非エンジニアがMapboxで隕石落下地点を可視化するヒートマップを作成してみた
この記事では、非エンジニアが地図デザインツール「Mapbox Studio」を使用して、ノーコードで世界中の隕石落下地点を表示するヒートマップを作成してみました。
- Step1. データをアップロードする
- Step2. マップスタイルを作成する
- Step3. ヒートマップレイヤーを追加する
- Step4. レイヤープロパティを設定する(半径、重み、強度、色、透明度)
- Step5. マップを公開する
 完成イメージ
完成イメージ
事前準備
- Mapbox Studioのアカウントとアクセストークン:Mapbox Webサイト右上からサインアップしアカウント作成
-
隕石の衝突データ:NASAのオープンデータ・ポータル(英語)からの隕石衝突に関する情報を使用します。以下のCSVファイルをコンピュータにダウンロードしておいてください。
CSVをダウンロード
STEP1. データをアップロードする
Mapbox Studioで隕石落下情報をスタイルに追加するには、まずアカウントにデータをアップロードする必要があります。アップロードするには、
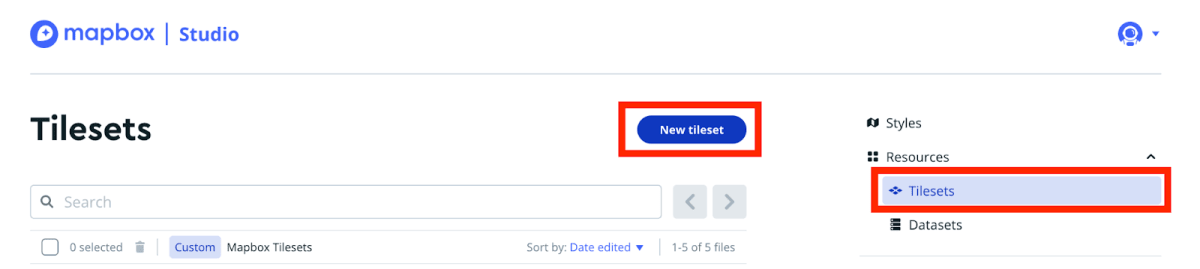
- Tilesetsページにアクセス
-
New tilesetボタンをクリック

-
Select a fileをクリックし、meteorites.csvを選択 -
Confirmをクリックして、ファイルをアカウントにアップロード - アップロードが完了すると、画面右下に通知アイコンが表示されます
STEP2. マップスタイルを作成する
隕石落下情報をタイルセットとしてアップロードしたので、それをマップに追加しましょう。
- Mapbox StudioのStyleページにアクセス
-
New styleをクリック - お好きなスタイルテンプレートを利用できますが、今回は
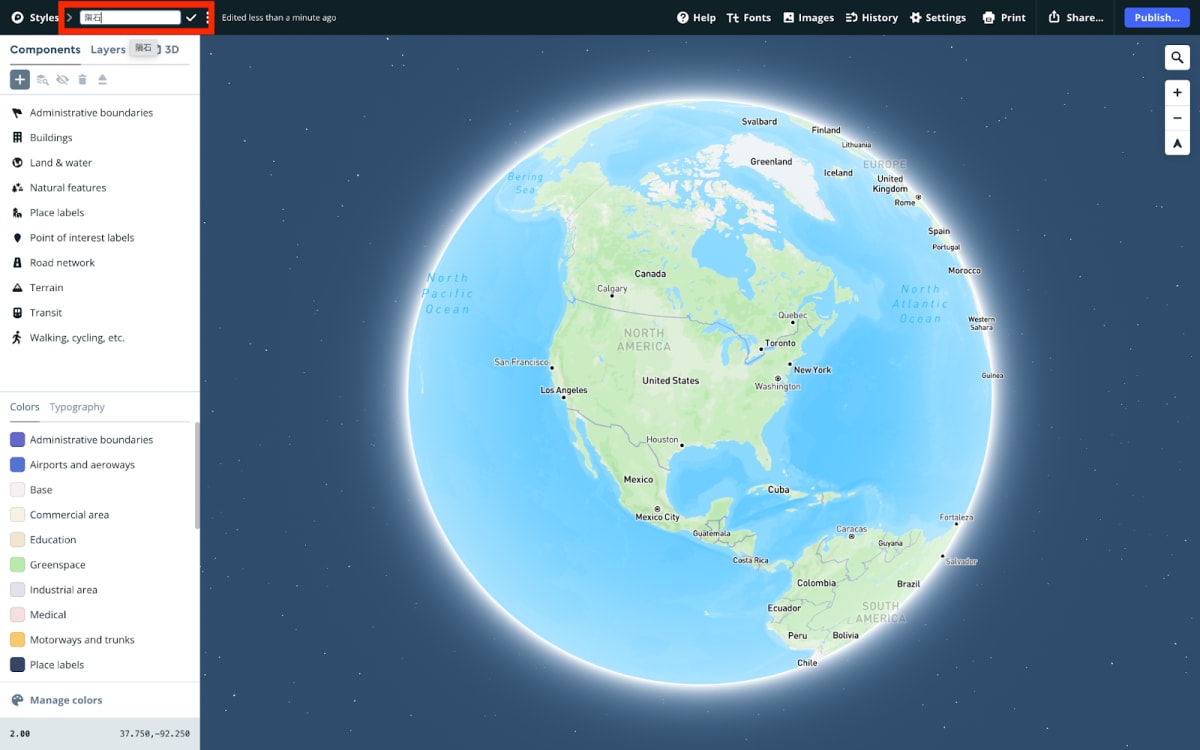
Streetsスタイルを選択し、Customize Streetsをクリック - 画面左上のスタイルのタイトルフィールドをクリックし、「隕石」に変更しておくとわかりやすいです

STEP3. ヒートマップレイヤーを追加する
