react で開発する kintone テンプレートリポジトリ
はじめに
実務の隙間時間に、kintone 開発を行っている人も少なく無いはず。
いかに効率よく開発するかに重きを置いて、テンプレートリポジトリを作りました。
-
せっかく React で開発するなら、コンポーネントやモジュールの使い回しをできる限りやりたい。
-
CSS についても同じプロジェクトにおいては同様のスタイリングを行いたい。
これらを解決するために、カスタマイズやプラグインを同一のリポジトリ内で管理できるようにしています。
React のコンポーネント指向について
- コンポーネントの再利用: React は UI を小さな独立したコンポーネントに分割することができます。各コンポーネントは特定の機能やビジュアル要素を表現し、それらを他の場所で再利用できます。これにより、コードを効率的に再利用できるため、開発が迅速に進行し、保守が容易になります。
- 階層構造: React コンポーネントは、親子関係のツリー構造を持ちます。これにより、アプリケーションの UI を複数のレベルにわたるコンポーネントで構築でき、各コンポーネントが特定の役割を果たすように設計できます。
- データフロー: React コンポーネントはプロパティ(props)を使用してデータを受け取り、状態(state)を管理します。データは親コンポーネントから子コンポーネントに伝播し、子コンポーネントはそれを表示または変更する役割を果たします。このデータフローの一方向性により、アプリケーションの状態管理が予測可能でトラッキングしやすくなります。
- コンポーネントの独立性: React コンポーネントは他のコンポーネントと独立して動作できるように設計されます。これにより、コンポーネントを単体でテストしやすく、エラーが発生した場合にそのコンポーネントだけを修正できます。
開発効率を優先した CSS について
例えば、React Bootstrap は、React コンポーネントと Bootstrap スタイリングが統合されたライブラリです。これは Bootstrap の CSS スタイルを React コンポーネントとして使用できるようにし、React プロジェクトで Bootstrap のデザイン要素を活用することができます。
そのため、React Bootstrap を使用することで、Bootstrap の美しいデザインとコンポーネントを React アプリケーションに組み込みやすくなり、迅速な開発と一貫性のあるデザインを実現できます。
ですが、大きな問題として、元々の kintone の CSS と干渉してしまう恐れがあります。
例えば、kintone のスタイリングは、content-box が使われています。一方の bootstrap は、border-box で構成されており干渉します。
そこで、bootstrap の Sass を読み込み、全体的に bootstrap 仕様に上書きします。その後、kintone 独自のクラスに対して、さらにスタイリングを当てることで開発効率を上げました。
使い方
github からテンプレートリポジトリを取得します。
初期設定など
まずは、各種ライブラリのインストールを行います。
npm install
次に環境変数を作っていきます。
.env.sampleなどのファイルがあるので、.sampleを消して使ってくださいね。
-
.env:ここには、kintone にアップロードする際に使用するアカウント情報を入力します。 -
.env.development:ここには、開発中に使用する環境変数を入力します。 -
.env.production:ここには、本番環境に使用する環境変数を入力します。
※kintone の性質上、ここに記載した環境変数はすべてフロントからアクセスできます。そのため、APIKEY などは極力保存しないようにしましょう。
フォルダ構成
.
