Google Analyticsと連携して、ログインユーザーのランディングページとチャネルを取得しよう
オンライン家庭教師マナリンク CTO の名人です。
今回は、自社サービス上に登録およびログインしたユーザーが、初来訪時にどのランディングページ・チャネルから流入したかを一覧で見れるようにする方法を説明します。
成果物のイメージとしては以下のような表をビジネスサイドが見れるようにできれば完成です。
| ユーザーID | ランディングページ | チャネル |
|---|---|---|
| 10000 | /articles/hogehoge | organic |
| 99999 | /teachers?subject=math |
ユーザーIDと、そのユーザーが最もはじめに自社サービス上にランディングしたページ、そして流入元(チャネル)が一覧になって見れています。
今回の肝となるイシューは、ユーザーはサービスに初来訪した時点ではアカウント未登録にも関わらず、最終的に発行したユーザーIDとランディングページおよび流入元が一覧になる点です。つまり過去にさかのぼって情報を取得することになりますが、これをGoogle Analyticsのカスタムディメンション機能を使って実現することができました。
最終的に選んだ手法
最終的には以下のような手法で上記の要件を実現しました。
- BIツールにはRedashを採用
- ユーザーのトラッキングにはGoogle Analyticsを採用
- Google Analyticsのカスタムディメンションを使ってサービス上のユーザーIDと紐付ける手段を採用
- Core Reporting APIを定期実行するようにRedashを設定した
- RedashはAWS EC2上で実行し、サーバーが落ちた場合は自動で再起動するよう設定した
以下、順に解説します。
BIツール
こちらの記事によると、BIツールとは「データを加工し分かりやすく表示することで、ビジネスにおける様々な情報の分析を効率化し、最適な判断ができるようにするツール」とあります。
今回やりたいことはまさにBIツールが担うことのできる課題といえます。
BIツールを使わない選択肢の1つとして、社内向け管理画面の機能を拡充することが挙げられますが、デザイン、コーディング、APIに関連した開発などが追加で必要となります。
さて、BIツールとしては以前から日本ではRedashが有名です。私自身も活用した経験があり、個人的にも慣れているツールです。
対抗馬としてMetabaseがあります。こちらは今風のデザインや、Dockerベースでわかりやすい構築がメリットとして挙げられていました。
しかし、こちらの記事にあるように、まだマルチバイト等で課題点があるようです。加えて、実際にEC2上での構築に私もチャレンジしてみたところ、Googleにシークレットを登録する部分で詰まってしまいあきらめました。
今回は抱えているイシュー自体が新しい取り組みなので、BIツールは冒険せずに以前から国内でよく使われており文献も多いRedashを採用することにしました。
Google Analyticsとカスタムディメンション
