LUUP QAチームの紹介と検証事例
この記事はLuup Advent Calendarの8日目の記事です。
こんにちは、QA(Quality Assurance)チームです。
ほかの方々の記事ではtechな内容でしたりLuup特異な内容で執筆されていますが、
QAチームの記事が初なので今日はチームの体制・業務のご紹介となります。
最後までご覧いただけたら嬉しいです。
QAチームの体制とスプリント内の活動
QAチームの体制?
アプリのローンチ開始~チーム結成前までは開発者間でテストまたはレビューをしていましたが、より素早く安全で確実に稼働するサービスをユーザーへ提供できるよう
2021年7月よりLuupにQAチームが発足しました。
現在QAチームは正社員1名+業務委託2名の体制を組んでおり
常時2名が稼働しています。
QAチームの活動?
基本的に2名それぞれでAndroid版およびiOS版アプリのテスト設計/実施をしており、
各自の稼働状況その時々で両OSに影響するServer側のテストや社内向けWebアプリのテストをアサイン+テスト実施しています。
テストの設計/実施以外にも、
Customer Supportをはじめとした社内のメンバーから報告された不具合の再現調査や
テスト設計時に得た仕様/ナレッジを用いて過去に作成した仕様書の更新などもサポートしています。
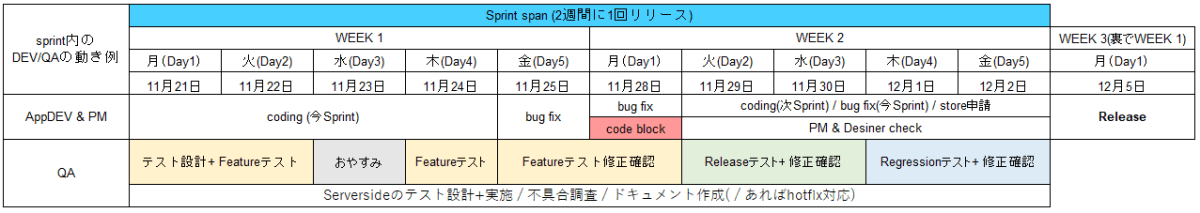
ちょうど先日、両OSともリリースできたv1.47.0のスケジュールを具体例として挙げてみます。『LUUP』アプリは基本2週間Sprintで開発をしています。

Featureテスト期間(黄色箇所 およそ5,6営業日)
テスト対象単体が要求仕様どおりに開発されているかを
JSTQB的な表現をするとシステムテスト観点のテスト設計およびテスト実施をします。