隕石衝突データをヒートマップレイヤーとして追加してスタイルを設定するには、作成したスタイルに新しいレイヤーを追加する必要があります。
-
Componentsパネルが左側に表示されているため、Layersタブをクリックして切り替える -
レイヤーパネルの上部で、
+をクリックしてレイヤーを追加 -
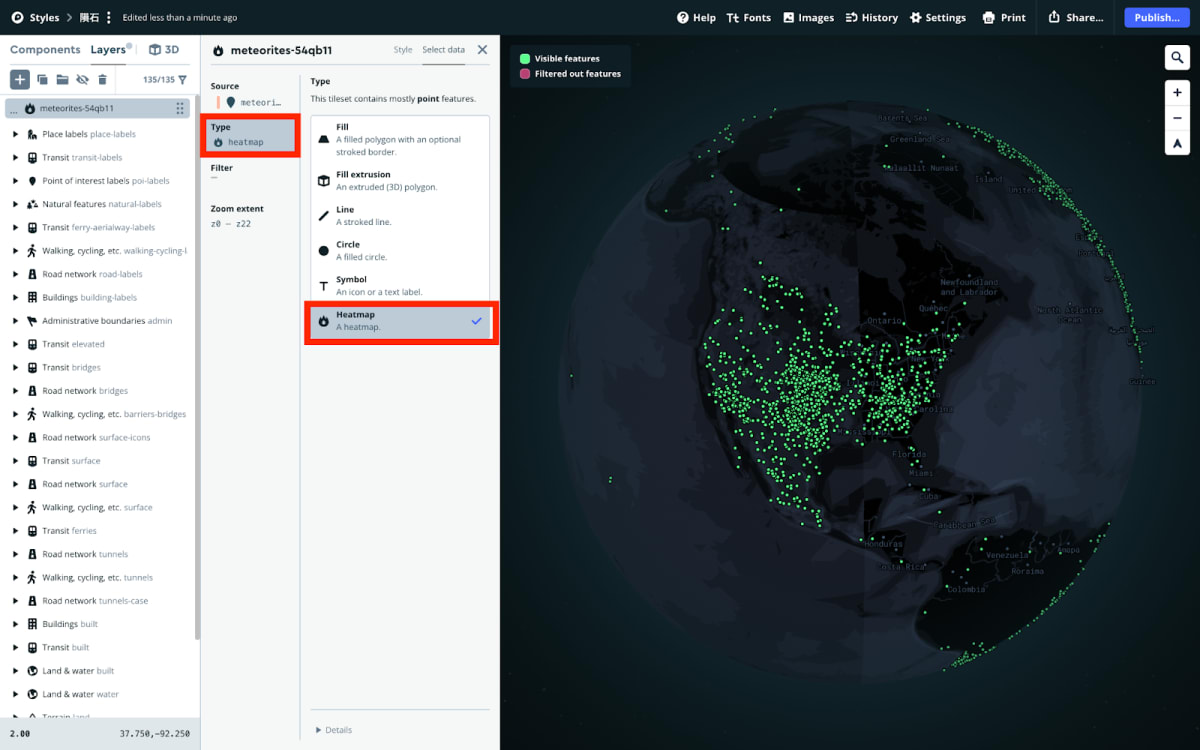
Sourceのリストで、”meteorites”を検索し、先ほどインポートした隕石衝突タイルセットを選択 -
Typeオプションをクリックし、Heatmapを選択

-
パネル上部の
Styleタブをクリック -
隕石衝突タイルセットがスタイルのヒートマップレイヤーになりました。レイヤー名をクリックし、"meteorite strikes"に変更
STEP4. レイヤープロパティを設定する(半径、重み、強度、色、透明度)
Mapbox Studioのヒートマップには異なるレイヤープロパティオプションがあります。ヒートマップを作成するための鍵となる、それぞれのプロパティをご紹介します。
半径(Radius)
