Mapbox Studioでのextrusion
はじめに
Mapbox Studioでは3Dマップ機能があり、建物が3D表示されます。この記事ではこの3Dの仕組みについて少し見ていきます。
3Dマップの表示
3Dの挙動を確認するために、最初に新しいスタイルを作成します。
-
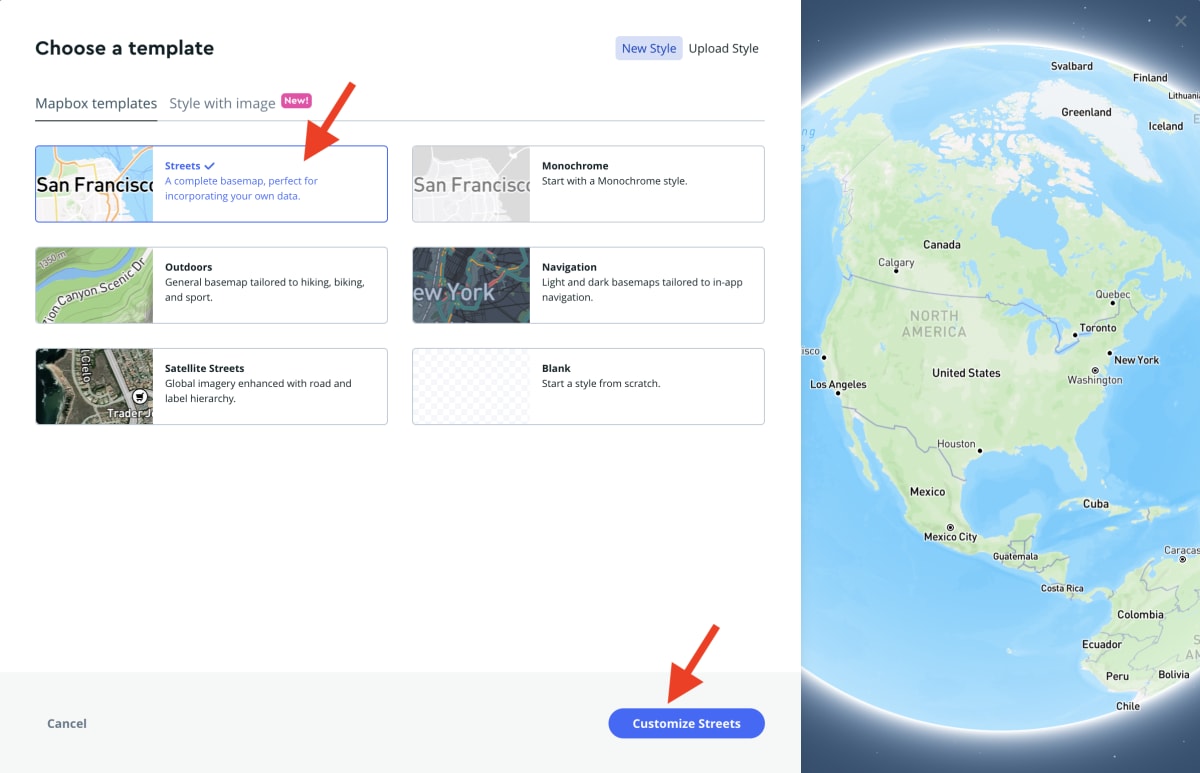
「New style」ボタンをクリック