大きな機能(夏にリリースした予約機能や先日リリースしたモビリティ別のフィルター表示など)であればPM・Designer・Softwareチーム間のMTGで情報をキャッチアップしてもらったり、出来上がったNotion(仕様書)をベースに作成し、不明点・不足点をPMに確認してもらったりしながら検討をするので、Sprintを跨いでテスト設計することもあります。
code block(赤色箇所)
QAチームのタスクはありません。文字通りcode blockです。
基本的にはFeatureテストを合格していないPRは以降のテスト期間には含めないようお願いをしています。
いつもタスクがパツパツな中でFeatureテスト期間中に修正を上げてきてくれるDEVメンバーたちに感謝しかないです。
Releaseテスト期間(緑色箇所 およそ1,2営業日)
Featureテストでリリース対象の各機能をテストしていたのに対して、
この期間ではFeatureテストを合格したPRがマージされたrelease branchでテストを実施します。
機能同士が合わさることで初めてテストできる観点や
Featureテスト期間中に不具合のため差し戻したPRが改めてすべての要求を満たせているのかも併せてテストしています。
そのためFeature期間に比べてテスト設計がほとんど無いことと、
新規で検知される不具合がFeatureテスト期間より少ない=再現検証&調査にかける時間も比較的少ないのでおよそ2,3日でやりきれます。
Regressionテスト期間(青色箇所 およそ1,2営業日)
仕上げにRegressionテストをします。
『LUUP』アプリQAチームでは2種類のテスト項目があります。
※祝日などなければWEEK2最終日が予備日になるスケジュール感です。
Regressionテスト(フル版)
PMによって都度最新化されるサイトマップとアプリの各画面レイアウトを比較する項目をはじめ
アプリ内で操作できるほぼすべての機能が問題なく動作するかをテストしています。
もちろんすべての機能をテストするために1OSあたり1日営業日ほどテストに時間がかかるので
影響範囲の広い機能が含まれるリリース時に実施しています(平均して月1回ほどの頻度)。