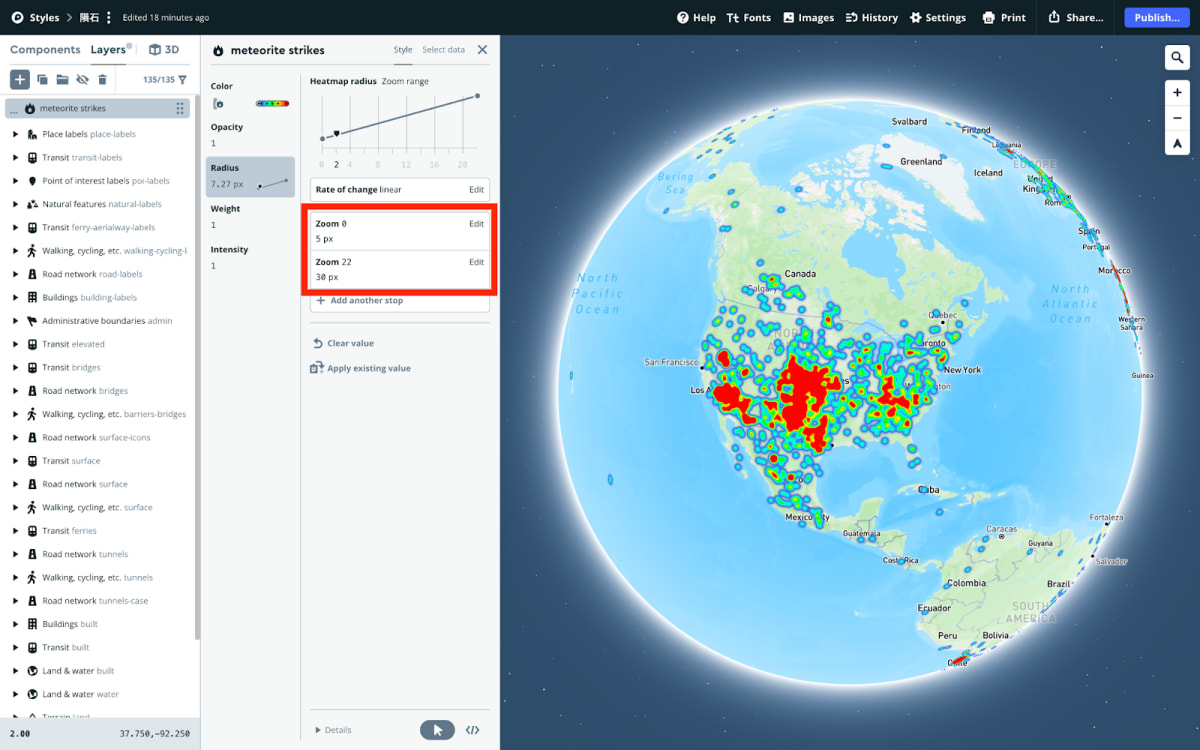
ヒートマップの滑らかさを保つために、ズームされるにつれてポイントの半径を大きくする必要があります。ここでは、デフォルト(すべてのズームレベルで半径30px)を変更し、マップがズームされるにつれて半径が大きくなるようにします。
- ヒートマップ レイヤーの
Radiusタブを選択します。 -
Style across zoom rangeを選択します。 - まず、Zoomレベル
0(=最大までズームアウトした状態) での半径を5pxに変更し、Doneをクリックします。 - 続いて、既にZoomレベル
22(=最大までズームインした状態)で半径30pxに設定されている部分はこの設定のままにしておきます。

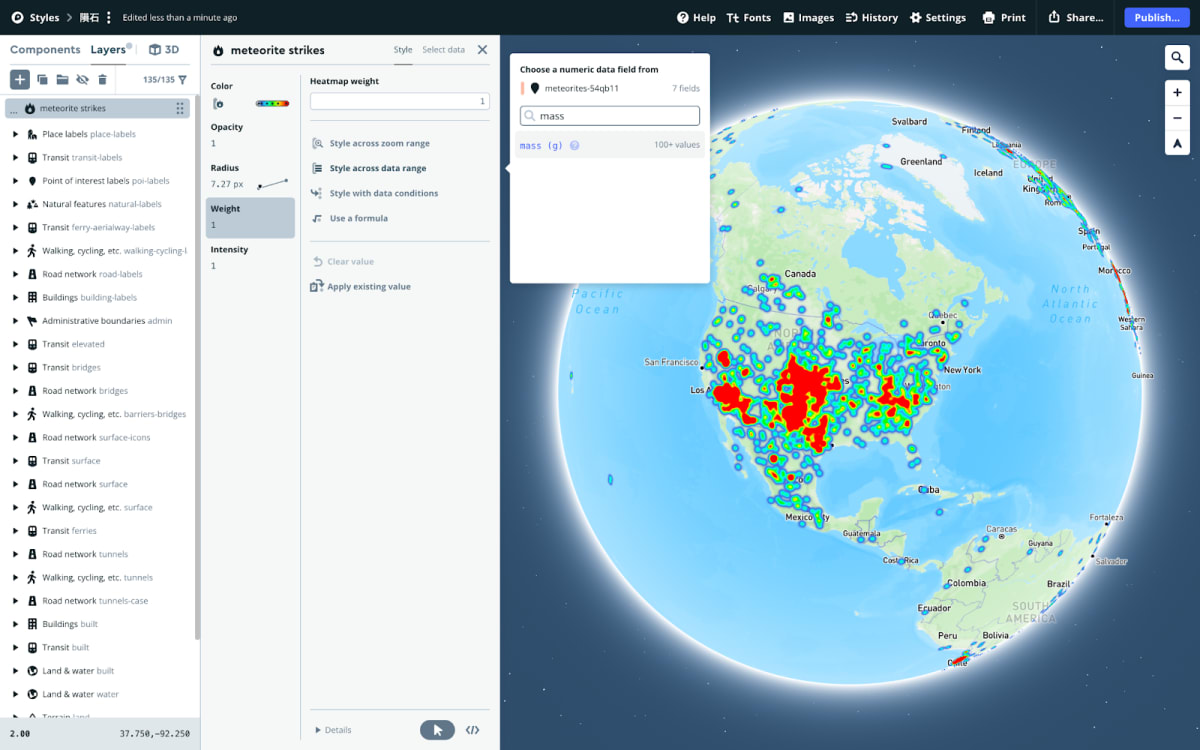
重み(Weight)
アップロードしたタイルセットの mass(g)プロパティ(質量)は1〜6000000グラムの範囲です。隕石のサイズは実に幅広いですね!質量が大きくなるにつれて、ポイントの重みが増すように設定しましょう。
-