-
「Streets」を選択し、「Customize Streets」をクリック

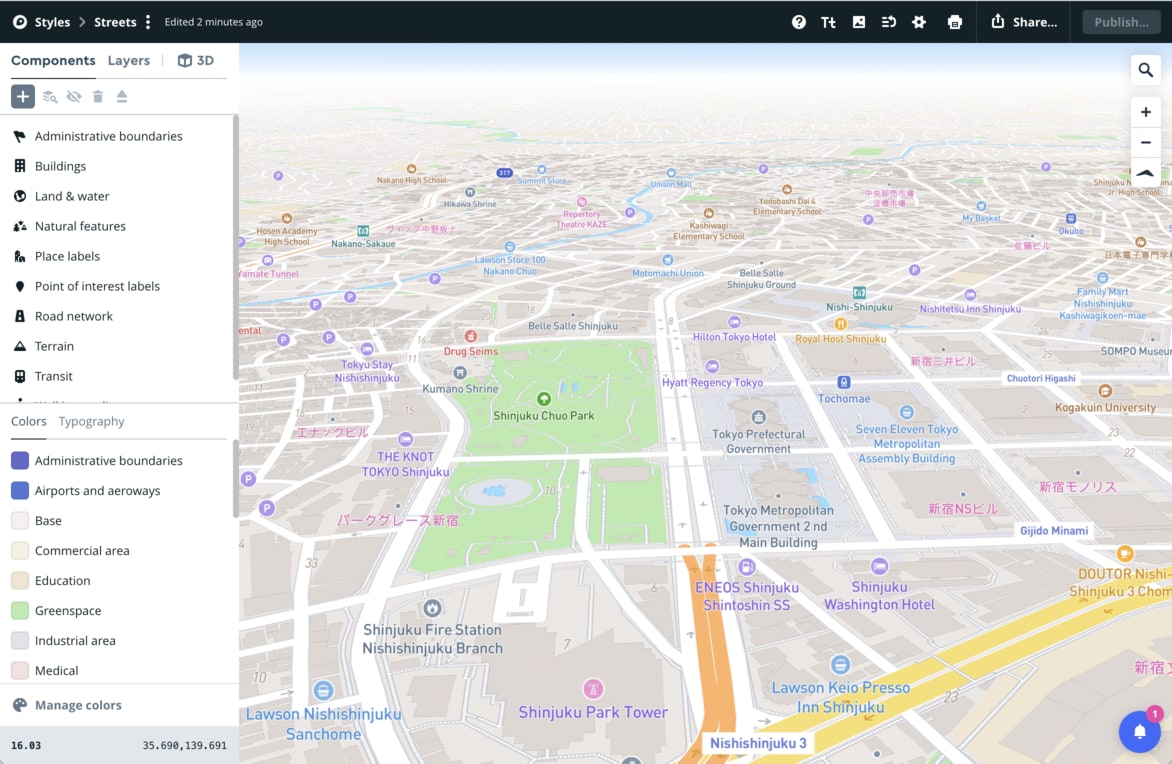
この状態で東京周辺をズームしてもビルは平面です。

ここでComponentsのメニューから「Buildings」を選択し、「Building style」で「3D」を選択します。

