PHPでPrettierとHuskyを導入して自動でコード整形する手順をハンズオンで解説してみた(2024年4月5日更新)
はじめに
個人開発を進める際にPrettierとHuskyをPHPプロジェクトに導入して自動でコード整形してくれるように実装しました。
今回はその時の導入手順をシンプルにまとめました!😆

フロントエンド界隈ならまだしも、バックエンド言語での記事をあまり見かけなかったり、見かけたとしても『動かない...(あるある)』みたいなことを体験したので
- イメージを掴みやすい!
- しっかりと動く!(エラーが出ない)
の部分にも気をつけて解説してみました!✨
よければご参考ください!😊
URL一覧
完成Gitリポジトリ
最終的に使用するファイル一覧
laravel_app
├─ .husky
│ ├─ pre-commit
│ └─ pre-oush
├─ app
│
├─ config
│
├─ database
│
├─ その他(省略)
│
│─ package.json
│─ .prettierrc // Prettier設定
│─ my_test0.php // Prettier用(ローカルテスト用)
│─ my_test.php // Prettier用(commit用)
└─ my_test2.php // Prettier用(push用)
対象者
- PHP(Laravel)使用者
- Prettier や Husky に少しでも興味のある方
- PHPプロジェクトで、楽にソースコードの整形できたら便利だよな~と感じる人
(PSR-2に則ってコード整形してくれる優れもの!)
記事を読むメリット
- Prettier や Husky が何者なのかわかる
- PHP に Prettier や Husky を導入して自動コード整形ができるようになる
- ハンズオンでも Git クローンでもどちらでも試すことができる
Git クローンの場合、完成品をイジる感じです - どのサイトよりもわかりやすく速く実装できる
(Laravel10に対応 + 参考リンク・リポジトリ付き)
使用技術・プラットフォーム
- Git
- GitHub
そもそも Prettier、Husky とは何なのか?🤔
ざっくり解説します!
Prettierとは?
ソースコードを良い感じに整えてくれるツールです。
下のキャプチャーでいうと、『コード整形前』から『コード整形後』のようにきれいに書き換えてくれる機能が Prettier の役割です。

Husky とは?
自動でコマンドを実行してくれるツールです。
今回の例で言うと、Git で commit や push した時に、HuskyのおかげでPritter(コード整形)を実行してくれます。逆にHuskyがない場合、自動でコード整形はしてもらえず、毎回Pritterをcommitやpushした時に手動で実行させなければいけません。
導入方法
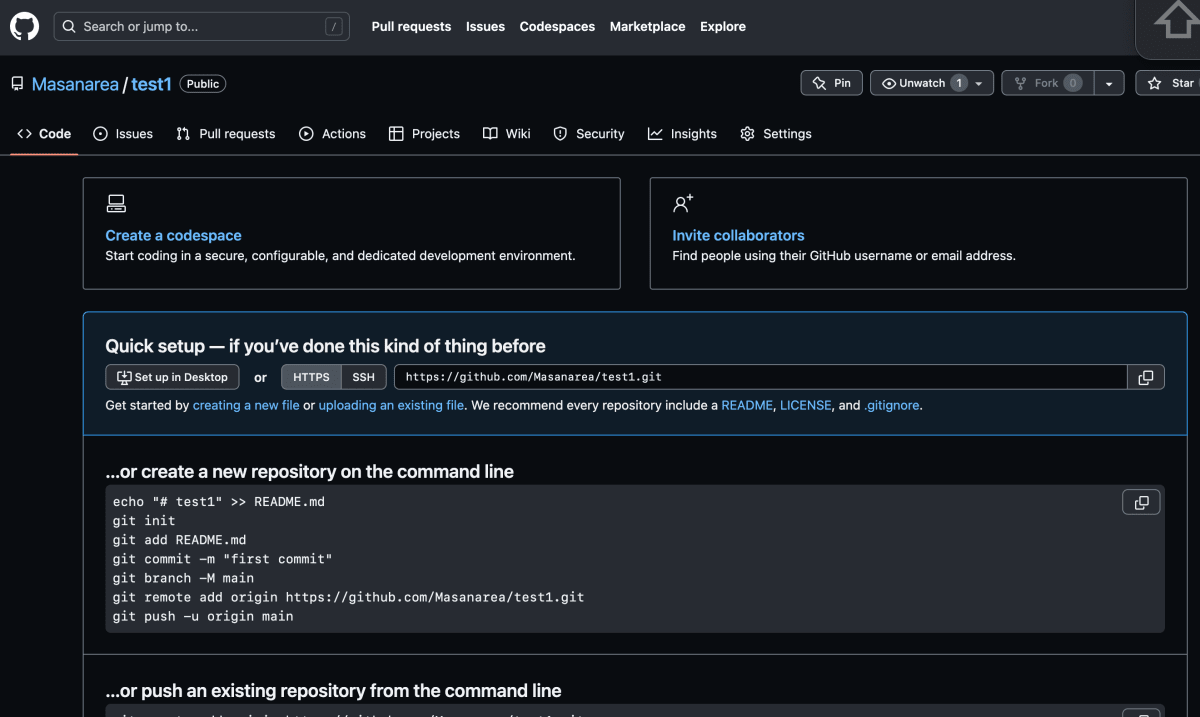
1.Github リポジトリを作成
まずはGithub リポジトリを作成しましょう


