Slash Web3 Payment を使ってみよう!! 【基本編②】

皆様、こんにちは!
前回に引き続き、Slash Web3 Paymentを使ってみようシリーズの続きとなります!!
前回の記事は下記からアクセスできます!
今回は、前回より少し実践的な内容になります!
Reactのテンプレートアプリに、Crypto Payボタンを埋め込んで自分の作ったアプリケーションからSlashによる決済を行えるようにしてみたいと思います!!
これを読み終わった頃には、自分のアプリにSlash決済の機能を埋め込めるようになっているはずです!!
作ったアプリのイメージ
Reactのテンプレアプリにリンクボタンを埋め込んだとてもシンプルなアプリになっています。

Live demo App
ソースコード
ソースコードの解説
GitHubを見ていただくとわかるのですがほぼテンプレ通りでpngファイルを追加したのと、App.tsxの中身を少し改造しただけです!
ボタン用のpngファイルは下のページから持ってきました!
それではアプリのメイン部分となるApp.tsxを見てみましょう!
import React from 'react';
import logo from './logo.svg';
import './App.css';
import paymentButton from './paymentButton.png';
/**
* App Component
*/
function App() {
// 決済URL (ここは必要に応じて変更する。)
const paymentUrl = "https://testnet.slash.fi/payment-merchant/2334ea3bc896476c4e8b525952d411f2";
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Please click button
</p>
<a
className="App-link"
href={paymentUrl}
target="_blank"
rel="noopener noreferrer"
>
<img
src={paymentButton}
alt="payment button"
height={120}
/>
</a>
</header>
</div>
);
}
export default App;
はい!これだけです!!
paymentUrl変数に前回生成した決済URLをコピペしたら完成です!!
決済用のURLは、下のページで確認することができます!!
アプリの動かし方
① ソースコードをgitでcloneしてくる。
git clone https://github.com/mashharuki/SlashSampleReactApp.git
② モジュールのインポート
cd frontend && npm i
③ アプリ起動
npm run start
問題なく起動できれば、localhost:3000でアプリにアクセスできるはずです。
事前にfaucetで少額の暗号資産を入手しておきましょう!

Crypto Payボタンを押すと、前回でも確認したSlashの決済画面に遷移します!