Weightタブを選択 -
Style across data rangeをクリック - スタイルのベースとなる数値データフィールドを選択する画面が表示されます。
mass(g)を選択

- mass:
0のHeatmap weight:1に設定されているので、そのままの設定にしてDoneをクリック - データセットの最大質量(今回はmass:6000000)をweight:
25に変更し、Doneをクリック
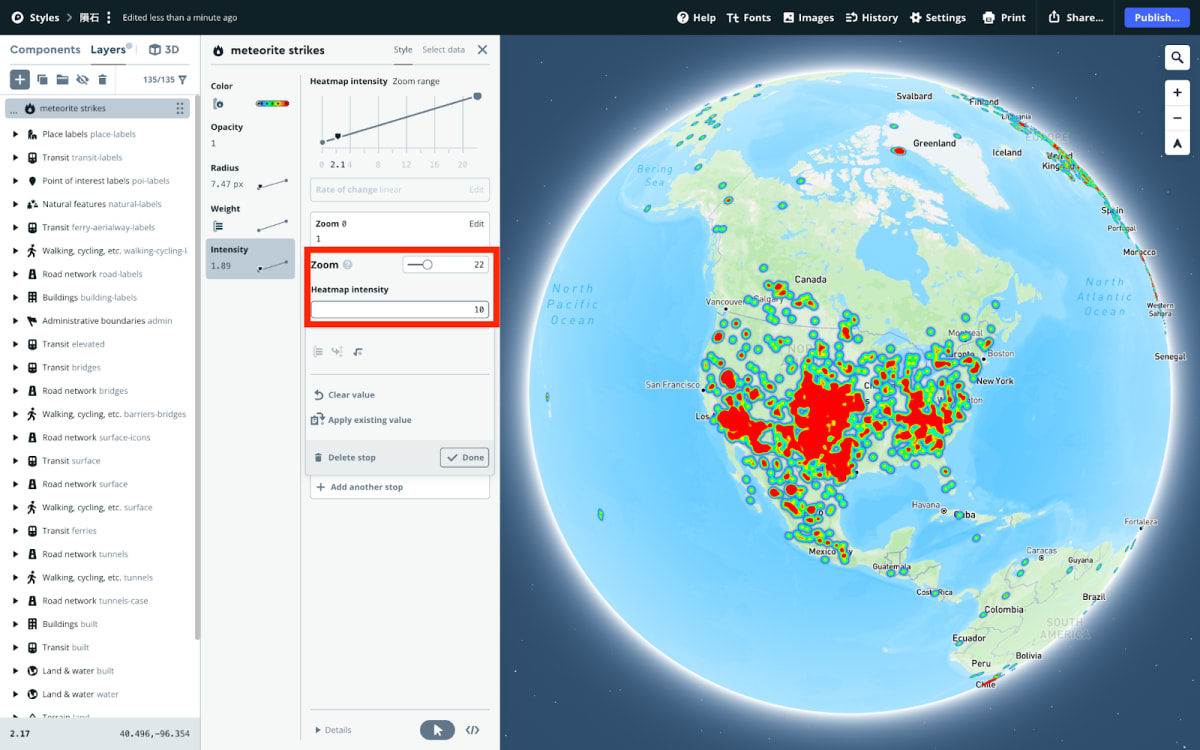
強度(Intensity)
ヒートマップレイヤーの強度は、マップがズームインするにつれて増加し、ズーム範囲全体で同じような外観を保つことができます。
- レイヤーの
Intensityタブを選択 -
Style across zoom rangeをクリック - 最初は、Zoomレベル:
0、Intensity:1に設定されています。そのままにしてDoneをクリック - 次に、Zoomレベル
22、Intensity:10に変更し、Doneをクリック

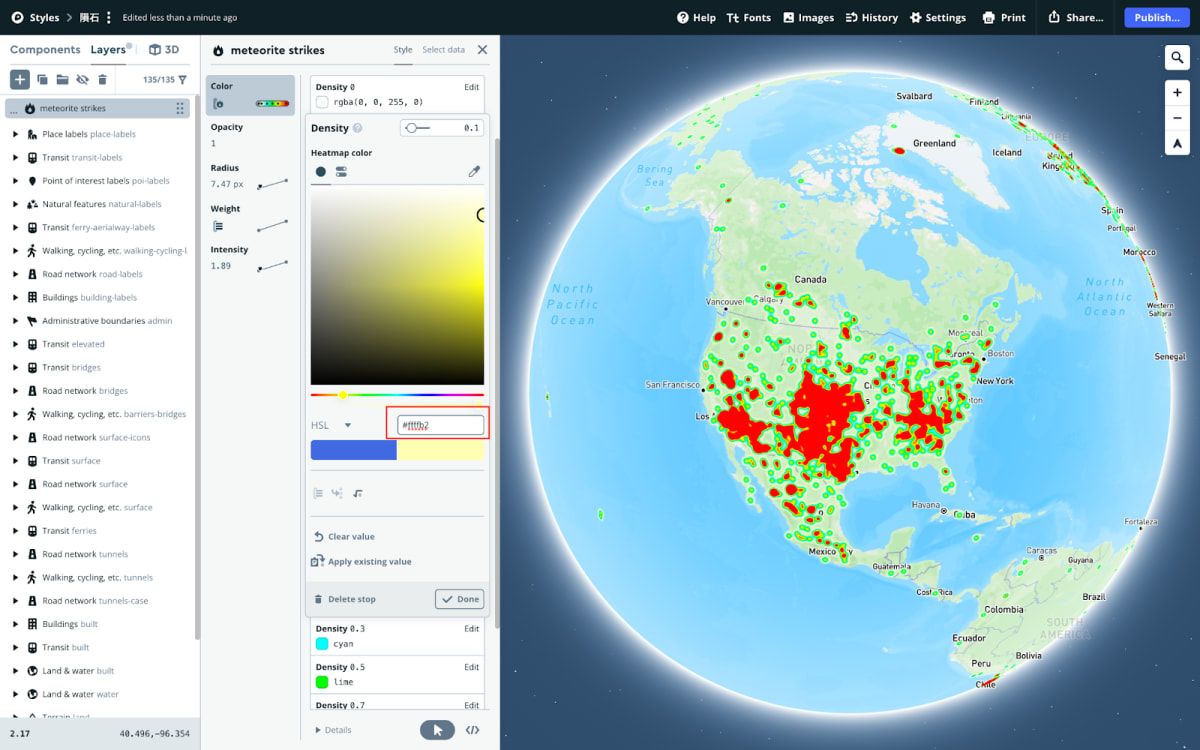