2.ローカルでLaravelをインストール
※今回はComposerを使用してLaravelをインストールします。
まずはローカル(自身のPC)でフォルダを作成し、以下のコマンドを実行して
Composer が使用できるかどうかを確認します。
composer -V
// Composer version 2.5.4 2023-02-15 13:10:06
composer が使用できることを確認できたら、composer でLaravelをインストールします。
//例 composer create-project laravel/laravel <プロジェクト名>
composer create-project laravel/laravel make_ci_cd_project
作成したLaravel プロジェクトの階層部分に移動します。
// cd <プロジェクト名>
cd make_ci_cd_project
『ls』コマンドや『php artisan -V』コマンドで、
LaravelがインストールできていたらOKです。
ls
//README.md artisan composer.json config package.json public routes tests vite.config.js
app bootstrap composer.lock database phpunit.xml resources storage vendor
php artisan -V
//Laravel Framework 10.x.x
3. Git 準備
Gitローカルリポジトリを作成し、
先ほど作成した自身のGitリモートリポジトリにpushできるように設定しましょう。
git init
//この下の『https://github.com/Masana....』の部分は適宜変更して下さい
git remote add origin https://github.com/Masanarea/test1.git
//しっかりリモートリポジトリの設定ができているかを確認する
git remote -v
//origin https://github.com/Masanarea/test1.git (fetch)
//origin https://github.com/Masanarea/test1.git (push)
この辺りの記述を参照することになると思います

