「Dark Frost」というVSCodeのテーマを作った ~霜の降りた世界~
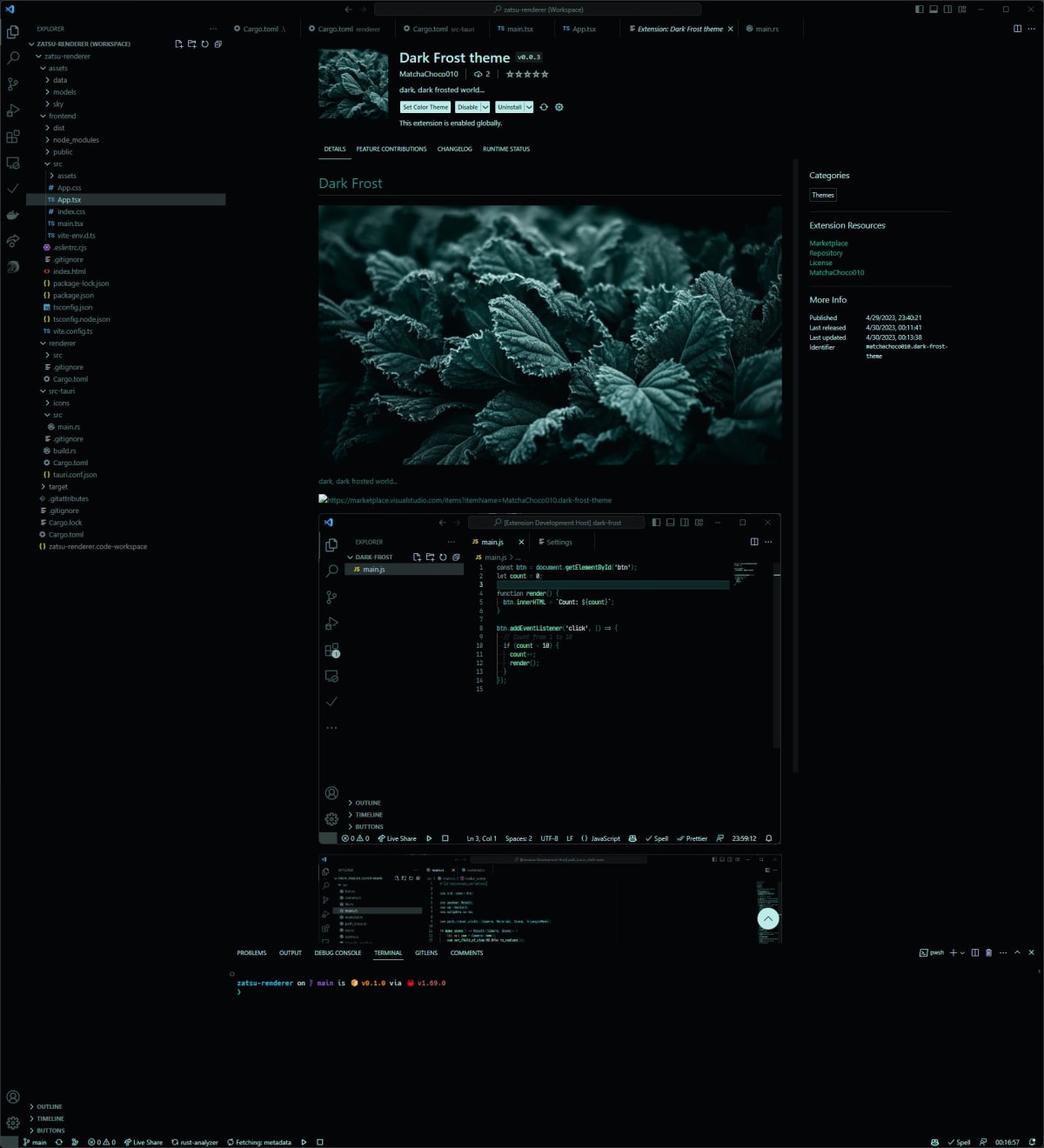
自分用に「Dark Frost」というVSCodeのカラーテーマを作成したので紹介します。
https://marketplace.visualstudio.com/items?itemName=MatchaChoco010.dark-frost-theme
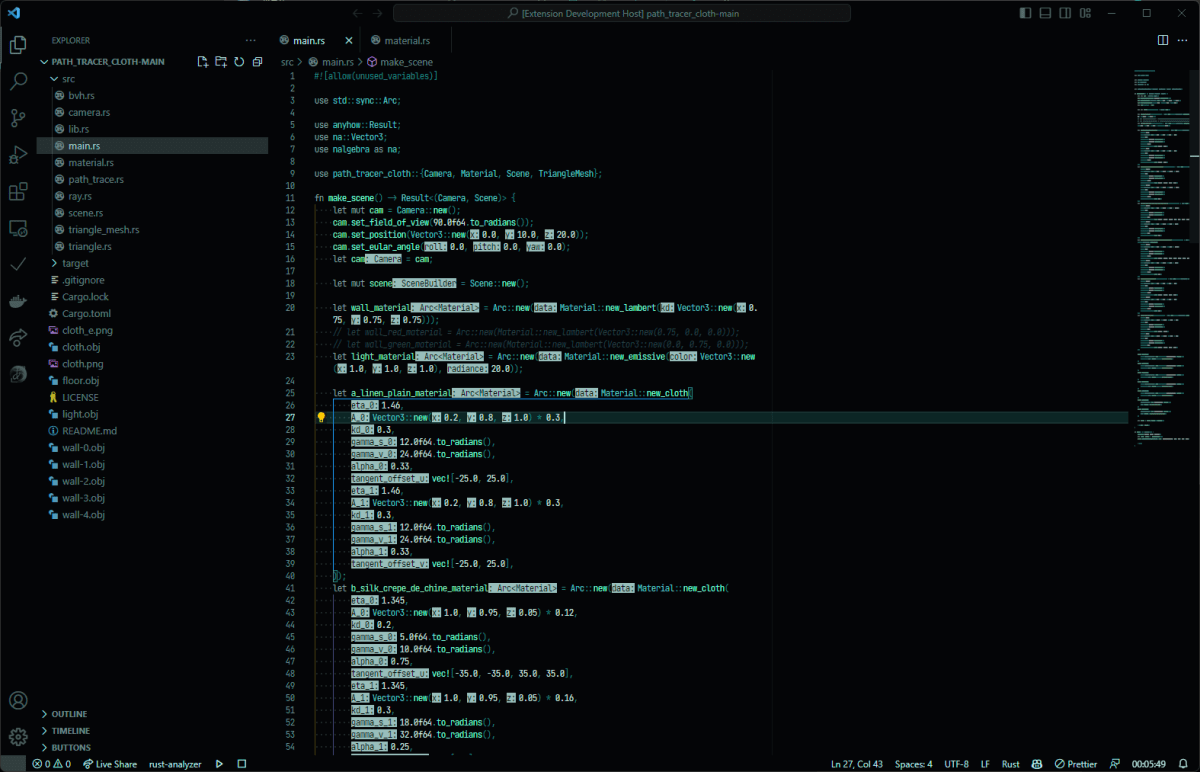
スクリーンショット



