VS Codeの拡張機能「Dev Containers」の設定に少しハマった話
VS Codeの拡張機能「Dev Containers」の設定に少しハマった話
長らく便利な拡張機能の1つであるDev Containersをインストールはしていたものの、利用していませんでした。長期休みということもあり、便利そうだし設定してみるかと重い腰を上げたのはいいのですが、設定時にエラーが出てしまい苦戦したのでメモに残します。
先に結論
VS Codeの設定ファイルであるsetting.jsonに、"docker.host": "ssh://root@127.0.0.1:10081"という記述があることが原因であり、この記述を削除したことでReopen in containerの実行時にエラーが発生しなくなりました。
やったこと
まずは拡張機能の追加
これはいつしかの私が済ませていましたので、今回は特に作業はしていません。Remote Developmentというリモート環境でもVS Codeを使った開発体験を提供してくれる拡張機能パックをインストールしていて、その中の1つが今回お目当てのDev Containersでした。
公式のチュートリアルを試すも、エラーが発生する
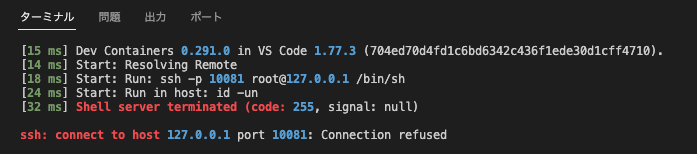
設定方法を探してみると、公式でDev Containersのチュートリアル[1]が出ていたので、早速試してみます。チュートリアルもコンパクトで順調に進むものだと思っていました。エラーが発生するまでは...


調査と問題解消まで
ポートlocalhost:10081にsshを実行しているようですが、あまりポートにピンとこない...。接続先のポートで稼働しているサービスを確認してみるも、特に上記のポートでは何も稼働していないようでした。
Dockerの設定などを調べていると、VS Codeの設定ファイルであるsetting.jsonに"docker.host": "ssh://root@127.0.0.1:10081"という記述があるのが見つかりました。
いつ記述したものかわかりませんが、おそらくVirtual Boxなどで仮想環境を立てていたときのものかもしれません。まさしくエラーに出ていたSSH接続先と同じです。一旦上記をコメントアウトしたところ無事Dev Containerが正常に動作しました。
更新履歴
| 更新日 | 改訂内容 |
|---|---|
| 2023/5/3 | 投稿 |
Discussion