言わずと知れたGoogle Analyticsですが、カスタムディメンションという便利な仕組みを使うことでデータ連携をより前に進めることができます。
カスタムディメンションを利用すると、サービス上のプログラムから任意の値をGoogle Analytics側にPOSTすることができます。そして、そのデータは”スコープ”と呼ばれる仕組みを使うことで「ヒット」「セッション」「ユーザー」といったスコープで紐付けを行うことができます。
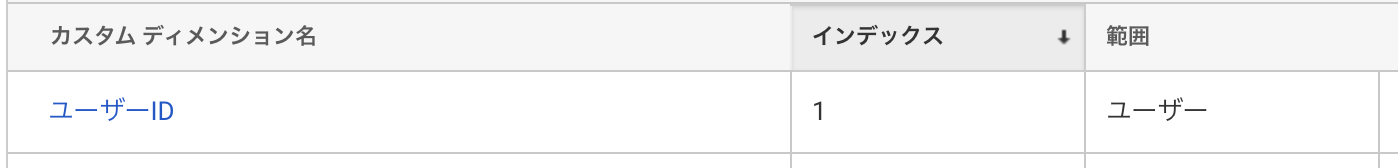
今回は以下のように、ユーザーIDというカスタムディメンションを、スコープをユーザーに設定して作成しました。

このカスタムディメンションに対して、プログラムからユーザーIDを送信することによってGoogle Analyticsとサービス上のユーザーIDを紐付けることができます。
ここでのスコープの設定が本記事随一と言っていいほど重要です。
- スコープを”ヒット”に設定した場合、カスタムディメンションは値が取得されたアクションのみに紐づきます
- スコープを”セッション”に設定した場合、カスタムディメンションは値が取得されたセッションのみに紐づきます
- スコープを”ユーザー”に設定した場合、カスタムディメンションは値が取得されたユーザー(Cookie)のみに紐づきます
Google Analyticsのセッションはこちらの記事で説明されているように、仮に操作しているのが同一の人間であっても、一定の条件で切れてしまいます。ましてや、スコープを”ヒット”にしてしまうとそのアクションにしか紐付かないため、当初の要件である ”ユーザーが最初に流入したときのページを取得する” ことは不可能になります。
スコープの考え方を知ってもらうために以下のような時系列の表を作ってみました。
| 行動 | ログイン状態 | ヒット | セッション | ユーザー |
|---|---|---|---|---|
| トップページを開く | 未登録 | 1 | 1 | 1 |
| 先生一覧へ遷移 | 未登録 | 2 | 1 | 1 |
| タブを閉じる/30分経過/日付変更など | 未登録 | - | - | 1 |
| トップページを開く | 未登録 | 3 | 2 | 1 |
| ログインページへ遷移 | 未登録 | 4 | 2 | 1 |
| ログイン成功しトップページへ遷移 | 登録済み(ここで初めてユーザーIDが取得できる) | 5 | 2 | 1 |
最後ログインが成功した時点で、最初にトップページを開いたときまで遡ることができるスコープはユーザーしかありません。
Google AnalyticsのユーザースコープはCookieに紐付いています。Cookieは一般的に同一のドメインであればタブを閉じるなどしても引き継がれる仕様ですので、このような挙動が実現可能なのです。
プログラムにおいては、ログイン済みの場合のみそのユーザーIDをGoogle Analyticsに対して送信するコードを実装する必要があります。簡単な例を示しておきます。
export const sendMetricsWhenPageView = ({ $ga, store }) => {
if (process.client && store.state.auth.user) {