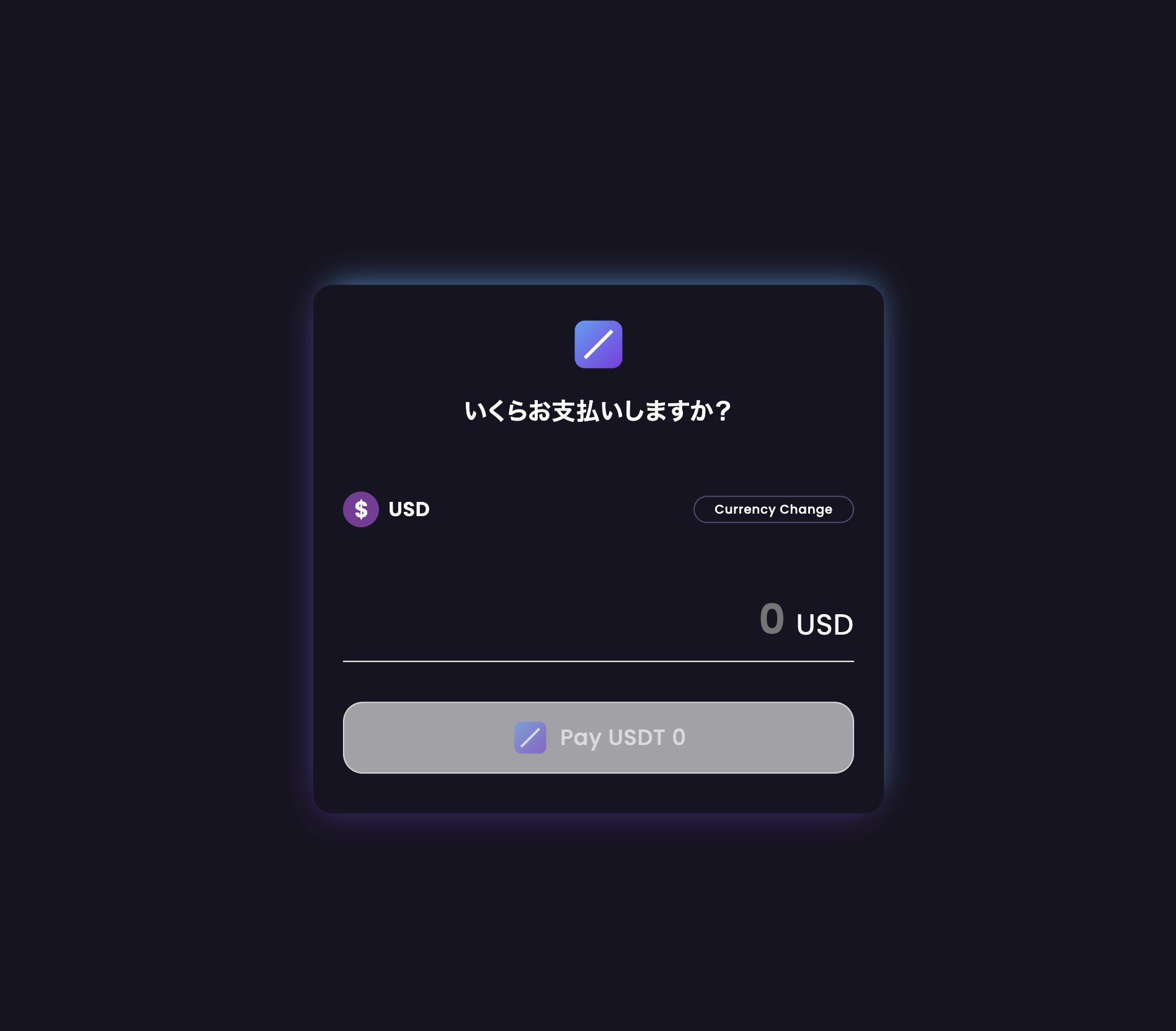
支払う法定通貨の種類と金額を指定します!
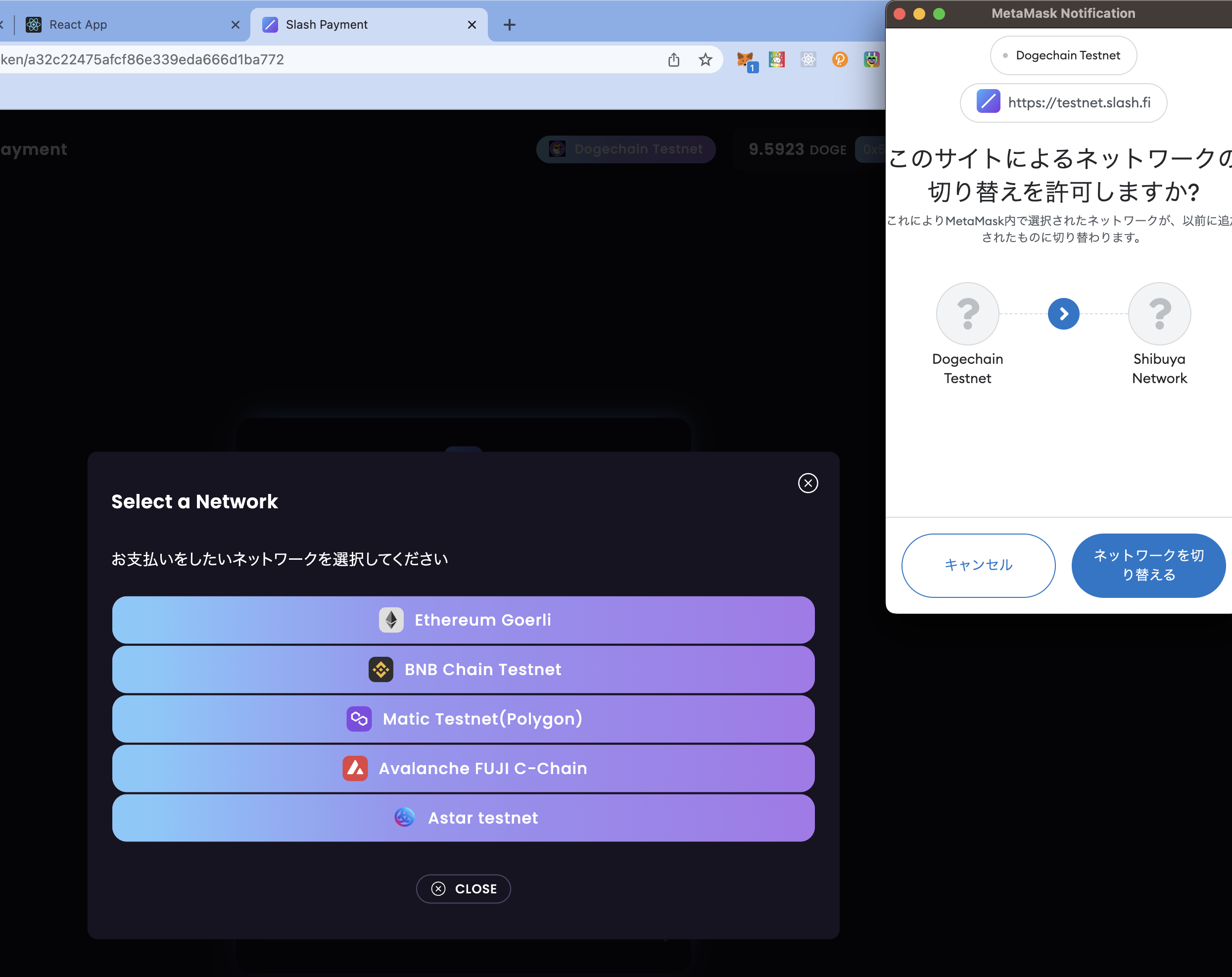
すると支払い画面に遷移します! 決済コントラクトを複数作成した場合には、接続するネットワークを切り替えて決済することもできます!
Polygonに資産が無いけど、AstarNetworkになら資産があるというときにも決済を行うことができます!!

