[Android]「iOSっぽいUI」を求められた時にAndroidエンジニアは何ができるか
はじめに
この記事は Android Advent Calendar 2023 20日目の記事です。
これは自分の身の回りの話なので全体に適用される話ではありませんが、デザイナーさんは iPhone ユーザーが多いように思います。
普段使っているスマホが iPhone で、そのUIが身近であるがゆえに、デザインを作る際にも「iOS っぽいUI」を無意識に取り入れることがあると思います。
そういった時、Android エンジニアは代わりにどういったものが提供できるかを少しだけ考えてみます。
例1 プッシュ遷移とモーダル遷移
プッシュ遷移とモーダル遷移は iOS 独特の概念です。プッシュ遷移とモーダル遷移を知らない Android エンジニア向けにものすごくざっくり説明すると「階層をスタックしていくのがプッシュ遷移」で「一時的に最上層に表示させて、閉じたらいつでも元の画面に戻れるのがモーダル遷移」です。
モーダル遷移の例としてわかりやすいのは、以下のような「下階層の画面がちょっと後ろに隠れて見える」タイプのやつかなと思います。(画面の表示方法の違いだけで、こういう見え方じゃないモーダル遷移もあります)

Android のナビゲーションは基本的に明示的に指定しない限り階層をスタックしていくので、 iOS で言うところのプッシュ遷移であると考えてもらって良いかと思います。
このモーダル遷移を Android で厳密に再現しようと思うと「マルチActivity」とかになるんですが、まあやりたくないですよね。
もう少し現実的な代替案を考えてみます。
案1 素直に普通のナビゲーション遷移にする
例えば「画面A→画面B→画面C…と遷移した後に、×ボタンを押したら一気に画面Aに戻りたい」という要件であれば、単に戻り先を画面Aにすれば事足ります。
ユーザーの体験としても特に変わりがないため、もし交渉できるなら Android は普通のナビゲーション遷移で対応するのがベストかと思います。
案2 ボトムシートを使う
場合によっては「下スワイプで画面を閉じられるようにしたい」という要件がある場合があります。その場合はボトムシートで実装するのがいいかと思います。
https://developer.android.com/jetpack/compose/components/bottom-sheets
ただし、1画面や2画面ならいいですが、ボトムシート内で様々な画面へ遷移できるようにしたい、という要件が重なると、かなり実装が複雑になることが予想されるため、その場合は「本当に下スワイプによる閉じる操作は必要なのか」「案1のような通常のナビゲーションにすることは不可能か」などを相談するといいかもしれません。
例2 ドラムロール
iOSでよく使われるのが、生年月日や時間を入力するときのドラムロールです。

誕生日を入力するUIとしてドラムロールを指定され、どうやって実装しようかと悩んだことのある Android エンジニアは多いのではないでしょうか。これの代替案を考えてみます。
代替案としてはいくつかあると思います。
案1 NumberPicker を使う
AndroidView での実装が可能であれば、NumberPicker が一番近いUIになると思います。
https://developer.android.com/reference/android/widget/NumberPicker

ただし、Compose には NumberPicker にあたるデフォルトのUIが用意されていないため、Compose の場合は別の手段を取る必要がありそうです。
案2 DropDownMenu を使う
AndroidView 時代はいわゆる「スピナー」と呼ばれていたUIです。プルダウンからアイテムを選ぶことができます。

(Android Developers より引用)
こちらは Compose でも標準で用意されているため、Compose では有力な選択肢になるかなと思います。
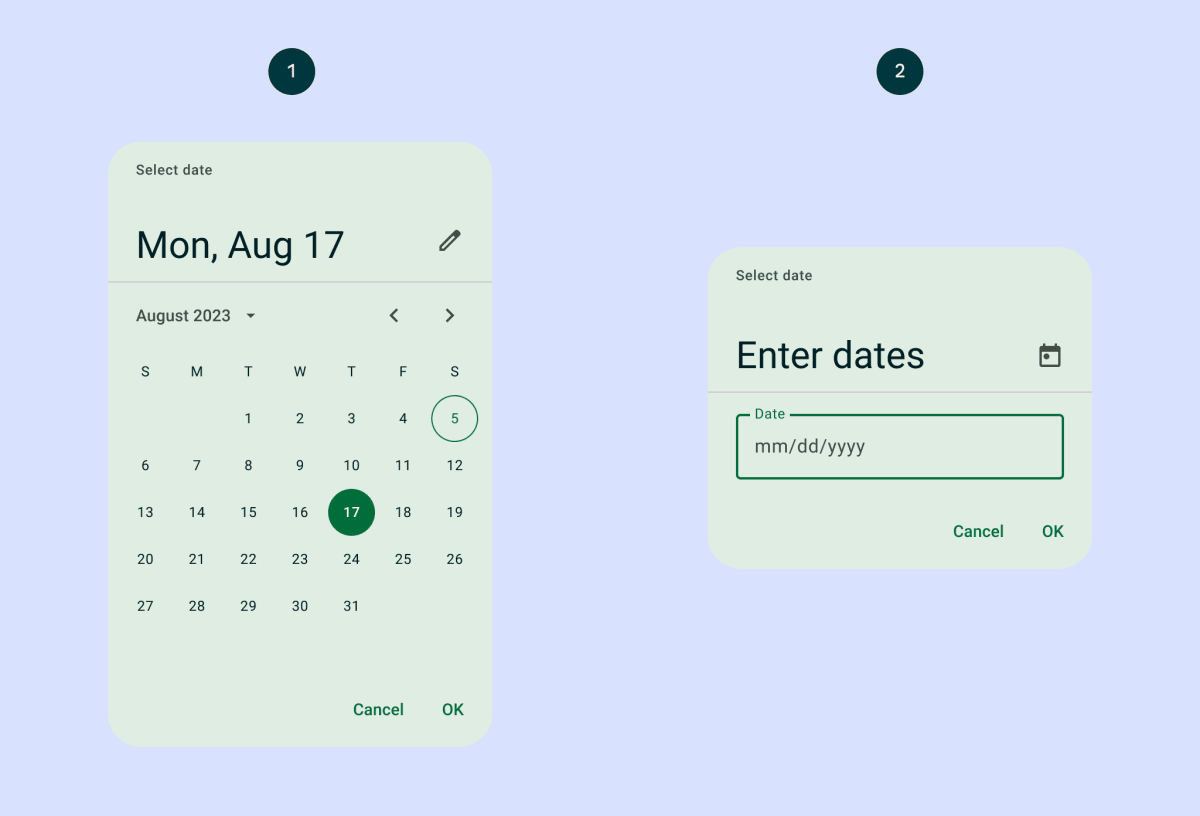
案3 DatePicker を使う
日付の選択などであれば、いっそ割り切ってカレンダータイプのUIを使うのも一つの手だと思います。

(Android Developers より引用)
Compose 1.4.0 から DatePicker および DatePickerDialog が搭載されました。
以前の Android の DatePicker は「年」の選択が非常にわかりにくく、選択肢に挙げにくかったのですが、Material 3 になってからUIが分かりやすくなったため、採用しやすくなったのではないかなと思います。
おわりに
Android エンジニアは iOS のUIに詳しくないことが多いですし、逆に Android エンジニア以外は Android のUIに詳しくないことが多いと思います。
そこで「チーム全体にとって、プロダクトの仕様と工数の兼ね合いとしてちょうどいいUIの実現方法」を探っていけると、いいアプリ作りができるのではないかと思います。
今年もあともう僅かです。来年が皆様にとっていい一年でありますように。
Discussion