ReactとHyperledger Irohaを使ってデジタル通貨の超簡易決済処理を実装する。

※ 前提:
デジタル通貨なんて大げさな言葉を使っていますが、今回は、Hyperledger Irohaを利用して発行した独自の通貨を指すものとします
注意事項!
この中で利用している公開鍵及び秘密鍵の情報は全て開発用として生成しています。
絶対に本番環境では利用しないようにしてください!
【参考にさせていただいた書籍】
【今回作成したアプリのソースコード】
【システムの概要図(ポンチ絵レベルです。。)】

iroha_front_appとAPIサーバーは、ReactやExpress、Hyperledger Irohaの公式ドキュメントの参照の他、たくさんの方々のブログ記事などを参考にさせていただき、作成してみました。
irohaの3つのノードと3つのDB(PostgreSQL)のコンテナについては、docker-composeを利用して構築しています。
今回は超簡易的に作成したこともあり商用アプリに比べたら本当に小規模ですが3つのノードを立ててブロックチェーンネットワークを構成しています。
また、ブロックチェーンネットワークは仮想マシン上に構築しました。
iroha_front_appは、クライアントアプリで主にReactとTypeScriptを使って作成しています。
画面デザインについては、Muiコンポーネントを利用いたしました。
(本当に使いやすくて便利!しかもある程度は整えられる!)
APIサーバーは、主にExpressを使って作成しています。
APIの内容については、上記のソースコード内にswagger用のyamlファイルがあるので
そちらをswagger editorなどで見ていただくと分かりやすいと思います。
swagger: "2.0"
info:
description: "これは、iroha_front_appで利用するAPI用のswaggerUIになります。"
version: "1.0.0"
title: "Swagger Iroha_front_app"
host: "localhost:3001"
basePath: "/api"
tags:
- name: "Iroha_front_app API"
description: "APIの詳細を記載"
externalDocs:
description: "Find out more"
url: "localhost:3000"
schemes:
- "http"
paths:
/publickey:
get:
tags:
- "Iroha_front_app"
summary: "公開鍵を取得する"
description: "鍵ペアを生成し、公開鍵の値を取得するAPIです。"
operationId: "publickey"
consumes:
- "application/json"
produces:
- "application/json"
responses:
"200":
description: "公開鍵をjson形式で返却します。"
"500":
description: "公開鍵取得中にエラーが発生しました。"
/input:
put:
tags:
- "Iroha_front_app"
summary: "新規会員情報登録"
description: "新規会員情報を追加するためのAPIです。"
operationId: "input"
consumes:
- "application/json"
produces:
- "application/json"
parameters:
- in: "body"
name: "body"
description: "新規に登録する会員の情報になります。"
required: true
schema:
$ref: "#/definitions/User"
responses:
"200":
description: "正常に登録処理が完了しました。"
"500":
description: "トランザクション作成中にエラーが発生しました。"
"501":
description: "DB接続中にエラーが発生しました。"
/charge:
post:
tags:
- "Iroha_front_app"
summary: "チャージ"
description: "アプリ内で使用するデジタル通貨をチャージするためのAPIです。"
operationId: "charge"
consumes:
- "application/json"
produces:
- "application/json"
parameters:
- in: "body"
name: "body"
description: "チャージするデジタル通貨の情報です。"
required: true
schema:
$ref: "#/definitions/Charge"
responses:
"200":
description: "正常にチャージ処理が完了しました。"
"500":
description: "トランザクション作成中にエラーが発生しました。"
"501":
description: "DB接続中にエラーが発生しました。"
/pay:
post:
tags:
- "Iroha_front_app"
summary: "支払い"
description: "アプリ内で使用するデジタル通貨を支払いするためのAPIです。"
operationId: "pay"
consumes:
- "application/json"
produces:
- "application/json"
parameters:
- in: "body"
name: "body"
description: "支払いするデジタル通貨の情報です。"
required: true
schema:
$ref: "#/definitions/Pay"
responses:
