👋
Svelteの展望とUIライブラリの作成【Svelte】【UIライブラリ】
この記事は LabBase テックカレンダー Advent Calendar 2023 の 20 日目です。
はじめに
こんにちは、白色です。現在、LabBaseでフロントエンドエンジニアとして活動しています。
今回が8回目の投稿です。
リプレイス
- 実は弊社のフロントエンドのリプレイス先がSvelteになリました。
- 僕的にはSolidJS,Reactを推していたので、辛いですね。(こちらについては次項で説明します。)
なんでSvelte? Reactじゃダメなの?
性能
- Svelteはコンパイル時にコードを最適化し、必要なJavaScriptの量を減らすため、パフォーマンスが向上します。
- Reactはランタイム中に仮想DOMを使用して変更を処理します。
コードのシンプルさ
- SvelteはHTML, CSS, JavaScriptの基本的な知識だけで開発を始めることができます。Reactのような呪文(概念)(Props, State, Lifecycle methods...etc)を覚える必要はないですね。
- 前述したようにReactでは、Svelteに比べると学習コストが高いです。(これはSolidJSにも言えるデメリットですね)
バンドルサイズ
- バンドルサイズは圧倒的ですね。 もちろん依存関係が増えるごとにバンドルサイズは変動するので、一概に以下とはいかないです。
| フレームワーク | 平均的なバンドルサイズ |
|---|---|
| React | 約133Kb (gzip圧縮後) |
| Svelte | 約3Kb + 必要なJavaScriptコード量 (gzip圧縮後) |
| SolidJS | 約3Kb + 必要なJavaScriptコード量 (gzip圧縮後) |
ReactとSvelteのコミュニティ
以下はReactとSvelteのGitHubのスター数とnpmの週間ダウンロード数です
| フレームワーク | Githubのスター数 | 週間ダウンロード数 |
|---|---|---|
| React | 165k+ | 7,000,000+ |
| Svelte | 47k+ | 100,000+ |
| SolidJS | 8.5k+ | 25,000+ |
- 流石にまだReactと比べると劣りますが、Svelteは持ち前のパフォーマンスと使いやすさでどんどんコミュニティを大きくしています。
- SolidJSはコミュニティが最近下火なイメージですね・・・
UIライブラリを作成
- 今回Svelteで一からリプレイスするということで、UIライブラリも一から作ってもいいかなと思い作成してみました。
- まだ社内で使えるようにリッチには作成できていないので、実際使うとなると皆さんで豪華にしていきたいですね。
使用コード
Button.svelte
<script lang="ts">
import CircleSpinner from './CircleSpinner.svelte';
export let loading = false;
export let status = '';
export let color = 'default' || 'primary';
export let onClick = () => {};
export let height = 'auto';
export let width = 'auto';
</script>
<button
class={`button ${color}`}
on:click={onClick}
disabled={loading}
style={`height:${height === 'auto' ? 'auto' : height + 'px'}; width:${