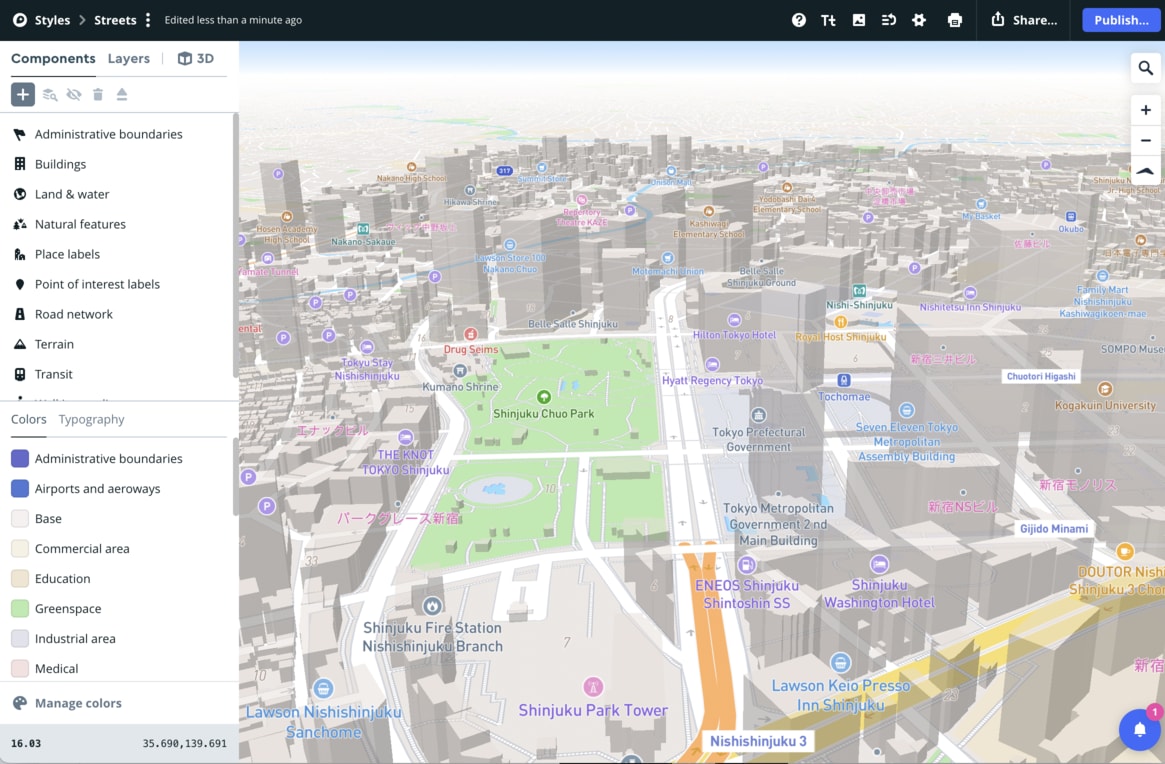
これでビルが3D表示となりました。

3Dマップの仕組み
次にどうやって3Dマップを実現しているか見てみましょう。結論から言うと3Dマップではfill-extrusionレイヤーが追加されています。これはMapbox Newsletter WEEKLY TIPSの解説 -「3D屋内マップ用にポリゴンを作成」の記事で使用したものですね。
