google apps scriptを使ってgoogle spread sheetにownerOf関数を作ってみる
はじめに
OpenSea のAPIKEYが誰でもいつでも簡単に作れるようになったので、近いうち作ろうと思って先延ばしになっていたスナップショットツール。
誰でも使いやすいように、google apps script を使ってオリジナル関数を作り、 google spread sheet で使いまわせるようにしたいと思います。
Google Apps Script
まずは、google apps script を作っていきます。
今回呼び出すのは、OpenSea API のGet an NFTになります。address、chain、identifierを元に対象となるデータを引っ張ってきます。
addressはコントラクトアドレス、identifierは tokenId に紐づきます。
環境変数
google apps script では環境変数を保存することができます。保存した環境変数は、下記のコードで取得します。
const apiKey = PropertiesService.getScriptProperties().getProperty("APIKEY");
リクエスト
リクエストは、下記のコードにあるUrlFetchApp.fetch(apiUrl, options)で投げます。
const response = JSON.parse(
UrlFetchApp.fetch(apiUrl, options).getContentText()
);
ヘッダーとかペイロードは options の中に含めます。
const options = {
headers: headers,
method: "GET",
};
最後に、google apps script ではログ確認も行えるので、
Logger.log(response);
こんな感じで適宜ログが出るようにしましょう。
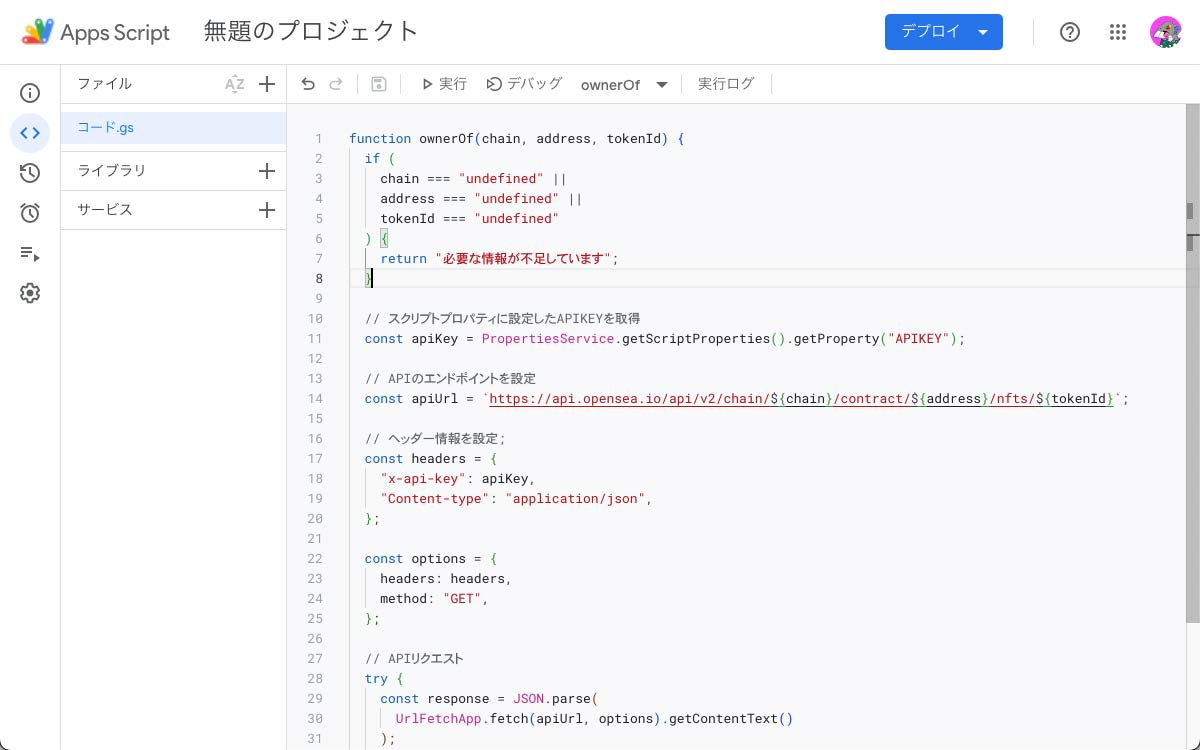
