MapTilerのスタイルを体験する
はじめに
この記事ではMapTilerにおけるスタイルの挙動を確認します。具体的にはMapTiler SDK JSを使って地図を表示し、どのようにスタイルを使うのかを見ていきます。
MapTilerのJavaScriptのSDKはもともとMapbox GL JSをベースに開発されていました。。しかし、現在はMapLibre GL JSをベースに開発されています。MapLibre自体がMapbox GL JSのv1をフォークして作られたプロジェクトなので、いずれにせよMapbox GL JSと似たテクノロジーで構成されています。Examplesの中にMapbox GL JSのExamplesと同じものがあることからも、そのことが伺えます。
この記事は以下の企画の子記事です。他サービスの記事へのリンクがあるので、ぜひ合わせてご参照ください。
地図を表示する
チュートリアルのHow to use the MapTiler SDK JSを参考にまずは地図を表示してみましょう。
まず、以下のライブラリを読み込みます。
<link href="https://cdn.maptiler.com/maptiler-sdk-js/latest/maptiler-sdk.css" rel="stylesheet" />
<script src="https://cdn.maptiler.com/maptiler-sdk-js/latest/maptiler-sdk.umd.min.js"></script>
CSSを設定します。
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>
次に地図を表示する場所を作ります。
<div id="map"></div>
JavaScriptのコードは以下のようになります。名前空間がmapboxglからmaptilersdkに変わったこと、APIキーの設定方法が若干変わったこと以外はMapbox GL JSと同じですね。念の為に説明すると、Mapオブジェクトを作成する際にパラメータとしていくつかのオプションを渡します。containerはHTMLで作成した地図を表示する場所のエレメントのIDを指定します。あとはスタイル、中心座標、ズームレベルを設定しています。
maptilersdk.config.apiKey = YOUR_API_KEY_HERE;
const map = new maptilersdk.Map({
container: 'map',
style: maptilersdk.MapStyle.STREETS,
center: [16.62662018, 49.2125578],
zoom: 14
});
結果は以下のとおりです。
ソース + レイヤー = スタイル
Mapbox GL JSとベースが同じということで、スタイルの考え方も全く同じです。Mapbox GL JSの記事と同じことができます。
以下のJavaScriptのコードはJSONで直接スタイルを作成しています。道路が描画されます。
const map = new maptilersdk.Map({
container: 'map',
