社内で実施している「10分勉強会」のご紹介
マナリンクCTOの名人です。
2022年3月頃から社内で実施している「10分勉強会」という取り組みと、実際の内容についてざっくり紹介していきます。
10分勉強会の目的
10分勉強会の目的は以下のとおりです。
- すぐに実務で使えるかは分からないけど、知っておいて損はないことを先に学ぶ機会を作る
- 実務にて学んだことで、他のメンバーにも知ってほしいと思ったことを共有する機会を作る
前者については、たとえば「新しいバージョンのPHPについて調べてみた」といった、すぐには役立たないがいずれ使うであろう知識が挙げられます。後者については、たとえば「ある施策の実装をきっかけにCSSの◯◯プロパティについて学びなおした」といった例が挙げられます。
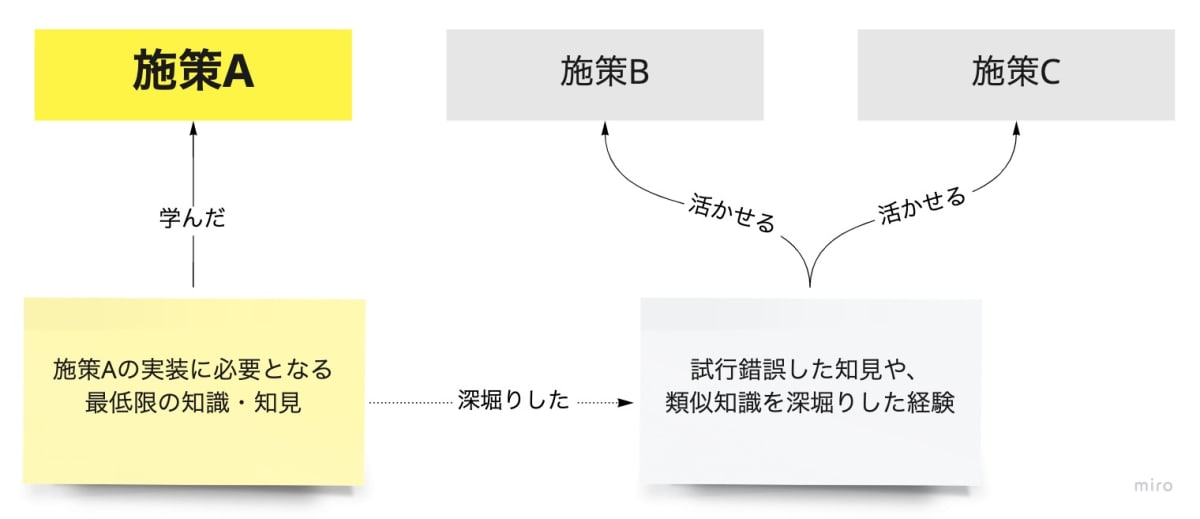
(ちょっとあまり上手な図解ではない気がしますが)学習機会の必要性について図解してみました。
エンジニアがある施策Aを実装するには、最低限これさえ分かっていたら実装できるというラインが常に存在すると思います。しかしそのラインだけで済ませてタスクを終わらせていれば、類似の知識が必要になる施策B、Cを着手する際にまた学び直しになったり、根っこから理解していないのでそもそも活用できることに気が付かない可能性が高いです。
理想的には、施策Aの実装時にあれこれ試行錯誤して知見を溜めたり、類似の知識を学んでおくことで、将来的な実装に備えて先取りでスキルを身に着けていくことが可能になるはずです。

10分勉強会の機会だけでこれが実現できるものではなく、最後には個々の努力が必要にはなりますが、意図的に勉強会の時間を作ることで、各メンバーが効果的に知見を溜めたり、知識の棚卸しを可能にしたいというのが狙いです。
また、日々業務をやっていると、今の業務のやり方で(別に)良いという固定観念に囚われてしまいがちですが、新しいツールやライブラリについて調査する機会を作ることで、その固定観念を取り払うことをある程度可能にしたいなと思っています。後述しますが、Nodeバージョン管理ツールのVoltaを勉強会で取り上げて、その場で一気にプロダクトへ設定した回などはまさしくその例です。
10分勉強会の運用
ざっくり以下の運用で実施しています。
- 毎週火曜日、木曜日の2回実施する
- CTOが毎週火曜日担当、木曜日をメンバーが交互に担当する※すなわちCTOは毎週1度は発表する。メンバーは数週間に一度発表する
- 発表に資料などは必要とせず、事前に社内ドキュメントツールのesaに数行程度の概要を書いておくだけでOK
- 時間になったら発表者のエンジニアの席に集合し、画面を見ながら話を聴いたり、そこから追加でディスカッションする
- 10分程度経過したら終了
10分しかないため、勉強会の時間だけで完全に学びを得るのではなくて、あるライブラリや知識の紹介だけで済ますことが多いです。業務的にあまり時間を使ってはVelocityに影響するというのもそうですし、あくまで勉強会の発表内容はきっかけにすぎないというのが理由です。
実際の発表内容
それでは実際に発表された例についていくつか紹介していきます。
爆速フロントエンドテストツールVitest
爆速フロントエンドテストツールVitestについて紹介しました。
