React 初心者がゼロから作って苦労した State 管理の話
Agenda
- はじめに
- 変遷の紹介
- PageComponent による State 管理
- Context による PageComponent の State 管理
- Container Component による State 管理
- カスタムフックによる State 管理
- PageComponent による State 管理
- Context による PageComponent の State 管理
- Container Component による State 管理
- カスタムフックによる State 管理
- まとめ
はじめに
はじめまして。株式会社 Magic Momentでエンジニアをしている清水と申します。
Magic Moment にジョインするまでは、Vue.js はガリガリ使っていたものの、React は未経験でした。
そんな私が React/Typescript を採用し、プロダクトを開発していく中で、試行錯誤を繰り返したページ内で使用する State の管理(以下 State 管理)についてご紹介致します。
変遷
- PageComponent による State 管理
- Context による State 管理
- Container Component による State 管理
- カスタムフックによる State 管理
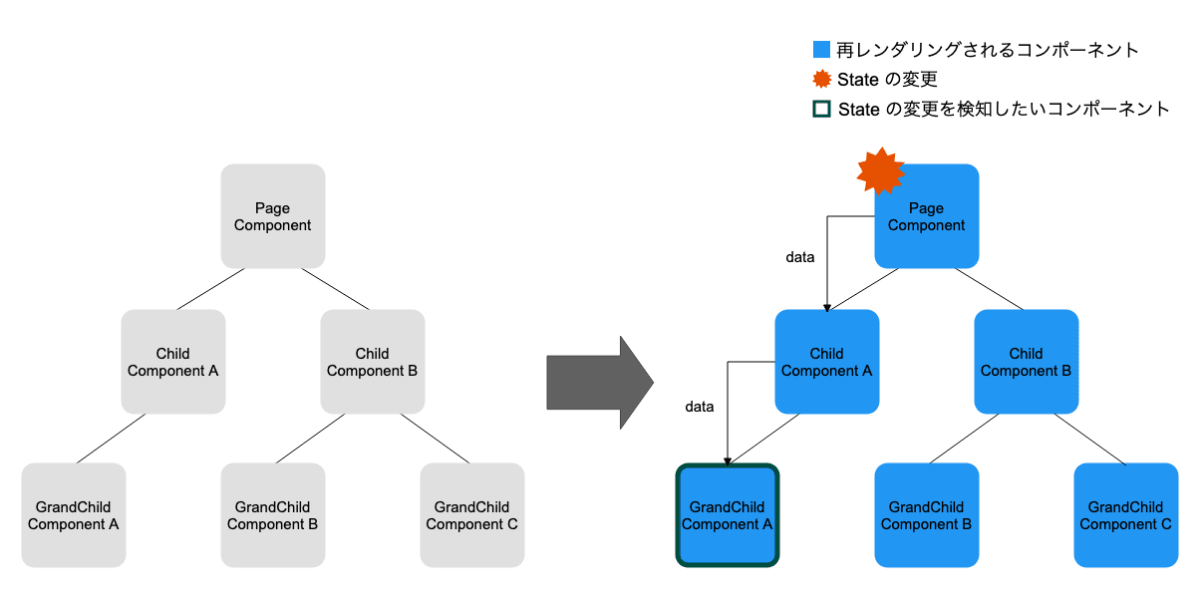
PageComponent による State 管理
開発当初は、React に知見があるメンバーがいなかったこともあり、一番シンプルな方法として、PageComponent で State 管理をしていました。

突き当たった課題
