ポートフォリオ 【Laravel vue.js Docker AWS Circle CI】ビジネスマッチングアプリを作成しました!
##はじめに
100日でビジネスマッチングアプリを作成しました!
アプリ概要
お酒✖️仕事✖️フランクをテーマとしたビジネスマッチングアプリです。
###タイトル名: glass house
URL: http://glass-house-online.com/ (pc推奨) ※申し訳ありませんが現在公開してません。
Github: https://github.com/masahiro96848/glass_house

異業種(異職種)の方々と交流する機会を作りたいと思い、このアプリを作成しました。
金曜日の仕事終わりやお休みの日の夜にzoomを使ってお酒を飲みながら話しましょう!
作った目的・理由
目的
コロナ禍でリモートワークが進んでオフラインの交流が減ってしまいました。今後もまた、コロナ禍でリモートワークだったり、外出規制が出ると予測しています。
そこで
・オンラインでも交流する機会を作りたい
・コロナ禍で飲みにいけないので、家で一人でお酒を飲むのは憂鬱
・異業種(異職種)の人と交流する機会を作りたい
・地方の人でも、人脈を作りたい
という人に、ビジネスオンラインマッチングアプリ 「glass house」を作成しました。
理由
理由は下記の2点です
1.仕事・キャリアの可能性を広げるため
2.お酒で気分が良くなり、緊張しないでフランクに話せるから
1.仕事・キャリアの可能性を広げるため
今の時代、一つの職業・仕事に就くことはキャリアを形成する上でリスクとなっており、
「キャリアの掛け算」が重要になってきました。
そこで多様性を作りたいと考え、オンラインで「異業種との交流」を目的に、このアプリを作成しました。
交流を深めるならオフラインでも良いのですが、昨今のコロナ禍の影響があること、また上記の目的のところでも書いたように、
・オンラインでも交流する機会を作りたい
・異業種(異職種)の人と交流する機会を作りたい
・地方の人でも、人脈を作りたい
を解決したいと思いました。