カラー(Color)
ヒートマップの配色を変更してみましょう。以下の色は、地図作成に特化した色推奨サイトColor Brewerから引用しました。
- ヒートマップレイヤーの
Colorタブを選択 - density:
0、opacity:0という設定が入っています。この設定がないと、隕石レイヤーが不透明になり、 マップの他の部分が見えなくなってしまいますので、この設定のままにする - 上から2個目のdensity:
0.1をクリックし、カラーを#ffffb2に変更し、Doneをクリック

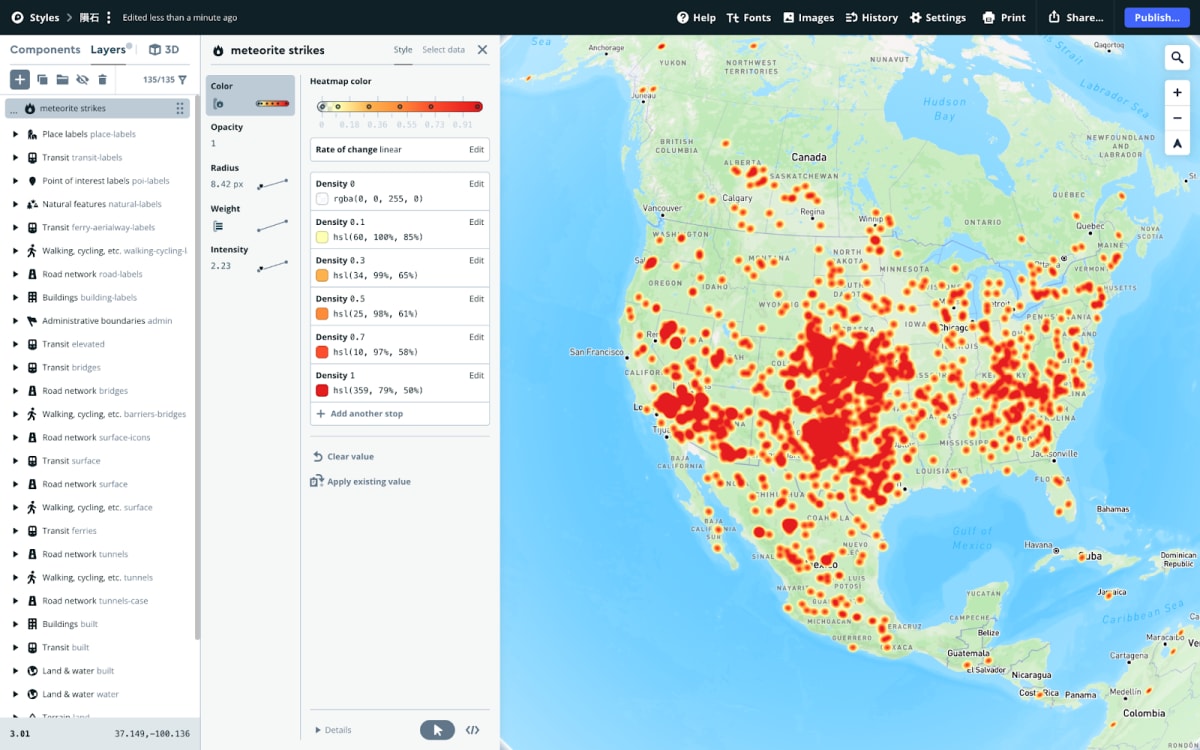
- 残りdensityも以下の色で設定
- 0.3:
#feb24c - 0.5:
#fd8d3c - 0.7:
#fc4e2a - 1.0:
#e31a1c
素敵な色合いになりました!

不透明度(Opacity)
ヒートマップはきれいに表示されていますが、隕石落下地点の位置ラベルはまだ読みづらいため、不透明度(Opacity)を調整して、ラベルが読めるようにしましょう。
-