"200":
description: "正常に支払い処理が完了しました。"
"500":
description: "トランザクション作成中にエラーが発生しました。"
"501":
description: "DB接続中にエラーが発生しました。"
/getTxHistory:
get:
tags:
- "Iroha_front_app"
summary: "取引履歴紹介"
description: "アプリ内で使用したデジタル通貨の取引履歴情報を取得するAPI。"
operationId: "getTxHistory"
consumes:
- "application/json"
produces:
- "application/json"
parameters:
- in: "body"
name: "body"
description: "取引履歴を紹介するアカウントとデジタル通貨の情報です。"
required: true
schema:
$ref: "#/definitions/GetTx"
responses:
"200":
description: "アカウントIDとデジタル通貨に紐づく取引履歴情報(json形式)"
"500":
description: "トランザクション作成中にエラーが発生しました。"
"501":
description: "DB接続中にエラーが発生しました。"
/login:
post:
tags:
- "Iroha_front_app"
summary: "認証処理"
description: "IDとパスワードによる認証処理を実行するAPI。"
operationId: "login"
consumes:
- "application/json"
produces:
- "application/json"
parameters:
- in: "body"
name: "body"
description: "IDとパスワードです。"
required: true
schema:
$ref: "#/definitions/Login"
responses:
"200":
description: "該当するレコード数"
"500":
description: "トランザクション作成中にエラーが発生しました。"
"501":
description: "DB接続中にエラーが発生しました。"
definitions:
Charge:
type: "object"
properties:
prepay:
type: "integer"
description: "プリペイ"
counter:
type: "integer"
description: "回数券"
total:
type: "integer"
description: "合計額"
domain:
type: "string"
description: "ドメイン"
accountId:
type: "string"
xml:
name: "Charge"
Pay:
type: "object"
properties:
prepay:
type: "integer"
description: "プリペイ"
counter:
type: "integer"
description: "回数券"
total:
type: "integer"
description: "合計額"
accountId:
type: "string"
domain:
type: "string"
description: "ドメイン"
room:
type: "string"
people:
type: "integer"
usetime:
type: "string"
xml:
name: "Pay"
User:
type: "object"
properties:
domain:
type: "string"
description: "ドメイン"
accountId:
type: "string"
name:
type: "string"
kana:
type: "string"
tel:
type: "string"
addr:
type: "string"
bd:
type: "string"
ed:
type: "string"
description: "期限"
password:
type: "string"
xml:
name: "User"
GetTx:
type: "object"
properties:
accountId:
type: "string"
domain:
type: "string"
xml:
name: "GetTx"
Login:
type: "object"
properties:
accountId:
type: "string"
domain:
type: "string"
password:
type: "string"
xml:
name: "Login"
【Swagger editor】
次に今回採用したブロックチェーン「Hyperledger Iroha」について簡単にご紹介させていただきます。このHyperledger Irohaは、カンボジアのCBDCであるバコンにも採用されているもので、オリジナルソースコードを開発したのは日本のITベンダーソラミツ株式会社です!!
会社のHPのURLはこちらになります。
それではまず、Hyperledger Irohaの概要と3つの基本的な概念から。
Hyperledger Iroha
hyperledgerプロジェクトで4番目に採択されたブロックチェーンで、オリジナルコードについてはソラミツ株式会社が開発した。ターミナルからの操作についてはコマンドでの操作となるが、対話式のインターフェースなのでCLIでもとても操作しやすい。
Hyperledger Irohaの基本的な概念
①ドメイン:
グループ化や区分けを実現するための抽象化する概念のこと
②アセット:
