13分で終える!TypeScript, Next.js, ESLint, Prettier, Huskyを設定し、Vercelで公開するまで
はじめに
初学者だけでなく、実務経験者の中でも『アウトプット大事!!』と叫ばれる中で、アウトプットする際に環境構築の用意だったり、外部公開するまで時間がかか理想でめんどくさい...みたいになって、なかなか開発に進まなかった経験をされてきた方は、自身だけでなく割と一定数いらっしゃるのではないでしょうか?
今回は、そんな人向けに(※自分も含む)半年前からアウトプットをコツコツしていく中で、これがいいのではないかと思う部分があったので、それをご紹介できればと考えております。
具体的には、本記事を読むことで
- TypeScript, Next.js, ESLint, Prettier, Husky, Vercel での環境構築方法
- 12分41秒19 でフォルダ作成から、Vercelでの外部デプロイまでを完了させる方法
- ホスティングにVercelを使用しているので、長期的に無料で外部公開する方法がわかる
- コードが汚くなっていくことを防ぐために、自動でコードを整えてくれる Prettier × Husky を導入
などがわかるのではないかと考えています。
もちろん、最初から13分以内に終わらせられるとは考えていませんが、
慣れてしまえば15分前後で終えることができます。
早速ですが、内容に入っていきます。
※実際にどのぐらい時間がかかるかは、タイマーを使って測った感じです💦
TypeScript, Next.js, ESLint, Prettier のセットアップ
これと同じ手順で進めていただければと思います。
自身は、この記事を少なくとも10回以上は今までに参考にさせていただいています!笑
選択肢の回答例
Works % npx create-next-app line_ai_chat_bot --ts
// Yes を選択
✔ Would you like to use ESLint with this project? … No / Yes
// Yes を選択
✔ Would you like to use Tailwind CSS with this project? … No / Yes
// Yes を選択
✔ Would you like to use `src/` directory with this project? … No / Yes
// Yes を選択
✔ Would you like to use experimental `app/` directory with this project? … No / Yes
// @ を選択
✔ What import alias would you like configured? … @/*
Creating a new Next.js app in /Users/foo/Desktop/projects/Works/foo.
補足
ESLint に関して、
.eslintrc.json ファイルの extends 項目に "plugin:prettier/recommended" というものが上の記事だと記述されていますが、インストール手順が抜けている上に、これはや違反の方はいらないのでは?と思い、下のように "plugin:prettier/recommended" 項目のみ削除して自身は作業を進めています。
// "plugin:prettier/recommended" を削除
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/eslint-recommended",
"plugin:@typescript-eslint/recommended",
"plugin:react/recommended",
"plugin:react-hooks/recommended"
],
Huskyのインストールと設定
先程設定した Prettier に加えて Husky というライブラリをインストールすることによって、Gitのコミットやプッシュをした時に、 ES Lint を 使用してコードに異常がないかを調べたり、 Prettier でのコード整形を自動で行なってくれるようにしていきます。
次の4つのコマンドを打ち込みます。
// Huskyをプロジェクトにインストールし、package.json ファイルの devDependencies に追加 (※用語解説 その2)
npm install husky --save-dev
// .huskyフォルダをルートディレクトリに作成するために使用
npx husky install
// Git コミット時に起動
npx husky add .husky/pre-commit "yarn foo"
// Git プッシュ時に起動
npx husky add .husky/pre-push "yarn foo"
その後、
.husky/pre-commit ファイルを編集
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
yarn format
git add .
yarn lint
.husky/pre-push ファイルを編集
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
yarn lint
『Git リモートリポジトリ』との接続
わかる方は飛ばして下さい!
