お勧めのメディアクエリのmixin:sass-mq
この記事では、私がいつも使用しているメディアクエリのmixinであるsass-mqについて紹介します。
sass-mqの概要
sass-mqは、イギリスのGuardian社で開発された、メディアクエリのmixinになります。現在の主なメンテナーは、Shopify社のデザインシステムであるPolarisのUX開発マネージャーやDesign Tokens W3C Community Groupの創設者でもあるKaeligです。
sass-mqのmedia featureは、min-width,max-width,orientationに限定したシンプルなパッケージになります。
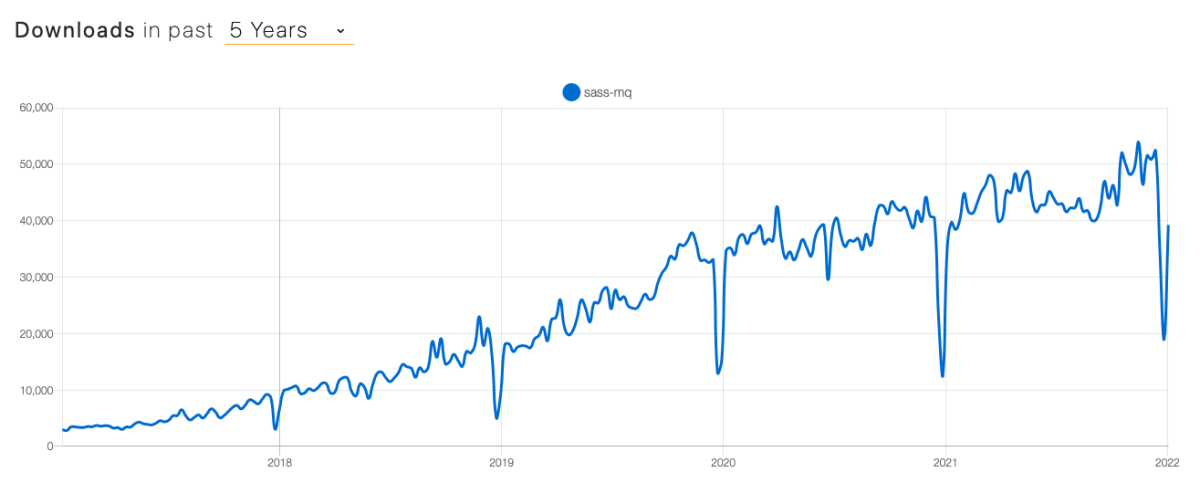
下のグラフは、2017年から2021年の5年間のダウンロード数になります(npm trends)。数多くのデベロッパーがこのパッケージを使用している事がわかります。

sass-mqを使う理由
sass-mqには、次のような機能が備わっています。
-
media-featureのビューボート幅の単位をpxからemに変換(px2emfunctionが実装済み) -
media-typeの指定が可能(screen,print,all) -
andのロジックにも対応 - バリデーション、エラーメッセージ機能
- 開発時にアクティブなブレイクポイントをサイトの右上に表示できる機能
上記の機能を実装した自作のmixinを作成するには、とても労力のかかる作業になりますので、私はsass-mqを利用しています。sass-mqは、多くの企業やデベロッパーが、プロジェクトで使用されていますので、実績もあります。
上記の機能の項目"5"は開発時にとても役に立ちます。実際の動作は公式ドキュメントを参照ください。
sass-mqのセッティング
sass-mqをインストールしたら、デフォルトの設定を上書きするための、_mq-settings.scssファイルを作成します。
$breakpoints: (
mobile: 360px,
landscape: 540px,
tablet: 700px,
desktop: 1080px,
wide: 1300px,
full: 1920px
);
$media-type: 'all';
$show-breakpoints: (mobile, landscape, tablet, desktop, wide, full);
@forward './mq' with (
$breakpoints: $breakpoints,
$media-type: $media-type,
$show-breakpoints: $show-breakpoints,
);
ブレイクポイントの名前については、チーム内でコミュニケーションを取り、sm/md/lg/xlのようにしても良いかと思います。ブレイクポイントの値についても、デザインによって最適な値を設定・微調整する事になるかと思います。
私は、abstractsディレクトリのvendors内で、_mq-settings.scssファイルを管理しています。
└── scss
├── abstracts
│ ├── _index.scss
│ ├── functions
│ │ └── _index.scss
│ ├── mixins
│ │ ├── _focus.scss
│ │ └── _index.scss
│ ├── variables
│ │ └── _index.scss
│ └── vendors
│ ├── _frontline.scss
│ ├── _hover.scss
│ ├── _index.scss
│ ├── _mq-settings.scss
│ └── _mq.scss
├── base
│ ├── _index.scss
├── layout
│ ├── _index.scss
├── object
│ ├── _index.scss
│ ├── components
│ │ ├── _index.scss
│ ├── project
│ │ ├── _index.scss
│ │ └── top
│ │ ├── _index.scss
│ └── utility
│ ├── _index.scss
└── style.scss
// ============================================================================
// Abstracts
// ============================================================================
@forward 'functions';
@forward 'mixins';
@forward 'variables';
@forward 'vendors';
// ============================================================================
// Vendors
// ============================================================================
@forward 'frontline';
@forward 'hover';
@forward 'mq-settings';
