Azure Mapsのスタイルを体験する
はじめに
この記事ではAzure Mapsにおけるスタイルの挙動を確認します。具体的にはAzure Maps Web SDKを使って地図を表示し、どのようにスタイルを使うのかを見ていきます。
実はAzure Maps Web SDKはMapbox GL JSの機能を使って作成されています。
この記事は以下の企画の子記事です。他サービスの記事へのリンクがあるので、ぜひ合わせてご参照ください。
地図を表示する
クイックスタートのAzure Maps を使用して対話形式の検索マップを作成するを参考にまずは地図を表示してみましょう。
まず、以下のライブラリを読み込みます。
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3.0.0-preview.6/atlas.min.css" rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3.0.0-preview.6/atlas.min.js"></script>
CSSを設定します。
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>
次に地図を表示する場所を作ります。
<div id="map"></div>
JavaScriptのコードは以下のようになります。Mapオブジェクトの作成を行っています。第一引数は地図を表示する場所のHTMLエレメントの指定、第二引数がoptionsです。様々な種類のオプションが設定できるようです。ここではCameraOptionsのcenterとzoomで初期位置を指定しています。またServiceOptionsのauthOptionsでキーの設定を行っています。
const map = new atlas.Map("map", {
center: [-118.270293, 34.039737],
zoom: 14,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: YOUR_API_KEY_HERE
}
});
結果は以下のとおりです。
スタイルの変更
Mapオブジェクト作成時のOptionsでStyleOptions#styleを使用することでスタイルを変更できます。サポートされるビルトインスタイルはここに一覧があります。
具体的には以下のようなコードになります。
const map = new atlas.Map("map", {
center: [-118.270293, 34.039737],
zoom: 14,
style: 'grayscale_light',
authOptions: {
authType: "subscriptionKey",
subscriptionKey: YOUR_API_KEY_HERE
}
});
結果は以下のとおりです。
スタイルの編集(できない)
Azure Mapsではビルトインスタイルを編集することができないようです。Azure Maps Creatorという類似機能はありますが、これで編集できるスタイルは自分でアップロードしたデータから作成したタイルのみです。
Azure Maps Creatorの目的は屋内マップ(インドアマップ)を作ることのようです。チュートリアルに沿って作業すると以下の手順になります(AzureダッシュボードでCreatorリソースを作成する必要があります)。
- 屋内マップのCADデータ作成(AutoCAD DWG)。Drawingパッケージと呼ばれるデータで、要件はここに定義。
- Data Upload APIを使用し、Drawingパッケージをアップロード
- Conversion APIを使用し、Drawingパッケージを変換
- Dataset Create APIを使用し、データセットを作成
- Tilesets APIを使用し、タイルセットを作成
これは、Mapbox Studioでデータセットを作成・タイルセットへエクスポートするのと類似の作業です。ただし、全てAPIを使用する必要があるので少し辛かったです。
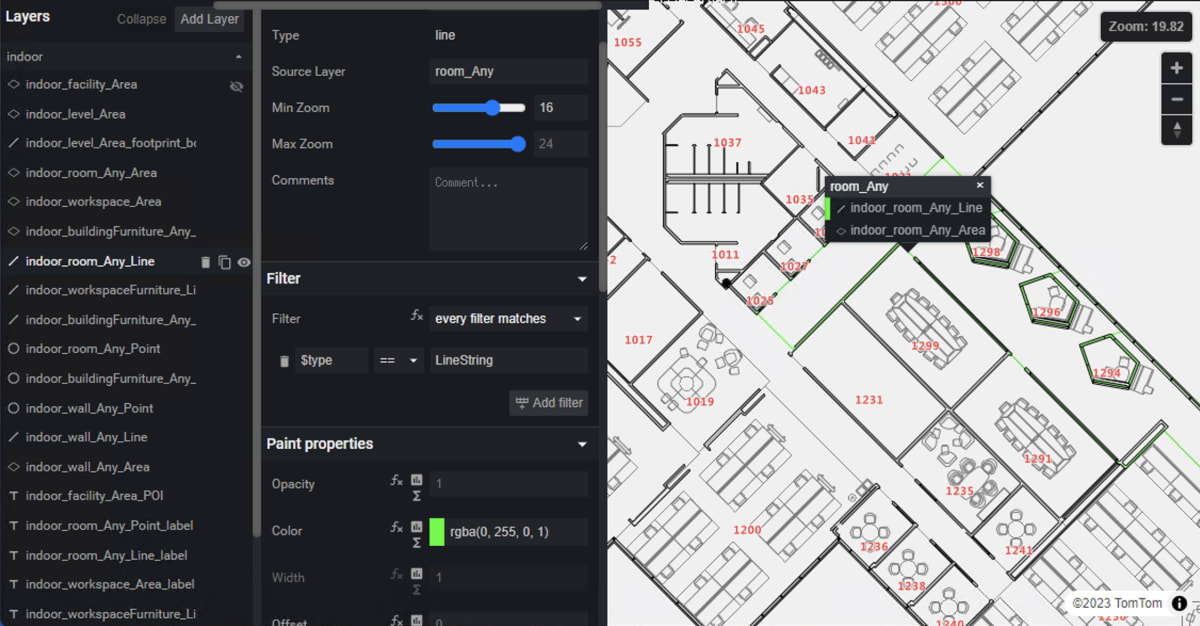
さて、タイルセットができたらAzure Maps Style Editorで以下のようにスタイルの編集ができます。ちなみに、このサービスはMaputnikをベースに作成されているようです。

ただし、ここで編集できるのは先程作成したタイルセットのデータのみです。ベースマップのスタイルは編集できません。編集後「Save」「Upload map configuration」をクリックして保存します。以下のようにmapConfigurationとstyleAPIVersionを設定することで作成したスタイルが使用できます。
atlas.setDomain(`us.atlas.microsoft.com`);
const map = new atlas.Map("map", {
center: [-122.13315, 47.63637],
zoom: 19,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: YOUR_API_KEY_HERE
},
mapConfiguration: CONFIGURATION_ID,
styleAPIVersion: '2022-09-01-preview'
});
スタイルを動的に変更
MapクラスはsetStyleというメソッドを実装しており、これを使用することで動的にスタイルが変更できます。
まず、HTMLでセレクタを作成します。
<select id="selector">
<option value="road">road</option>
<option value="grayscale_dark">grayscale dark</option>
</select>
JavaScriptではセレクタ選択時にスタイルを設定します。
const selector = document.getElementById("selector");
selector.addEventListener("change", (id) => {
console.log(selector.value)
map.setStyle({style: selector.value});
});
結果は以下のとおりです。
また、StyleControlクラスを使用すると、自分でセレクタを実装する必要はありません。使い方の例はサンプル集のUpdate layer based on map styleをご参照ください。
まとめ
Azure Mapsはベースマップのスタイルを変更する機能はありませんが、インドアマップをCADデータから生成できるというエッジの効いたサービスです。また、Azureダッシュボードでリソースを作って使うのが少し新鮮でした。
Discussion