GEAR.indigoを触ってみた
GEAR.indigoとは?
開発ドキュメント&ソースコード生成ツールである。
GEAR.indigoのポジションは完全に自動生成を目的としたものではなく、開発の各プロセスにおいて必要なドキュメントを生成し、場合によっては人が修正し、変更を管理した上で、アプリケーションの実装を実現している。
完全なブラックボックスでアプリが出来上がる系のソリューションとは少し異なり、かっちりとしたエンタープライズの開発や人によるプロセスが多く存在している企業へのフィットも狙っているポジションであると感じた。

早速使ってみる
Google loginで簡単にアカウント作成ができる。
執筆時点ではログインすると20クレジットが付与されたため、こちらで機能を確認していく。
プロジェクト作成
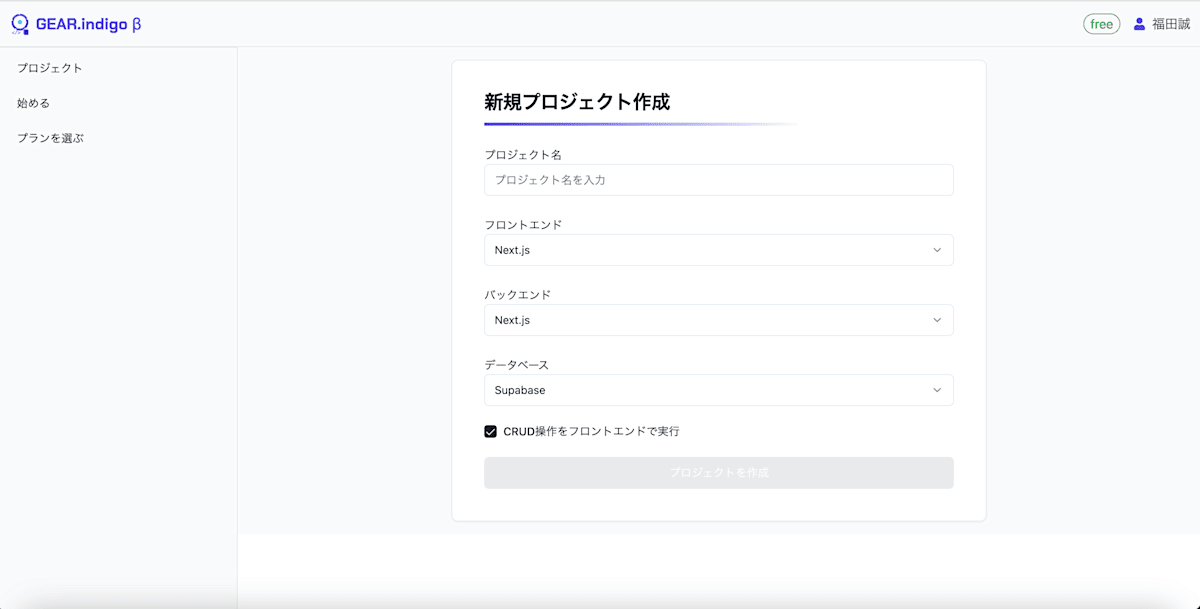
右上からプロジェクトを作成する。
今回はレストランのメニューを開発を支援することを目的としたアプリケーションを想定する。
Next.jsとバックエンドはsupabaseを選択する。
CRUDはサーバーサイドで実行するかを選択可能。

Step1 要件定義
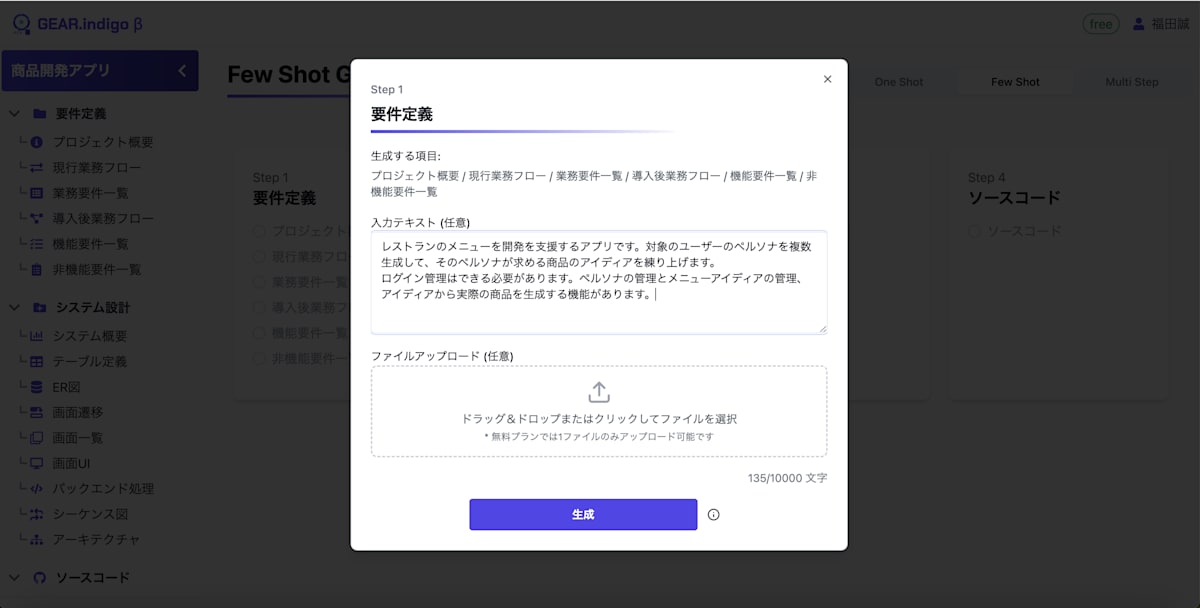
作成するアプリの要件を記載する
今回は下記のプロンプトを入力した。
ファイルでもアップロード可能なので、これは後で試してみることにする。
入力が完了したら生成ボタンをポチり!
