⌨️
HTMLからクラス名のセレクターを取得するVS Code拡張機能とウェブサービス
VS Code拡張機能「VS HTML to CSS」
VS HTML to CSS - Visual Studio Marketplace
設定は基本的に不要です。
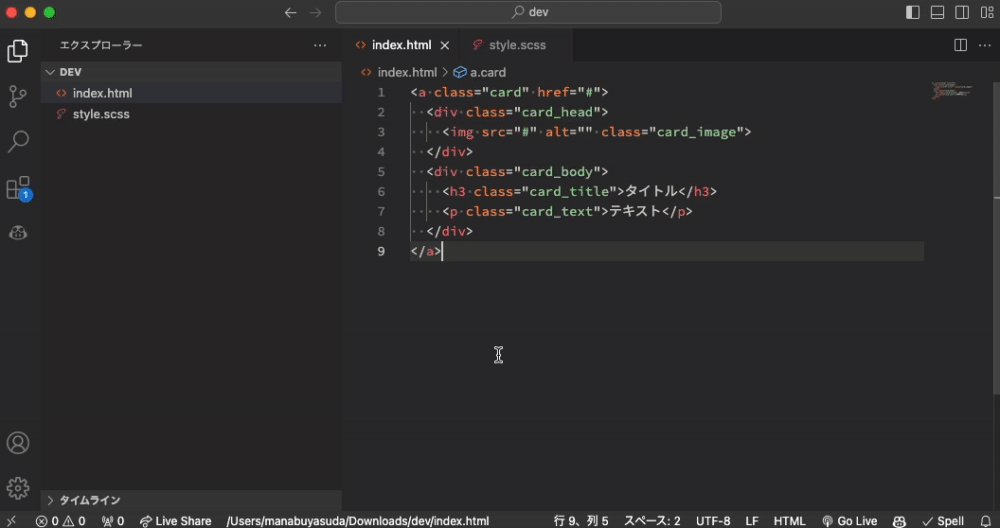
たとえば以下のHTMLがあった場合、
<a class="card" href="#">
<div class="card_head">
<img src="#" alt="" class="card_image">
</div>
<div class="card_body">
<h3 class="card_title">タイトル</h3>
<p class="card_text">テキスト</p>
</div>
</a>
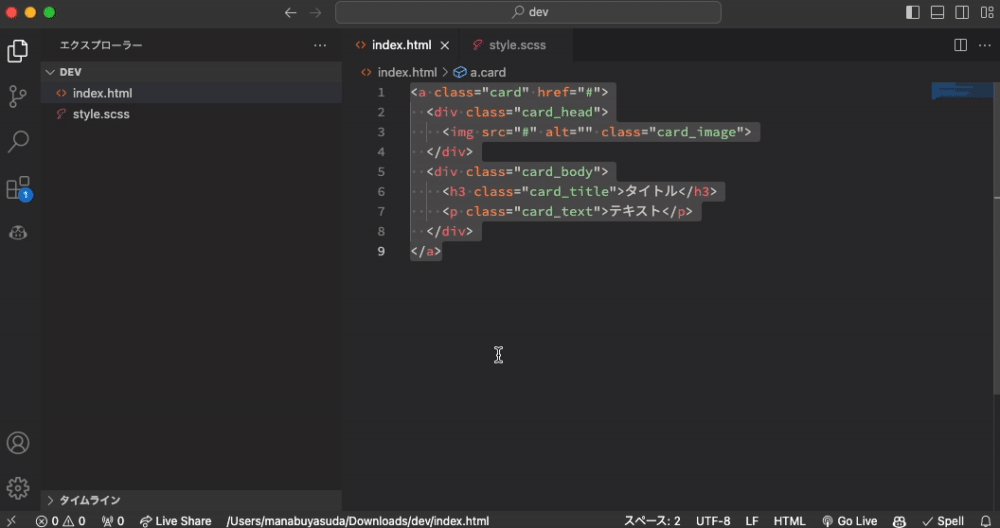
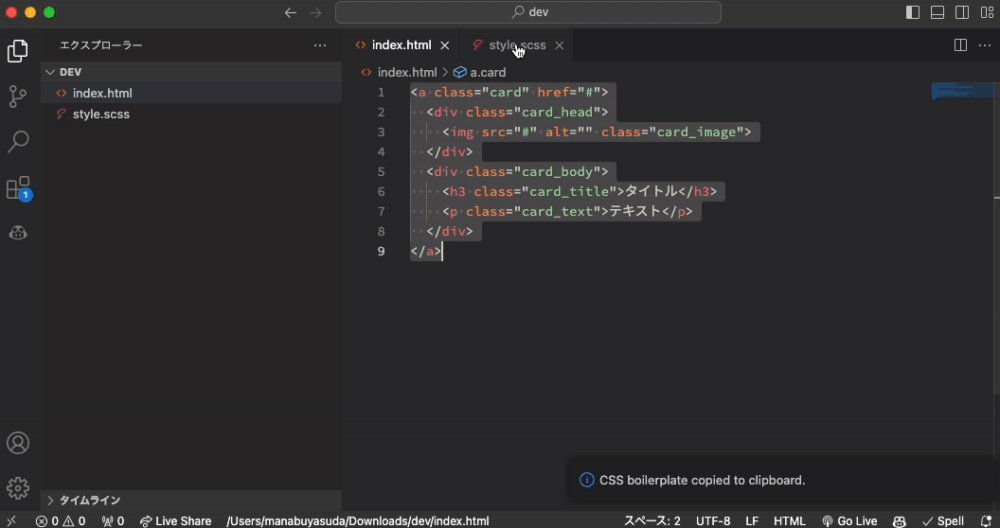
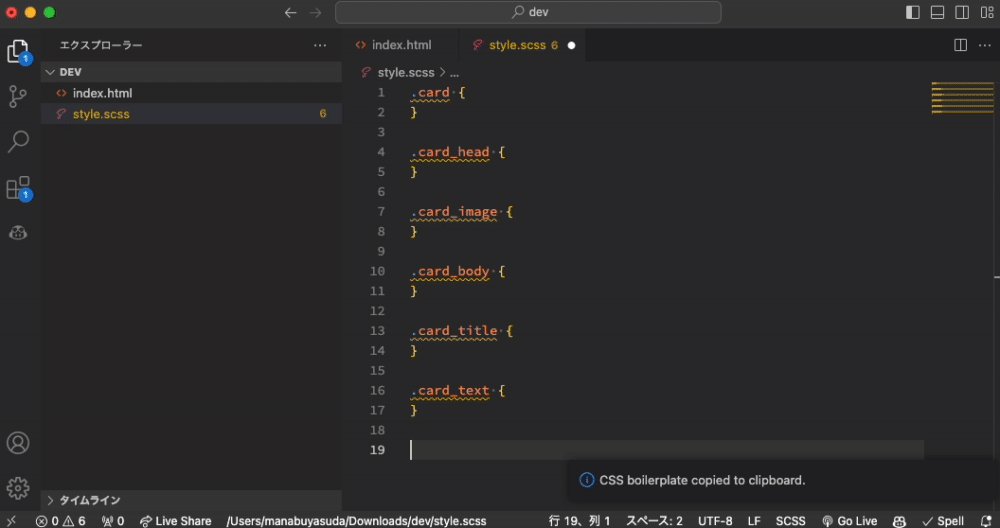
HTMLをすべて選択してOption + Xを押すと以下のCSSがクリップボードにコピーされます(Macの場合)。
.card {
}
.card_head {
}
.card_image {
}
.card_body {
}
.card_title {
}
.card_text {
}
セレクターの間に改行を入れたい場合は、settings.jsonを
"vs-html-to-css.append": " {\n}\n"
から
"vs-html-to-css.append": " {\n}\n\n"
に変更すると、以下のような出力にできます。
.card {
}
.card_head {
}
HTMLとEJS以外の言語には対応していないので、たとえばPugを使っている場合は、少し手間ですが次のようないずれかの手順になります。
- 生成されたHTMLファイルから該当箇所を探して取得する
- デベロッパーツールからHTMLをコピー、VS Code内でファイル(なんでもOK)に貼り付けてから取得する
HTMLからCSSセレクターを生成できるウェブサービス「OneClickCSS」
エディターではなくブラウザ上から同じようにCSSセレクターの取得もできます。
「HTML source」にHTMLを貼り付けて、「Simple CSS」クリックすればシンプルなクラスセレクターが取得できます。


Discussion