爆速だよ、と言いつつ手元で1ファイルだけテストファイルを作ってjestと実効速度を比べると全然速くないどころかむしろ遅いという悲しい結果になり、CTOが恥をかきました。
firebase v8→v9で変わった点
弊社のアプリケーションはFirebase JS SDKのV8を使っているところがいまだに多いのですが、アップデートに備えてV9の変更点を調べてみた、という発表でした。
php8.1のええ感じの機能
これまたアップデート系のネタです。弊社のアプリケーションのバックエンドはPHP8.0で動いているため、8.1で使える「ええ感じの」機能について調べてみたという発表です。
個人的にはEnumとReadonlyが熱いかなと思います
cURLより便利なhttpieというツール
httpieの紹介をしました。
ローカル開発でAPIのデバッグをしたいときなどにcurlよりわかりやすく使えて便利です。
爆速Nodeバージョン管理ツールVolta
超便利なNodeバージョン管理ツールVoltaの紹介と、各メンバーのPCへのインストールと、主要プロダクトへのpackage.jsonへの変更を実施しました!これはやってよかったです。
TypeScriptの型パズル「type-challenges」
TypeScriptの型パズルにチャレンジできる「type-challenges」の紹介です。
問題の特性上、一番簡単なEasyからジェネリクスの理解をゴリゴリに必要とするので、慣れていないと相当難しいですが、ジェネリクスさえ抑えていれば逆に言うと割と解けていけますので、即興でジェネリクスの解説をCTOから行いました。
TypeScriptの型についてはあらかじめ学んでおかないと必要なときに方法が浮かびづらいうえに、書籍等を読むだけではいまいち活用方法がイメージできない特性があるので、こういう勉強会の機会を使うのが効果的かなと思いました。
GW完成予定の個人開発サービスの紹介
メンバーから個人開発サービスの紹介という回でした(これは10分勉強会の枠で良かったのか若干の疑問は残りますw)。
どういうドメインに対してどういう課題を感じ、どういった技術スタックでどれくらいの期間でどんな機能を作ったのか説明がありました。Apexというゲームの大会における課題解決がされている便利サービスなので、興味ある方はぜひ覗いてみてください → https://apetamu.com/
ちなみにCTOも個人開発をやっており、個人開発しているエンジニア大歓迎の会社なのでぜひカジュアル面談にご応募くだ(略
まとめ
一時的に途切れることは有りつつも、なんだかんだ内容が薄くてもOKというルールにしているので3ヶ月ほど継続できています。
ちなみに知人のエンジニアさんをお誘いして参加してもらったりといったこともありましたので、もし平日昼間けっこうフットワーク軽いよっていう方がいらっしゃればお気軽にご連絡頂けますと幸いです。技術談義しましょう。
オンライン家庭教師マナリンクを運営するNoSchool社のテックブログです。 manalink.jp/ 実際に検証・開発した内容をベースに、ただのマニュアルや告知に留まらない具体的な知見を公開します! カジュアル面談はこちら! forms.gle/fGAk3vDqKv4Dg2MN7
Discussion