VSCode で PlantUML をプレビューする
VSCode で PlantUML をプレビューするには、 PlantUML 拡張 をインストールするのが定石です。
今回は次の手順で環境を構築しました。
- PlantUML 拡張 を VSCode にインストールする
- Java 環境を用意する
1 はほかの拡張と同じ手順なのでここでは省略します。
2 は次のように準備しました。
Java 環境の構築
- https://docs.microsoft.com/ja-jp/java/openjdk/download から microsoft-jdk-17.0.2.8.1-windows-x64.zip をダウンロード
- zip を解凍し、jdk-17.0.2+8\bin フォルダにパスを通す
やらなくてよかったこと
PlantUML を利用するとなると、plantuml.jar や Graphviz (dot.exe) を別途用意しないといけないのかなと思っていたのですが、 plantuml.jar は PlantUML 拡張 が勝手に配置してくれるようでした。
また、dot.exe も (Windows 版に関しては) plantuml.jar が勝手に配置してくれるようで、 plantuml のマニュアル には次のように記述されていました。
If you use a recent version (that is at least version 1.2020.21), you don't need to manually install GraphViz anymore !
A minimalistic graphviz dot.exe is packed into PlantUML and will be automagically unzipped in some temporary folder if needed (that is, if no installed GraphViz is available)
This is really the prefered option under Windows.
ちなみに、それぞれローカルでは次の場所に配置されていました:
%UserProfile%\.vscode\extensions\jebbs.plantuml-2.17.2\plantuml.jar
%UserProfile%\AppData\Local\Temp\_graphviz\dot.exe
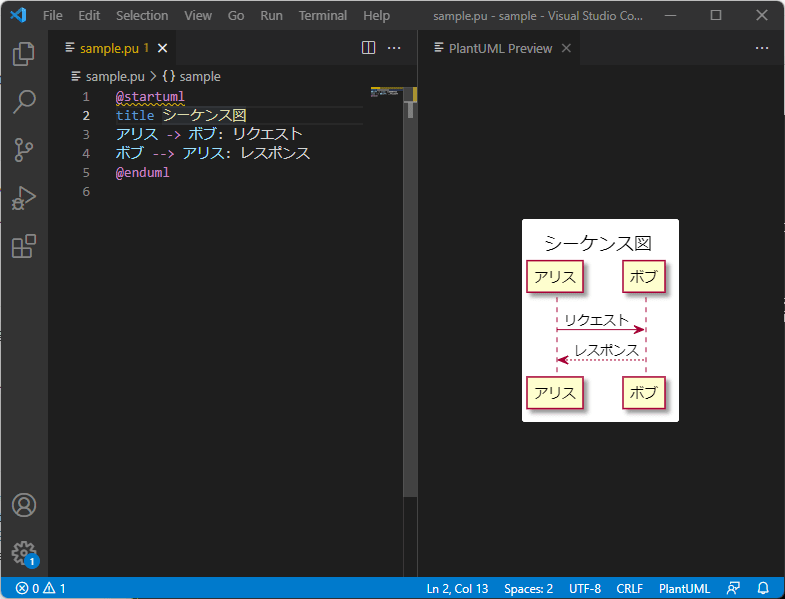
お試しプレビュー
サンプルの PlantUML 向けソースを記述して Alt+D を押すとプレビューできるようでした。

Discussion