Google Mapsのスタイルを体験する
はじめに
この記事ではGoogle Mapsにおけるスタイルの挙動を確認します。具体的にはMaps JavaScript APIを使って地図を表示し、どのようにスタイルを使うのかを見ていきます。
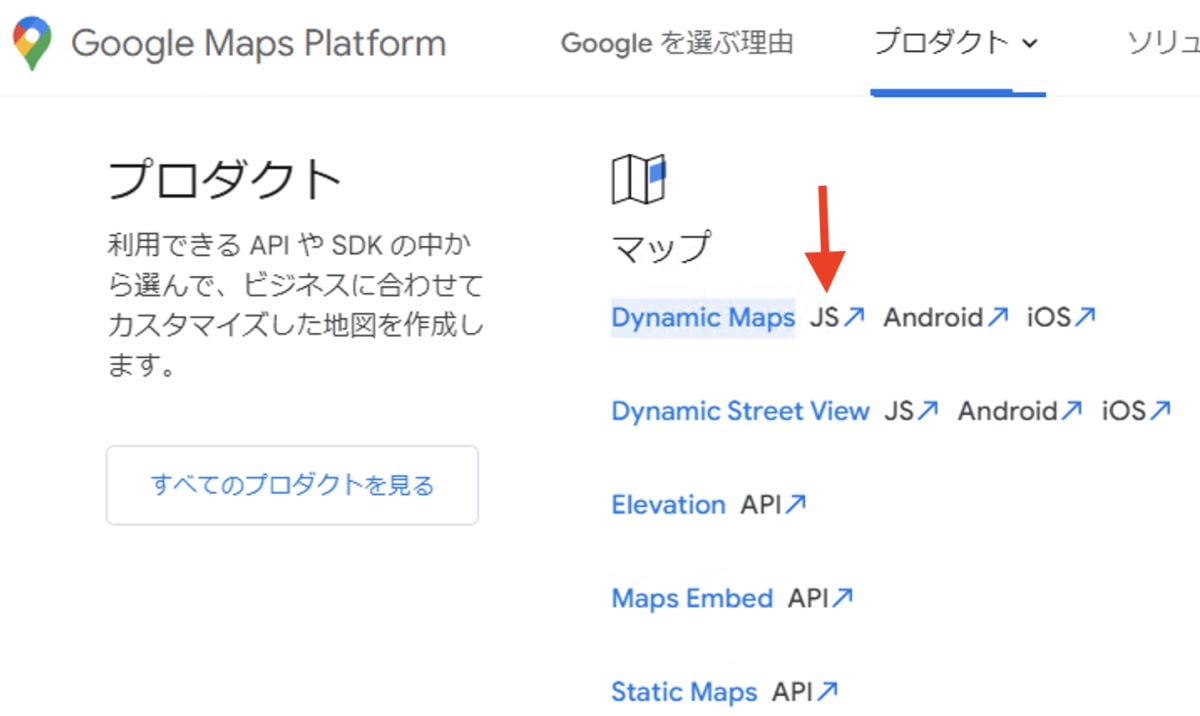
GoogleはGoogel Maps Platformという仕組みを提供しており、これを利用することで開発者は自分のアプリケーション上にGooogle Mapsを表示できます。地図に関する様々な製品がマルチプラットフォームに展開されていますが、ここではDynamic MapsのJSに記載されている内容を確認します。

この記事は以下の企画の子記事です。他サービスの記事へのリンクがあるので、ぜひ合わせてご参照ください。
地図を表示する
概要を参考にまずは地図を表示してみましょう。
まず、地図を表示する場所を作ります。
<div id="map"></div>
次にJavaScriptのコードを記述します。new google.maps.MapでMapオブジェクトを作成します。コンストラクタの第一引数が地図を描画するためのCanvasを挿入するHTML要素の指定、第二引数が初期位置の設定です。このMapオブジェクトの作成処理はinitMap関数の中で実行されますが、initMap関数はwindow.initMapとしてグローバルに登録されます。
let map;
function initMap() {
map = new google.maps.Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
}
window.initMap = initMap;
