Mapbox Maps SDK Flutter Pluginのサンプルを動かす
はじめに
この記事はMapbox Maps SDK Flutter Pluginでスタイル・レイヤーを操作するの続きです。SDKに同梱されているサンプルを動かし、更に使い方を詳しく見ていきます。
サンプルを手元で動かす
Mapbox Maps SDK for Android/iOSと同様にMapbox Maps SDK Flutter Pluginのリポジトリ内には多数のサンプルが同梱されています。これを使える状態にしてみましょう!
-
Mapbox Maps SDK for Android/iOSダウンロードのためのシークレットトークンの設定(詳しい設定方法はMapbox Maps SDK Flutter Pluginを使ってみるをご参照ください)
-
リポジトリをクローンする(執筆時点で最新版のv0.4.3を使用)
$ git clone https://github.com/mapbox/mapbox-maps-flutter.git -b 0.4.3
- Android Studioで開く
- パブリックトークンの設定
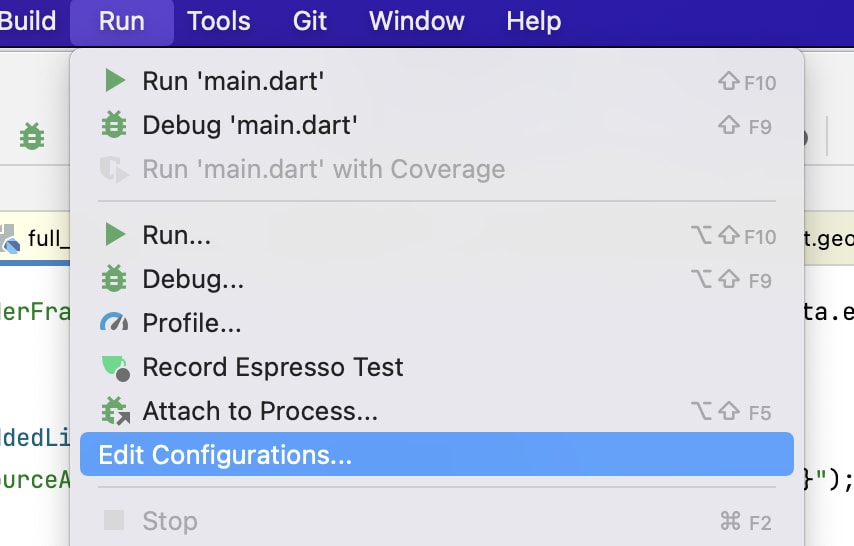
地図の読み込みに際してパブリックトークンが必要となるため、その設定を行います。まず、「Run」->「Edit Configurations...」を選択します。

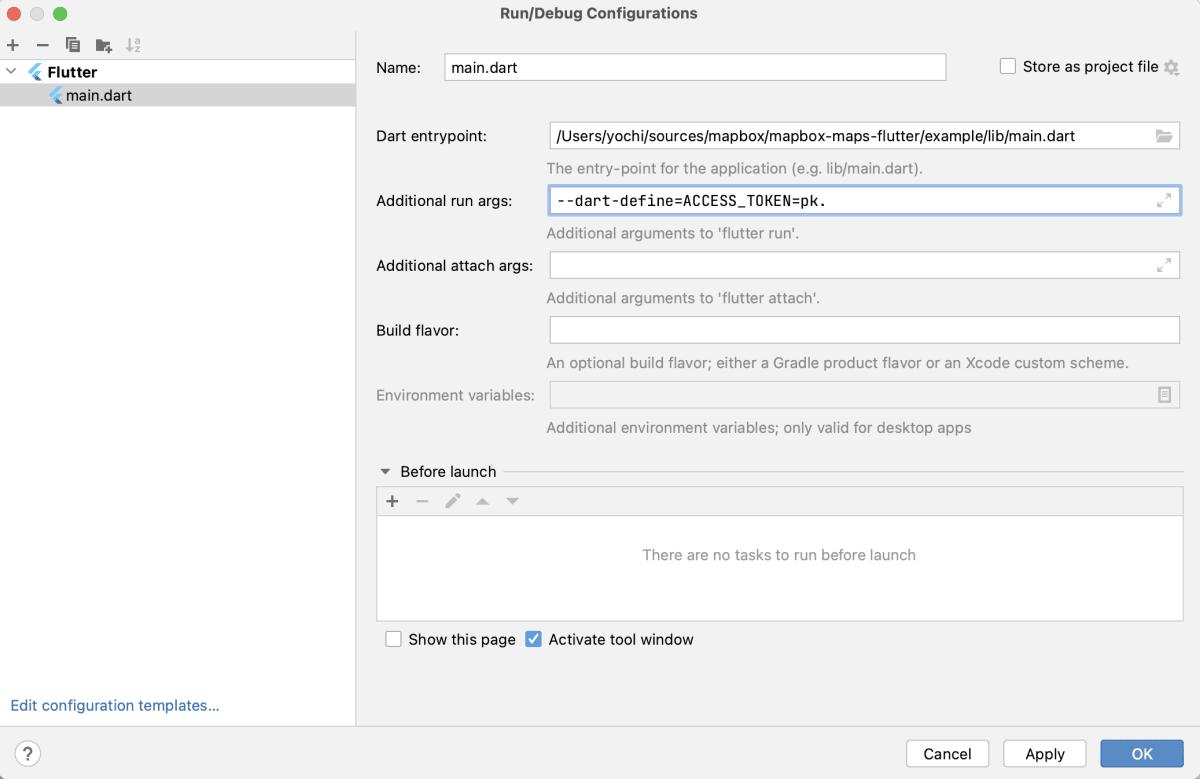
開いたダイアログの「Additional run args:」に以下を入力します(YOUR_MAPBOX_PUBLIC_ACCESS_TOKENの部分はご自身のパブリックトークンを入れてください)。
--dart-define=ACCESS_TOKEN=YOUR_MAPBOX_PUBLIC_ACCESS_TOKEN

