AtCoder向けのVSCode拡張機能を作成しました。(Part1:Rust向け)
タイトルの通り、AtCoderの問題をVSCodeで解くときに便利な拡張機能を作成しました。
まだ開発途中ですが、一旦形になったので紹介します。
どんな拡張機能を作ったの?
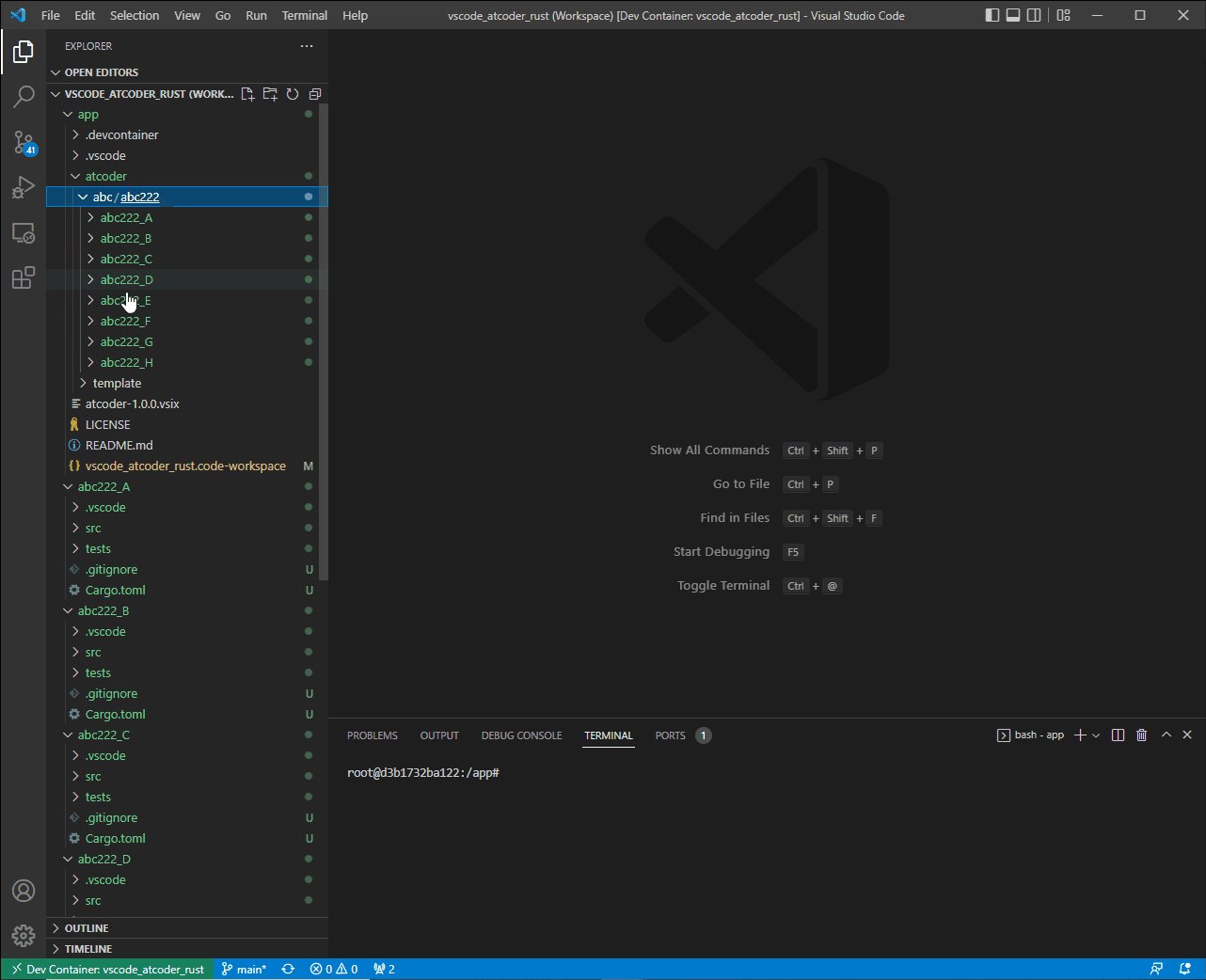
- コンテスト名(例:「abc222」とか)を入力したら、自動でプロジェクトを作ってくれます。
(すでにプロジェクトがあったら何もしません。)
↓こんな感じ
/app/atcoder/abc
↓
/app/atcoder/abc
`-- abc222
|-- abc222_A
| |-- Cargo.toml
| |-- src
| | `-- main.rs
| `-- tests
| `-- sample_inputs.rs
|-- abc222_B ←省略してるけど、B以降にもAと同様のファイルがあります。
|-- abc222_C
|-- abc222_D
|-- abc222_E
|-- abc222_F
|-- abc222_G
`-- abc222_H
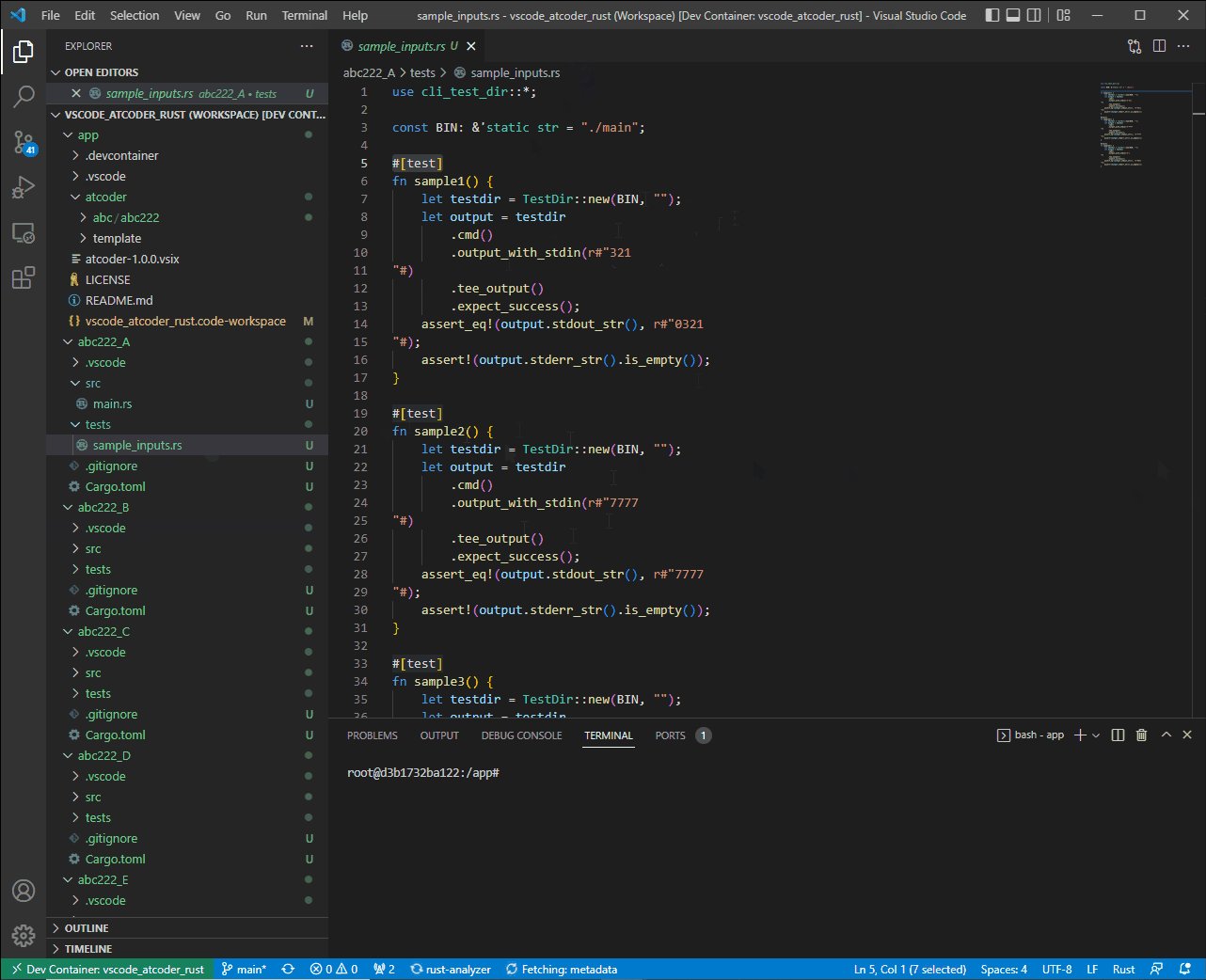
- 「sample_inputs.rs」には、問題に記載されている入出力例を自動で入力してくれます。
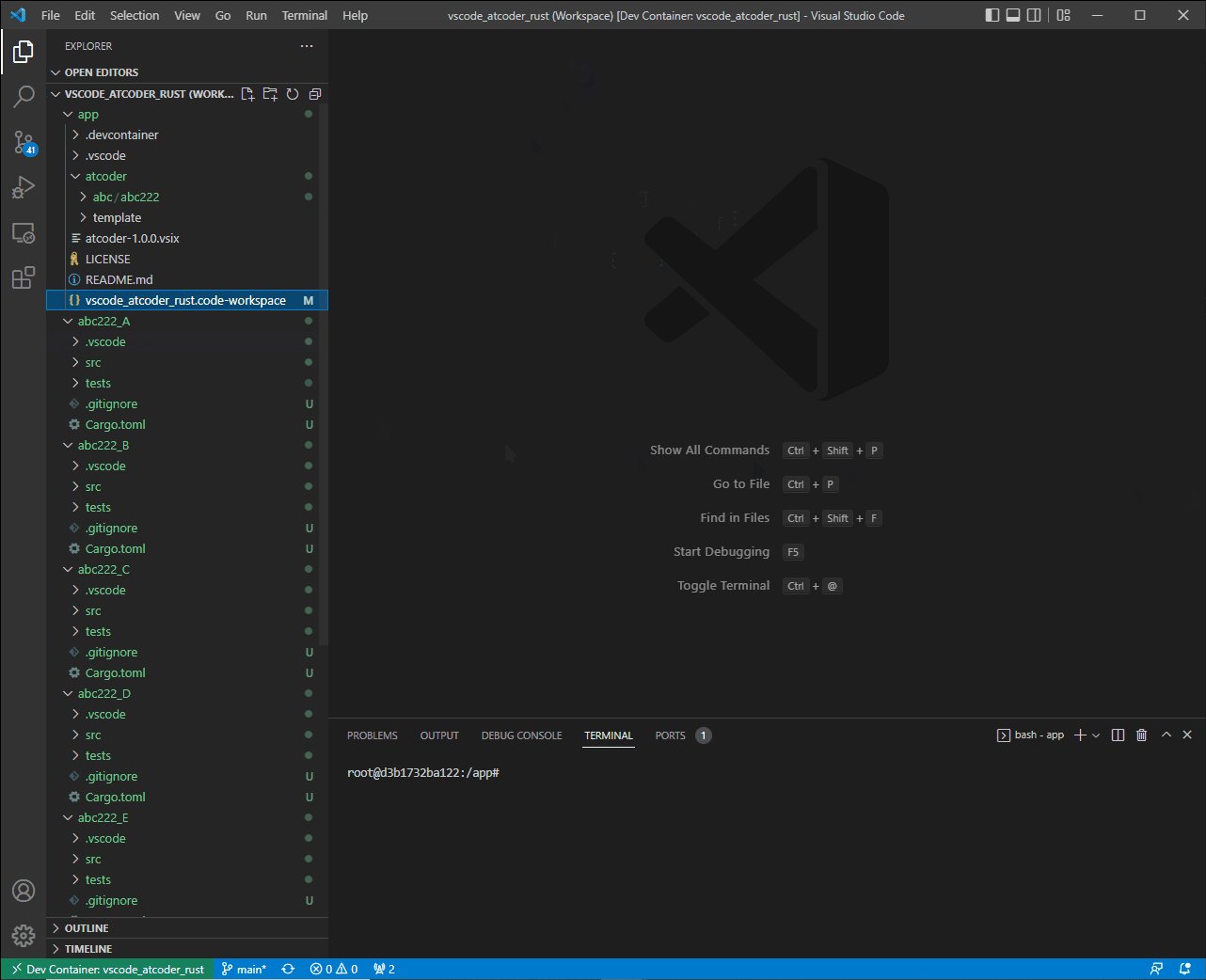
- 「.code-workspace」を自動で変えてくれます。