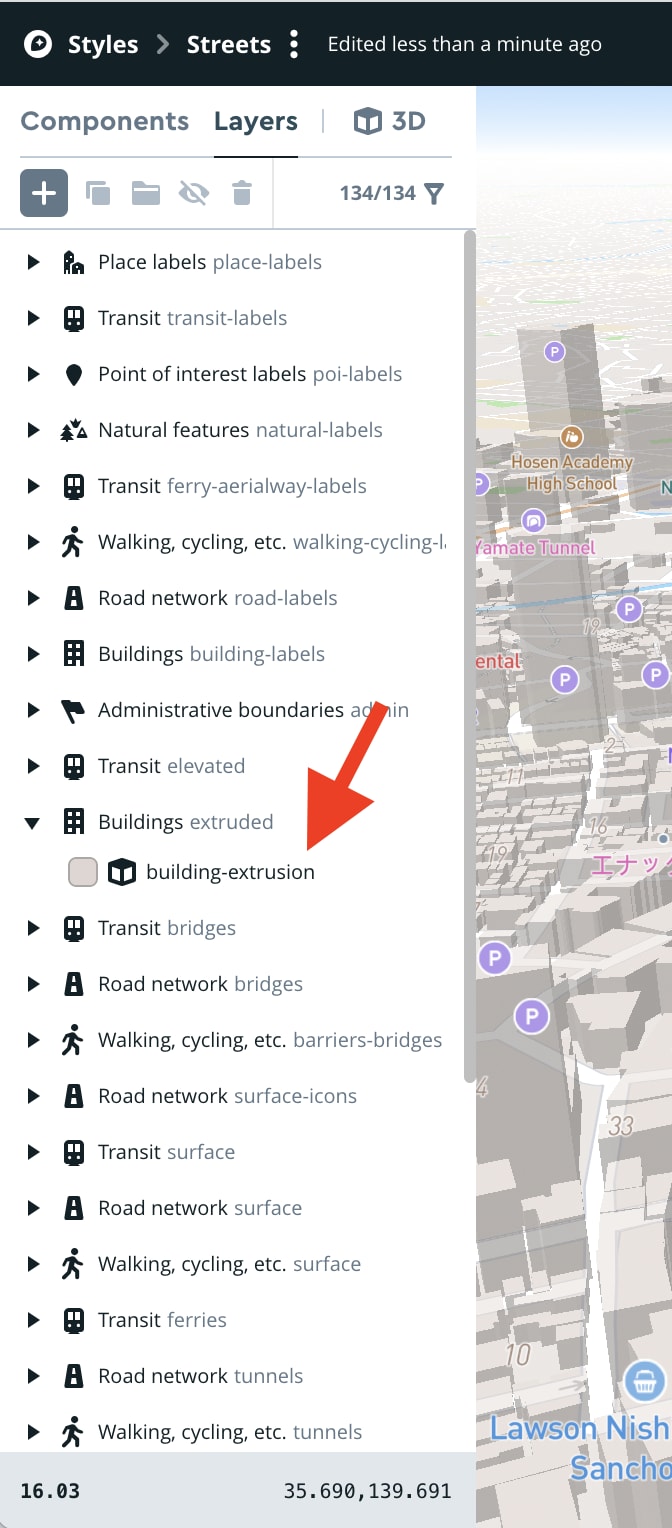
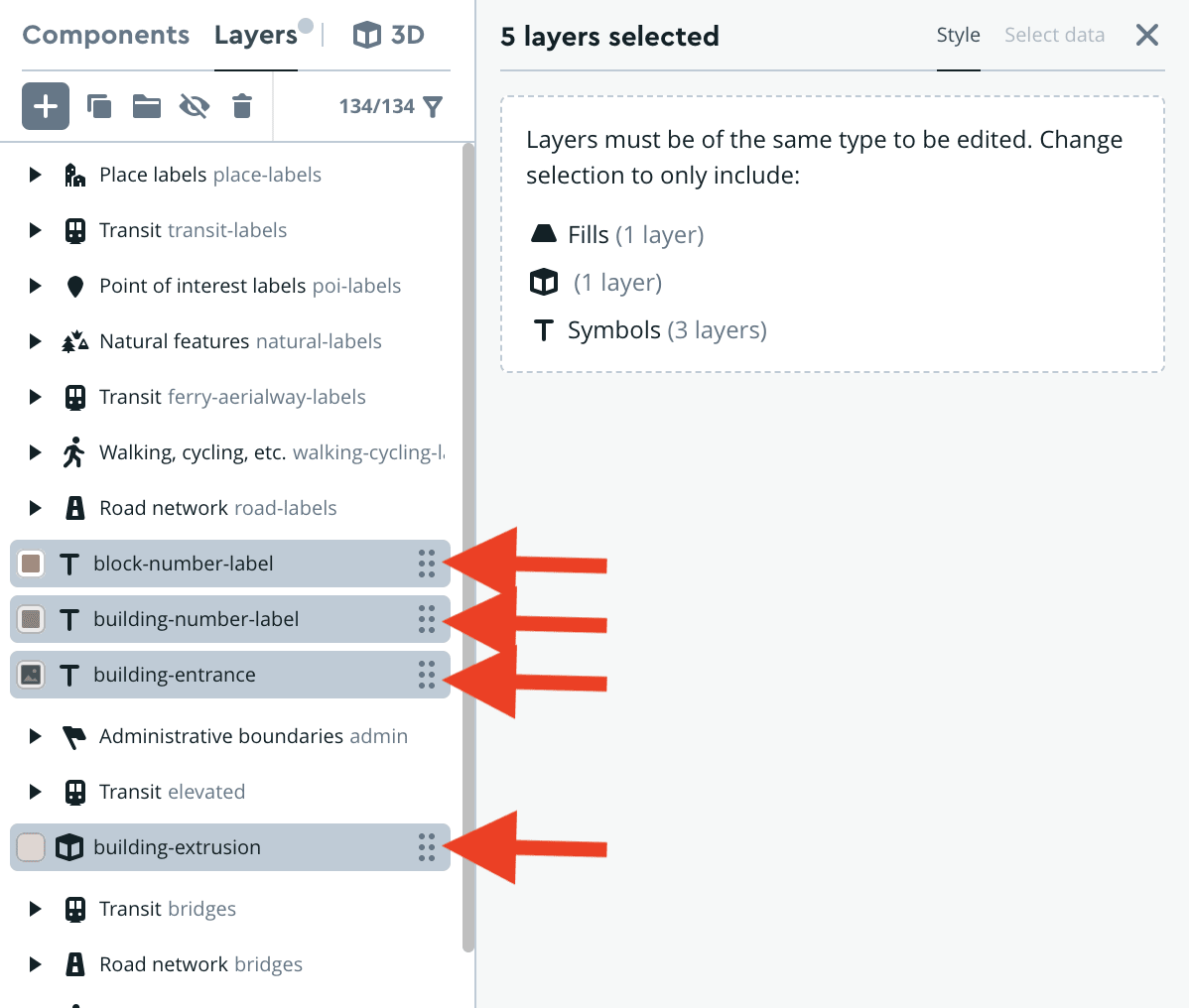
以下のように比較してみると、3Dマップには「building-extrusion」というレイヤーが追加されているのがわかります。
| 2D | 3D |
|---|---|
 |
 |