参考リンク
これで完璧! git remoteでリポジトリを【追加,削除,確認,変更】
4 Prettier をインストール
Prettierを導入します。
先ほどインストールした Laravel アプリのルートディレクトリで、
下記コマンドを実行します。
npm install --save-dev prettier @prettier/plugin-php
5 .prettierrc.jsonの作成
プロジェクトのルートディレクリに 『.prettierrc』ファイルを作成します。
実際に個人開発でよく使用している無難な設定です。
make_ci_cd_project
│
├─ その他(省略)
│
│─ .prettierrc // Prettier設定
│
{
"plugins": ["@prettier/plugin-php"],
"phpVersion": "8.0",
"singleQuote": true,
"tabWidth": 4,
"printWidth": 120,
"useTabs": false
}
軽く解説すると、
{
"phpVersion": "8.0", // PHP バージョン(必須)
"singleQuote": true, // 文字列をシングルクォートで囲うか
"tabWidth": 4, // タブをスペースに変換する際のスペース文字数
"printWidth": 120, // コードに関して、折り返す行の長さを指定します。
"useTabs": false // タブを許容するかどうか
}
というような意味になります。
詳細は公式ドキュメントをご覧ください!
公式
参考リンク
PHPの開発でPrettierを使用してフォーマットする方法
6 『prettier』をスクリプトとして追加
make_ci_cd_project
│
├─ その他(省略)
│
│─ .prettierrc // Prettier設定
│─ package.json
package.jsonに次のように 『prettier』をスクリプトとして追加して下さい
※『"prettier": "prettier"』 の部分を追記
"scripts": {
"dev": "vite",
"build": "vite build",
"prettier": "prettier"
},
これで準備は整いました!
7 Prettier を試してみる!
試しにプロジェクトのルートディレクリに 『my_test0.php』ファイルを作成してください。
make_ci_cd_project
│
├─ その他(省略)
│
│─ composer.json
│─ .prettierrc // Prettier設定
└─ my_test0.php // Prettier用(ローカルテスト用)
そして今回のために用意した、
『世界一汚いPHPのソースコード』
をそのまま貼り付けてみてください。笑
<!-- 世界一汚いPHPのソースコード -->
<?php
echo "Hello World!";
if (true)
{
echo "Hello World!";
}
echo 'Hello World!';
$num = 1;
if
($num>=10) { echo "The variable num is a number greater than or equal to 10.";}else { echo 'The variable num is a number less than 10.';}
?>
その後、ターミナルで
次のコマンドを打ち込みます。
npm run prettier -- my_test0.php --write
打ち込んだ後、再度my_test0.phpを覗いてみると
<!-- 世界一汚いPHPのソースコード -->
<?php
echo 'Hello World!';
if (true) {
echo 'Hello World!';
}
echo 'Hello World!';
$num = 1;
if ($num >= 10) {
echo 'The variable num is a number greater than or equal to 10.';
} else {
echo 'The variable num is a number less than 10.';
}
?>
のように綺麗にソースコードが形成されているとおもいます。
これが『Prettier』の醍醐味です!
変更点も確認してみます。
変更点一覧
- ダブルクォーテーション『""』が、全てシングルクォーテーション『''』に変換
- if 文あたりでいい感じにスペース空けてくれる(PSR-2準拠の記述)
- スペース4つ分の間隔を自動で開けてくれる
『.prettierrc』ファイルの "tabWidth": 2 にすればスペース2つ分になります!