- 実行

サンプルを見る
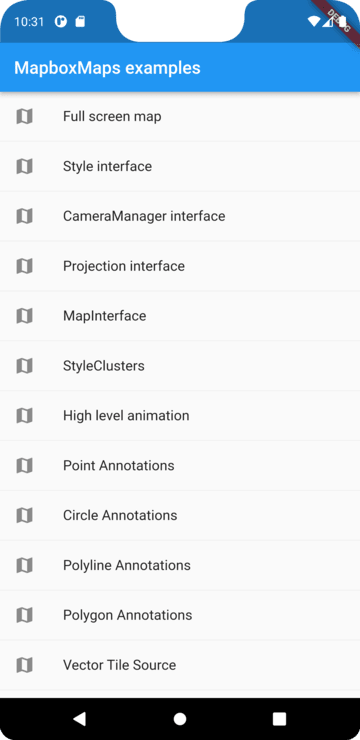
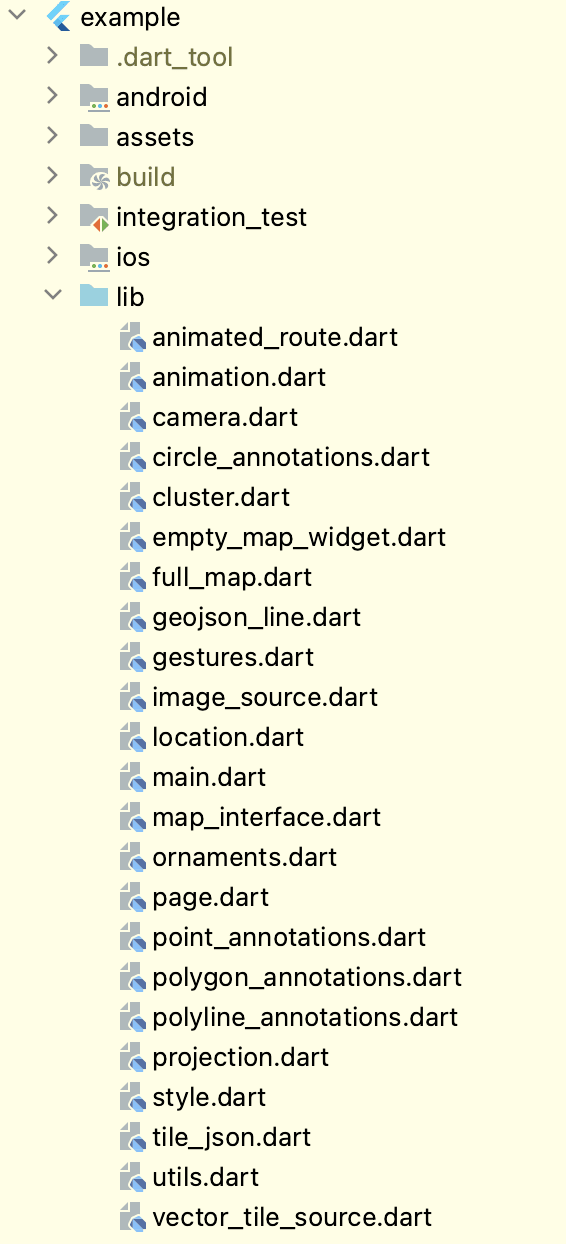
サンプルのコードはexample/libの下にあります。