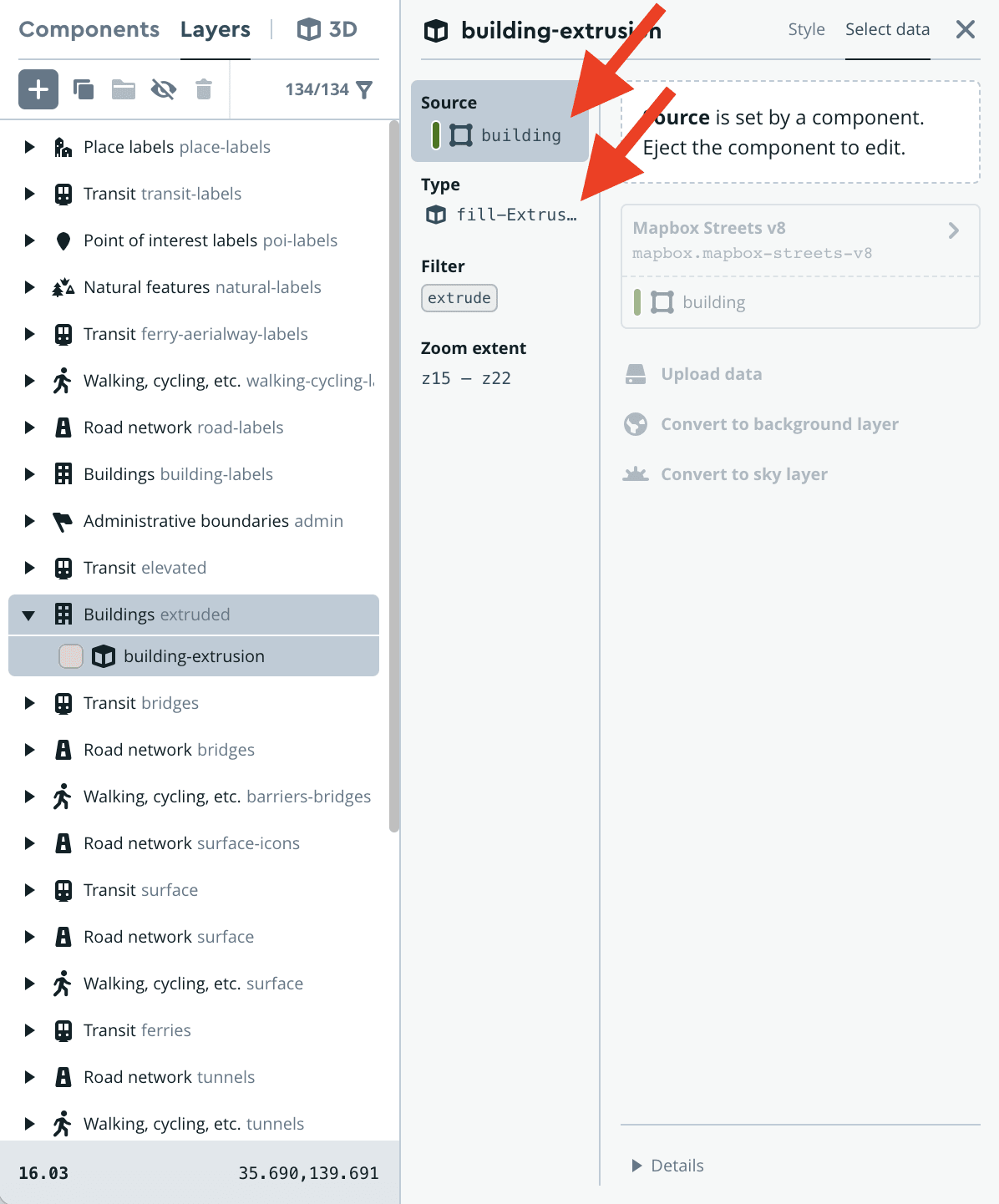
レイヤーの構造を見ていきます。ソースはMapbox Streets v8タイルセットのbuildingレイヤーを使用しています(注:タイルセットにおける「レイヤー」はスタイルにおける「レイヤー」とは別の概念で、タイルセット内でのカテゴリー的な位置付けです)。また、レイヤーの種類はfill-extrusionです。