これが Preiiter というソースコード整形ツールを使用するメリットになります。
これだけでも十分有益なツールだと思いますが、
今回はHuskyというツールを利用することで、Git Commit/Push された際に実行で該当するソースコードを整形してくれるように設定していこうと思います。
8 Husky をインストール
Husky をインストールします。
Laravel アプリのルートディレクトリで、
下記コマンドを実行して下さい。
npm install husky --save-dev
この後、Huskyの初期設定も行います。
npx husky init
9 Husky の設定(Git Commit)
npm install --save-dev lint-staged
でlint-stagedをインストールした後、
ルートディレクリ直下のpackage.jsonを編集します。
"lint-staged": {
"my_test.php": "prettier --write",
}
その後、
『.husky/pre-commit』ファイルを以下のように修正してください。
npx lint-staged
その後、
ルートディレクトリ直下に、『my_test.php』を作成してください。
<!-- 世界一汚いPHPのソースコード -->
<?php
echo "Hello World!";
if (true)
{
echo "Hello World!";
}
echo 'Hello World!';
$num = 1;
if
($num>=10) { echo "The variable num is a number greater than or equal to 10.";}else { echo 'The variable num is a number less than 10.';}
?>
これで準備が整いました。
試しに commit してみましょう。
//ステージング
git add -A
//コミット (my_test.phpファイルのコードを整形)
git commit -m "commit時: Huskyをmy_test.phpファイルに対して実行"
すると『my_test.php』ファイルのソースコードが整形されたのが確認できると思います。
以上が Husky で自動でソースコートを整形してくれるように設定する流れになります。
『Prettier × Husky』 応用編
ここまで見てきた人の中でも、
『じゃあこれをどう日頃の開発で利用してけばいいんだよ!』
っていう意見もあると思います。
これをある程度解決するためにサンプルを作成しました!
例えば、
- 『app/Http/Controllers/Controller.php』 ファイルのみ
- 『config』 フォルダ内全て
- 『database』フォルダ内全て
のソースコードを commit時に全て整形したいという場合どうすれば良いんでしょうか?
結論、『package.json』を次のように記述すると解決できます。
"lint-staged": {
"app/Http/Controllers/Controller.php": "prettier --write",
"config/**/*.php": "prettier --write"
"database/**/*.php": "prettier --write"
}
commit してみましょう。
//ステージング
git add -A
//コミット (my_test.phpファイルのコードを整形)
git commit -m "commit時: 応用"
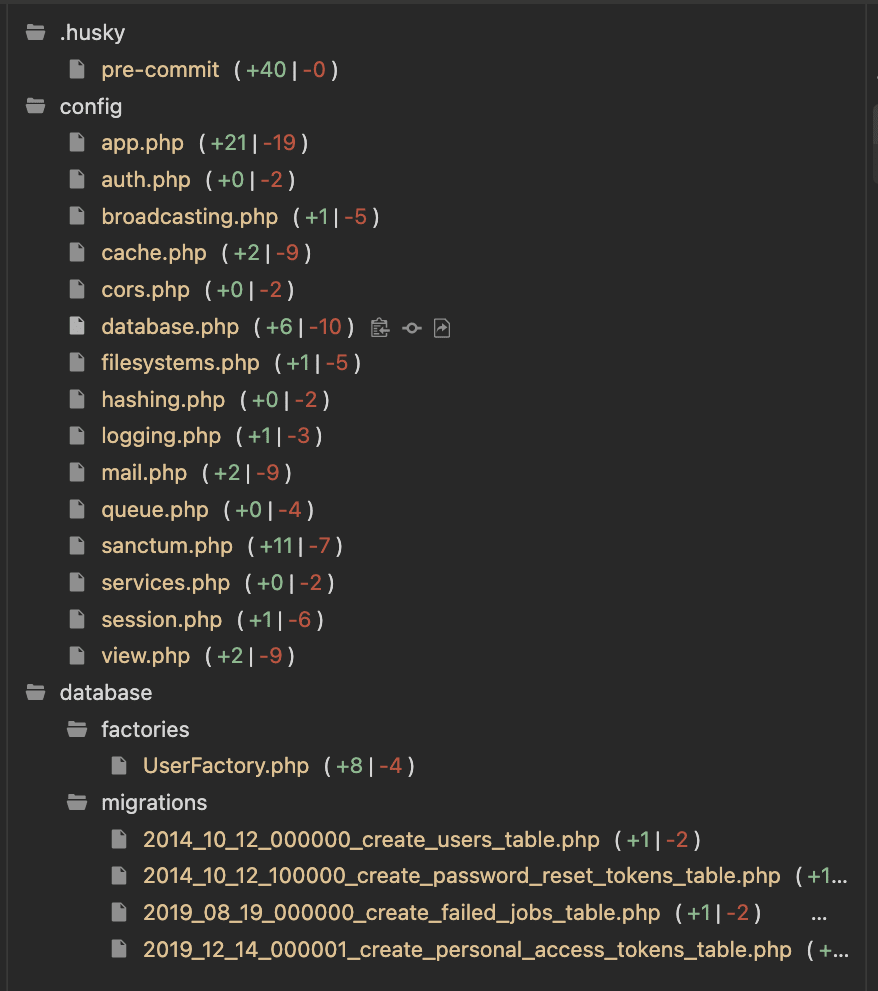
※今回、『app/Http/Controllers/Controller.php』もソースコードの形成をする対象だったと思いますが、元々綺麗だったため特に変更がされませんでした。(↓ 差分)

参考
<?php
namespace App\Http\Controllers;
use Illuminate\Foundation\Auth\Access\AuthorizesRequests;
use Illuminate\Foundation\Validation\ValidatesRequests;
use Illuminate\Routing\Controller as BaseController;
class Controller extends BaseController
{
use AuthorizesRequests, ValidatesRequests;
}
終わりに
今回は Prettier と Husky をフル活用して、コード整形する方法を解説していきました。
個人的に『限られた時間の中で比較的自動化しやすい部分は自動化してしまうべきである』と考えているので、同じような考え方を持つ人にとっては、特に便利で有益な技術なのではないかと考えています。
これを機に、ぜひ『Prettier』や『Husky』を自身の開発へ導入してみてはいかがでしょうか?
今回は以上です。👋
おまけ
関連ツイート





Discussion