早速いくつか見ていきましょう。
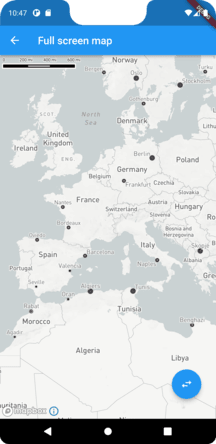
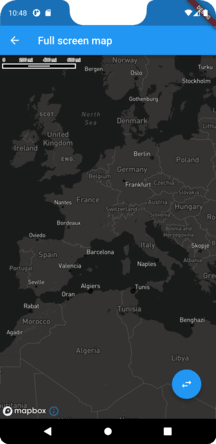
Full screen map
コード: full_map.dart
このサンプルは全画面で地図を表示し、フローティングボタンをタップするとスタイルを切り替えます。
| Light | Dark |
|---|---|
 |
 |
スタイルを切り替えるコードを確認しましょう。フローティングボタンのonPressedイベントに処理が記述されています。現在のスタイルをisLightというステートで管理し、現在のステートに応じてLight/Darkを切り替えています。実際にスタイルを変更するのはMapboxMap#loadStyleURIです。引数はStringですが、ここではstatic const String LIGHT = "mapbox://styles/mapbox/light-v10";のように定義されている定数を使用しています。もちろん、Studioで作成した独自のスタイルも設定可能です。
FloatingActionButton(
child: Icon(Icons.swap_horiz),
heroTag: null,
onPressed: () {
setState(
() => isLight = !isLight,
);
if (isLight) {
mapboxMap?.loadStyleURI(MapboxStyles.LIGHT);
} else {
mapboxMap?.loadStyleURI(MapboxStyles.DARK);
}
}),
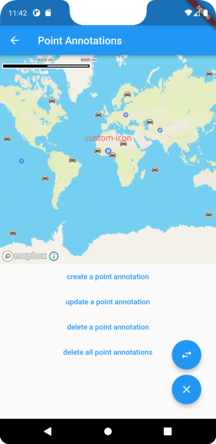
Point Annotation
コード: point_annotations.dart
これはPoint Annotationの使い方のサンプルです。

Point Annotationって?
地図上にマーカーを置く機能です。マーカーとは以下の例の青いピンのマークのことです。ピンだけではなく任意の画像をマーカーとして使用可能です。
ただし、Mapbox GL JSのマーカーがHTMLのエレメントを地図に重ねて表示しているのに対し、Point Annotationは地図のレイヤーとしてマーカーを表示するという違いがあります。そのため、Mapbox GL JSのマーカーが任意のHTMLが表示可能であるのに対し、Point Annotationはシンボルレイヤーとして表示可能な画像のみが使用可能です。
Mapbox Maps SDK for Android/iOSにはMapbox GL JS相当のView Annotationという機能があります。これはAndroidのView、iOSのUIViewをマーカーとして地図上に表示する機能です。OSが提供するViewを使用できるため、任意のマーカーが使用できます。
しかし、残念ながらMapbox Maps SDK Flutter Pluginでは未実装です。Viewの表示位置を調整するために大量のメソッドチャネル呼び出しが発生し、パフォーマンスに影響することが理由の一つとして考えられます。というのもスクロールやズームに合わせてFlutter Viewの位置を移動させる必要があるのですが、地図上の座標と画面の座標を変換する機能がネイティブで実装されているからです。実は、以前Flutter Mapbox GL向けにこの機能を実装しました。このときはバッチ的にまとめて複数の座標変換を同時に行えるような実装にしました。しかし、力技な感もあり、Mapbox Maps SDK Flutter Pluginでは採用されていません。
また、Mapbox Maps SDK for Android/iOSではPoint Annotationもサポートされています。詳細は以下のページをご参照ください。
Point Annotationの使い方
まず、PointAnnotationManagerを取得します。
mapboxMap.annotations.createPointAnnotationManager().then((value) async {
そして、一つ一つのマーカーをPointAnnotationOptionsオブジェクトとして作成します。そのオブジェクトをPointAnnotationManager#createでPointAnnotationManagerに登録していきます。PointAnnotationOptionsで指定するオプションはシンボルレイヤーで指定するオプションと同じですね。
void createOneAnnotation(Uint8List list) {
pointAnnotationManager
?.create(PointAnnotationOptions(
geometry: Point(
coordinates: Position(
0.381457,
6.687337,
)).toJson(),
textField: "custom-icon",
textOffset: [0.0, -2.0],
textColor: Colors.red.value,
iconSize: 1.3,
iconOffset: [0.0, -5.0],
symbolSortKey: 10,
image: list))
.then((value) => pointAnnotation = value);
}
以下のコードのように複数のPointAnnotationOptionsをまとめてcreateMultiで登録することも可能です。
var options = <PointAnnotationOptions>[];
for (var i = 0; i < 5; i++) {
options.add(PointAnnotationOptions(
geometry: createRandomPoint().toJson(), image: list));
}
pointAnnotationManager?.createMulti(options);
まとめ
SDKに同梱されているサンプルを実行することで、SDKの使い方がより理解できるようになると思います。また、内部の実装がどうなっているのか追いかけたり、挙動を変えてみたりするのも面白いですね。
記事一覧
以下の記事もぜひご参照ください。
Discussion