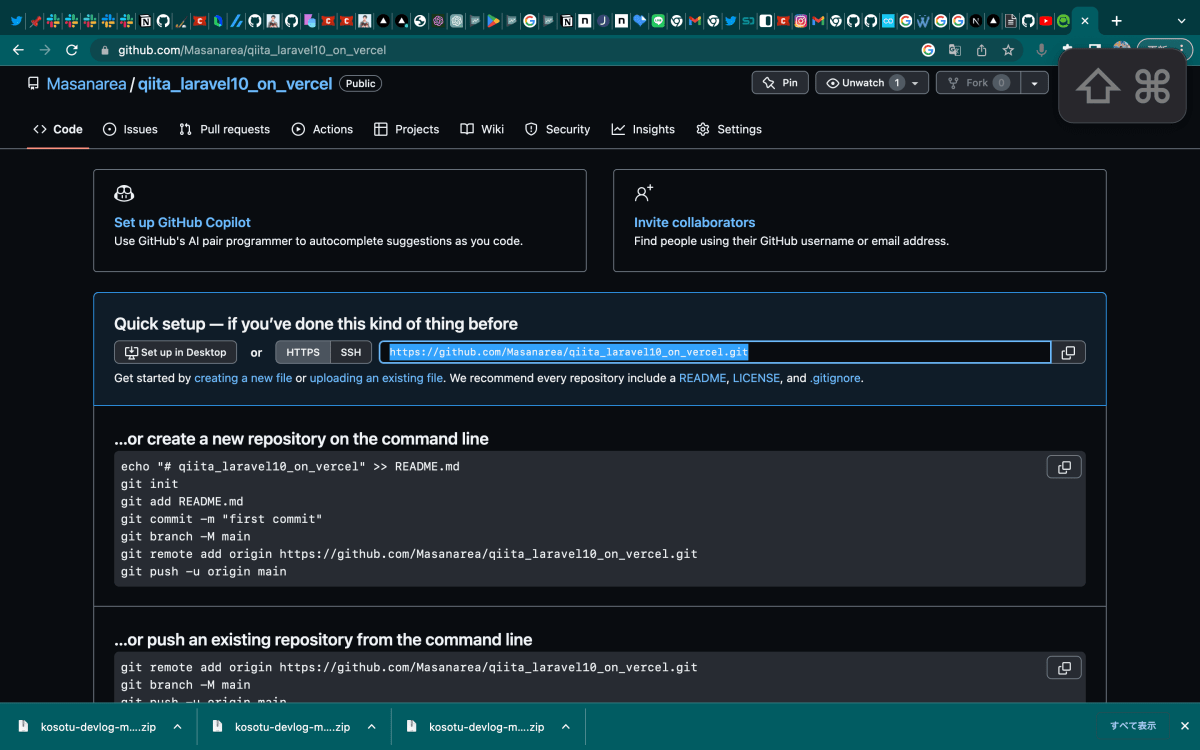
Githubでリポジトリの作成後、
Gitローカルリポジトリを作成し、
作成した自身のGitリモートリポジトリにpushできるように設定していきます。
git init
//この下の『https://github.com/user....』の部分は適宜変更して下さい
git remote add origin https://github.com/user/foo.git
// 接続できたかを確認
git remote -v
//origin https://github.com/user/foo.git (fetch)
//origin https://github.com/user/foo.git (push)
この部分を参照することになると思います。

あとは、
Git のコミットとプッシュをして、Github上ソースコードを反映するだけです。
コマンドの入力サンプル
git add -A
git commit -m "初めてのコミットです!"
git push origin main
参考リンク
Vercel での外部公開
ここまでできれば簡単です。
あとは Vercel にデプロイして、外部公開するだけです。
自身の場合慣れているので、ここまでの作業時間は (Vercelデプロイ前まで)
10分04秒87
でした!笑
目安ですが、
ここから Vercel で外部公開するまでに、ビルド時間も含めて慣れてくると3分以内にできる感じです。
以下の記事を参考にしていただければ、問題なくできると思われます。
終わりに
1年前に、IT業界に就職する際に、自分で作ったアプリ(就職時のポートフォリオを含む)を外部公開しよう!と思った時に、公開しようと考えた際、 ロリポップ や Heroku が候補として上がりました。ただ、ロリポップは無料ではなかったし、Herokuも当時は無料でしたが、表示速度等に問題があると感じていたためどうするべきか悩んでいました。(しかも、現在ではHerokuは有料となっています)。
それに対して、Next.jsのアプリをVercelにデプロイする場合、無料でありながらページのロード時間も短く、しかもVercelの設定が楽だな!と思って心の底からすごいなぁと技術的な関心を覚えました!
※ホスティング費用の参考サンプル
自身で現在2つのサーバーを契約していますが、
X-server , ロリポップ のどちらも年間 11000円ぐらいです💦
長くなりましたが読んでいただきありがとうございました。
今回は以上です。
関連記事
『PHP で Prettier, Husky を導入するにはどうすればいいんだ?』
を解決する記事も過去に詳しく書いたので、よければそちらもご覧ください!✨
用語解説
その1
Husky とは?🧐
Gitフックを設定するツール
その2
package.json ファイルの devDependencies とは?
package.json ファイルの devDependenciesは、開発時にのみ必要なパッケージをリストする場所で、
プロダクション環境ではインストールされません。
その3
npx コマンドとは?
(今回でいうと、『npx husky install』 コマンドの部分で使用)
npmでインストールされたパッケージを実行するためのコマンドです。
『npx husky install』 コマンドのの場合、
Huskyというパッケージ名の install という コマンドを実行しています。
参考
Chat GPT(model: gpt-4-browsing)
Discussion