レイヤーの設定は以下のとおりです。heightはheightプロパティ、base_heightはmin_heightプロパティの値をそのまま使用しています。
| height | base_height |
|---|---|
 |
 |
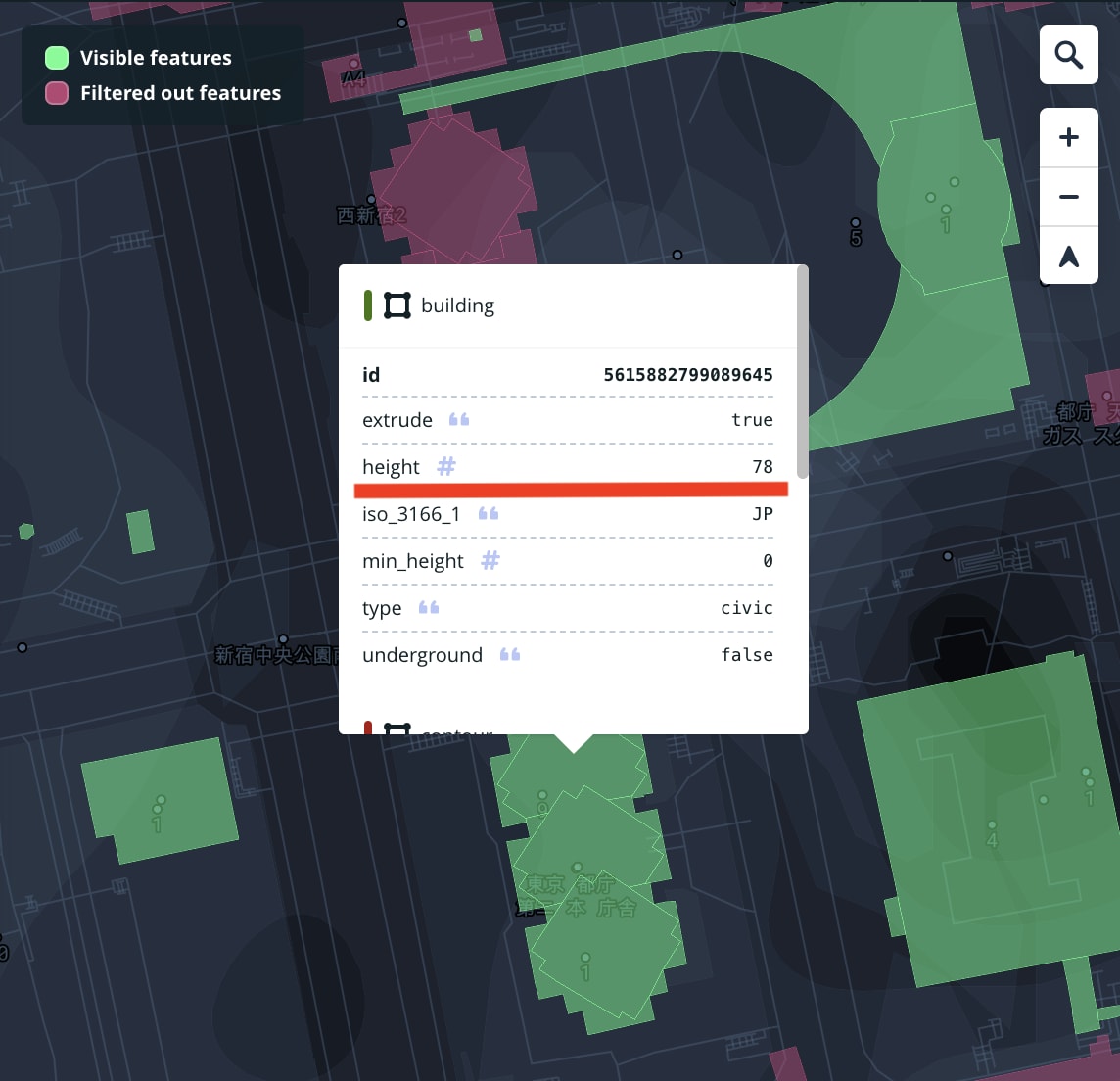
ではソースのデータを見てみましょう。試しに東京都庁第二本庁舎を見てみます。第二本庁舎は南側のほうが高くなっていますがheightを見ると70mと163mなので確かにそうなっていますね。
| 北 | 南 |
|---|---|
 |
 |
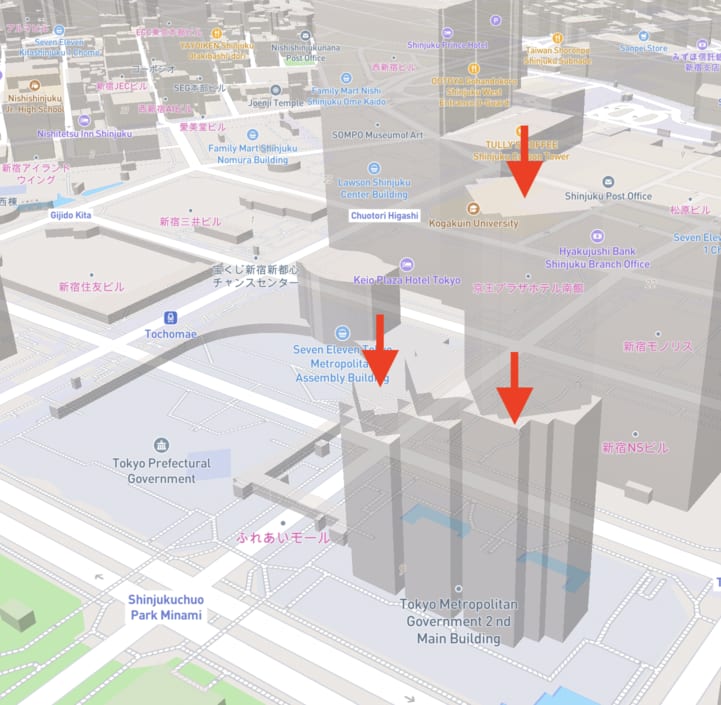
また、IDが異なることから複雑な形状を持つ建物は複数のポリゴンを用いて表現しているということがわかります。例えば第二本庁舎の建物中央のひし形の部分と比較して、周囲は低くなっています。そこで周囲の部分を見てみると以下のように別のポリゴンとして表現されており、高さも低くなっています。