$ga.set('dimension1', store.state.auth.user.id)
}
}
Google AnalyticsとユーザーID View
実はカスタムディメンションとは別に、Google Analyticsから「User ID」という名前そのままな機能が提供されています。
こちらの利用を当初は検討していましたが、以下の背景が有り見送りました。
- セッションへの統合は可能であるが、ユーザースコープでの統合ができなさそうだった→そのため、結局セッションが切れたところで遡ることができなくなっていた
- 実はUser ID機能を使う前提で一度リリースしたが、最初の流入元まで遡ることができなかった
- 後述するCore Reporting APIに対応していないようだった→そのため、Redash等の外部ツールとの連携が不可能だと考えた
Google AnalyticsとCore Reporting API
Google Analytics上のデータには、一般的にブラウザ上のコンソール画面でアクセスしますが、それ以外のツール等で閲覧したい、他のサーバーのデータと統合したいといった要件を叶えることはできません。
Google Analytics上のデータにAPIでアクセスすることで、Google Analyticsからデータのみを取り出すことができます。あとはそれを表示する画面なり連携ロジックを実装すればよいです。
今回はGoogle Analytics上のデータをAPIで取得して、Redashで表にしてみます。Redashでは全くソースコードを書かなくても、APIを実行して表にするところまでを行ってくれます。私たちが書くのはGoogle AnalyticsのAPIへのクエリのみです。
そのAPIはCore Reporting APIと呼ばれています。ちなみにManagement APIというその名の通りよりできることが多いAPIもあるようですが、今回は利用しません。
Core Reporting APIを使いこなすには、以下のドキュメントを見ながら色々試すことがいいでしょう。
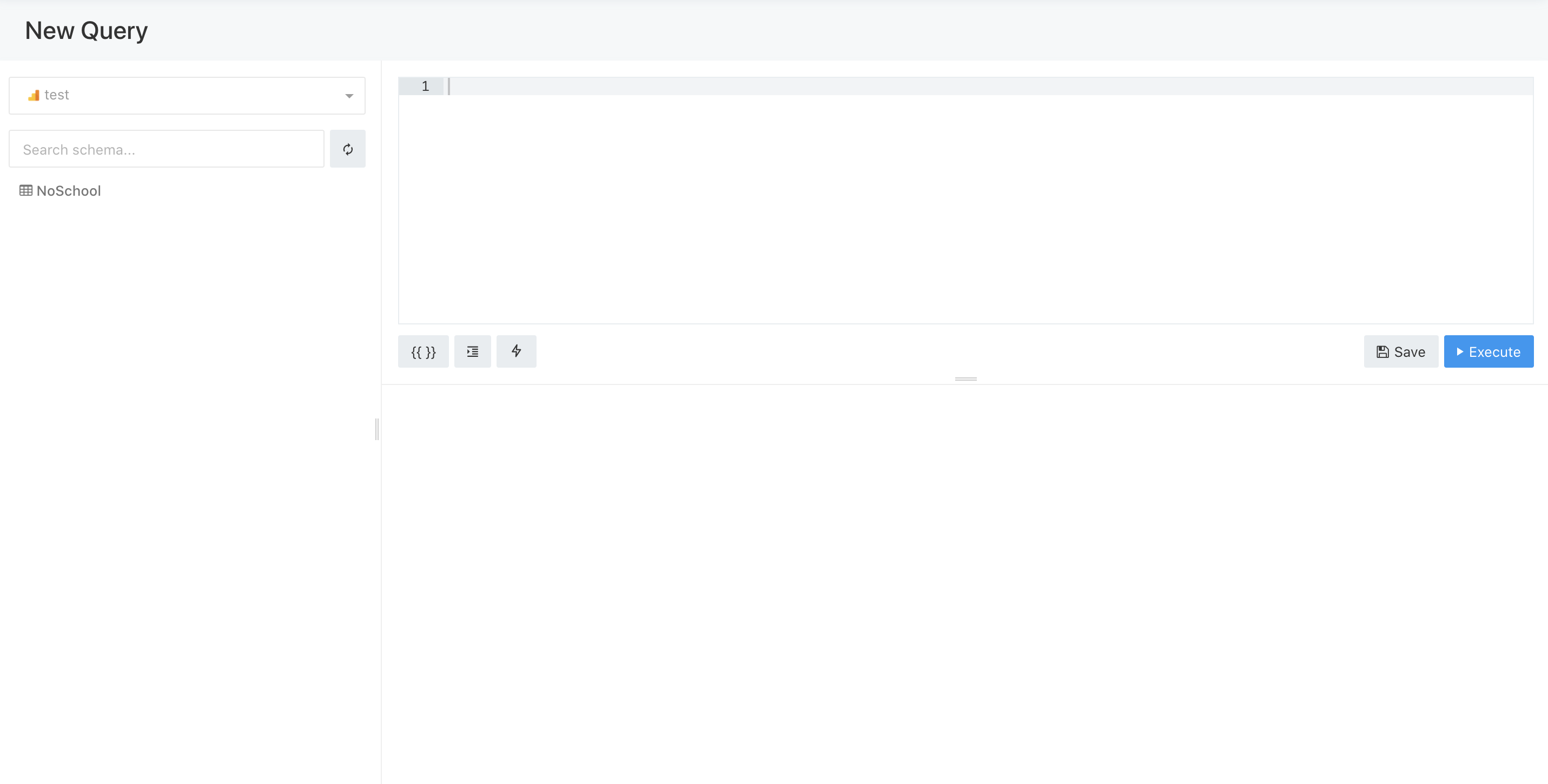
後述するRedashサーバーの構築によってRedashとの連携が終わっていれば、Redashの管理画面上でCore Reporting APIのクエリを打ち込むことができるようになっています。
今回の要件ですと、以下のようなクエリを入力することでいったん満たすことができました。
{
"ids": "ga:{GAのID}",
"start_date": "{任意の日付の範疇}",
"end_date": "today",
"metrics": "ga:pageviews",
"max_results": "10000",
"dimensions": "ga:dimension1,ga:fullReferrer,ga:medium,ga:pagepath,ga:landingPagePath"
}
ポイントは以下のとおりです。
- max_resultsを10,000まで拡張しておかないと取得できるデータが少なすぎる→ここは流入が増えると課題として大きくなるので要検討か?