Regressionテスト(簡易版)
簡易版と言いつつ厳密なレイアウトチェックや一部の機能のテストを実施しないだけで
『LUUP』アプリをご利用いただく際に必須な機能が問題なく動作することを確認しています。
影響範囲の広いPRが含まれない場合、こちらのテストを実施していています。
(テストを短縮できることで次Sprintのテスト設計に充てられる時間をより得られる)
『LUUP』アプリ特有のQA活動
このトピックでは過去に対応した『LUUP』のサービスならではな検証例をご紹介します。
検証で用意している前提条件や期待結果には、詳しくお伝えできない情報が多くあるので諸々抽象的な書きぶりになってしまう箇所についてはご容赦ください。
手押しゾーン
『LUUP』のサービスには手押しゾーンという概念があります。
リンク先にも記載されているとおり「LUUPで走行することができない」エリア(Geofence)が一部のサービス提供エリアで存在しており、位置情報に関連するおしらせ機能も備わっています。
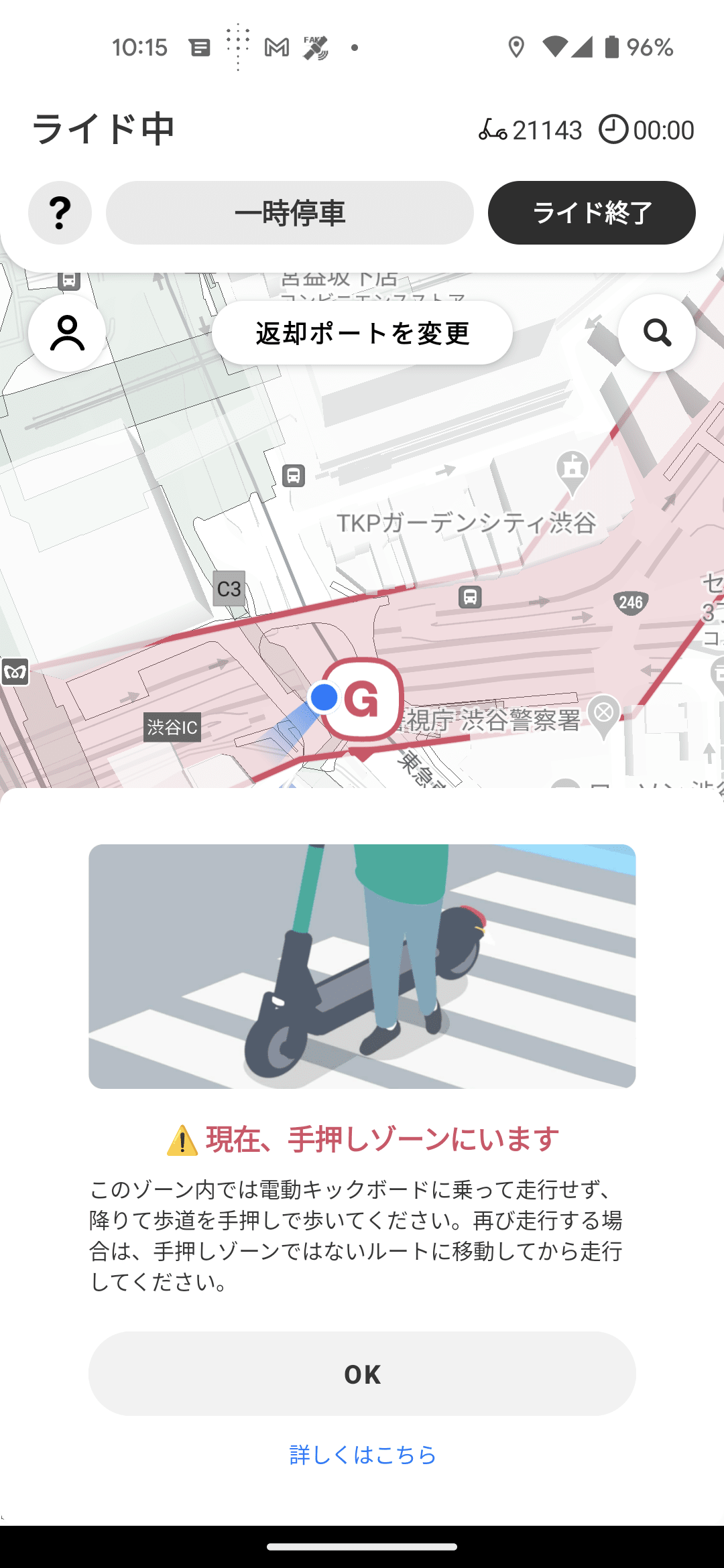
- ライド中、手押しゾーンに進入するとマップ画面にモーダルを表示する。
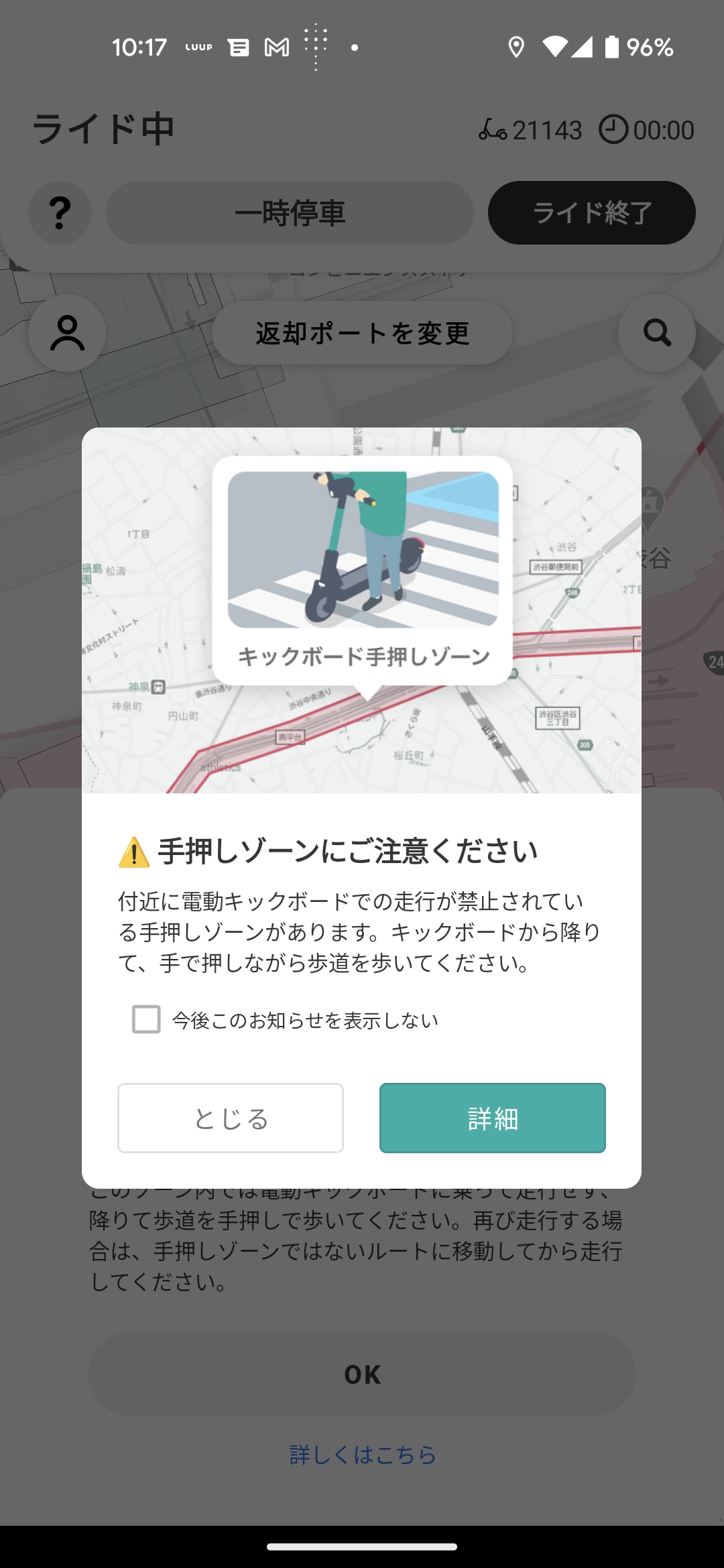
- ライド開始時、条件を満たしていると付近に手押しゾーンがある旨を喚起するポップアップを表示する。
| 手押しゾーン進入時 | ライド開始時 |
|---|---|
 |
 |
- ライド中、手押しゾーンに進入するとマップ画面にモーダルを表示する。
過去のReleaseテスト時、別の新規PRとの組み合わせにより
表示条件を満たした状態でもポップアップが表示されないデグレを検知することがありました。
『LUUP』アプリは検証環境でも本番と同様にライド中は
GPS等から取得された現在位置の情報を取得/使用して判定しているので
検証時には位置情報偽装ツールを用いることもありますが、
場合によってはツールを使うことができない位置情報関連の検証もあり