├── dist
│ └── app[各アプリ]
│ ├── desktop.js
│ ├── desktop.js.LICENSE.txt
│ └── desktop.js.map
├── public
│ ├── config.html
│ └── icon.png
├── scripts[スクリプト関係]
├── src
│ ├── apps
│ │ └── app1[各アプリ]
│ │ ├── custom.css
│ │ ├── customize-manifest.json
│ │ ├── customize-manifest-prod.json
│ │ └── index.tsx
│ ├── plugins
│ │ └── plugins1[各プラグイン]
│ │ ├── dist
│ │ │ ├── config.js
│ │ │ ├── config.js.LICENSE.txt
│ │ │ ├── config.js.map
│ │ │ ├── desktop.js
│ │ │ ├── desktop.js.LICENSE.txt
│ │ │ ├── desktop.js.map
│ │ │ └── plugin.zip
│ │ ├── public
│ │ │ ├── config.html
│ │ │ └── icon.png
│ │ ├── config.tsx
│ │ ├── desktop.tsx
│ │ ├── manifest.json
│ │ └── private.ppk
│ ├── components[コンポーネント]
│ ├── css[globals.cssやglobals.scss]
│ ├── hooks
│ ├── lib[共通ファンクションなど]
│ ├── schema[typescript関係]
│ ├── types[globalなtypescript関係]
│ └── utils[共通変数など]
└── [コンフィグ関係]
使い方
新規作成
カスタマイズもしくはプラグインに必要なフォルダ・ファイルを作成します。
npm run init ${mode} ${appName}
mode には、plugin or app を入れます。
appName には、作りたいアプリ名を入れます。
参考例は
npm run init app sample
実行すると、app フォルダの中に、sample フォルダが作られており、カスタマイズに必要なファイルが作成されています。
※なお、必要に応じてmanifestを修正してくださいね。
開発(watch / development モードでの起動)
カスタマイズもしくはプラグインの開発において、ソースコードの変更を検知して自動で kintone にアップロードします。