アカウントが取引や蓄積を行う資産の種類のこと
Hyperledger Iroha上では複数のアセットを取り扱うことが可能
③アカウント:
アセットをやりとりすることができる。
アカウントIDは、「アカウント名@ドメイン」と表現される。
権限とロール
Hyperledger Irohaには、53もの権限が存在し、大きく命令タイプと問い合わせタイプに分類できる。
また、権限設定をまとめたものがロールとなる。
APIも命令タイプのものと問い合わせタイプのものに分類できる。
World State View
Hyperledger Irohaでは、全てのデータをブロックチェーン内に格納するわけではなく、PostgreaSQLのDB内に格納されるブロックチェーン外で保持しなければならない情報があり、これをWorld State Viewという。16個のテーブルが存在し、Hyperledger Irohaで構成されるブロックチェーンの最新の情報を保持する。テーブルの一覧については下記を参照を参照。
| テーブル名 | 役割 |
|---|---|
| account | アカウントを管理する。 |
| account_has_asset | アカウント毎のアセット別の残高を管理する。 |
| account_has_grantable_premissions | アカウントに対して付与した権限を管理する。 |
| account_has_roles | アカウント毎に設定されたロールを管理する。 |
| account_has_signatory | アカウント毎の公開鍵を管理する。 |
| asset | アセットを管理する。 |
| domain | ドメインを管理する。 |
| height_by_account_set | ブロック別に関連するアカウントを管理する。 |
| index_by_creator_height | ブロックを作成したアカウントを連番で管理する。 |
| peer | Peerの情報を管理する。 |
| position_by_account_asset | アセットの転送を管理する。 |
| position_by_hash | ブロック毎のハッシュ値を管理する。 |
| role | ロールを管理する。 |
| role_has_permissions | ロール毎の権利を管理する。 |
| signatory | 公開鍵を管理する。 |
| tx_status_by_hash | トランザクションの成功/失敗を記録する。 |
ジェネシスブロック
ビットコインやイーサリアムと同様にHyperledger Irohaでも一番最初のブロックとしてジェネシスブロックを用意する必要があるが、いわゆるパブリックブロックチェーンタイプのジェネシスブロックとは少しだけ必要な設定が異なっている。Hyperledger Irohaは、コンソーシアム型のブロックチェーンなのでジェネシスブロックにはあらかじめノードとなるpeerの情報を記載しておく必要がある。(IPアドレス(もしくはFQDN)と公開鍵)
ブロックチェーンを最初に動かす準備としてあらかじめ鍵ペアを作成し、公開鍵をジェネシスブロックに登録するのはコンソーシアム型ブロックチェーンならではの設定であると思う。ちなみに今回、ノード用の鍵とアカウント用の鍵の生成にはエドワーズ曲線デジタル署名アルゴリズム(ED25519)という署名アルゴリズムを利用している。
鍵生成用のソースコードは、「KeyCreate」というモジュールにまとめており、アカウント生成時はAPIを介して鍵を生成する。
/**
* キーペア作成コンポーネント
* @param アカウントID
* @param ドメイン
* @returns 生成したアカウントの公開鍵
*/
const Keycreate = function (account, domain) {
// fsモジュールをインスタンス化
const fs = require('fs');
// 公開鍵を格納(初期化)
let public_key = ''
// 秘密鍵を格納(初期化)
let private_key = ''
// 設定ファイルの読み込み
const ConfigFile = require('config');
// キーペアのディレクトリ
const KEY_DIR = ConfigFile.config.dev_key_dir;
// ed25519オブジェクト作成
let ed25519 = require('ed25519.js')
// キーペア作成
let keys = ed25519.createKeyPair()
// public key セット
let pub = keys.publicKey
// private key セット
let priv = keys.privateKey
for (var i = 0; i < 32; i++) {
// 配列を文字列に変換
public_key = public_key + pub[i].toString(16).padStart(2, '0')
}
for (var i = 0; i < 32; i++) {
// 配列を文字列に変換
private_key = private_key + priv[i].toString(16).padStart(2, '0')
}
// console.log('public Key :', public_key)
// console.log('private Key:', private_key)
//公開鍵をファイルに書き出し
fs.writeFile(KEY_DIR + account + '@' + domain + '.pub', public_key , function (err) {
if (err) {
throw err
}
})
//秘密鍵をファイルに書き出し