スクリーンショットのアイコンパックはSetiを利用しています。
こだわり
このテーマは次のようなこだわりを持って作られています。
1. 背景の黒が黒いこと
ダークテーマは背景の色が黒いほうが個人的に好みです。
最近の人気のテーマは淡い色でコントラスト低めのものも多いのですが、このテーマはわりとガッツリ暗い色を背景色としています。
2. 青緑系の配色
ダークテーマをMarketplaceで探していると、紫系統の色が使われているものも多くあります。Dracula、Atom One Dark、Ariakeなどかっこいいなあと思いつつ、個人的には紫系統でなく緑~青よりの色が欲しかったので自作しました。
私の好きな緑色系統にクールな青みも追加した青緑系統の色で揃えています。
青緑は青緑でも「Solarizedまでいくと背景色がちょっと青緑すぎるのよね~」という個人的な需要に応えられます。
3. ボーダーがないこと
VSCodeのテーマにはボーダーがあるものとないものがあります。ここではボーダーというのはサイドバーやタブバーなどの領域の区切り線があるかどうかのことを指しています。
ボーダーがあると個人的に鬱陶しく感じられるのでボーダーの区切り線はなくしました。
同様に鬱陶しさを排除するために各領域で色を変えずにいます。
ステータスバーやサイドバーだけ別の色になっていたりするテーマもありますが、このテーマでは一通り色を揃えてフラットな見た目にしています。
作成の様子
基本的に公式のガイドに従えばテーマが作成できます。
今回は色の指定の手間を減らすためにオンラインサービスを利用しました。
Midjourney
Midjourneyでキービジュアルを作成しました。
Theme Studio for VSCode
テーマを確認しながら作成するのには「Theme Studio for VSCode」というサービスを利用しました。
このサービス上で色を決めていくと、画面上でリアルタイムで反映箇所を確認しながら色が決められて便利でした。

GitHubなどの何らかのアカウントでログインが必要です。
今のところ有償プランはないようでした。
キービジュアルから適当に色をスポイトしながら決めていきます。
作り終わるとサービス上で公開することもできるようです。
公開したURLは以下のとおりです。
https://themes.vscode.one/theme/MatchaChoco010/5AFQAsk7

作り終わったらcolor schemeのjsonファイルをダウンロードできるので、それを拡張機能にpackしてテーマとして公開しました。
おわりに
自分好みのカラーテーマが出来上がりました。
まだ微調整が足りず見にくい部分などもあるので少しずつ改良していきたいです。
もし気に入ったらぜひインストールとGitHubへのStarをお願いします!
Discussion