style: {
"version": 8,
"name": "Simple Style",
"sources": {
streets: {
type: "vector",
url: "https://api.maptiler.com/tiles/v3/tiles.json"
}
},
"layers": [{
id: "road",
type: "line",
source: "streets",
"source-layer": "transportation",
paint: {
"line-color": "#00ff00",
"line-width": 3,
}
}]
},
center: [16.62662018, 49.2125578],
zoom: 14
});
結果は以下のとおりです。
MapTiler Cloudによるスタイルの編集
Mapbox Studioで行ったようなスタイルの編集をMapTiler Cloudでもできます。
Mapsを選び、NEW MAPをクリックします。

モーダルが開くので、ベースとなる地図を選択し、CUSTOMIZEをクリックします

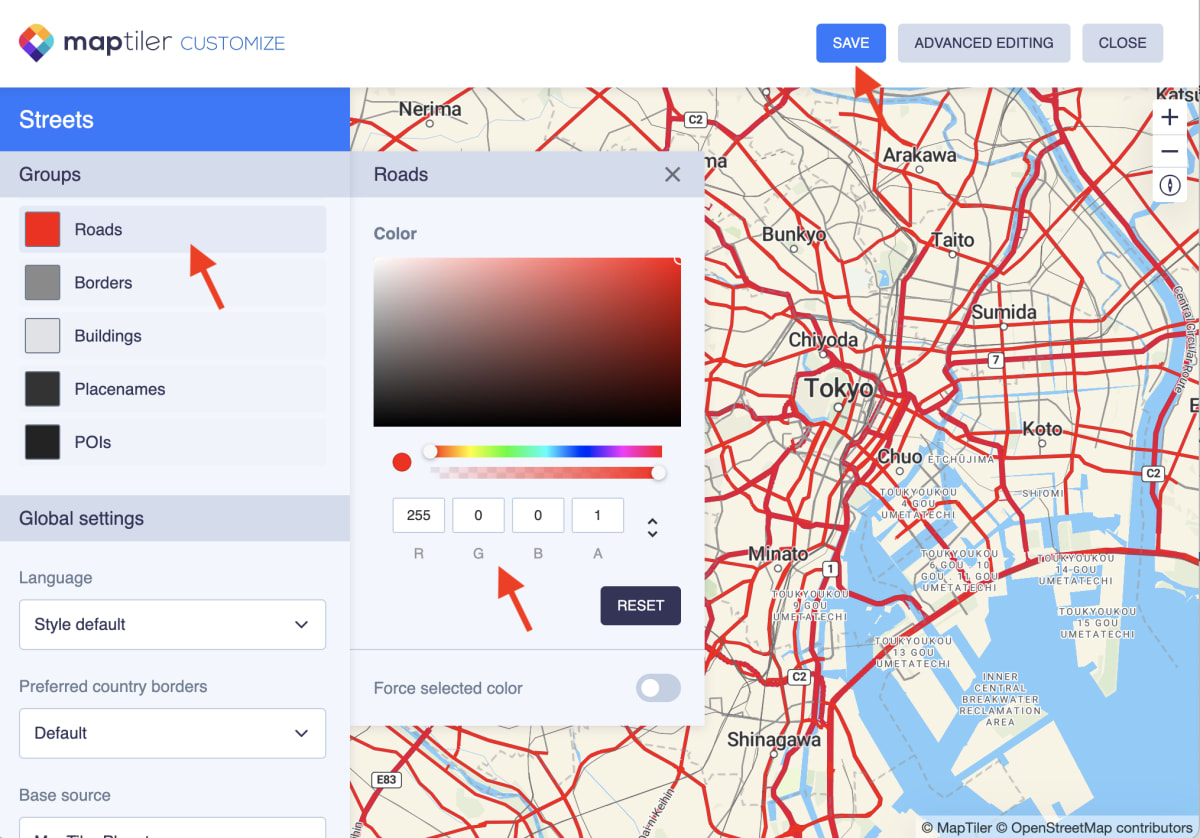
Roadsを選択し、色を赤色に設定します。編集が完了したらSAVEをクリックします。名前を指定して保存します。

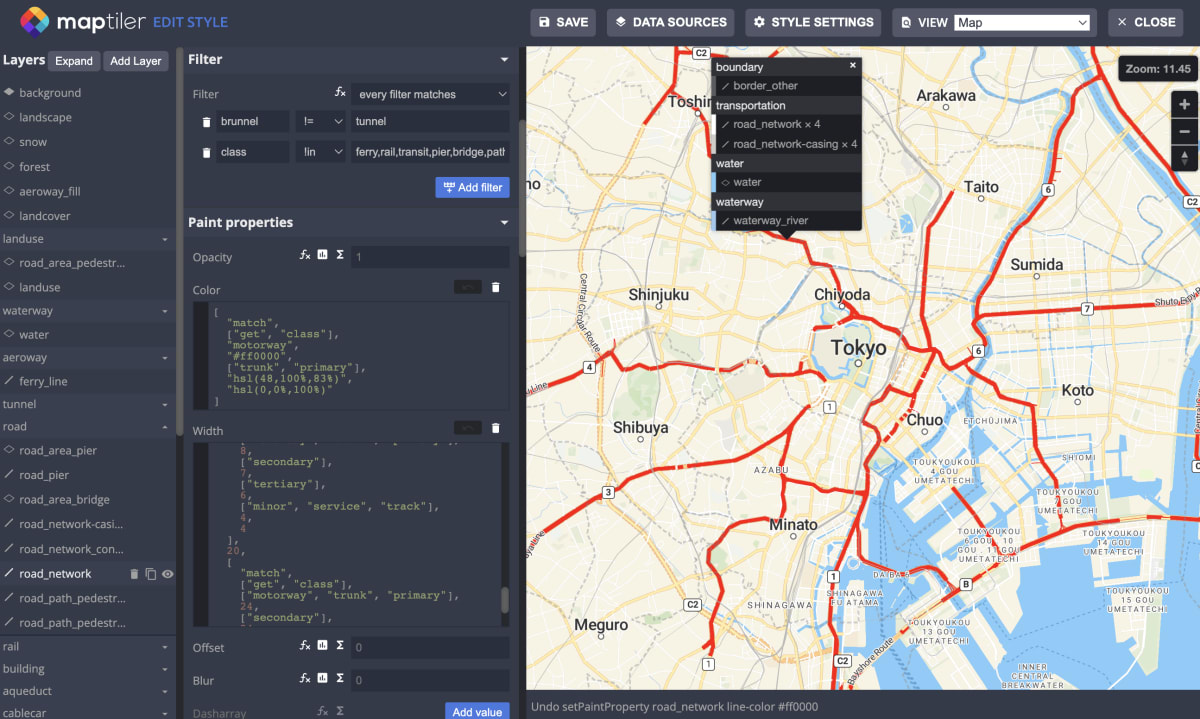
また、ADVANCED EDITTINGを使用すると以下のように、より詳細な設定が可能となります。

Mapsの画面に戻ると先ほど作成したスタイルがMy Mapsに追加されています。クリックして開くとUse vector styleという場所にURLが記載されているのでコピーします。そのURLを以下のようにstyleに指定します。
const map = new maptilersdk.Map({
container: 'map',
style: 'https://api.maptiler.com/maps/eb3ae3a8-53c9-4fe4-bd5a-acd0741b46d0/style.json?key=YOUR_API_KEY_HERE',
center: [16.62662018, 49.2125578],
zoom: 14
});
結果は以下のとおりです。
スタイルを動的に変更
Mapbox GL JSと同様に地図を表示した後にスタイルを変更することもできます。Examplesの中のHow to display a style switcher controlがわかりやすいので見てみましょう。
このExampleはMapbox GL JSよりも凝ったことをしていて、スタイルを選択するUIをカスタムコントロール(layerSwitcherControl)として作成しています。
コントロールはonAddメソッドがエントリポイントなので見てみましょう。少し長い処理ですが、重要なのは「クリックイベントの処理」の中で「スタイルの設定」をしている部分です。使用しているメソッドはMap#setStyleなので、これもMapbox GL JSと同じですね。引数にはスタイルオブジェクトやURLを指定します。スタイルオブジェクトはMapbox GL JSには存在しない概念ですが、Streetsに対してDark/Lightのようにバリアントが設定するといった柔軟な仕組みとなっています。