また、交流がきっかけで今後、一緒に仕事をする機会もあるので人脈形成に役立つのではないかと思いました。
2.お酒で気分が良くなり、緊張しないでフランクに話せるから
初対面だと緊張して上手く話せないこともあります。なのでお酒を飲みながらだと、緊張しないでフランクに話せると思ったからです。フランクに話したいのでお酒をお供にするのはいいのかな思い、導入してみました。
使用技術
・php 7.4
・Laravel 7.3
・Mysql 5.7
・SequelPro(データベース管理)
・Docker
・docker-compose
・AWS (EC2 VPC IAM RDS Route53 CloudFormation S3 CodeDeploy ChatBot)
・CircleCi
#機能一覧
###認証機能
・ログイン機能
・ログアウト機能
・ユーザー登録機能
###CRUD機能
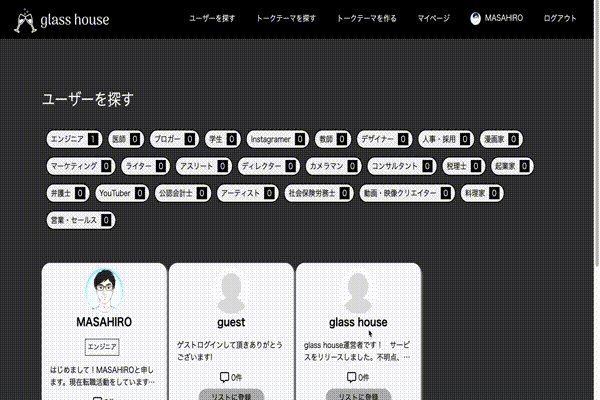
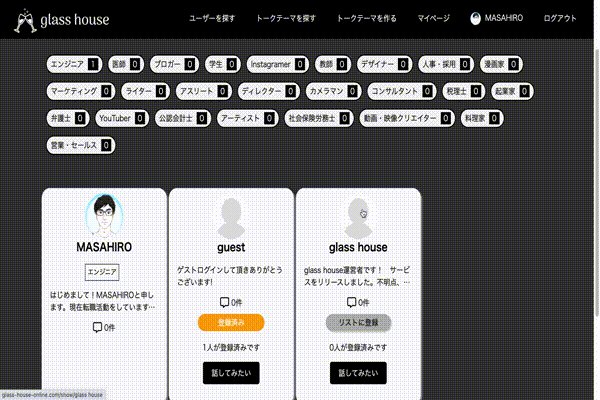
・ユーザー一覧
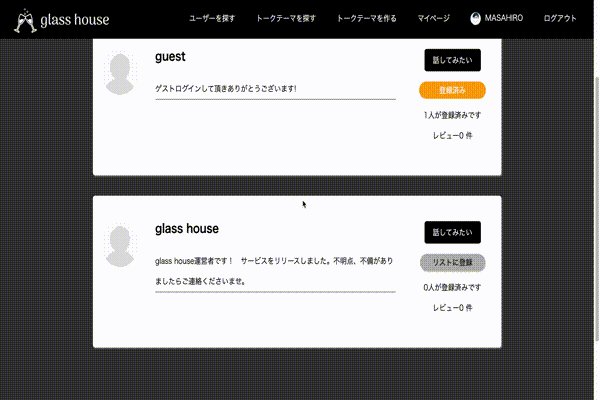
・ユーザー詳細
・トークテーマ(一覧、詳細、新規投稿、編集、削除)
###マッチング機能
・申請機能
・承認機能 (zoomミーティング生成)
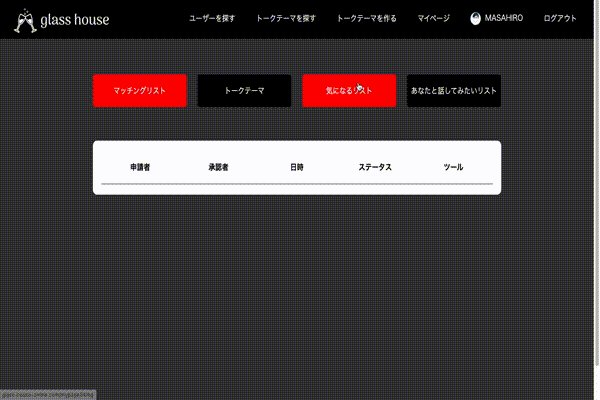
###マイページ
・マッチングリスト(zoomミーティング起動、 申請確認画面)
・トークテーマリスト
・いいねしたリスト
・相手からのいいねリスト
- メッセージ機能
- レビュー機能(新規作成、編集、削除)
- 部分検索機能
- チェックボックスの活性・非活性(jquery)
- フラッシュメッセージ機能(登録・編集・削除)
- モーダル機能(jquery)
###下記はvue.jsを使いました
・いいね機能
・タグ検索機能
・画像プレビュー機能
・レビューのスター評価
#工夫したこと・苦労したこと
##◎工夫したこと
###1. 興味あるユーザーにいいねができ、相手からのいいねも確認できるようにしました。