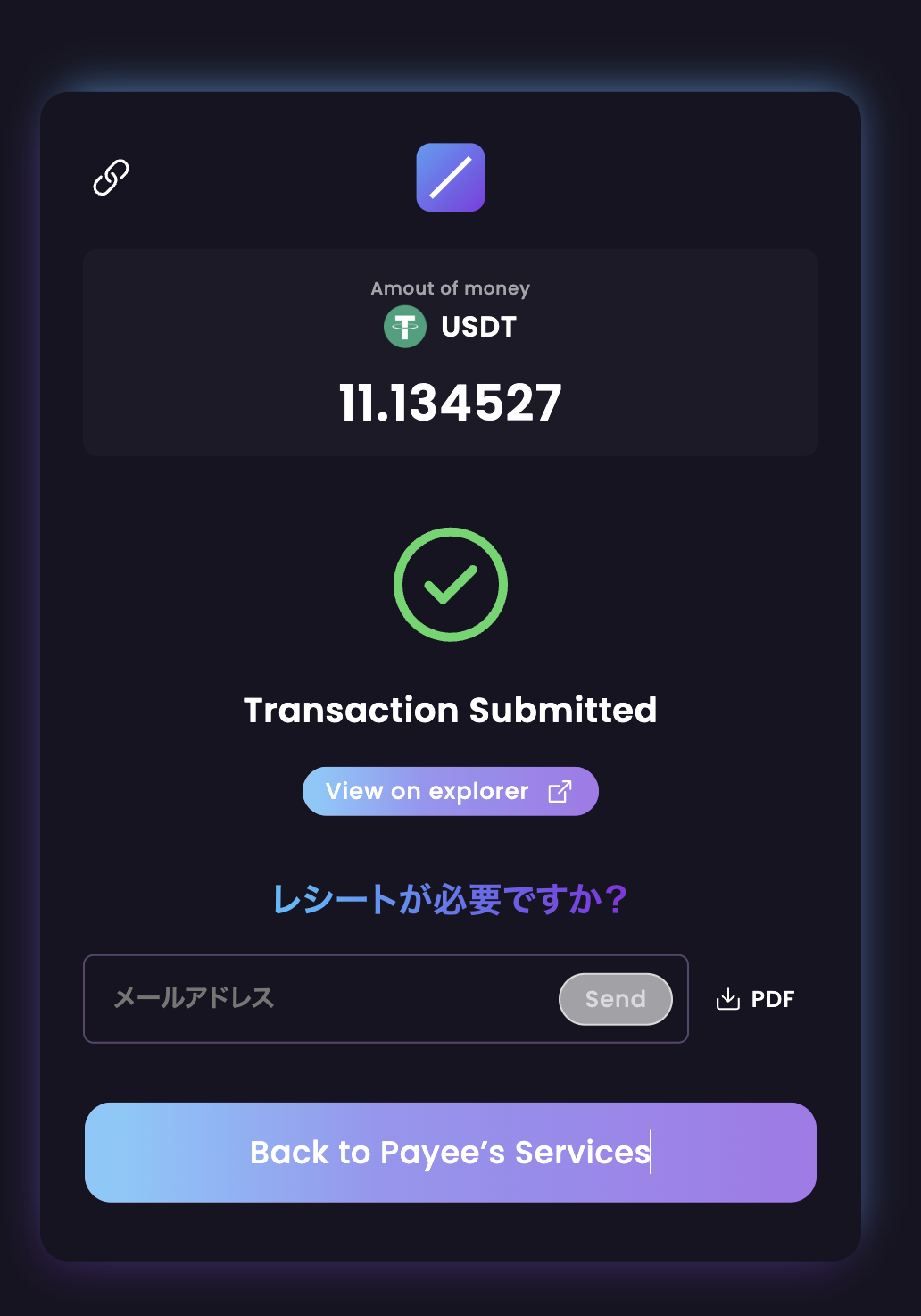
支払う暗号資産を選択してしばらく待つと支払いが完了します!!