ではどのようにMaps JavaScript APIがwindow.initMapを実行するのでしょうか。じつは、以下のようにライブラリの呼び出しのURLの中でcallbackとしてinitMapが指定されています。callbackはMaps JavaScript APIが完全に読み込まれた後に実行される関数を指定するパラメータで、これによりMaps JavaScript APIはロード直後に実行すべき関数を知ることができます。
https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap
結果は以下のとおりです。
スタイルを設定する
それではいよいよスタイルを設定します。ここでは以下の3パターンを試します。
- Mapオブジェクト作成時に設定する
- クラウドカスタマイズ機能を使用する
- スタイルを動的に変更する
ここでは、高速道路の色を変更します。
Mapオブジェクト作成時に設定する
以下のようにMapオブジェクトのコンストラクタでスタイルを設定できます。どのフィーチャー(オブジェクト)の要素に対して、どのような設定をするかが記述されています。
map = new google.maps.Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
styles: [{
featureType: "road.highway",
elementType: "geometry.fill",
stylers: [{ color: "#ff0000" }],
}],
});
結果は以下のとおりです。
スタイル設定の書式の詳細はスタイルリファレンスをご参照ください。
クラウドカスタマイズ機能を使用する
クラウドカスタマイズ機能はクラウド上でスタイルを編集する機能です。直接JSONをコードに記述することに比べ、より直感的に編集できます。
スタイルの作成
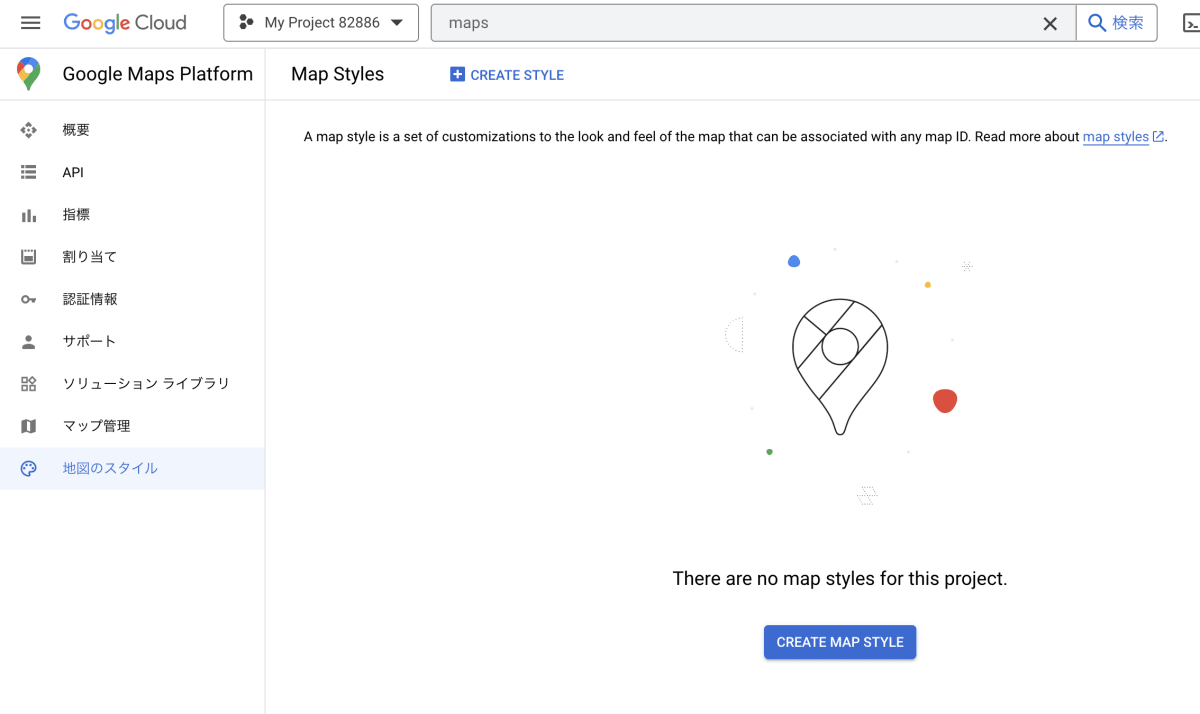
Google Maps Platformのコンソールに移動し、「地図のスタイル」を選択、「CREATE MAP STYLE」をクリックすることで新しいスタイルが作成できます。

スタイルの編集
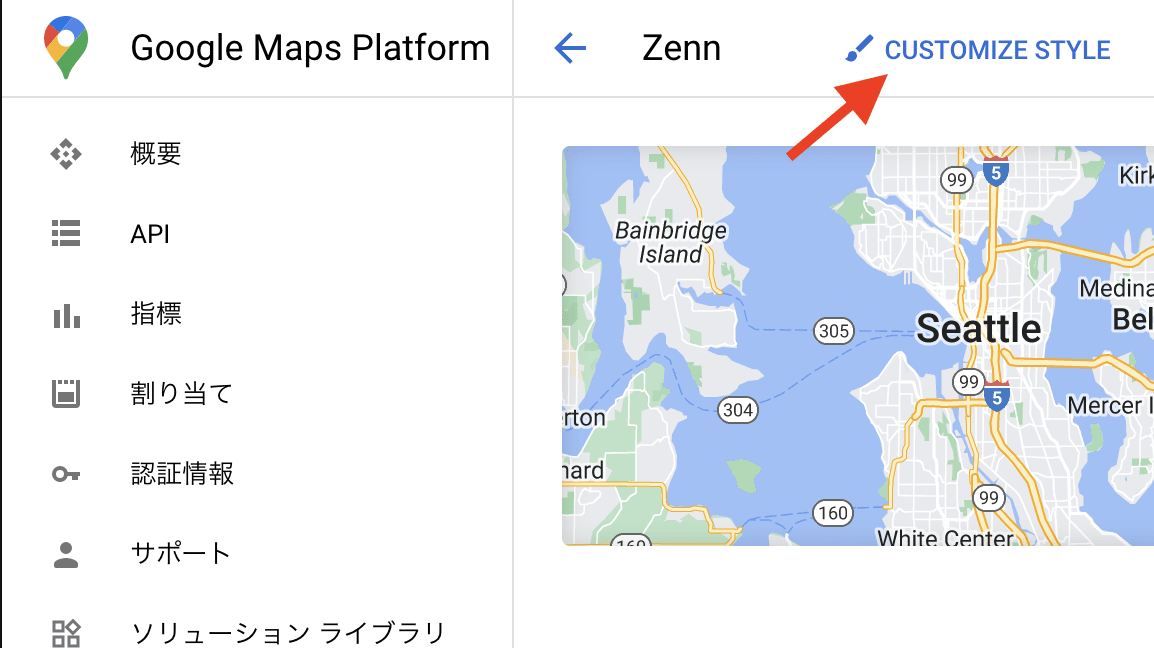
作成したスタイルを開きます。「CUSTOMIZE STYLE」をクリックすることでスタイルが編集できます。

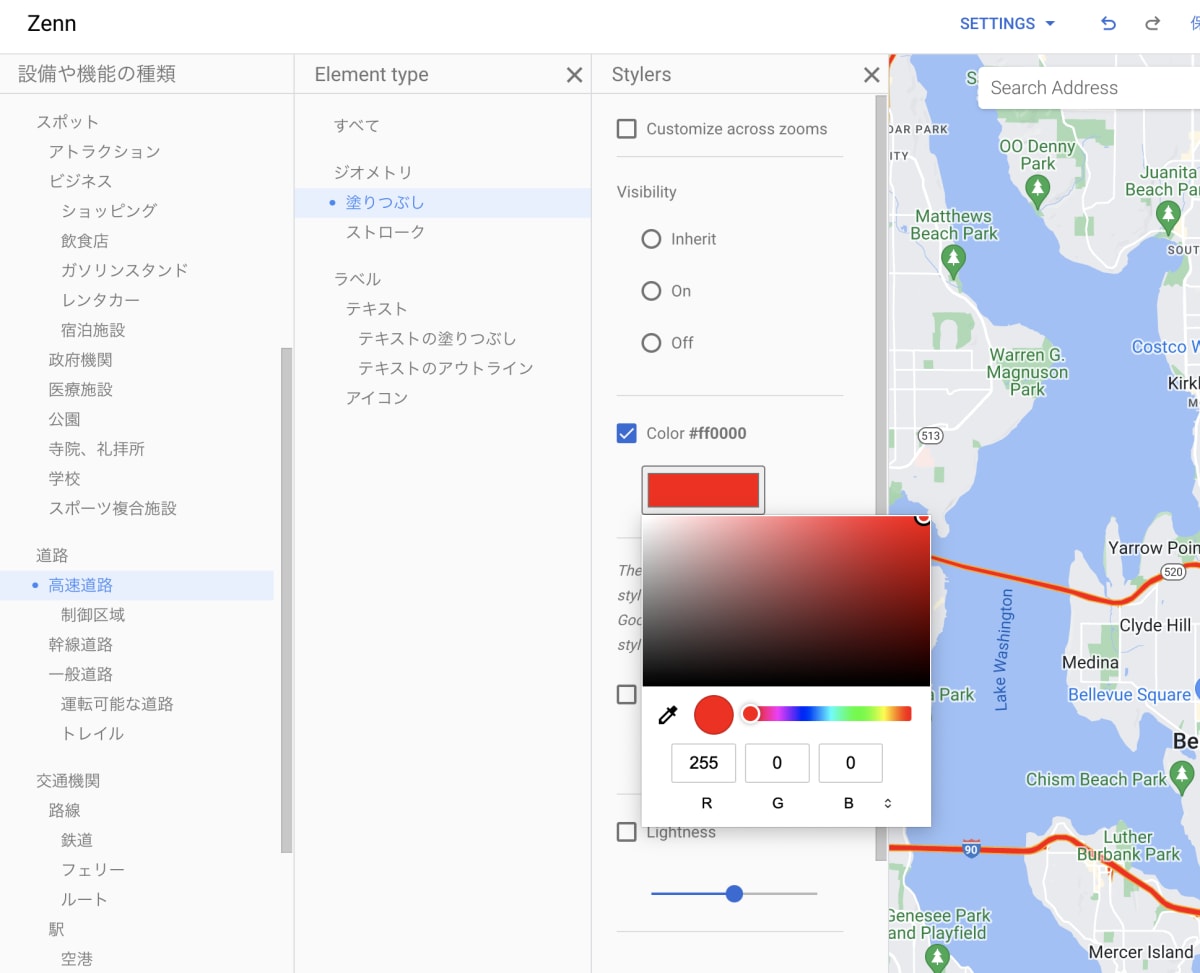
左側に地図の要素(行政地区、景観、スポット、道路等)が並んでいて、右側にプレビューの地図が表示されています。試しに道路の色を変えてみましょう。
「道路-高速道路」「ジオメトリ-塗りつぶし」と選び、色を選択します。例えば赤色に設定するとプレビュー上で高速道路が赤色に変化します。

「保存」ボタンをクリックして変更を保存します。「PUBLISH」ボタンを押して使用可能な状態にします。PUBLISHするまではDRAFT状態で、変更が地図上で反映されないので注意しましょう。
このようにクラウド上でスタイルを変更する機能を「クラウドカスタマイズ機能」と呼びます。
Map IDの作成
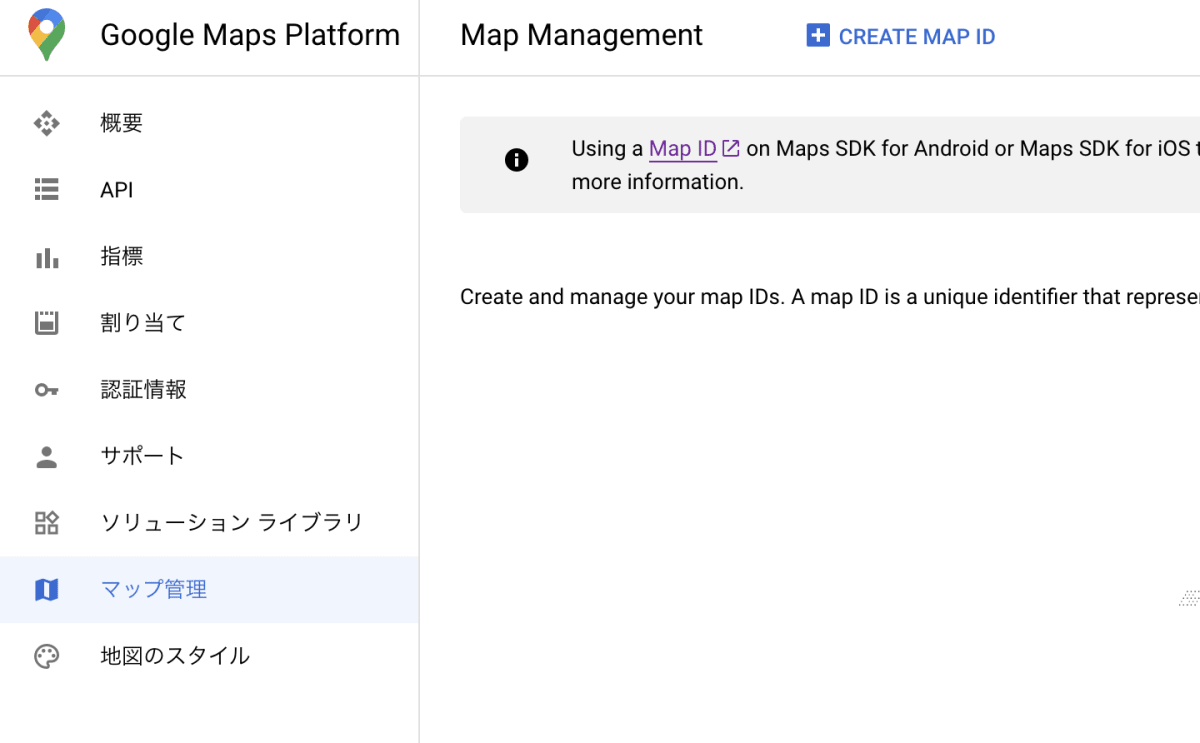
スタイルはMap IDに紐づけて使用します。「マップの管理」「CREATE MAP ID」と進みましょう。

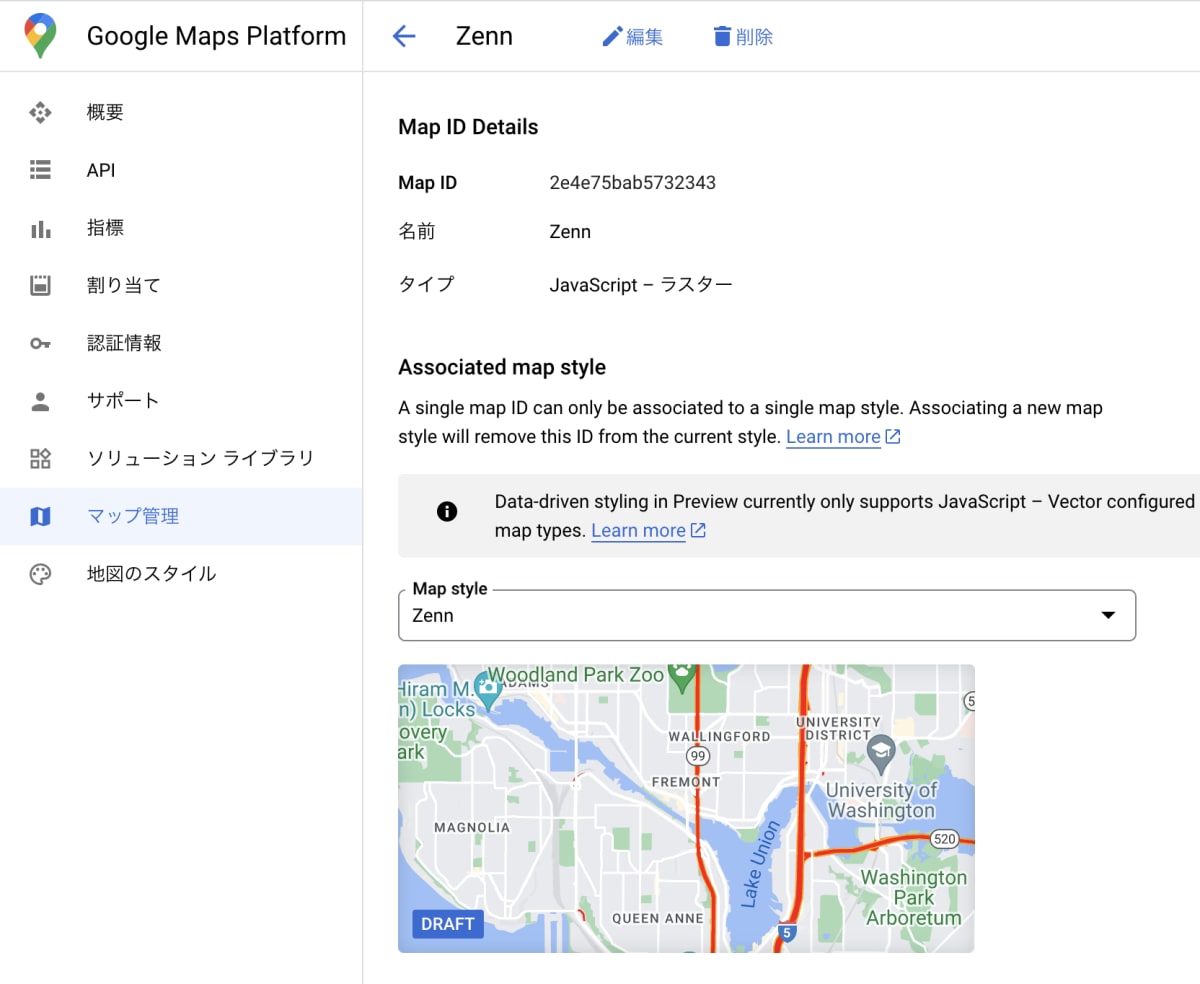