また、development の環境変数を使用し、ソースマップが作成されます。
npm run start ${appName}
appNameに基づき、カスタマイズなのかプラグインなのか判定しています。
※カスタマイズのフォルダ名とプラグインのフォルダ名を一緒にしないでください。
アップロードの設定については
- 環境変数
.envの情報に基づき kintone に接続されます。 - カスタマイズ:各カスタマイズフォルダの
customize-manifest.jsonに基づき、アップロードされます。 - プラグイン:各プラグインフォルダの
manifest.jsonに基づき、plugin.zip が構成され、アップロードする。
デプロイ(production モードでの起動)
カスタマイズもしくはプラグインのデプロイが行われ、kintone にアップロードします。
ソースコードは圧縮され、ソースマップも作成されません。
npm run build ${appName}
appNameに基づき、カスタマイズなのかプラグインなのか判定しています。
※カスタマイズのフォルダ名とプラグインのフォルダ名を一緒にしないでください。
デプロイ先について
- カスタマイズ:
dist/${appName}フォルダにデプロイされます。 - プラグイン:各プラグインフォルダの
manifest.jsonに基づき、plugin.zip が構成され、アップロードする。
アップロードの設定について
- 環境変数
.envの情報に基づき kintone に接続されます。 - カスタマイズ:各カスタマイズフォルダの
customize-manifest-prod.jsonに基づき、アップロードされます。 - プラグイン:各プラグインフォルダの
manifest.jsonに基づき、plugin.zip が構成され、アップロードする。
実際に使ってみる
カスタマイズ
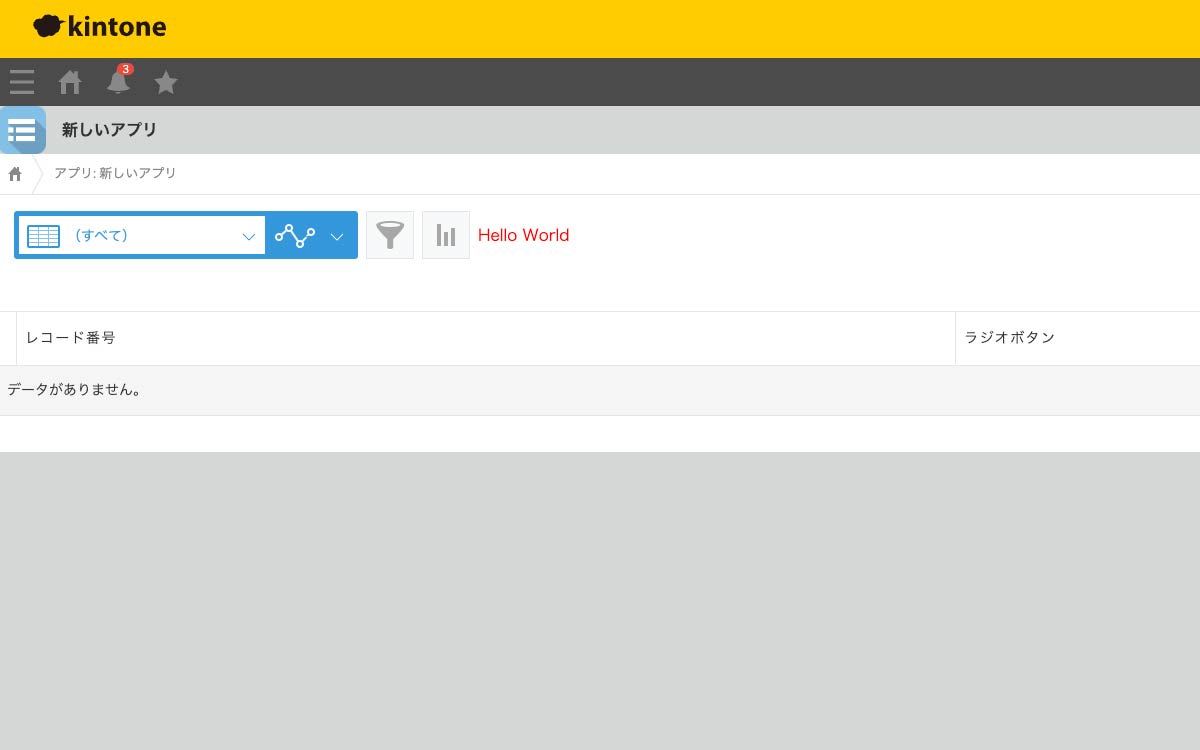
サンプルで入れているapp1を使ってみましょう。このアプリは、レコード一覧画面に、env に書いた文字が表示されるカスタマイズです。
まずは、src/apps/app1/customize-manifest.jsonの app に kintone のアプリ ID を入力します。
通常はフォルダ作成の際にdist/app1/desktop.jsは自動的に用意されるのですが、.gitignoreの関係でフォルダに含まれていません。
なので、今回は特別にdist/app1/desktop.jsを用意する必要があります。
npm run start app1
kintone を立ち上げると、このような感じで表示されていると思います。