width === 'auto' ? 'auto' : width + 'px'
}`}
>
<div class={loading ? 'inner fade' : 'inner normal'}>
{#if !loading}
<slot />
{:else}
<CircleSpinner />
{/if}
</div>
{#if loading && status}
<div class="status">
{#each status.split('\n') as line, i}
{i !== 0 ? '<br />' : ''}{line}
{/each}
</div>
{/if}
</button>
<style lang="scss">
.button {
/* common button styles */
padding: 10px 20px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
transition: all 0.3s ease-in-out;
/* hover styles */
&:hover {
transform: translateY(-3px);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
}
}
.button.default {
background-color: #f2f2f2; /* light gray */
color: #000000; /* black */
}
.button.primary {
background-color: #007bff; /* light blue */
color: #ffffff; /* white */
}
.inner.fade {
color: #bbbbbb; /* light gray */
}
.inner.normal {
color: #000000; /* black */
}
/* Other styles */
</style>
- 上記のコードを見てもらうとわかると思うのですが、一目見てなんのコードか理解できる、全て同じ場所に記述するから迷わないので、UIライブラリを更新していくにあたってすごく良いかもと思いました。
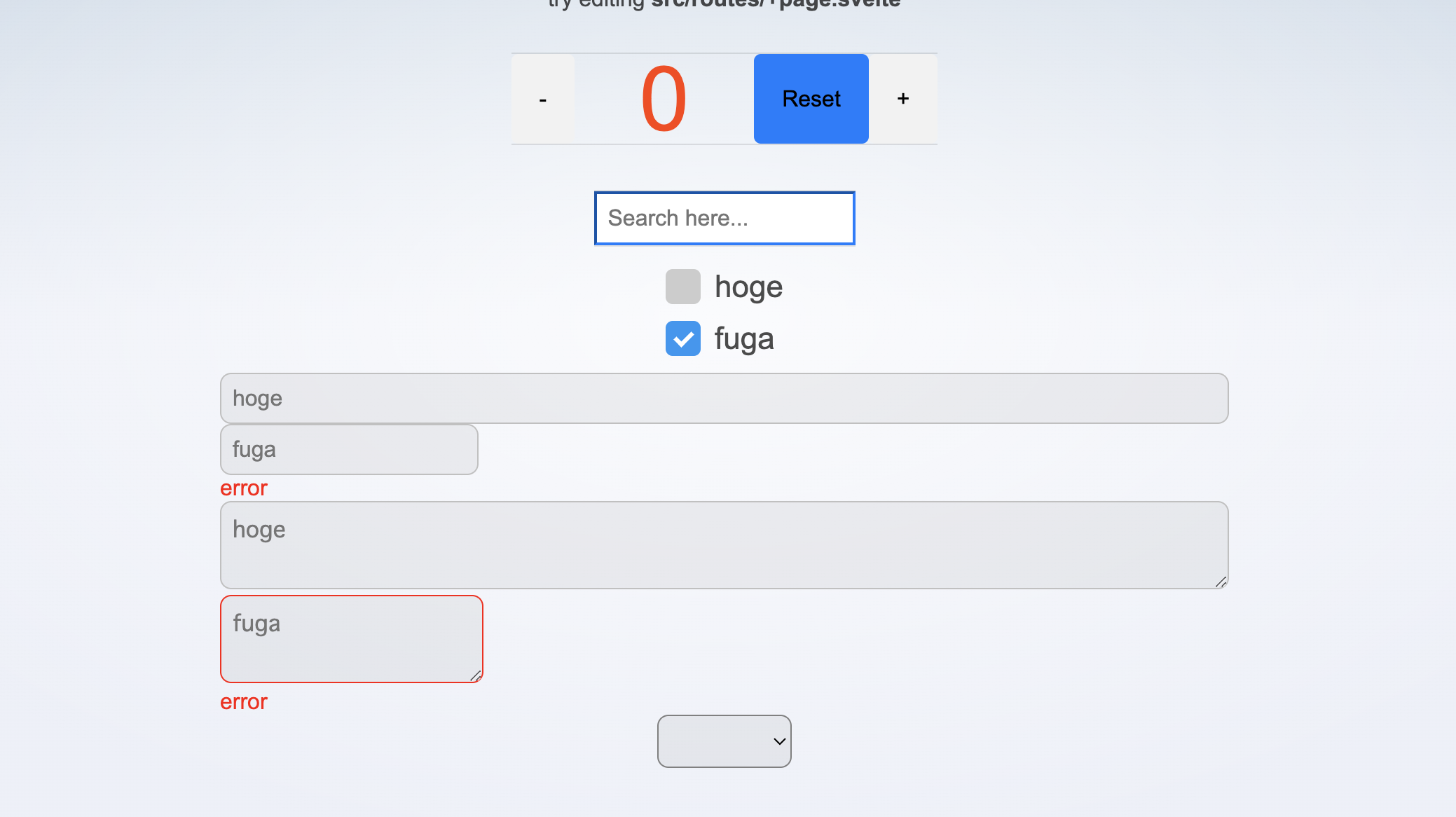
一通り動かしてみる
- 使いそうなUIライブラリがサクッと作成することができました。機能追加も楽にできるので、社内ライブラリとして活用していくのもSvelteいいかもなと思いました。
僕が考える今後の展望
私自身としては、今後SvelteがReactに取って代わる可能性があると思っています。なぜなら、Svelteはビルドタイムにコンパイルする新たなフレームワークであり、ビルドされるJavaScriptの量を大幅に削減します。
削減することで、パフォーマンスが向上し、ブラウザがダウンロードと解析を行う負担が軽減されます。
また、Svelteはサクッと書けるAPIとシンプルな構文を提供しているので、開発者体験も良いですね。
さらに、Svelteの学習曲線は比較的平坦で、Reactで苦労するかもしれない具体的な問題(呪文(概念)(Props, State, Lifecycle methods...etc))がありません。
しかしながら、唯一負けている点は、コミュニティの大きさですし、今後どうなるかは誰にも予言することはできません、なのでできることは新しい技術をキャッチアップして柔軟にしていくことなのでしょうか? フロントエンドエンジニアの皆さん一緒に頑張っていきましょう^^
まとめ(余談)
- 最後になりますが、これがLabBaseのフロントエンドエンジニアとして書く最後の記事になります。
- フロントエンドをここまで書けるようになったのは、LabBaseの皆さんのおかげです。 ありがとうございました。

Discussion