はい! ここまででReactで作ったアプリにSlashの決済機能を埋め込むことができました!
この方法はSlashをアプリに導入できる最も簡単な方法だと思いますので、皆さんぜひやってみてください!
導入する側にMetaMaskなどの接続部分を実装する必要がない点は魅力的ですよね!
具体的な実装例への繋げ方のヒント
上記の仕組みをうまく自分達の仕組みに取り入れていくヒントや実装例を紹介したいと思います!
まず、今回作成したアプリですが支払い金額は都度ユーザー側が入力する必要がある仕組みになってしまっています。
なので、下記のサイトを参考にしてAPIをコールし加盟店側であらかじめ必要事項などを設定したURLを発行してあげることもSlashでは可能ですのでぜひ参考にしてみてください! フロントエンド・バックエンドともにソースコードがあります!
そして、QRコードを使わず決済用のURLだけを使う方法としてはすでに投げ銭アプリとして取り入れている人もいるのでぜひ参考にしてみてはいかがでしょうか?
シンプルゆえに柔軟性も高く導入しやすいと考えています。
QRコードでももちろん導入実績があるみたいなので下記などが参考になると思います!
実際にお店でSlashに対応している店舗もあり、決済することも可能みたいです!
今回のトピックはここまでです!
ありがとうございました!!
その他ピッチ資料などが公開されていましたのでご興味があればぜひこちらも!
決済ソリューション以外にも開発が進められているみたいなので楽しみですね!!

Discussion