- ディメンションに
ga:dimension1ga:landingPagePathga:fullReferrerを指定する(他のものは挙動チェックのために入れています)
こちらを実行すれば、ga:dimension1の部分にユーザーIDが設定された状態で表を見ることができます。
もちろん、これを実行する前に動作確認を兼ねてGoogle Analyticsの管理画面からカスタムディメンションでセグメントして動作チェックするといいでしょう。
Redashは一度取得したデータに対して再度SQLを発行して任意の整形ができるため、僕は上記で取得したデータに対してGroup ByしてユーザーIDごとに集約しています。
Redashサーバーの構築
RedashをAWS EC2上に立ち上げました。主にこちらの記事を参考にさせていただいた記憶があります。
ポイントとしてはRedash公式のAMIがあるので、それを使って立ち上げると再起動したときにデータが飛ぶなどの落とし穴を踏むことが有りませんのでおすすめです。
また、Redashサーバーはそこそこスペックの良いものにしなければ、重たいデータを扱ったときにサーバーごと落ちてしまう場合があります。
しかし以前スペックをひたすら上げてみたところ、月80ドルくらい掛かってしまい割ともったいなかったように感じました。
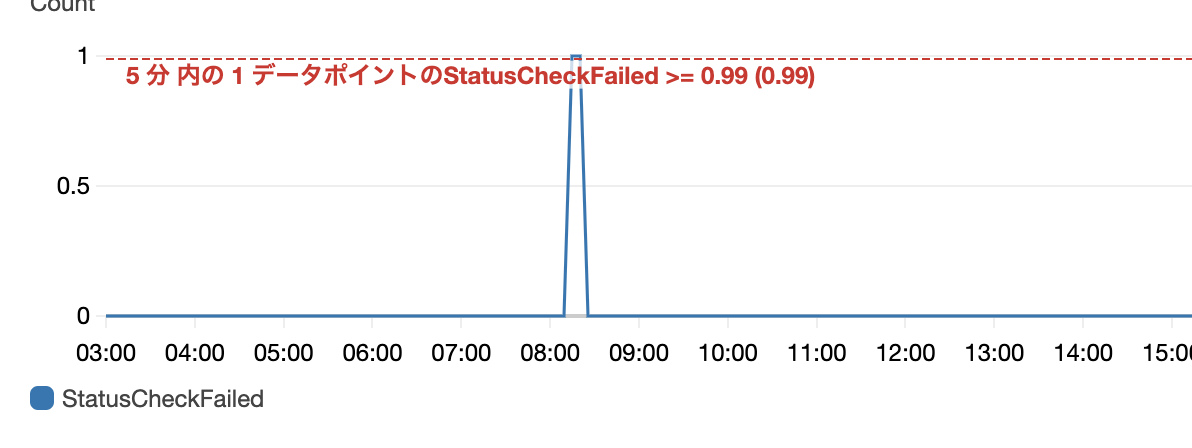
今回はある程度の頻度で落ちてしまうことを許容する代わりに、CloudWatch Alarmを使うことで、ヘルスチェックに失敗したインスタンスを再起動するように設定しました。
ひとまずはこれで、たまに落ちても自動復旧するようにできています。インスタンスの費用も常時起動でも月30ドルくらいまで抑えられました。社内用のサーバーなので、起動時間を制限するともっと節約できるかもしれません。
感想とか雑感
- 足掛け4営業日くらいかかりました
- 技術的に難しいことはやっていないのだが、Google Analyticsで使われる単語が独自の言い回しが多く、学習コストが高かった
- 実際にリリースしなければ挙動に自信が持てない。実際一度User ID機能がうまくいかないパターンを踏んでしまった
- Core Reporting APIもなかなか癖が強かった
- これを読んだ方が同様の事例にチャレンジするときは2営業日以内で完成するくらいの情報提供になっていれば幸いですw
- めっちゃ簡単にできる方法がありそうなものなので、もし良い感じのツールなど知っていたら教えて下さい
オンライン家庭教師マナリンクを運営するNoSchool社のテックブログです。 manalink.jp/ 実際に検証・開発した内容をベースに、ただのマニュアルや告知に留まらない具体的な知見を公開します! カジュアル面談はこちら! forms.gle/fGAk3vDqKv4Dg2MN7


Discussion