fs.writeFile(KEY_DIR + account + '@' + domain + '.priv', private_key , function (err) {
if (err) {
throw err
}
})
return public_key;
};
module.exports = { Keycreate };
アカウントの鍵は、Metamaskのイメージで個人でしっかり管理する必要がありますが、ノード用の鍵も出てくるとなると管理する対象の鍵が増えるので運用面で課題がありそうですね。。本当に秘密鍵の管理をどうにかしないと商用利用した時もすぐにセキュリティインシデントにつながりそうな感じがします。今回は、開発用ということもあり、鍵ペアのファイルなどは全て公開していますが、本番ではいかに秘密鍵を守るかを考えないといけなそうです。ここらへんのノウハウは、ぜひ暗号資産交換所の担当者様やdouble jump.tokyo社が発表したNSuiteの担当者様とお話ししてみたいと思いました。(もちろん、簡単に公開できるものではないと思いますが開発していて改めて秘密鍵の管理の難しさを感じました。)
その他、HSMベンダーで有名なThaless社とフレセッツ社(今は買収されてHashPort社)が公表している暗号資産向けの秘密鍵管理ソリューションなんかもとても参考になりそうだと感じました。
オフラインで管理することがとても重要であることは暗号資産が流行った時からずっと言われていることですが、個人で管理すると絶対に紛失しそうですよね。。
APIサーバー
APIサーバー用のファイルserver.jsには、6種類のAPIとテスト用のAPIが定義してあり、
後はサーバーを起動させるための設定が記載しています。
ブロックチェーンとDBのそれぞれで処理を実施する必要があり、例えばブロックチェーン上の処理を行い、ブロック高を取得したその情報をDBに挿入するといった風な流れです。今回、この部分を自分で実装したことでブロックチェーンとDBを連動させてシステムを構築する基本的な流れをイメージすることができたことはすごく大きなことだと感じています。上記にも記載いたしましたが、yamlファイルがあるのでswagger editorでご覧いただくことも可能です。
/**
* Hyperledger Iroha用のAPIサーバー設定ファイル
*/
// Webサーバーの起動
const express = require('express');
const app = express();
// ポート番号
const portNo = 3001;
// 接続するデータベース名
const database1 = 'reidai';
const database2 = 'iroha_default';
// 起動
app.listen(portNo, () => {
console.log('起動しました', `http://localhost:${portNo}`)
});
// 外部プロセス呼び出し用に使用する。
let exec = require('child_process').exec;
// 暗号化用のモジュールを読み込む
const crypto = require('crypto');
// DB接続用のモジュールを読みこむ
const pgHelper = require('./server/db/pgHelper');
// 鍵生成用のモジュールを読み込む
const Keycreate = require('./server/key/KeyCreate');
// 鍵取得用のモジュールを読み込む
const GetPrivKey = require('./server/key/GetPrivKey');
// APIの定義
/**
* テスト用API
*/
app.get('/api/test', (req, res) => {
// SQL文
const query = req.query.query;
const values = req.query.values;
// DBの実行
pgHelper.execute(database1, query, values, (err, docs) => {
if (err) {
console.log(err.toString());
res.status(500).send("テスト用API実行失敗");
return;
}
console.log('取得結果:', docs.rows);
res.json({ roles: docs.rows });
});
});
/**
* キーペアを生成し、公開鍵を取得するためのAPI
*/
app.get('/api/publickey', (req, res) => {
// 公開鍵用の変数
let publicKey ='';
try {
// 公開鍵を取得する。
publicKey = Keycreate.Keycreate();
res.json({ publicKey: publicKey });
} catch(err) {
console.log('exec error: ' + err);
res.status(500).send("公開鍵取得中にエラーが発生しました。");
}
});
/**
* 新規会員情報を挿入するためのAPI
*/
app.get('/api/input', (req, res) => {
// パラメータから値を取得する。
let domain = req.query.domain;
let accountId = req.query.accountId;
let name = req.query.name;
let kana = req.query.kana;
let tel = req.query.tel;
let addr = req.query.adds;
let bd = req.query.bd;
let ed = req.query.ed;
