📑
Laravel vue.js axios 500 (Internal Server Error) の解決方法
はじめに
この記事では
Laravel vue.js axiosを使って開発しているときに
500 (Internal Server Error)
のエラーに遭遇してどこで処理が止まっているのかを調べるデバック方法をまとめました。
デバック方法
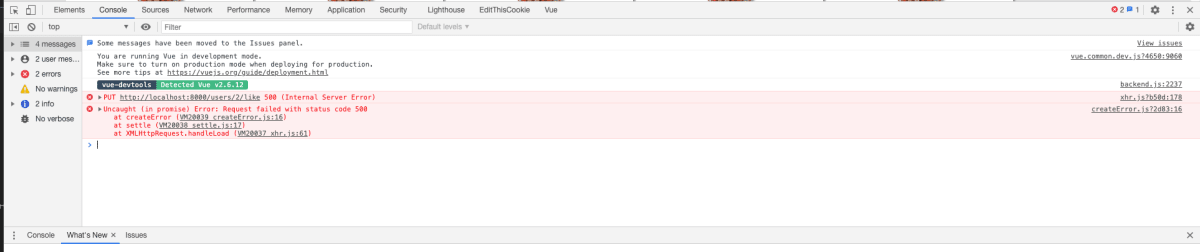
① command + option + I キーで もしくは 右クリックで「検証」ツールを開く
② consoleタブを押し,500 (Internal Server Error) が出ていることを確認する

③ Networkタブを押し, 「all」の項目を押すと現在そのページで使われているファイルを確認することができます

④ ファイル名を選択すると 「message」のところにエラーメッセージが出力されています。

今回はidが渡っていなかったので修正したら処理が通るようになりました。
【補足】
【Vue.js】Vuejsをchromeブラウザでデバッグする方法
(https://qiita.com/nonkapibara/items/8b587013b6b817d6dfc4)
chromeでVue.js Devtoolsをインストールします。

データの受け渡し、処理の流れを確認することができます。
おわりに
エラーが出て分からなくなることがありますが、
どこまで処理が走っているのか
どこで処理が止まっているのか
デバックをすることで、処理の流れを把握することができます。
Discussion