onAdd(map) {
this._map = map;
const basemaps = this._options.basemaps;
Object.keys(basemaps).forEach((layerId) => {
const base = basemaps[layerId];
const basemapContainer = document.createElement("img");
basemapContainer.src = base.img;
basemapContainer.classList.add("basemap");
basemapContainer.dataset.id = layerId;
basemapContainer.addEventListener("click", () => { //クリックイベントの処理
const activeElement = this._container.querySelector(".active");
activeElement.classList.remove("active");
basemapContainer.classList.add("active");
map.setStyle(maptilersdk.MapStyle[layerId]); //スタイルの設定
});
basemapContainer.classList.add("hidden");
this._container.appendChild(basemapContainer);
if (this._options.initialBasemap.id === layerId) {
basemapContainer.classList.add("active");
}
});
return this._container;
}
ここではlayerIdに以下のbaseMapsのキーの値(STREETS)等が格納されています。つまり、maptilersdk.MapStyle[layerId]はmaptilersdk.MapStyle.STREETSのようにスタイルオブジェクトを指定していることになります。
const baseMaps = {
"STREETS": {
img: "https://cloud.maptiler.com/static/img/maps/streets.png"
},
"WINTER": {
img: "https://cloud.maptiler.com/static/img/maps/winter.png"
},
"HYBRID": {
img: "https://cloud.maptiler.com/static/img/maps/hybrid.png"
}
}
まとめ
MapTilerはもともとMapbox GL JSを使っていたことからも、Mapboxととても互換性の高いサービスです。スタイルの使い方も同じで、迷うことはありません。
Discussion