Mapbox Newsletter WEEKLY TIPSの解説 -「衛星マップを表示」
はじめに
この記事は、先日配信されたMapbox NewsletterのWEEKLY TIPSで紹介されていた「衛星マップを表示」についての解説です。これは衛星画像を用いたスタイルの読み込み方のサンプルです。また、Newsletterの購読はこちらからお申し込みいただけます。
コードを確認
まずExamplesのコードを見に行きましょう。
日本語サイト
英語サイト
基本的に同じコードですが、英語版はFog(空の表現)が追加されているので英語版を使用します。
HTML/CSS
まずHTMLを見ていきましょう。
以下は地図を表示するエレメントを作成しています。
<div id="map"></div>
Mapの作成
次にJavaScriptのコードを見ていきます。以下のコードはいつも通り、Mapオブジェクトを作成しています。containerで地図を表示するHTMLエレメントのidを指定します。また、英語版では明示的にprojection: 'globe'を指定してます。これはコメントにもある通りsatellite-v9スタイルのデフォルトがメルカトルなので、ズームアウトしたときに3D表示するために指定してます。日本語版ではこの指定がないので、ズームアウトしてもメルカトルのままです。
const map = new mapboxgl.Map({
container: 'map', // container ID
// Choose from Mapbox's core styles, or make your own style with Mapbox Studio
style: 'mapbox://styles/mapbox/satellite-v9', // style URL
projection: 'globe', // Display the map as a globe, since satellite-v9 defaults to Mercator
center: [137.915, 36.259], // starting position [lng, lat]
zoom: 9 // starting zoom
});
Fogの設定
スタイルがロードされたタイミング(style.load)でsetFogを実行しています。setFogでは空や宇宙の色を指定しますが、引数を空のオブジェクト{}で指定した場合はデフォルト値が使用されます。日本語版ではsetFogを実行していないので、空が真っ白です。また、setFogの引数に何も指定しない場合はFogの設定が削除され、真っ白な空になります。
map.on('style.load', () => {
map.setFog({}); // Set the default atmosphere style, since satellite-v9 doesn't include atmosphere by default.
});
ちなみに、Fogのデフォルト値は以下の場所で定義されています。
スタイルを確認
Mapbox Streets v12スタイルを使っているときはprojectionを指定したり、setFogを実行したりしてないけど?と疑問に思われた方もいらっしゃるかと思います。そこで、それぞれのスタイルを見てみます。
Streets v12スタイルにはprojectionやfog等の定義が含まれているため、デフォルトでこれらの値が使用されます。

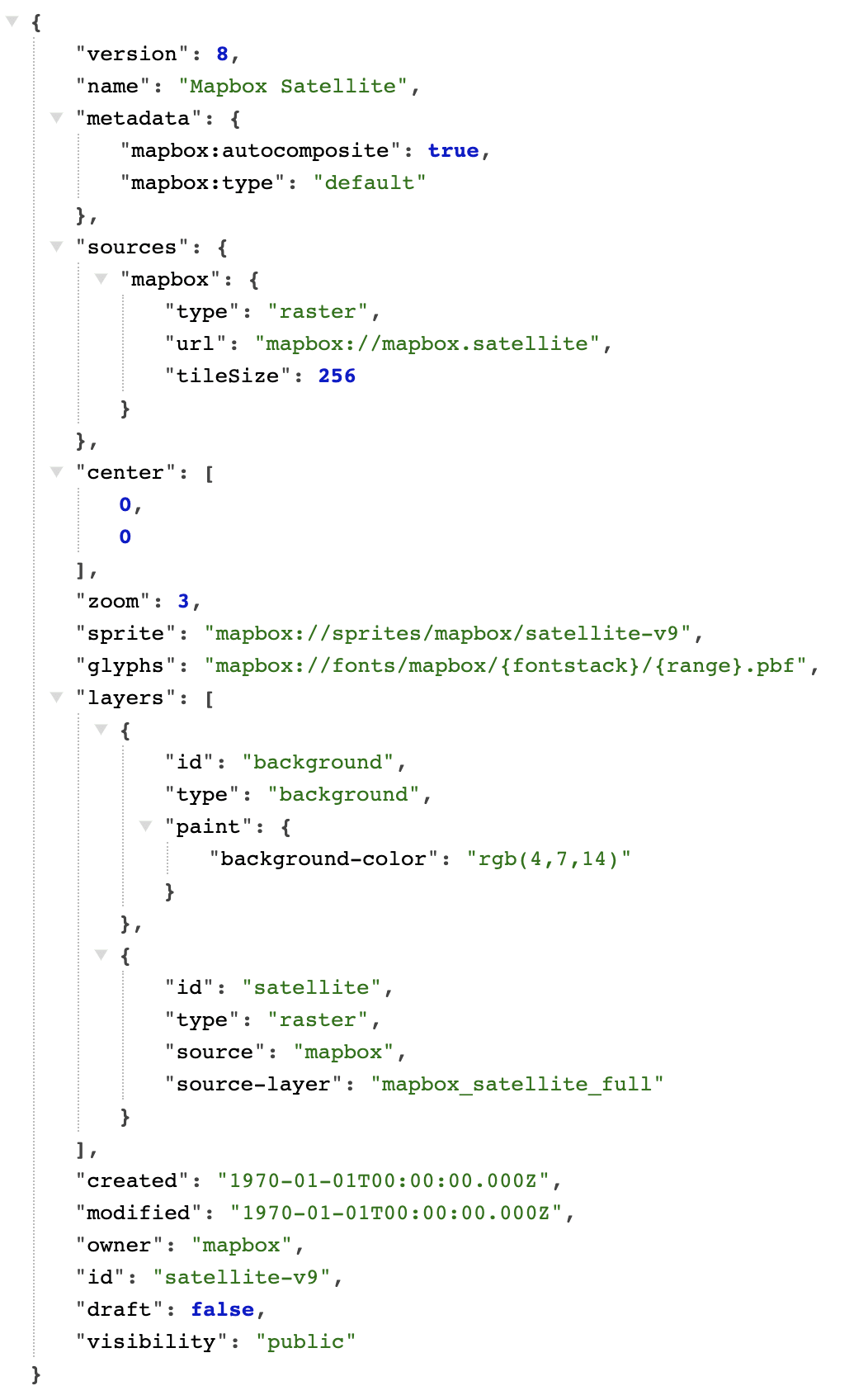
これに対し、Satellite v9スタイルではそれらの設定がありません。

そのため、JavaScriptのコード上で明示的に指定する必要がありました。
まとめ
衛星マップを表示する方法を確認しました。また、スタイルの中身を確認し、projectionやfogについて理解しました。




Discussion