let password = req.query.password;
// パスワードのハッシュ値を取得する。
let passHash = crypto.createHash('sha256').update(password).digest('hex');
// ブロック高用の変数を用意する。
let block = 0;
// 公開鍵を取得する。
let publicKey = Keycreate.Keycreate(accountId, domain);
// アカウント作成用のコマンドを作成
let COMMAND = ['node ./server/iroha/call/CreateAccountCall.js', domain, accountId, publicKey];
COMMAND = COMMAND.join(' ');
console.log('Execute COMMAND=', COMMAND);
// コマンドを実行する。
exec( COMMAND , function(error, stdout, stderr) {
if (error !== null) {
console.log('exec error: ' + error);
res.status(500).send("トランザクション作成中にエラーが発生しました");
return
}
console.log(stdout)
//ブロック位置を取得
if (stdout.match(/height: (\d+),/) !== null){
block = stdout.match(/height: (\d+),/)[1];
console.log("block:", block);
} else {
//キーファイルより公開鍵を取得
block = (2^64)+1
}
// 実行するSQL
const query = 'INSERT INTO kaiin_info (id,name,kana,addr,tel,bd,ed,block,password) VALUES ($1,$2,$3,$4,$5,$6,$7,$8,$9)';
// パラメータ用の配列を作成する。
const values = [ accountId + '@' + domain, name, kana, addr, tel, bd, ed, block, passHash ];
// DBの実行
pgHelper.execute(database1, query, values, (err, docs) => {
if (err) {
console.log(err.toString());
res.status(501).send("DB接続中にエラーが発生しました");
return;
}
// res.json({ roles: docs.rows });
});
});
});
/**
* チャージ処理用API
*/
app.get('/api/charge', (req, res) => {
// パラメータから値を取得する。
const prepay = req.query.prepay;
const counter = req.query.counter;
const total = req.query.total;
const accountId = req.query.accountId;
const domain = req.query.domain;
// メッセージ
const msg = "charge";
// アカウントの秘密鍵を取得する。
const privateKey = GetPrivKey.GetPrivKey(accountId, domain);
// アカウント作成用のコマンドを作成
let COMMAND = ['node ./server/iroha/call/ChargeAssetCall.js', prepay, counter, total, domain, accountId + '@' + domain, privateKey];
COMMAND = COMMAND.join(' ');
console.log('Execute COMMAND=', COMMAND);
// ブロック高用の変数
let block = 0;
// コマンドを実行する。
exec( COMMAND , function(error, stdout, stderr) {
if (error !== null) {
console.log('exec error: ' + error);
res.status(500).send("トランザクション作成中に発生しました。");
return
}
console.log(stdout)
//ブロック位置を取得
if (stdout.match(/height: (\d+),/) !== null){
block = stdout.match(/height: (\d+),/)[1];
console.log("block:", block);
} else {
//キーファイルより公開鍵を取得
block = (2^64)+1
}
// 実行するSQL
const query = 'INSERT INTO shiharai_info (id,prepay,ticket,total,shisetsu,ninzu,usetime,job) VALUES ($1,$2,$3,$4,$5,$6,$7,$8)';
// パラメータ用の配列を作成する。
const values = [ accountId + '@' + domain, prepay, counter, total, '-', 0, 0, msg ];
// DBの実行
pgHelper.execute(database1, query, values, (err, docs) => {
if (err) {
console.log(err.toString());