レストランのメニューの開発を支援するアプリです。対象のユーザーのペルソナを複数生成して、そのペルソナが求める商品のアイディアを練り上げます。ログイン管理はできる必要があります。ペルソナ管理とメニューのアイディアの管理アイディアから実際の商品を生成する機能があります

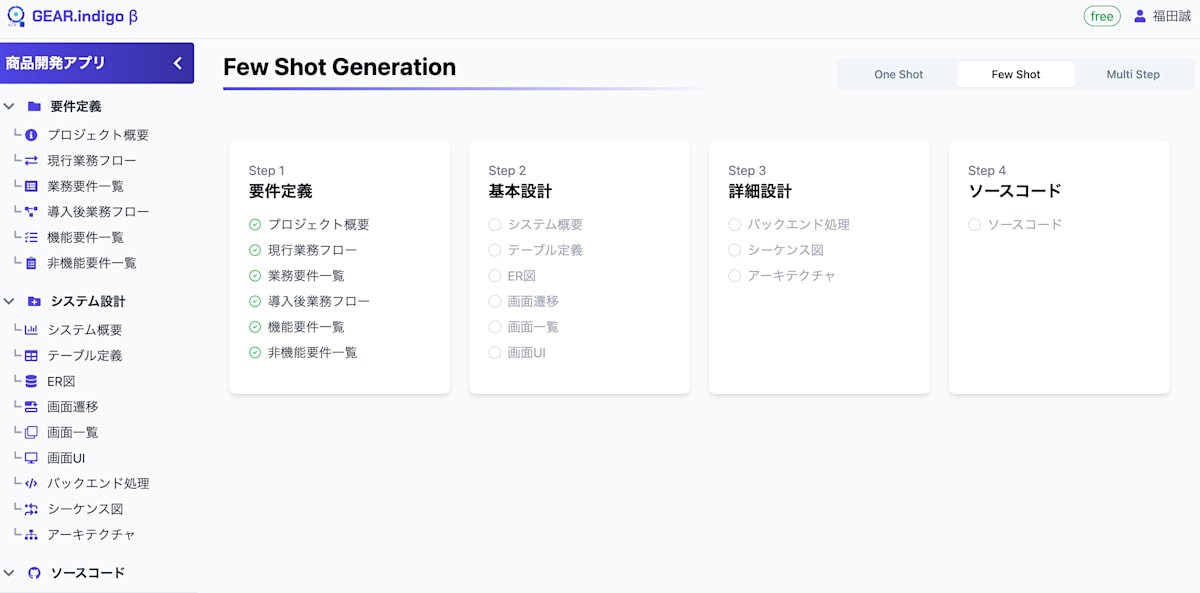
生成ドキュメントを確認する
ちょっと待っているとすぐ出来上がる。
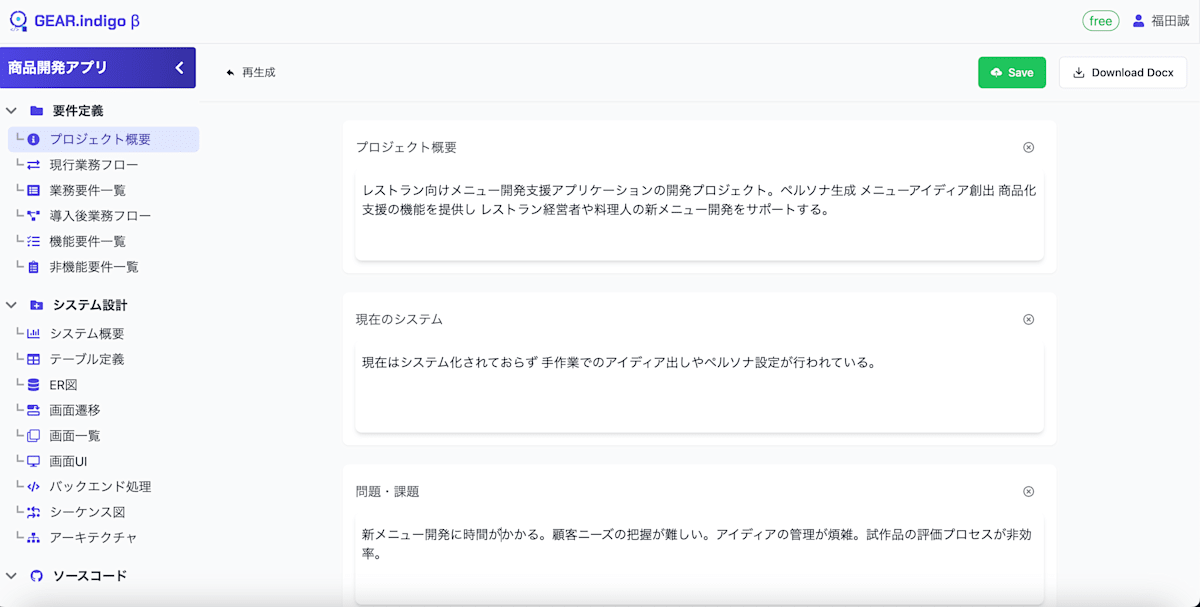
サイドバーの項目に分かれたドキュメントがどさっと完成する。
現状の課題などは推察して書き込んでくれるが、こちらが修正することもできる。