↓こんな感じで動きます。

もし興味を持っていただけたら…
紹介している拡張機能は公開していません。(ちょっと面倒そうなので…)
こちらリポジトリの「/atcoder/atcoder-x.x.x.vsix」ファイルを落とすか、自分でコンパイルしたら使えます。
おまけ
これからVSCodeの拡張機能を自作しようとしている人向けに、僕が躓いたポイントを共有したいと思います。
躓きポイント1
どうやって環境を作るかわからない。
→本家の説明(ここ)の通り作業する。
躓きポイント2
何をきっかけに拡張機能が動くかわからない。
→package.jsonとextension.tsで定義している。
本家の説明はここ
僕の場合は↓の通り。
package.json(↓でコマンドパレットのイベントを定義)
"activationEvents": [
"onCommand:atcoder.createOrChangeProject"
],
"main": "./dist/extension.js",
"contributes": {
"commands": [
{
"command": "atcoder.createOrChangeProject",
"title": "Create Or Change Project"
}
]
},
extension.ts(↓で↑で定義したイベントの処理を登録)
export function activate(context: vscode.ExtensionContext) {
let disposable1 = vscode.commands.registerCommand(
"atcoder.createOrChangeProject",
() => {
ここにやりたい処理を書く。
}
);
context.subscriptions.push(disposable1);
躓きポイント3
どうやったらテキスト入力できるのかわからない。
→vscode.window.showInputBoxを使う。
本家の説明はここ
僕の場合は↓の通り。
extension.ts
vscode.window
.showInputBox({
placeHolder: "abcXXX",
prompt: "XXX に番号を入力してください。",
})
躓きポイント4
タスクnpm watchを起動してるのにコンパイルしてくれない。
→Docker環境でやってる人はたまに発生するっぽい。
watch-pollでできることもあるっぽい。(僕の環境はできなかったけど。)
結局僕は分からなかったので、毎回コマンド打ってコンパイルしてました。
躓きポイント5
npmで「/root/~」のファイルが読み取れなくてエラーになる。
→chmod -R 777 /rootで無理やりパーミッションを変更する。
(僕はDockerの設定さぼってrootで作業してたから関係ないと思ったけど…よくわからん…)
最後に
ここまで読んでくれてありがとう!!!
意見、ツッコミ、どんなことでもコメントいただけると嬉しいです!!!
Discussion