全体のコードはこんな感じにしました。
function ownerOf(chain, address, tokenId) {
if (
chain === "undefined" ||
address === "undefined" ||
tokenId === "undefined"
) {
return "必要な情報が不足しています";
}
// スクリプトプロパティに設定したAPIKEYを取得
const apiKey = PropertiesService.getScriptProperties().getProperty("APIKEY");
// APIのエンドポイントを設定
const apiUrl = `https://api.opensea.io/api/v2/chain/${chain}/contract/${address}/nfts/${tokenId}`;
// ヘッダー情報を設定;
const headers = {
"x-api-key": apiKey,
"Content-type": "application/json",
};
const options = {
headers: headers,
method: "GET",
};
// APIリクエスト
try {
const response = JSON.parse(
UrlFetchApp.fetch(apiUrl, options).getContentText()
);
Logger.log(response);
return response.nft.owners[0].address;
} catch (error) {
Logger.log("Error:");
Logger.log(error);
return "エラーが出てるよ";
}
}
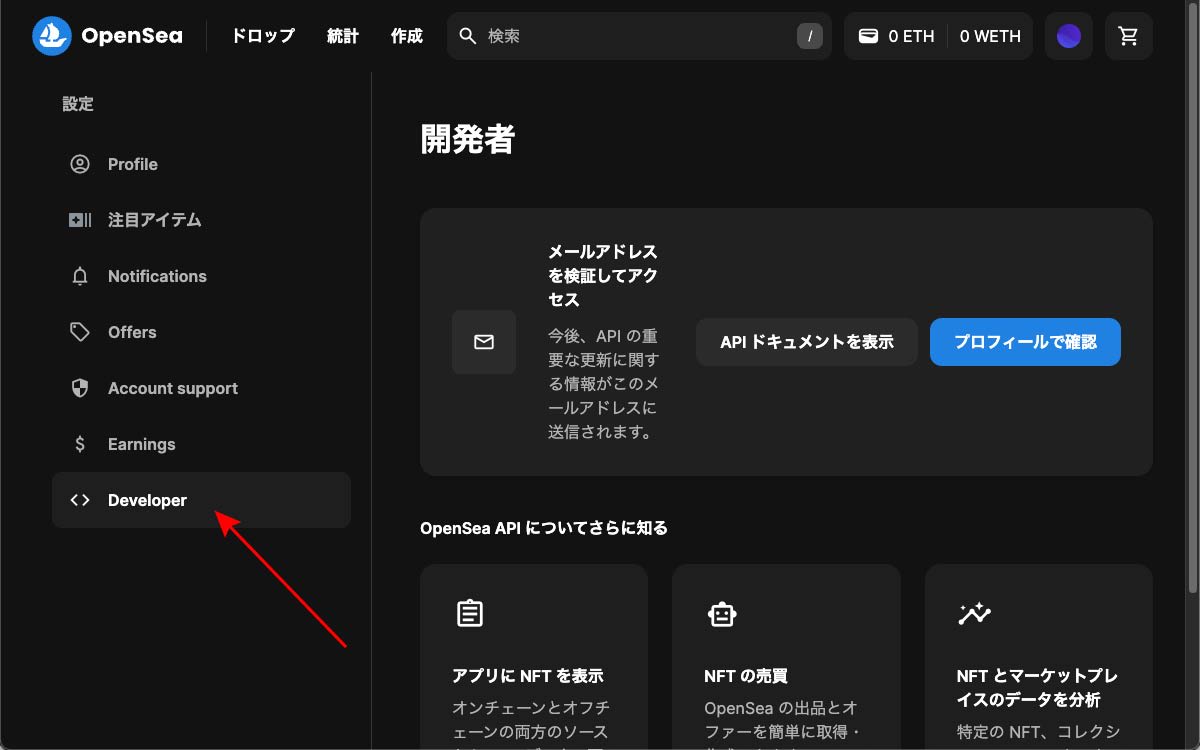
OpenSea API の APIKEY の取得
OpenSea のAPIKEYは、こちらから作れます。