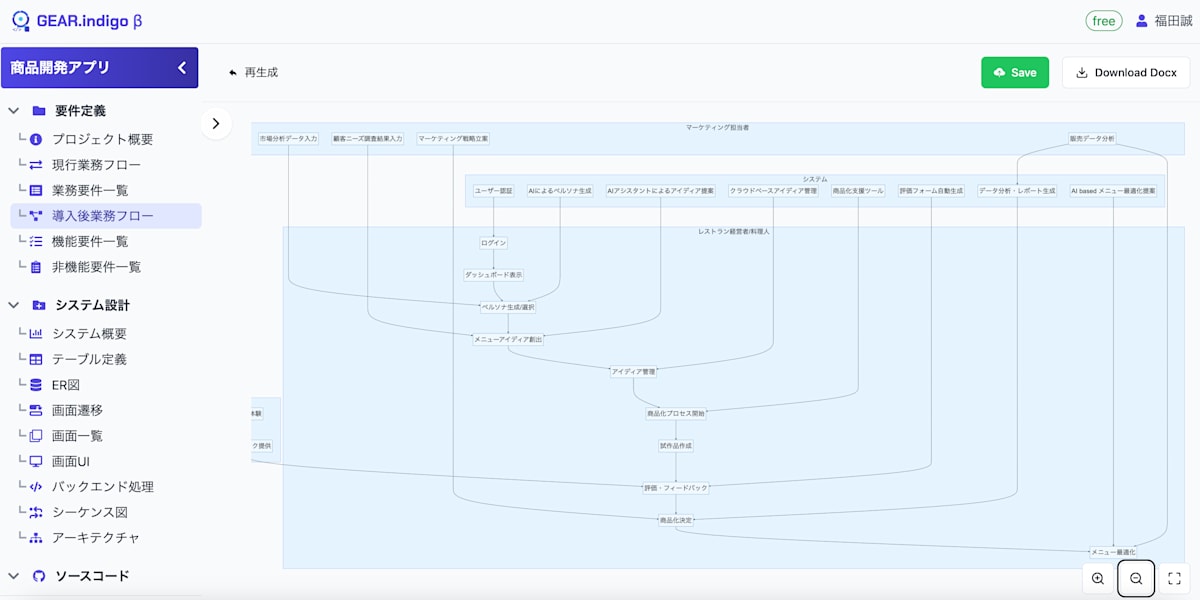
現行の業務フローと導入後の業務フローも勝手に作られる。
Mermaidで書かれているので、修正があった場合は手動で修正もできる。

Step2 基本設計
次は基本設計ステップへ
設計段階で考慮して欲しいことを入力する。
生成には要件定義で作成されたドキュメントが参照され考慮される。
今回は下記のプロンプトでちゃんレンジ!

生成AIのAPIはGeminiを利用すること。画面はPCをベースで良い。機能はわかりやすくサイドバーに配置すること。データはユーザー情報やペルソナ情報、アイディア情報、商品情報などアプリケーションに必要なものとする。
生成ドキュメントを確認する