- State に変更がある度に、PageComponent 配下にあるすべてのコンポーネントが再レンダリングされてしまい、ページの表示がもたついてしまった
- ページコンポーネントが肥大化してしまい可読性が下がった
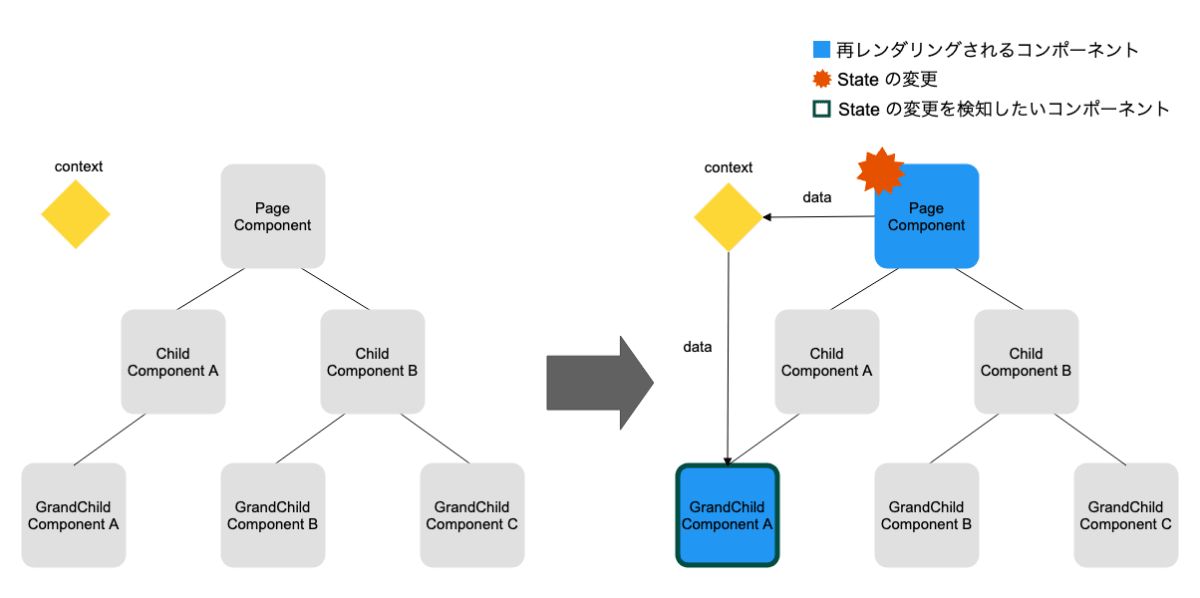
Context による State 管理
PageComponent の State 管理では多くの課題が有りましたが、その中でも再レンダリングの問題はユーザーの操作に直接影響してしまい、致命的な問題でした。
そこで、必要なコンポーネントのみレンダリングされる仕組みはないかと探したところ、Context(https://ja.reactjs.org/docs/context.html)という機能を使えば実現できることがわかりました。

突き当たった課題
- データの流れが不明瞭になり、可読性が大幅に下がった
- 子コンポーネントが Context に依存してしまい、コンポーネントの再利用ができなくなった
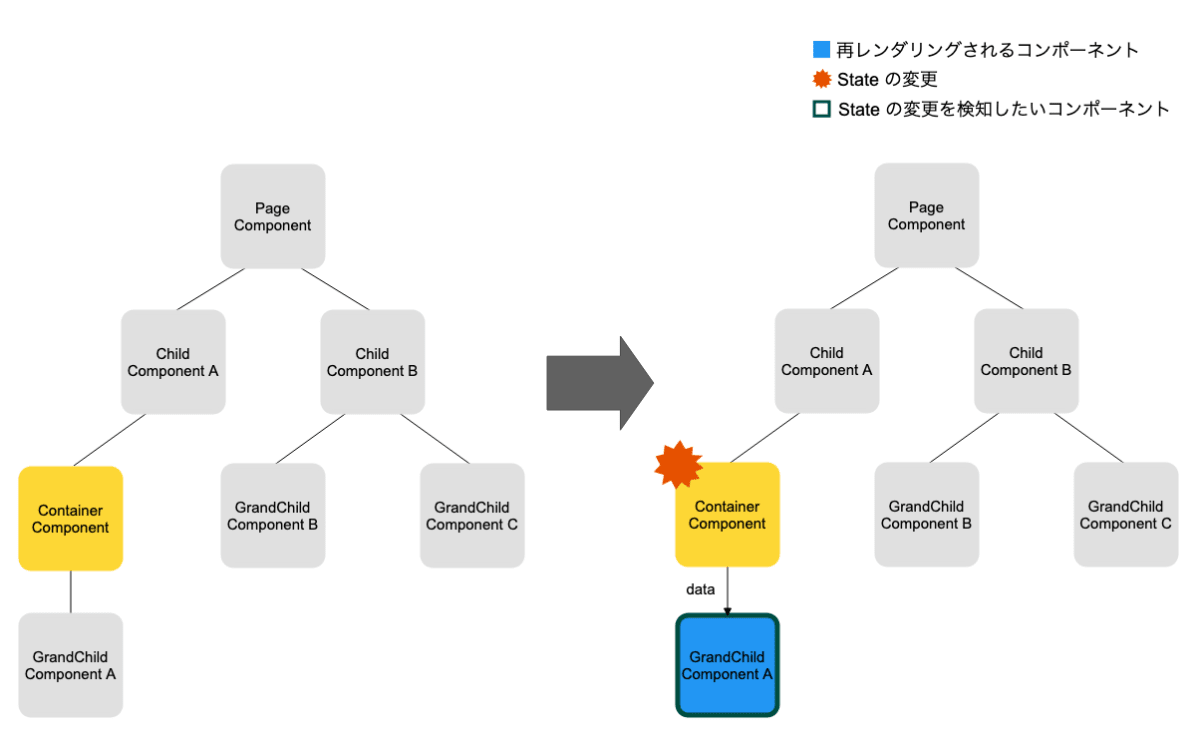
Container Component による State 管理
Context による State 管理の可読性の低さは、チーム開発において混乱を招くもので、代替の State 管理を早期に考える必要がありました。そこで採用したのが、デザインとデータ・ロジックを分離する Container Component という考え方です。

Container Component を導入することで、デザインとデータ・ロジックが分離され、PageComponent の可読性が向上したとともに、コンポーネントの再利用性も高まりました。
突き当たった課題