Opacityタブを選択 - スライダーバーを使うか、数値を直接入力して、Opacity:
0.7に変更
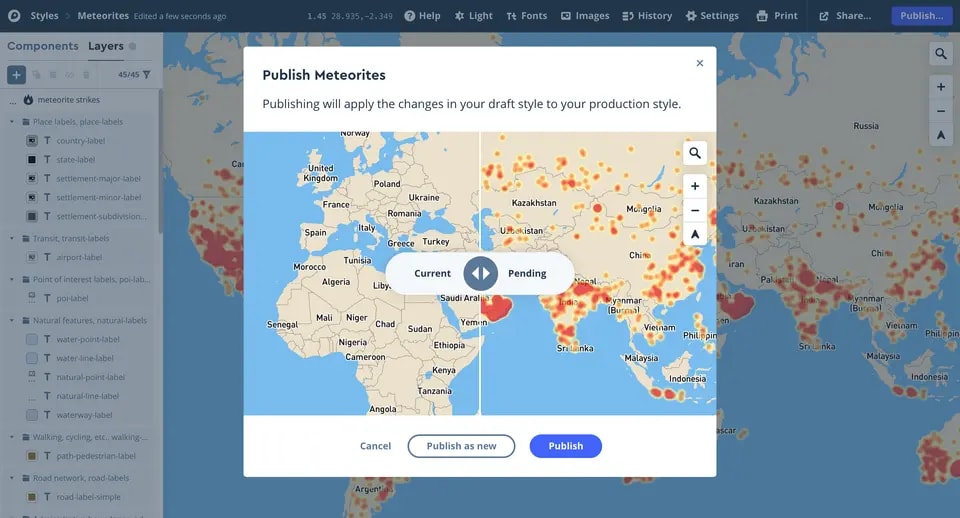
STEP5. マップを公開する
マップスタイルの編集が完了したら、画面右上のPublishをクリックして変更を公開します。このスタイルの前のバージョンと現在のバージョンの違いがウィンドウに表示されるため、問題がなければ、Publishをクリックします。これで、さまざまなツールやアプリケーションからスタイルを共有できるようになります。

Mapbox Studioのスタイルページに戻ると、リストの一番上に新しいスタイルが表示されます。
これで、世界中の隕石の衝突データを表示するヒートマップの完成です\(^^)/
↓こちらからプレビューをご覧いただけます。意外と日本にも隕石落ちてますね!
さらなる応用
Mapbox Studioでは、作成したマップスタイルをWebサイトやWebアプリケーション、モバイルアプリケーション等で使用することができます。使用方法については、以下のマニュアルもご覧ください。


Discussion