設計作業は要件定義よりは時間がかかった。
コーヒーを飲んでいるうちに完了するほどではある。
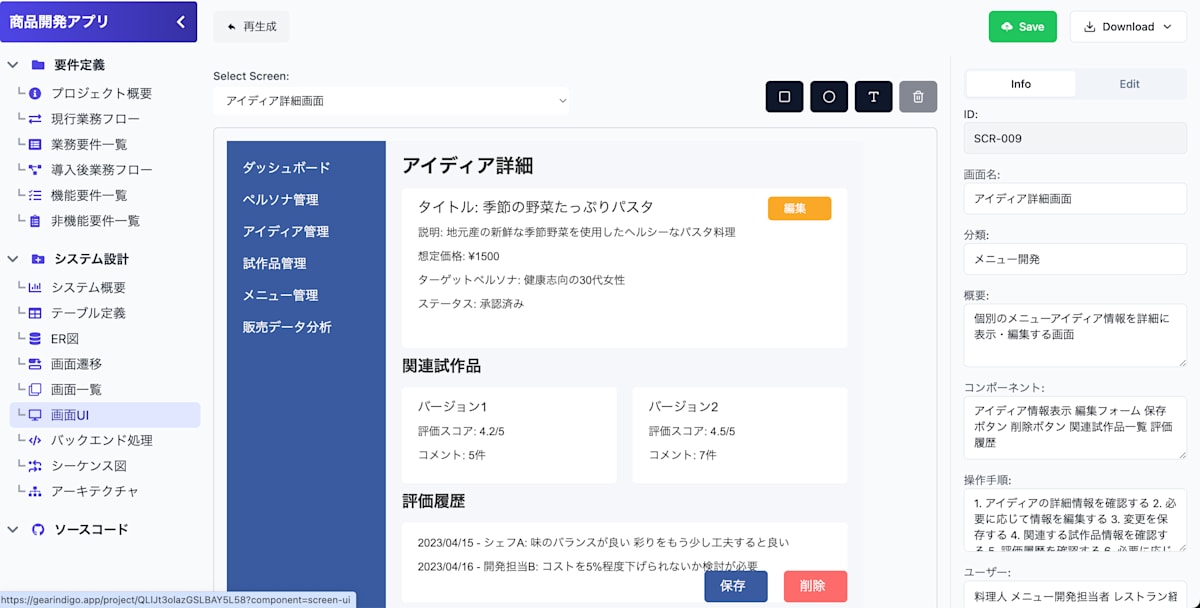
システム概要はもちろん、テーブル定義やERDまで作られる。
画面UIも出来上がってしまうので恐ろしい。

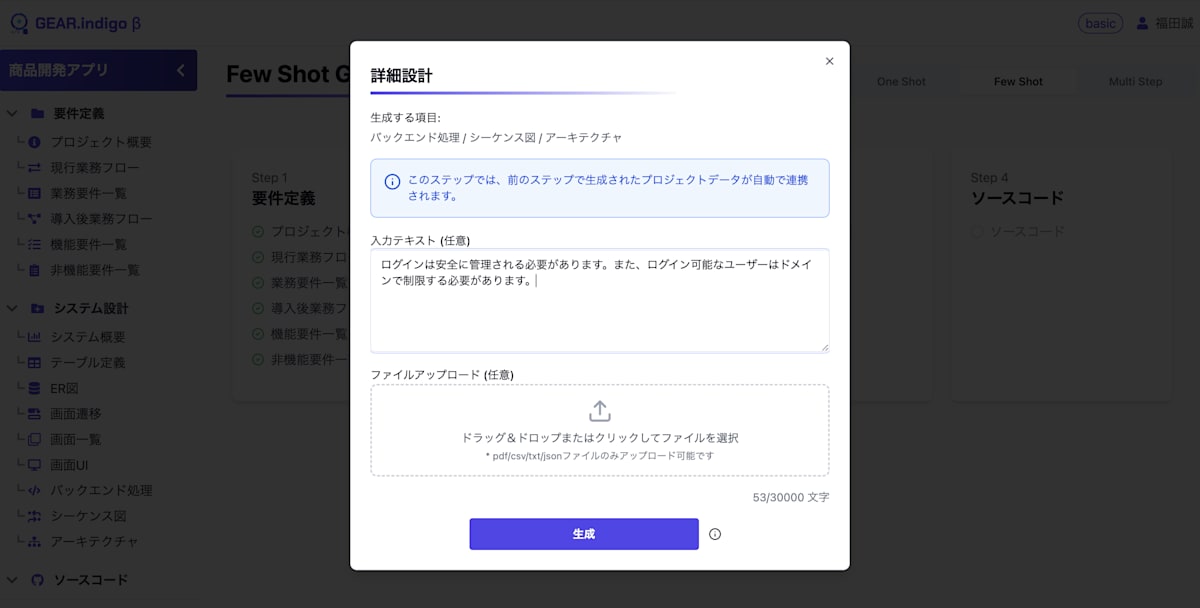
Step3 詳細設計
仕上げにバックエンドの処理やシーケンス、アーキテクチャなどを設計していく。
ここでも当然上流の内容は引き継がれている。

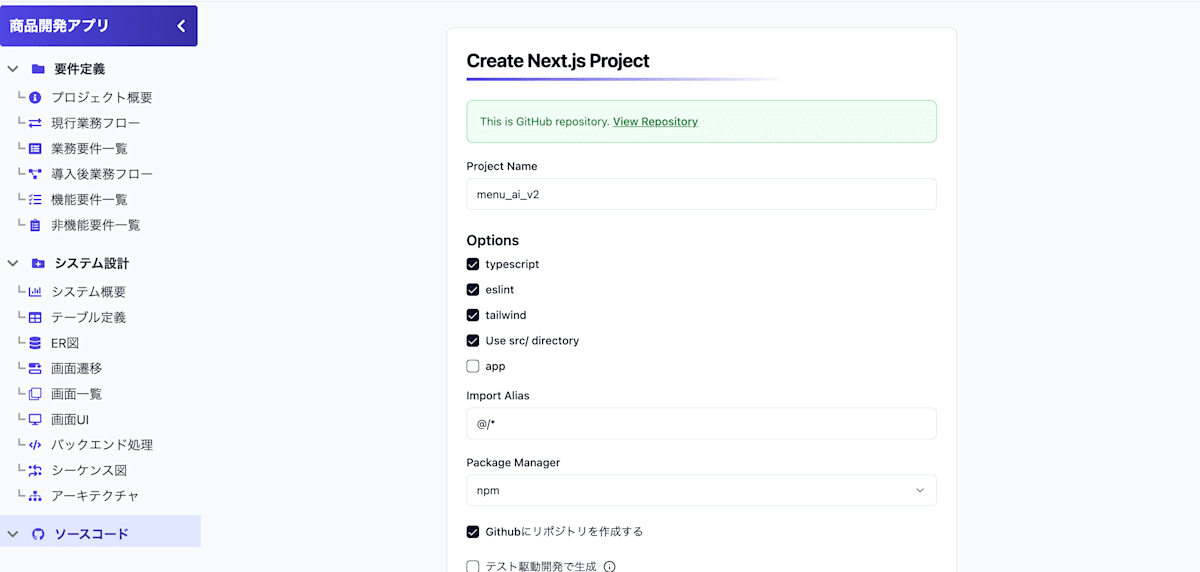
Step4 ソースコード生成
ここまでのドキュメントをもとにコードを生成する