- この時のチームは少人数だったため、既存のコードに Container Component を導入するには多くの工数がかかり、リソースと見合わなかった。
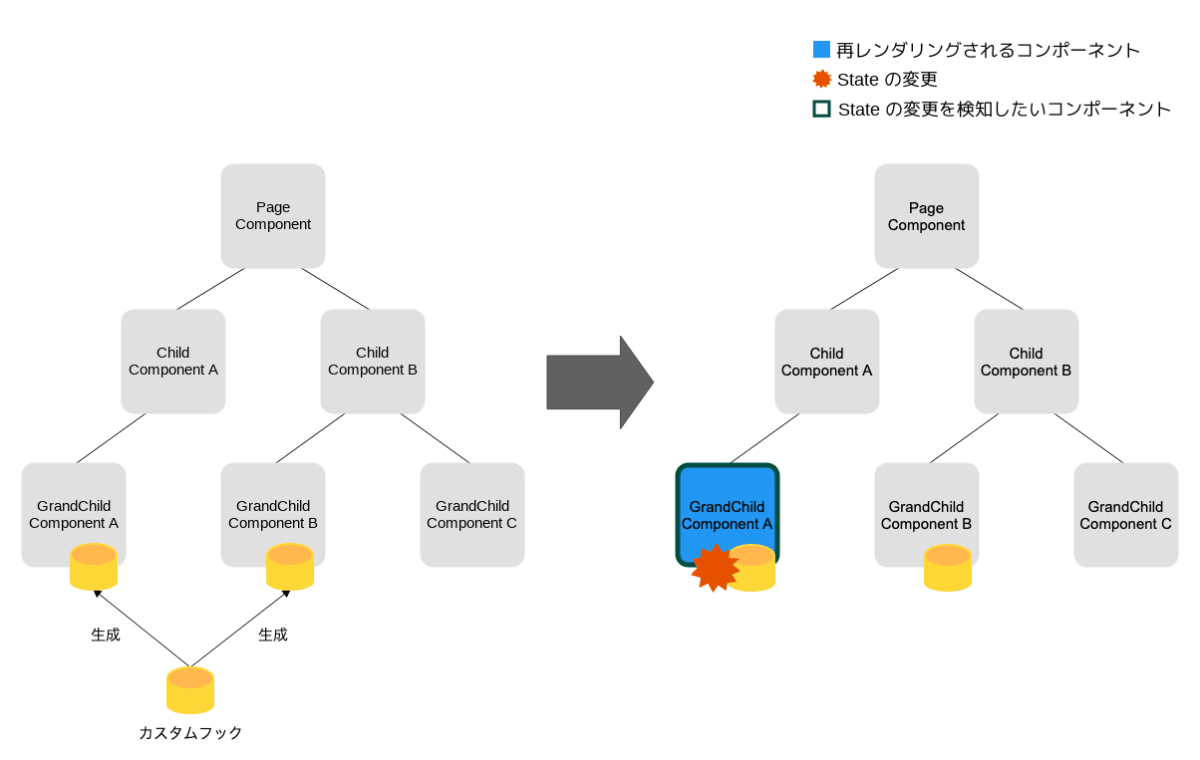
カスタムフックによる State 管理
Container Component による State 管理で多くの工数がかかるのは、TSX に変更が加わるためではないかと考え、TSX に影響なくデザインとデータ・ロジックを分離する方法としてカスタムフック(https://ja.reactjs.org/docs/hooks-custom.html)にたどり着きました。

カスタムフックにすることで、TSX に変更を加えず、データ・ロジックの分離ができ、ロジックの再利用も可能になりました。
まとめ
プロダクトの規模や状態によって、最適なページの State 管理の方法は違いますので、一概にカスタムフックがベストな方法だとは言えませんが、Magic Moment では、State 管理にカスタムフックを使うことが一番適していました。
State 管理がうまくいかないという方は、カスタムフックを導入することで解決するかもしれません。
Magic Moment では、フロントのアーキテクチャを一緒に考えて開発してくださる方を募集しています!Magic Momentに少しでも興味を持っていただけたら是非エントリーください!
8/30にはFindy様主催のイベントにMagic Momentから石田さんが登壇されます!
よろしければぜひご視聴ください!
さらに、こちらのイベントも8/29開催予定です!こちらはオンラインイベントです。Magic Momentの開発がどんなものか興味を持っていただいた方は是非ご参加ください!
Discussion