・部分検索をしたときや、投稿したトークテーマのユーザーをすぐいいねできるようにしました。
・非同期通信でvue.jsを使って開発しました。
###2. チェックボックスの活性・非活性機能を追加

・一つのチェックボックスを押したら、他のチェックボックスを非活性にする機能を作りました。
・一人のユーザーに複数のカテゴリーを持たせても良かったのですが、一つに絞った方がその人のメインの仕事が分かりやすいと思ったからです。違う職業や職種の人と交流する機会がメインテーマでもあるので一つに絞らせて頂きました。
追加したい職業カテゴリーがありましたらお知らせください!
###3. 部分検索でカテゴリー毎に件数表示がされるように機能を追加
・タグやカテゴリーを件数表示するようにしました。
・ソートを使って件数が多い順に表示、カテゴリーが増えてきたら10件までなど後々の考えて機能追加をしました。
###4 ユーザビリティを高めるためにUI/UXを工夫した
・レビューを削除したときにモーダルを表示させたり、ボタンにカーソルを合わせたらホバーするように工夫しました。
・使いやすさを少し意識しました。
###5 承認したらzoomミーティングを生成できるように設定

・相手からの承認が成立したら自動的にzoomミーティングを生成するようにしました。
・メッセージで連絡をとりながら、日程調整などを合わせます。
・日程を編集からで日程を編集できます。
##苦労したこと
###1. zoomAPIを生成できるまでエラーの連続
・zoomAPIを取得するまでエラーの連続で進みませんでした。
・海外のドキュメントなどを参考にしながらやりましたがエラーも
cURL
Guzzle/http
ステータスコード(200や201、403、404)
など、エラーが出たらひたすらググりながら解決していきました。
・ほとんどが海外の文献やStackOverflowでエラーや解決方法みながら修正しました。
・またpostmanというAPIの取得、生成ができる便利なツールがあるのでそれを利用しながら進めました。
###2. リレーションのデータ取得
・特にmatching周りのリレーションは混乱して上手くデータが取得できませんでした。
・実際に紙に書いたりnumbersでデータを洗いざらい書いてみました。
・また開発をする前と開発途中でもデータベース設計を見直しました。いざ開発をしてみると、
テーブル設計やリレーションでどのようにデータを取得するかでエラーにハマりました(userとuser同士のマッチングだと尚更混乱しました)
###3. リリースした後の運用、保守、新規機能を追加
開発の途中で思ったのですが、
アプリはリリースして終わりでなく、その後の運用、保守、新規機能が
大事だと痛感しました。
またローカルでphp artisan migrate関係で何度も構築と破壊を繰り返し、チャレンジできたのですが
いざ本番で運用すると、ローカル環境と本番環境での動作の違いなどが出てきたので少し厄介でした。
今後実装していきたい機能
・条件を絞り込んだ検索機能
・申請時に相手にメール通知
・プロフィール編集で項目を追加
・レスポンシブ対応
・相手からの通知が来ている機能
・ユーザーランキング
・マッチングリストの整理
・APIの知識
・https化(SSL証明書)
まだまだ不足しているところはたくさんあります。
まとめ
今回約100日でアプリを作成しましたが、まだまだ不備のところは多いです
作って終わりではなく,
リリースしてからの運用・保守・機能追加がとても大事だと痛感しました
とにかく動いたらリリースしましょう!
#参考にした教材
AWS
Udemy
ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得
->入門書としてお勧めです(AWSの基礎を学びたい人におすすめ)!
###Laravel参考書
PHPフレームワーク Laravel Webアプリケーション開発 バージョン5.5 LTS対応
->実践向けの技術書です。開発途中でおすすめしたい参考書です。
###vue.js参考書
基礎から学ぶVue.js単行本
->バックエンドを目指す方ならいらないと思います。ググってドキュメントを見た方が早いと思います。
ただ、フロントエンドを目指す人なら基礎を固めるのに良いと思います。
zoom参考書 ドキュメント
Manage Zoom Meeting Rooms through Zoom API with Laravel->こちらは海外の記事です。最初に参考した記事でしたが全く分からず、ドキュメントと行ったりきたりで読んでいました。
How to integrate Zoom Meeting APIs with Laravel
->こちらは上記の記事と似ているところはありますが、処理がわかりやすかったと記憶しています。
Docker参考書
絶対に失敗しないDockerでLaravel+Vueの実行環境(LEMP環境)を構築する方法
->非常に分かりやすかったです。大変お世話になりました。
【超入門】20分でLaravel開発環境を爆速構築するDockerハンズオン
->これは、後で紹介するCircleCiとセットで使う時に参考になりました。教材で使っている時に、Composerのバージョンが1系と2系でエラーが発生するときに@ucan-labさんのたくさんの記事を読んで解決したことがあります。@ucan-labさんは、Laravel、Docker,AWSの記事をQiitaにたくさん投稿しているので是非参考にしてみてください!
###CirclCI参考書
Circle CIドキュメント
->まずはHello Worldからです。そして、ワークフローやbuild、githubと連携して全体の流れを把握するといいと思います。
###Techpit
Laravel(+Vue.js)でSNS風Webサービスを作ろう!
Laravel × CircleCI × AWSで学ぶCI/CD
->手を動かしながらwebサービスの知識を学ぶことができます。実務に即した内容で現役エンジニアのやんばるさんが執筆した教材です。progateやチュートリアルを学び終えた人には是非お勧めする教材です!





Discussion