作成したMap IDの中でスタイルを選択すればOKです。

スタイルを適用した地図の表示
コンストラクタの第二引数にmapIdを指定することで作成したMap IDおよびそれに紐づくスタイルが使用できます。
map = new google.maps.Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
mapId: "2e4e75bab5732343"
});
}
結果は以下のとおりです。
また、リファレンスに記載のある通り、mapIdは後から変更することはできません。
スタイルを動的に変更する
今までの方法は地図の初期化時にスタイルが設定されていました。アプリケーションによっては動的にスタイルを変更したい場合もありますが、そのようなケースにも対応できます。
まずHTML上にスタイルを選択するUIを作成します。
<select id="selector">
<option value="default">Default</option>
<option value="blue">Blue Road</option>
<option value="green">Green Road</option>
</select>
JavaScriptのコードではスタイルを選択されたときにMap#setOptionsでスタイルを設定します。スタイルはJSONで直接記述することになり、クラウドカスタマイズ機能で作成したスタイルを切り替えるような実装はできないようです。
function initMap() {
map = new google.maps.Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
const styles = {
default: [],
blue: [{
featureType: "road.highway",
elementType: "geometry.fill",
stylers: [{ color: "#0000ff" }],
}],
green: [{
featureType: "road.highway",
elementType: "geometry.fill",
stylers: [{ color: "#00ff00" }],
}],
};
const selector = document.getElementById("selector");
selector.addEventListener("change", () => {
map.setOptions({styles: styles[selector.value]});
});
}
結果は以下のとおりです。
詳細はGoogleが提供するサンプルをご参照ください。
マップタイプとして実装する(番外編)
Googleがデフォルトで提供するマップタイプは以下の4個です。
- roadmap
- satellite
- hybrid
- terrain
これに加えて、開発者がマップタイプを定義し使用することもできます。これにより、デフォルトで地図の左上に表示されている、マップタイプを選択するボタン部分で選択できるようになります。このカスタムのマップタイプの定義にスタイルを設定することができます。
const blueRoad = new google.maps.StyledMapType([
{
featureType: "road.highway",
elementType: "geometry.fill",
stylers: [{ color: "#0000ff" }],
}
], {
name: "Blue Road"
});
const greenRoad = new google.maps.StyledMapType([
{
featureType: "road.highway",
elementType: "geometry.fill",
stylers: [{ color: "#00ff00" }],
}
], {
name: "Green Road"
});
map = new google.maps.Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, "blue_road", "green_road"]
}
});
map.mapTypes.set("blue_road", blueRoad);
map.setMapTypeId("blue_road");
map.mapTypes.set("green_road", greenRoad);
map.setMapTypeId("green_road");
詳細はGoogleが提供するサンプルをご参照ください。
まとめ
Googel Maps Platformにおけるスタイルとは、Googleによって作成されたベースマップ(事前に定義された地図)の要素の見た目を変更するものでした。
Mapboxのスタイルのようなレイヤーの順番の制御やExpressionsによる柔軟な設定はできません。しかし、ベースマップの見た目をカスタマイズするという目的を達成するうえでは十分な機能を有しています。また、シンプルである分、使い方がわかりやすいです。




Discussion