こうして複雑なビルが3Dで表現されています。

あれ?第一本庁舎?
はい、お気づきの方も多いかと思いますが第一本庁舎が3D表示されていません。

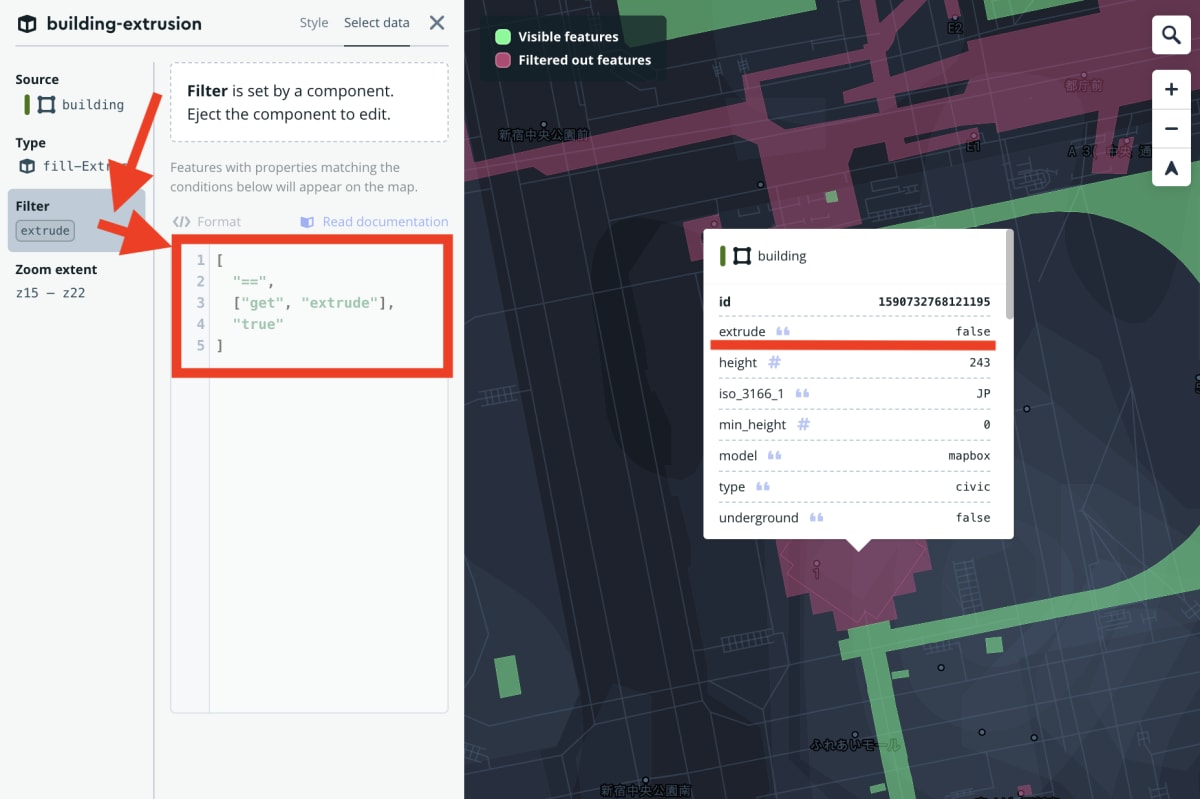
実はbuilding-extrusionレイヤーにはフィルタが設定されています。ここではextrudeプロパティがtrueのときのみ、そのデータが使用されるようになっています。第一本庁舎のデータを見るとextrudeがfalseとなっているためデータが使用されず、3Dのビルが描画されません。

