされると表示が一瞬で終わります。
$ ab -c 5 -n 20 https://blog.teraren.com | grep 'Time per request'
Time per request: 30.551 \[ms\] (mean)
このページをリロードしてみると、ブラウザキャッシュが読み込んだかのような速さで表示されると思います。
WordPressで運用しているサイトはそのままで運用しているとキャパが少ないので普通はWP Super Cacheを入れて運用すると思いますが、これを機にcache関連のプラグインもこの際にすべて削除しました。
Webサーバ側の設定が激減
WordPressのサイトでは1サイトあたり約100行削減できました。
HTTPのリダイレクト、HSTS、text compressionの設定などなどを削減できてメンテナンス性が上がります。
# git diff --stat a9d832ed7f1493ea0ce8e75664e7a1b70f95760e matsu.teraren.com.conf
nginx/conf.d/matsu.teraren.com.conf | 178 ++++++++++++++++++++++++++++++++++++++++------------------------------------------------------------------------------------------------------------------------------------------
1 file changed, 40 insertions(+), 138 deletions(\-)
TLS証明書更新から開放
以前はcertbotで自動で更新を書けていても、使うべきではない言葉なので修正してください間に動かなくなっていたりとか設定ファイルが変わっていたりして結局は手での運用が発生してしまっていました。
Let’s encryptからの更新のお知らせのメールも気にしなくて良くなるので運用の手間から開放されました。
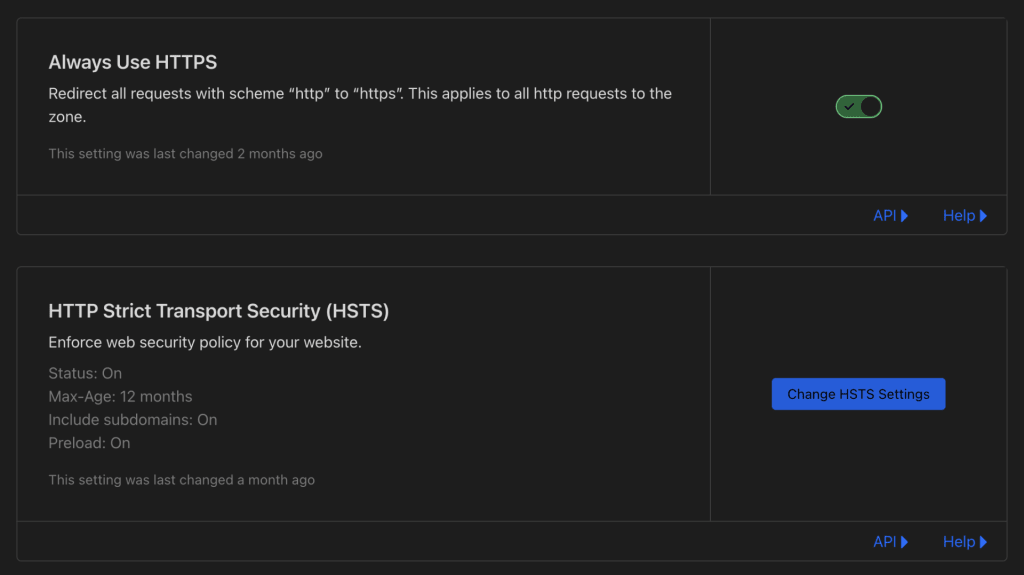
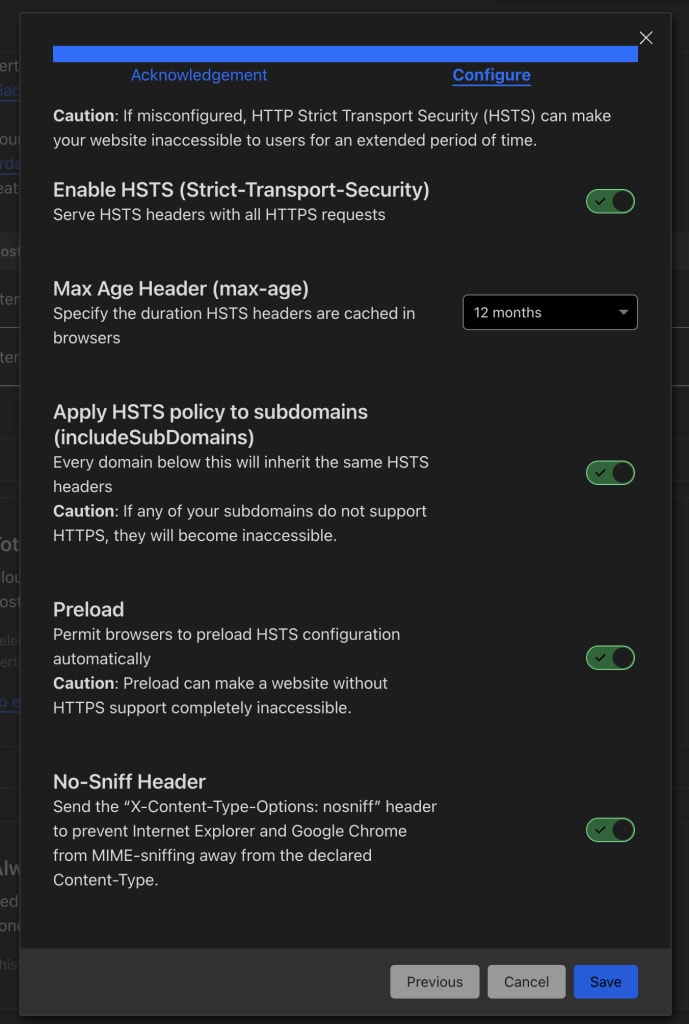