ホットリロードも確認してみましょう。CSS を書き換えて
.kintone-customize {
- color: #ff0000;
+ color: #1eff00;
}
kintone をリロードするとHello Worldの色が変わっていると思います。

ホットリロードのスピードがかなり早かったかと思います。これは、webpack の cache を使用しているためです。
次にデプロイしてみましょう。
先ほどと同様に、src/apps/app1/customize-manifest-prod.jsonの app に kintone のアプリ ID を入力します。
npm run build app1
今度は、cache を使用しないため、少し時間がかかります。

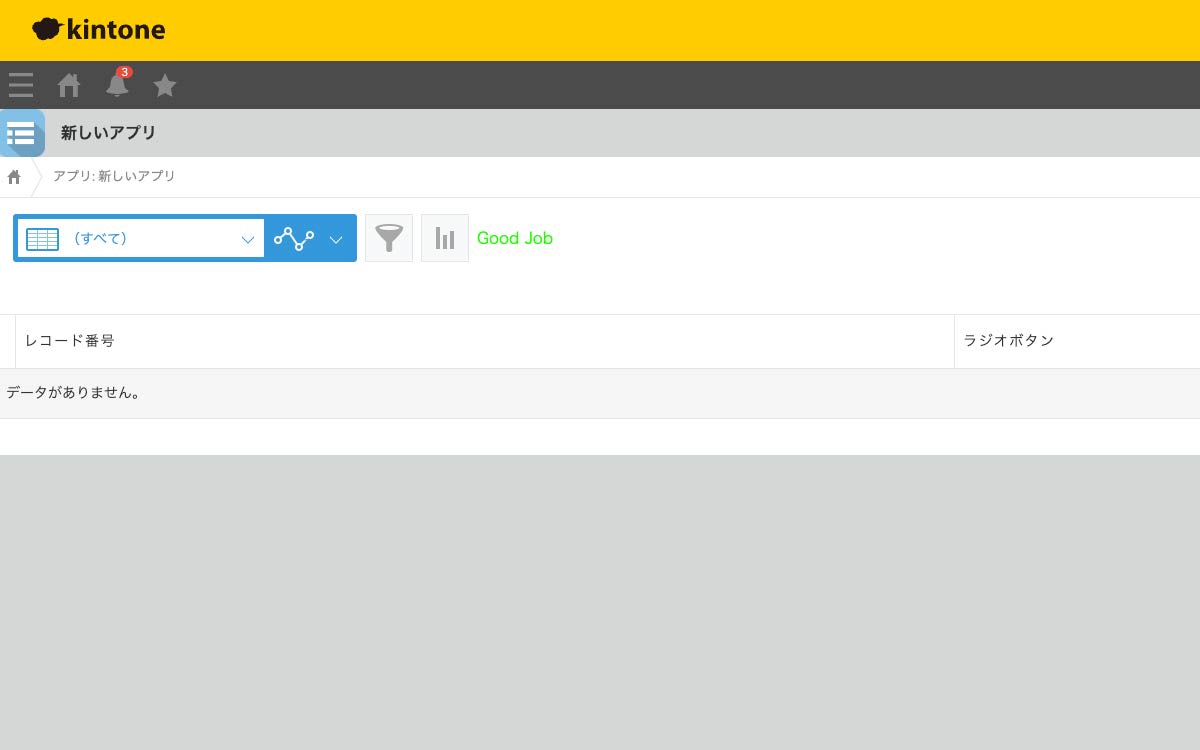
今度は、Good Jobへと文字が変わりましたね。これは、読み込んでいる環境変数が、.env.developmentから.env.productionへ変わったためです。
プラグイン
サンプルで入れているplugin1を使ってみましょう。
このプラグインは、レコード一覧画面に、env に書いた文字が表示されます。
またプラグインの設定画面に、色を変えるボタンが配置してあります。このボタンを押すことで、ボタン自身の色と、レコード一覧画面の色が変わります。
まずは、src/apps/app1/customize-manifest.jsonの app に kintone のアプリ ID を入力します。
通常はフォルダ作成の際にprivate.ppkは自動的に用意されるのですが、.gitignoreの関係でフォルダに含まれていません。
なので、今回は特別にprivate.ppkを用意する必要があります。
npm run init plugin temp
新しい仮のフォルダを作成し、private.ppkを plugin1 に移動させてください。
もう tempフォルダは不要です。
npm run start plugin1
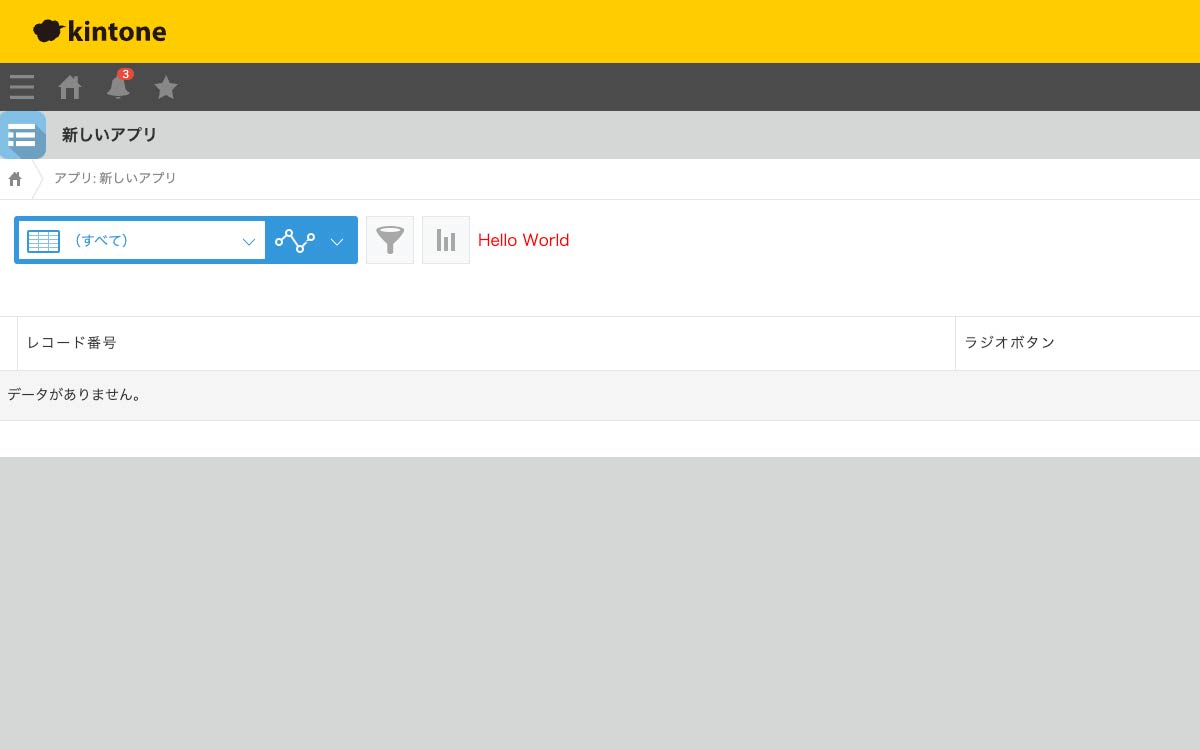
kintone を立ち上げると、このような感じで表示されていると思います。

プラグインの設定画面はこんな感じですね。

ボタンを押して更新すると、Hellow Worldの色が変わります。(ちょっと作りが失敗してて2回押す必要があります)
次にデプロイもカスタマイズと同様です。
npm run build plugin1
Sass/Scss 導入
bootstrap の Scss を使用しています。
.control-value-gaia,