せっかくなので、第一本庁舎も表示してみましょう。直接レイヤーを変更するためにはEjectという処理を行います。Ejectを行うとComponentsから項目が削除され、一括設定できなくなります。また、一度Ejectを行うと元に戻せません。ちなみに、Componentsは複数のレイヤーに対して一括で同じ設定をする機能です。
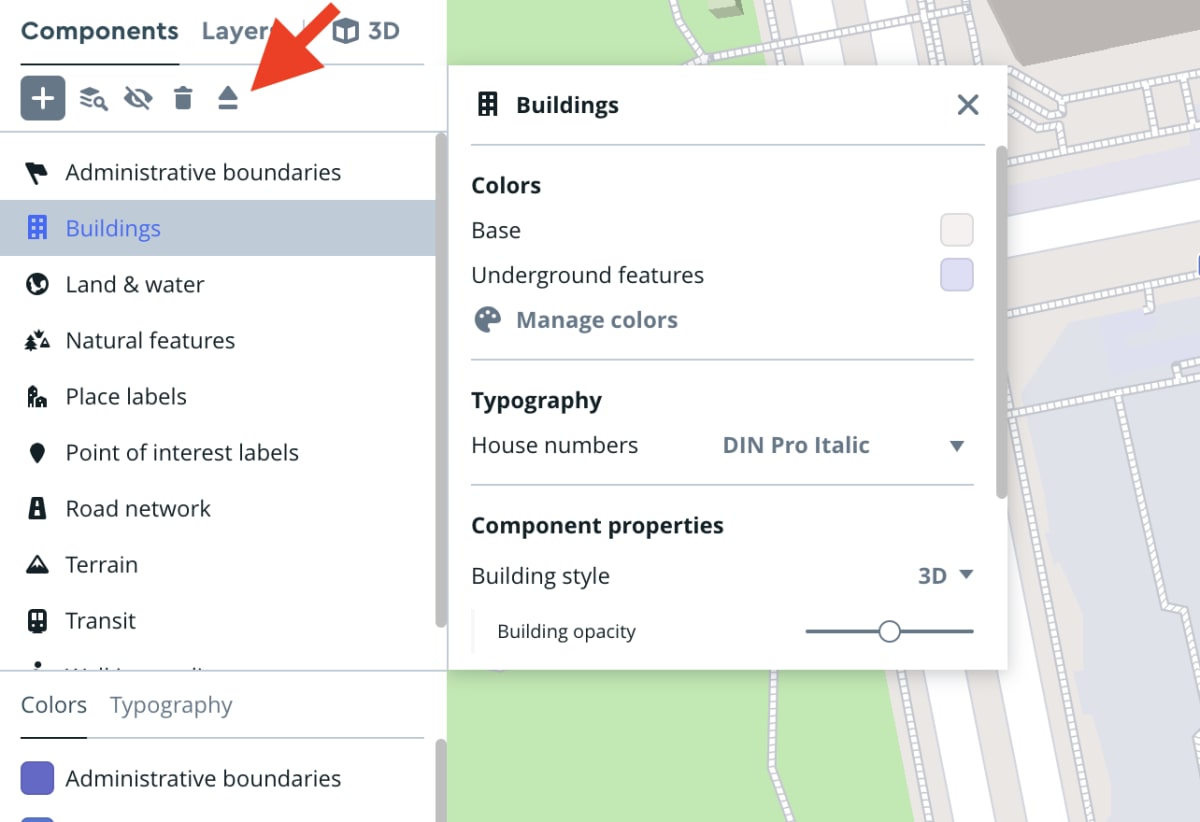
EjectするにはComponentsで「Buildings」を選択し、以下のボタンをクリックします。

確認のダイアログが出ますが、そのまま次へ進むと以下のようにBuildingsに含まれていたレイヤーが展開されます。

building-extrusionレイヤーで「Filter」を選択し、「Clear value」をクリックします。

無事、第一本庁舎が表示されました。

建物の形状が複雑でfill-extrusionレイヤーで表現するのが難しいケースでextrudeプロパティがfalseとなっています。第一本庁舎はそれなりに表現できていると個人的には思いますが、東京タワーをみると「確かに」という気はします。

まとめ
Studioで3Dを指定すると、fill-extrusionレイヤーで建物が3D表示になることを確認しました。また、一部の建物はextrudeプロパティがfalseと設定されているため表示されないことがわかりました。
Discussion