res.status(501).send("DB接続中にエラーが発生しました。");
return;
}
// res.json({ roles: docs.rows });
});
});
});
/**
* 支払処理用API
*/
app.get('/api/pay', (req, res) => {
// パラメータから値を取得する。
const prepay = req.query.prepay;
const counter = req.query.counter;
const total = req.query.total;
const accountId = req.query.accountId;
const domain = req.query.domain;
const room = req.query.room;
const people = req.query.people;
const usetime = req.query.usetime;
// メッセージ
const msg = "pay";
// アカウントの秘密鍵を取得する。
const privateKey = GetPrivKey.GetPrivKey(accountId, domain);
// アセット送金用のコマンドを作成
let COMMAND = ['node ./server/iroha/call/PayAssetCall.js', prepay, counter, total, domain, accountId + '@' + domain, privateKey, msg];
COMMAND = COMMAND.join(' ');
console.log('Execute COMMAND=', COMMAND);
// ブロック高用の変数
let block = 0;
// コマンドを実行する。
exec( COMMAND , function(error, stdout, stderr) {
if (error !== null) {
console.log('exec error: ' + error);
res.status(500).send("トランザクション作成中にエラーが発生しました");
return
}
console.log(stdout)
//ブロック位置を取得
if (stdout.match(/height: (\d+),/) !== null){
block = stdout.match(/height: (\d+),/)[1];
console.log("block:", block);
} else {
//キーファイルより公開鍵を取得
block = (2^64)+1
}
// 実行するSQL
const query = 'INSERT INTO shiharai_info (id,prepay,ticket,total,shisetsu,ninzu,usetime,job) VALUES ($1,$2,$3,$4,$5,$6,$7,$8)';
// パラメータ用の配列を作成する。
const values = [ accountId + '@' + domain, prepay, counter, total, room, people, usetime, msg ];
// DBの実行
pgHelper.execute(database1, query, values, (err, docs) => {
if (err) {
console.log(err.toString());
res.status(500).send("DB接続中にエラーが発生しました");
return;
}
console.log('実行結果:', docs);
// res.json({ roles: docs.rows });
});
});
});
/**
* 取引履歴照会用API
*/
app.get('/api/getTxHistory', (req, res) => {
// パラメータから値を取得する。
const accountId = req.query.accountId;
const domain = req.query.domain;
// 実行するSQL
const query = 'select no, id, prepay, ticket, total, shisetsu, ninzu, usetime, job from shiharai_info where id = $1';
// パラメータ用の配列を作成する。
const values = [ accountId + '@' + domain ];
// DBの実行
pgHelper.execute(database1, query, values, (err, docs) => {
if (err) {
console.log(err.toString());
res.status(501).send("DB接続中にエラーが発生しました");
return;
}
console.log('実行結果:', docs.rows);
res.status(200).send(docs.rows);
});
});
/**
* IDとパスワードを値を検証するAPI
*/
app.post('/api/login', (req, res) => {
// パラメータから値を取得する。
const accountId = req.query.accountId;
const domain = req.query.domain;
const password = req.query.password;
// パスワードのハッシュ値を取得する。
const passHash = crypto.createHash('sha256').update(password).digest('hex');
// 実行するSQL