Google Spread Sheet
Apps Script を設定
次に、Google Spread Sheet を開いて、拡張機能からApps Scriptを選択します。

すると、下記の画面になるので、先ほどのコードを貼り付けましょう。


貼り付けたら、Ctrl+Sで保存していきます。
環境変数 を設定
プロジェクトの設定を押します。

下の方にスクロールし、 スクリプトプロパティを追加を押します。

ここで、プロパティ名をAPIKEYに、値を先ほど取得した値にしてください。

オリジナル関数を使う
今回作った関数は、関数名がownerOfで、chain,address,tokenIdを引数に入れて実行すると、owner addressもしくはerror messageが返ってくる関数でした。
計算式は、
=ownerOf(chain,address,tokenId)
になるかと思います。私は、=ownerOf(A2,B2,C2)こんか感じの関数を作りました。

chain については、こちらのOpenSeaAPI ドキュメント Supported Chainsから chain の値を設定してください。
キャッシュとかログとか
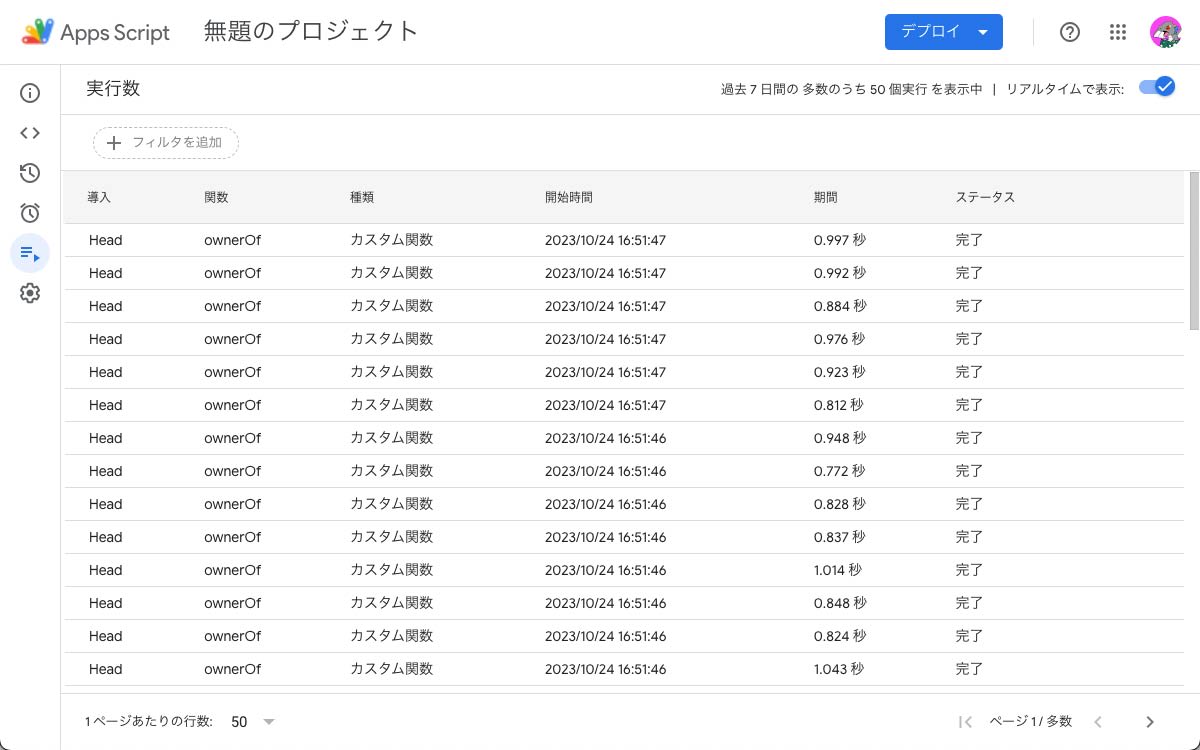
関数を実行したら、Apps Scriptに戻って実行数をクリックしてみましょう。

すると、こんな感じで関数が実行されていることがわかります。

中身をクリックすると、ログ情報を見ることができます。今回は、私が response 全てをログ出力しているので、全て見れるようになっています。

UrlFetchAppは、ちゃんとキャッシュを取っている感じでした。
試しに、スプレッドシートを閉じて開けてみてください。本来であれば関数が実行されるんですが、実行されません。ログにも残りません。
ただ、例えば1時間とか時間を空けてスプレッドシートを開くと、関数が実行され、ログに表示されます。
1 日 2 万回のリクエスト上限があるので、要注意ですね!
いかがだったでしょうか?
オリジナルの関数が簡単に作れるので、自分の用途に合った関数を作るととても役に立つと思います。
もし記事があなたのお役に立ったなら、ぜひ「いいね!」ボタンをクリックしてくださいね。
Discussion