Cloudflare上で行うTLS証明書の設定関連では、HTTPからHTTPSのリダイレクト設定がスイッチ1つで行えたり、HSTSのヘッダ送信がUI上から行えます。
HSTSの設定項目。
自宅サーバ用の固定IPまたはDynamic DNSが不要
tunnelをCloudflareに張るだけなのでローカルで動いているサービスをインターネット上に公開できるので自宅の回線に固定IPアドレスやDynamic DNSが不要になりました。
自宅ネットワークにDMZを作ったりVLANを切っている場合は、設定を無くせる場合もあります(セキュリティ要件に応じてですが)
ポート開放が不要になった
外部から自宅のネットワークのポート開放(静的NAT)を消せました。Web系、SSHなどのリモートアクセス、リモートアクセスVPN関係のサービスを無くせます。
$ nmap <my home address>
Starting Nmap 7.93 ( https://nmap.org ) at 2023-04-22 11:40 JST
Note: Host seems down. If it is really up, but blocking our ping probes, try -Pn
Nmap done: 1 IP address (0 hosts up) scanned in 3.04 seconds
自宅の IP アドレスを晒さなくても良くなったので安心感があります。
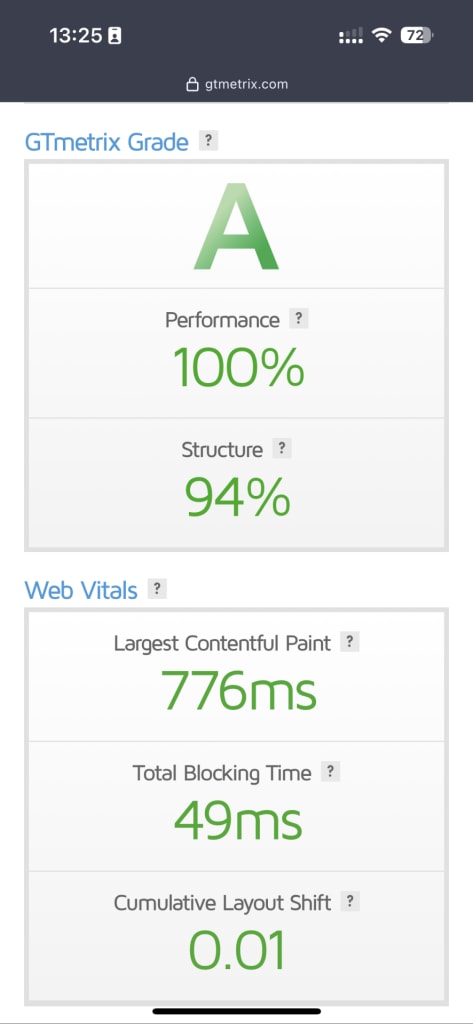
Webページのパフォーマンススコアが向上
Web サイトのベストプラクティスを自動的に、または簡単に導入できるため GT metrix のスコアが上がります。

まとめ
最初は Cloudflare の CDN が無料なので調査していましたが、実際は CDN 以外の機能も充実していることがわかりました。
しかも無料で使えるサービスが沢山あるので今回は無料で使えるサービスをフルに活用して安全で安定的なサービス提供をできるように設定をしました。
Cloudflare を使いだす最初の設定が大変ですし、知識が必要になりますがその後は安心して高速で安全な Web サービスの提供を行えるようになります。


























Discussion