.gaia-argoui-app-infobar-breadcrumb-iconlist,
.gaia-argoui-app-breadcrumb-item,
.gaia-argoui-app-breadcrumb-portal,
.gaia-argoui-app-index-pager,
.showlayout-gaia,
.input-checkbox-item-cybozu,
.input-radio-item-cybozu {
box-sizing: content-box;
}
こんな感じで、kintone のスタイリングと干渉する部分を上書きすることで自由にスタイリングすることができます。
webpack
最後に、webpack の設定について、webpack.config.tsを見てもらうのが一番早いと思います。
minify
sample で入れてあるapp1をデプロイするときに、圧縮ありとなしを比較検証すると下記の通りでした。
| Minify なし (npm run start) |
Minify あり (npm run build) |
|
|---|---|---|
| Scss 無し | 1,175kB | 142kB |
| Scss あり | 1,897kB | 370kB |
必ず minify しましょう。
CSS
css を js の中に埋め込むか、個別に出力するかを選べるようになっています。
let addConfig = bundleConfig; // CSSをbundleしたい場合
// let addConfig = notCssBundleConfig; // CSSをbundleしたくない場合
状況に応じて使い分けしてくださいね。
cache
開発モードでは、on にしています。これによりコンパイルのスピードが非常に早くなり、ホットリロードも快適になります。
一方で、webpack 公式では、非推奨の設定となっています。
挙動がおかしい時は、node_modules/.cacheを削除してみてくださいね。
その他
abs()関数に関する警告あり
Sass ファイル内で使用されている abs()関数に対する非推奨なパーセンテージ単位の使用に関する警告が表示されます。
このパーセンテージ単位の使用は非推奨とされており、CSS abs()関数を生成しなおす必要があります。
scripts
scriptsに一部jsファイルがあります。
これは、npm-run-allがts非対応であること、本質的にはts対応不要と考え、そのまま混在させています。
ちょっと不細工ですよね。
いかがだったでしょうか?kinton 開発が少し捗りそうですか?
もし記事があなたのお役に立ったなら、ぜひ「いいね!」ボタンをクリックしてくださいね。
Discussion