Mapbox Standardスタイルに対応した新しいSDKがリリースされました!
はじめに
先日、Mapbox Standardスタイルに対応した以下のSDKがリリースされました!
- Mapbox GL JS v3.0.0
- Mapbox Maps SDK for Android v11.0.0
- Mapbox Maps SDK for iOS v11.0.0
そこで、ここでは各SDKサイト等の変更点をまとめました。
Mapbox Standardスタイルって?
3Dモデルの表示や新しいライティングをサポートしたスタイルです。以下のように、まるでゲームの世界ような地図が表示できます。

このスタイルをサポートするにあたり、上記の新しいバージョンのSDKがリリースされました。
Mapbox Standardスタイルについては以下の記事もご参照ください。
ドキュメントサイト
Examples
Mapbox GL JSのExamplesでは以下のようにv3.0.0の機能に関するサンプルコードが追加されました。

また、既存のサンプルコードも使用するライブラリがv3.0.0にアップグレードされました。特に以下のサンプルではMapクラスのインスタンス化時にstyleを指定しないように変更されています。これはv3.0.0ではstyleが省略された場合はStandardスタイルがデフォルトで使用されることのデモになっています。
const map = new mapboxgl.Map({
container: 'map', // container ID
center: [-74.5, 40], // starting position [lng, lat]
zoom: 9 // starting zoom
});
マイグレーションガイド
各SDKでv3/v11へのマイグレーションガイドが出ています。v2/v10からアップグレードする際にご参照ください。
Studio
StudioもStandardスタイルに対応するため変更点があります。
Standardスタイルのサポート
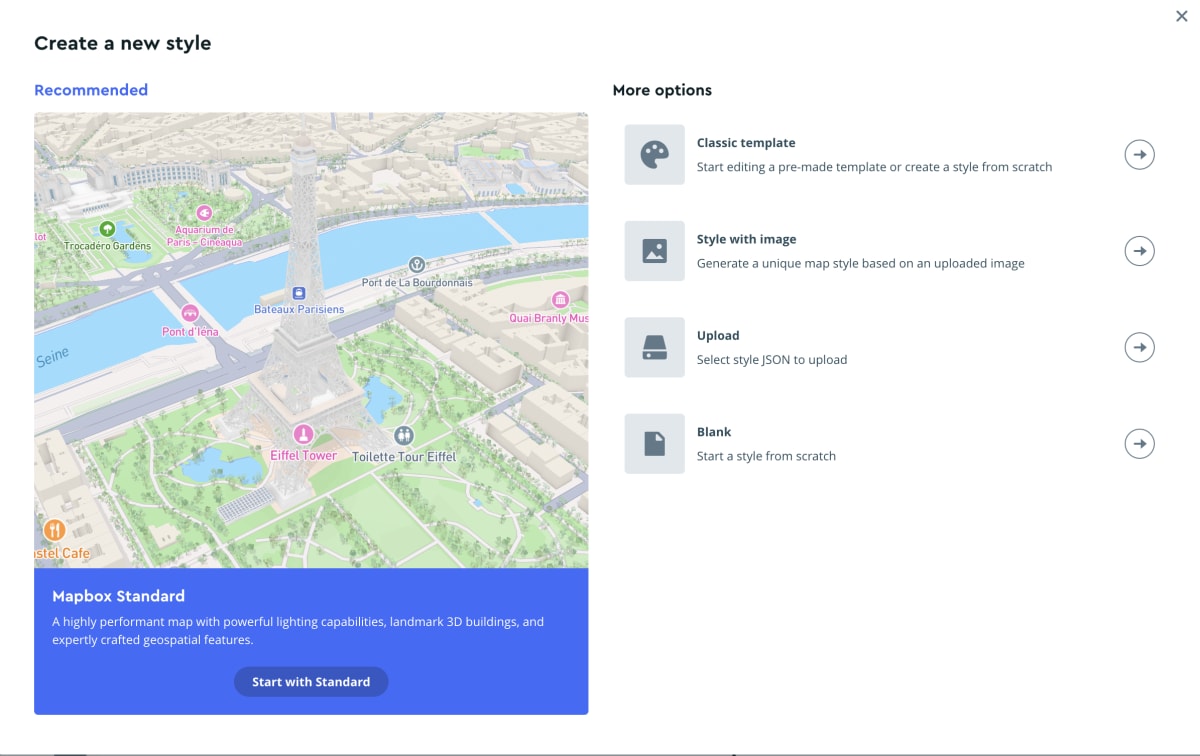
New Styleボタンをクリックすると、Standardスタイルが推薦されます。以下ではStandardスタイルを使用します。

メニューの変更
左側のメニューが変わっています。以前「Components」だった部分が「Global」に変更されています。ここではプロジェクションやライティング等が設定できます。

Layersの変更
Standardスタイルを選択していると、Layersの内容が大きく変化します。各レイヤー情報ではなく「Top」「Middle」「Bottom」というスロットが表示されています。

スロットはStandardスタイルで新しく導入された概念で、レイヤーの挿入位置をざっくりと指定する仕組みです。詳細は以下をご参照ください。
試しにBottomにfillレイヤーを追加したところ、以下のように表示されます。

従来のスタイルの場合
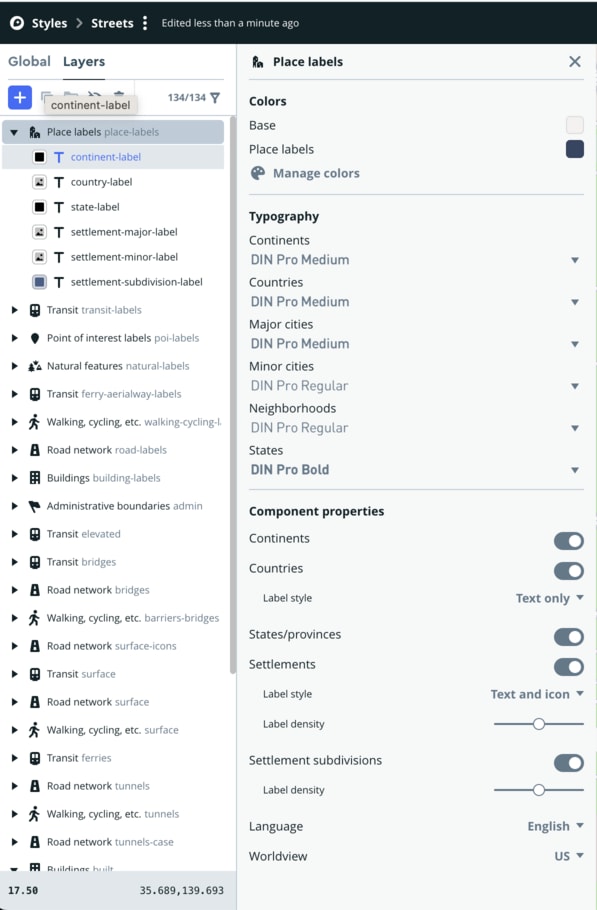
メニューの変更を受け、以前Componentsにあった色設定等がGlobalに表示されています。

また、Componentsで設定可能だった言語設定等はLayersタブ内でコンポーネントを選択して設定できます。

まとめ
Standardスタイルは3Dのような見た目の変更の他に、レイヤー構造にも変更がありました。そのため、SDKにも多くの変更が加わり、ドキュメントやStudioもアップデートされました。Standardスタイルは全く新しい地図体験ですので、ぜひこの機会に遊んでみてください!
Discussion