const query = 'select * from kaiin_info where id = $1 and password = $2';
// パラメータ用の配列を作成する。
const values = [ accountId + '@' + domain, passHash ];
// DBの実行
pgHelper.execute(database1, query, values, (err, docs) => {
if (err) {
console.log(err.toString());
res.status(500).send("DB接続中にエラーが発生しました");
return;
}
// console.log('実行結果:', docs.rows);
res.status(200).send(docs.rows);
});
});
// 静的ファイルを自動的に返すようルーティングする。
app.use('/input', express.static('./build'));
app.use('/pay', express.static('./build'));
app.use('/charge', express.static('./build'));
app.use('/login', express.static('./build'));
app.use('/txHistory', express.static('./build'));
app.use('/', express.static('./build'));
iroha_front_app
Reactとtypescriptを中心に開発したクライアントアプリになります。
画面数は、ログイン画面を含めて7画面のアプリケーションになります。
基本的にブロックチェーンやDBに関連する処理は、APIサーバーにリクエストを投げるだけになっています。
useContextを利用して、ログイン済みの時のルーティングと未ログインの時のルーティングを切り替えるようにしています。画面のレイアウトなどは基本的にMuiの公式サイトをベースに構築しました。
では、デモを含めながら各画面について紹介していきたいと思います。
【ログイン画面】
すでにアカウントを作成済みであれば、IDとパスワードを入力すればログインできます。

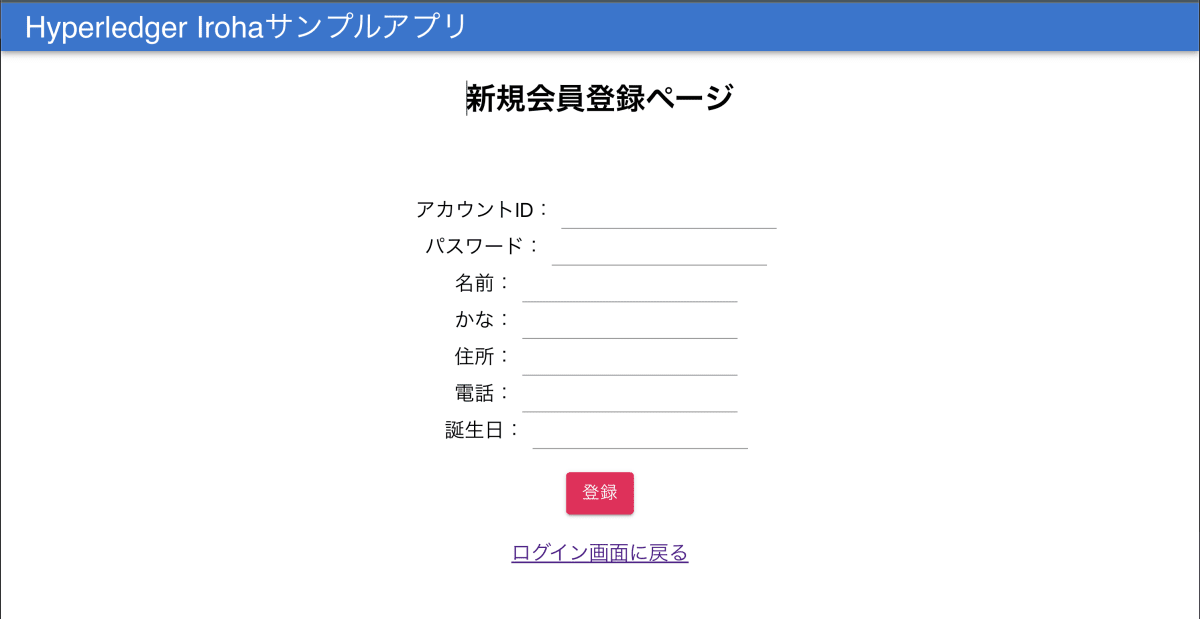
【新規会員登録画面】
アカウントがない場合や秘密鍵を紛失した時はこちらからアカウントを作成することができます。

【ホーム画面】
ログイン後に最初に遷移する画面で、チャージか支払いか取引履歴を照会することができます。

【チャージ画面】
デジタル通貨をチャージするための画面です。

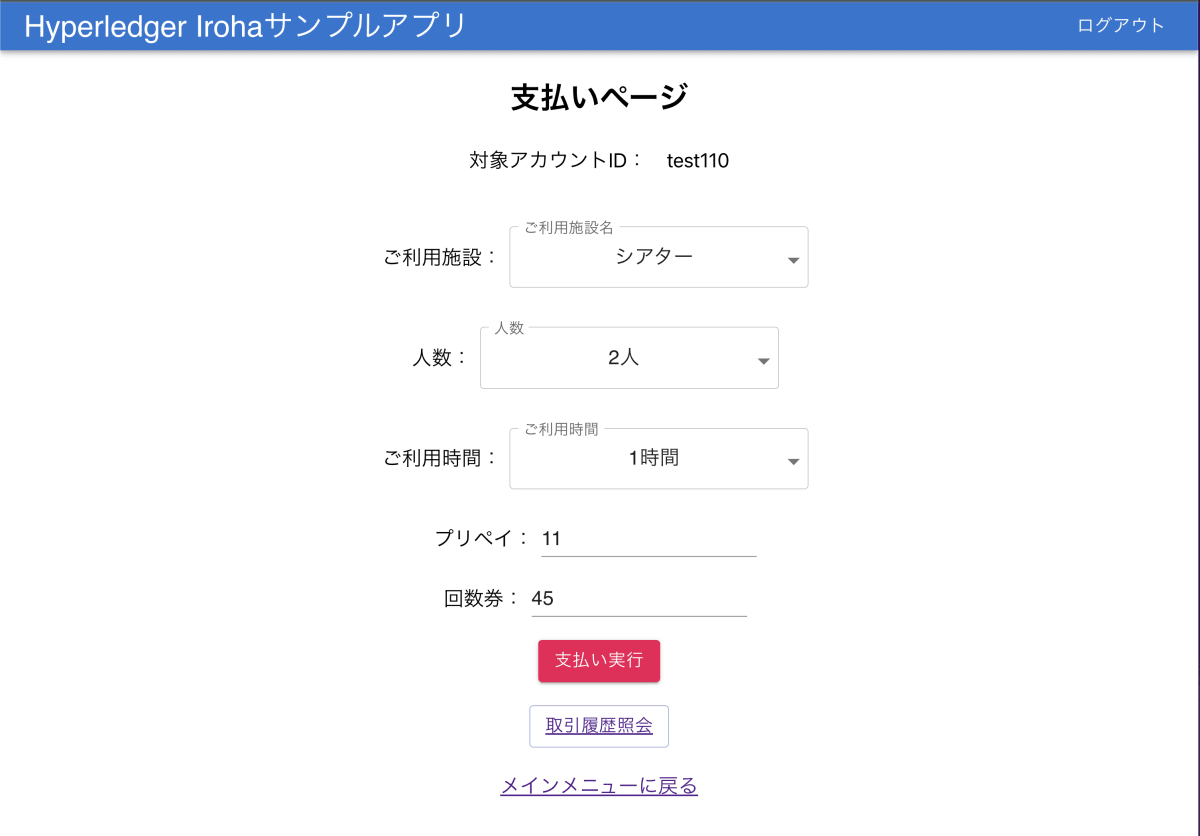
【支払い画面】
チャージしたデジタル通貨を使って、支払いを行う画面です。
今回は、機能などはかなり限定的になっているので機能拡張は今後の課題です。

【取引履歴照会画面】
最後に取引履歴を照会する画面です。情報自体は、DBに登録されたものを引っ張ってきていますが、ブロックチェーン上にもブロックが生成されており、デジタル通貨も動いているので不正にDBの情報を改ざんしたとしてもブロックチェーン上との情報を照合すれば不正を見抜けると思います。

ちなみに支払いやチャージのタイミングでブロックが生成されますが内容は次の通りです。
blockV1: {
payload: {
transactionsList: [
{
payload: {
reducedPayload: {
commandsList: [
{
addAssetQuantity: { assetId: 'ticket#nihon', amount: '30' },
addPeer: undefined,
addSignatory: undefined,
appendRole: undefined,
createAccount: undefined,
createAsset: undefined,
createDomain: undefined,
createRole: undefined,
detachRole: undefined,
grantPermission: undefined,
removeSignatory: undefined,
revokePermission: undefined,
setAccountDetail: undefined,
setAccountQuorum: undefined,
subtractAssetQuantity: undefined,
transferAsset: undefined
}
],
creatorAccountId: 'test110@nihon',
createdTime: 1642920874175,
quorum: 1
},
batch: undefined
},
signaturesList: [
{
publicKey: 'c1a60da19955d66b6c183fb601f3a702c746234ac44818ac9b89d5029a0b73be',
signature: 'fc45206695431b7d6dfe6a84dfc8808a8f1fde8e6b7e6fc79b11e10286b93858622eb837aa8d0d4142899c3210af5e8e4f24abee518c38e4340a23af7ae51603'
}
]
},
{
payload: {
reducedPayload: {
commandsList: [
{
addAssetQuantity: { assetId: 'total#nihon', amount: '150000' },
addPeer: undefined,
addSignatory: undefined,
appendRole: undefined,