GitHubのリポジトリと連携できる(素晴らしい!)ので認証してリポジトリを作成する

リポジトリにはドキュメントまで綺麗にピチッと!

Step5 デプロイ
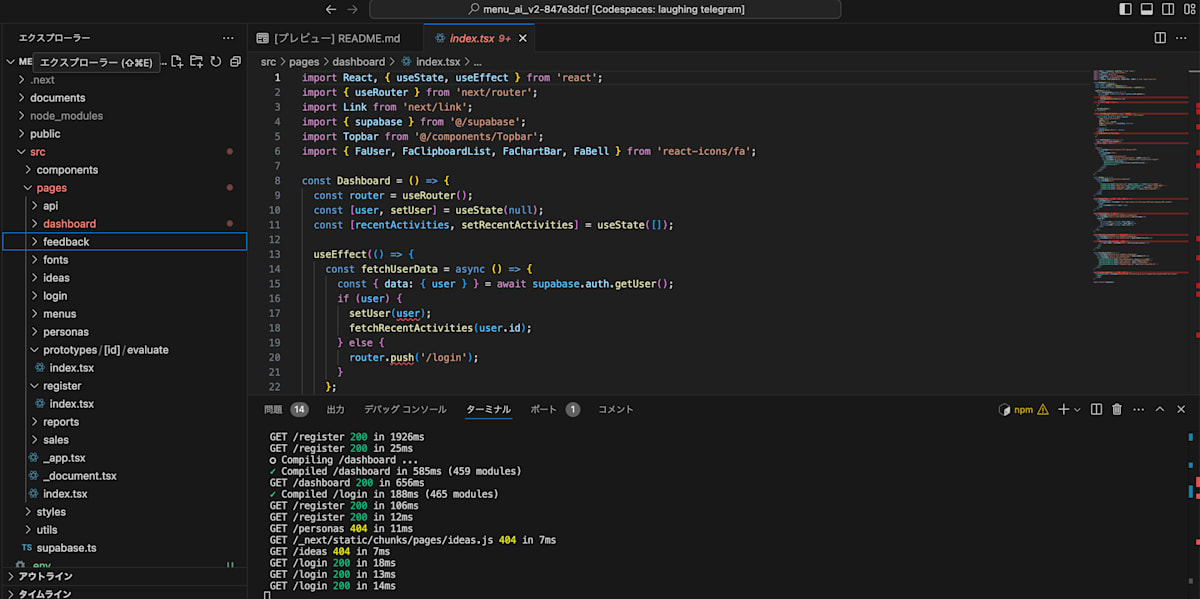
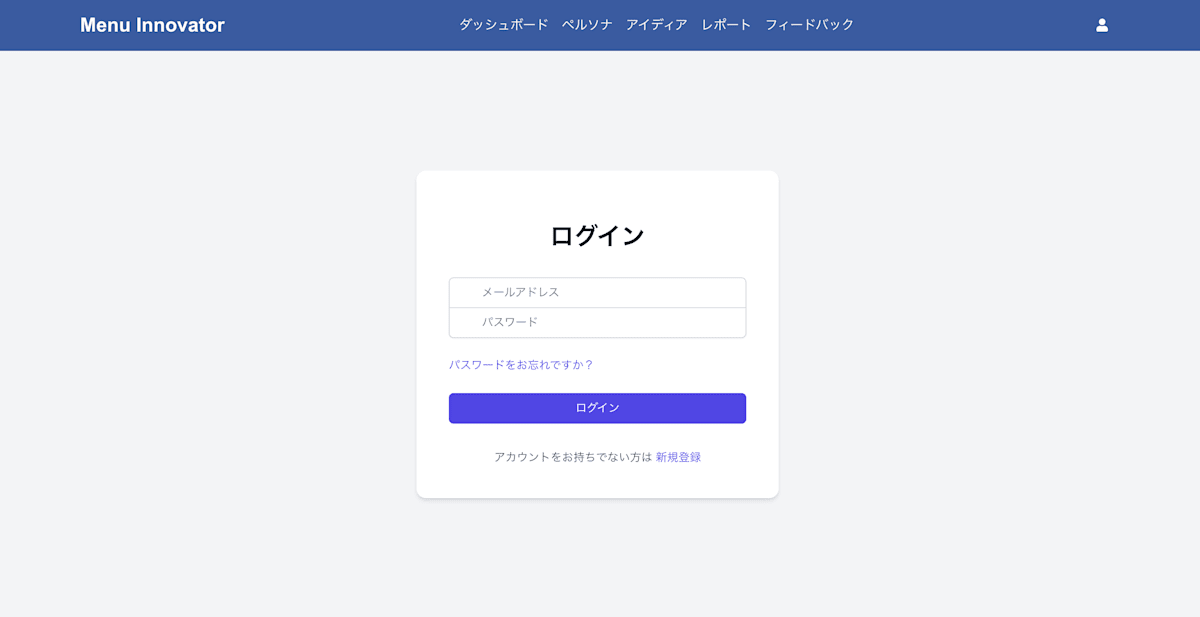
早速ローカルでアプリケーションを起動!
環境設定ファイルも設定されているため、supabaseの必要情報をセットし、
ローカルサーバーを立ち上げるとちゃんと立ち上がります。

まとめ
昨今のAI駆動開発において、0→1のアプリケーションが爆速でできるのは、多くの人が体感したりしていると思う。
しかし、POCを超えて進むために多くの壁にぶつかり、現時点では人間がそれを乗り越えている。
GEAR.indigoはどの工程でもそこまでのアウトプットはとても助かるもので、人間の修正を非常に尊重してくれる。
また通常の開発プロセスとのフィット感も良い(GitHubのインテグレーションなど)
このプロダクトが今後、他の言語やフレームワーク、またはterraformなどによるインフラ側の要件に対応していくことはもう見えていて、
これまでの開発プロセスをこうしたツールと協業しつつAIDDシフトをしていけたら良いと感じた。
GEAR.indigoは既存の人間もワークフローも何も否定していない。利用者はただ使って加速できる。
参考
開発者はRinteさん
Rinteさんの記事
Discussion