参考までに、SCSS Architectureは、このあたりの記事を参考に構築しています。
・A Simple SCSS Architecture, and Best Practice Playbook
・2 SMARTEST WAYS TO STRUCTURE SASS
・Structuring your Sass Projects
・How to structure your Sass codebase
基本的な使い方
使い方はシンプルです。前のセクションで説明した、abstractsディレクトリを@useで読み込んで、mixinを使用します。
@use '../abstracts/' as *;
.l-footer__list {
@include mq($from: tablet) {
display: flex;
align-items: center;
justify-content: center;
}
}
コンパイルされたCSSは次のようになります。
@media (min-width: 43.75em) {
.l-footer__list {
display: flex;
align-items: center;
justify-content: center;
}
}
ユーザースニペットの登録
sass-mqのスニペットはプラグイン等で用意されていませんので、私はVisual Studio CodeのUser Snippetsを活用して、3文字のprefixで呼び出せるようにしています。
"sass-mq-fm": {
"prefix": "mfm",
"body": ["@include mq(\\$from: mobile) {", "\t$1", "}"],
"description": "https://www.npmjs.com/package/@mcaskill/sass-mq"
},
"sass-mq-fl": {
"prefix": "mfl",
"body": ["@include mq(\\$from: landscape) {", "\t$1", "}"],
"description": "https://www.npmjs.com/package/@mcaskill/sass-mq"
},
"sass-mq-ft": {
"prefix": "mft",
"body": ["@include mq(\\$from: tablet) {", "\t$1", "}"],
"description": "https://www.npmjs.com/package/@mcaskill/sass-mq"
},
"sass-mq-fd": {
"prefix": "mfd",
"body": ["@include mq(\\$from: desktop) {", "\t$1", "}"],
"description": "https://www.npmjs.com/package/@mcaskill/sass-mq"
},
"sass-mq-fw": {
"prefix": "mfw",
"body": ["@include mq(\\$from: wide) {", "\t$1", "}"],
"description": "https://www.npmjs.com/package/@mcaskill/sass-mq"
},
"sass-mq-um": {
"prefix": "mum",
"body": ["@include mq(\\$until: mobile) {", "\t$1", "}"],
"description": "https://www.npmjs.com/package/@mcaskill/sass-mq"
},
"sass-mq-ul": {
"prefix": "mul",
"body": ["@include mq(\\$until: landscape) {", "\t$1", "}"],
"description": "https://www.npmjs.com/package/@mcaskill/sass-mq"
},
"sass-mq-ut": {
"prefix": "mut",
"body": ["@include mq(\\$until: tablet) {", "\t$1", "}"],
"description": "https://www.npmjs.com/package/@mcaskill/sass-mq"
},
"sass-mq-ud": {
"prefix": "mud",
"body": ["@include mq(\\$until: desktop) {", "\t$1", "}"],
"description": "https://www.npmjs.com/package/@mcaskill/sass-mq"
},
"sass-mq-uw": {
"prefix": "muw",
"body": ["@include mq(\\$until: wide) {", "\t$1", "}"],
"description": "https://www.npmjs.com/package/@mcaskill/sass-mq"
},
最後に
sass-mqおよびUser snippetsを利用する事で、コーディングの品質と効率の向上に繋がると思います。
そして、sass-mqのメンテナーでもあるKaeligに改めて感謝いたします。
Discussion