createAccount: undefined,
createAsset: undefined,
createDomain: undefined,
createRole: undefined,
detachRole: undefined,
grantPermission: undefined,
removeSignatory: undefined,
revokePermission: undefined,
setAccountDetail: undefined,
setAccountQuorum: undefined,
subtractAssetQuantity: undefined,
transferAsset: undefined
}
],
creatorAccountId: 'test110@nihon',
createdTime: 1642920874178,
quorum: 1
},
batch: undefined
},
signaturesList: [
{
publicKey: 'c1a60da19955d66b6c183fb601f3a702c746234ac44818ac9b89d5029a0b73be',
signature: 'da325146363da11d8bd8fe268f1d4f29834a7797e00a213c799e7fcda0b7e942fa6048c91357fb7c66380a41b0c30d4e737bc7173a91c39243f409965163b301'
}
]
},
{
payload: {
reducedPayload: {
commandsList: [
{
addAssetQuantity: { assetId: 'prepay#nihon', amount: '5000' },
addPeer: undefined,
addSignatory: undefined,
appendRole: undefined,
createAccount: undefined,
createAsset: undefined,
createDomain: undefined,
createRole: undefined,
detachRole: undefined,
grantPermission: undefined,
removeSignatory: undefined,
revokePermission: undefined,
setAccountDetail: undefined,
setAccountQuorum: undefined,
subtractAssetQuantity: undefined,
transferAsset: undefined
}
],
creatorAccountId: 'test110@nihon',
createdTime: 1642920874142,
quorum: 1
},
batch: undefined
},
signaturesList: [
{
publicKey: 'c1a60da19955d66b6c183fb601f3a702c746234ac44818ac9b89d5029a0b73be',
signature: '21c2712e3c7670e8e65016130044d8da99e042574beacc8581cb93776168dd1b9a3e0357e427370e4471a393860b75926f41bd0ff416de22c7d0c0bcf7d1bb06'
}
]
}
],
txNumber: 0,
height: 19,
prevBlockHash: '01ca4a8d5c4b52b39831a01a4a96049991de4bb4231922ec0dcce5ca196dce9b',
createdTime: 1642920874462,
rejectedTransactionsHashesList: []
},
signaturesList: [
{
publicKey: 'bddd58404d1315e0eb27902c5d7c8eb0602c16238f005773df406bc191308929',
signature: '2c0d74d47a4fc3d41954005e30074286d7516cfcb72290ca4bc53267c1a8e160b0747f88c6dd98f5032dafebb3d79fb13c29d3b17c741ff2c96217b457548b06'
},
{
publicKey: '94cc41678114bfb18c8c3e59c223e303410856bda6e34833bb4e14b2daa803dd',
signature: 'cfb6a2c2ccb61ab669728b99f1d4c9b50d89f1326e50866f99e37f8b0d826b1e42321fdea5e7e8cde3375da93da341e56ae10cf993e428a1cc7c7419c55b1801'
},
{
publicKey: '4c5a1ff9494101034a37760eaf53bef3828acfda4f61d7e8f6d3f8fb599e03bb',
signature: '1def05ad11cab2eebe8cc7f828b362096394e731211e327663be1c17523c4279ae300c3cba9f4500badb5c61ccd6bacdc079ca986882f2afba3a8cc2811fb905'
}
]
}
}
最後に
一旦こっちはお休みして、solidityによるマルチシグウォレットの実装などを頑張ってみたいと思います。
すごい長文になってしまいましたが、少しでもブロックチェーンを利用したアプリの開発イメージを共有することができれば幸いです。また、間違いや助言等ありましたら、ご指摘いただけますと幸いです。
読んでいただきありがとうございました。
Discussion