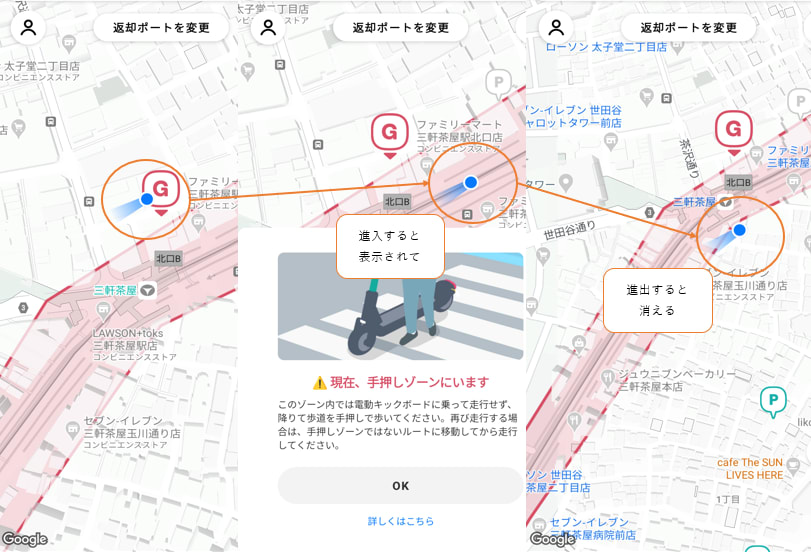
実際に街中を動き回ることで、テスト用に作成した手押しゾーン進入/進出を繰り返しながら修正確認を実施することも少なくはありません。
小ネタですが進入時に表示されるモーダルはボタン操作しなくても手押しゾーンの外へ進出すると閉じられます。

最近は位置情報偽装のみを参照するdebug機能が安定しているので
ツールあるいは検証用アプリの機嫌が悪いとき、
夜道で作業場近傍にある検証環境独自の手押しゾーンの境界を
スマホと睨めっこしながら行き来する機会が減って安心しています。
- ライド開始時、条件を満たしていると付近に手押しゾーンがある旨を喚起するポップアップを表示する。
この機能の表示条件はAndroid版とiOS版で異なります。
こちらも過去のReleaseテストで
片方のOSでは同じ条件なのにポップアップ表示されない不具合として別のメンバーが起票してくれましたが、前述のとおりOS間でポップアップの表示条件が異なるので誤起票としてそのままcloseしてもらいました。
このように同じ『LUUP』のサービスであっても、意味合いとしては合っていますが、
微妙にOS間で仕様に差異がありQAチーム内で「どのOSがどの仕様でしたっけ」なんて会話を多々しています。
OS間で仕様の差異は極力作らないよう各DEVチームには検討してもらっていますが
このあたりは実装時の難度/工数の具合やそもそもの実現可/不可など
前述のとおり実装前にチームを越えて、DEV/PM/QAメンバー交え議論しながら柔軟にプロジェクトを推進しています。
おわりに
取得したユーザーの位置情報(現在地)とGeofenceとの比較(内外判定)や
あるいはポート(特定のランドマーク)同士の位置情報とGeofenceの比較など
今回ご紹介できた位置情報に関連した一部の機能以外にもユニークな機能が盛りだくさんなので
『LUUP』は検証のやり応えやある種の面白さが詰まったプロダクトだと日々実感しています。
QAチーム発足から1年半ほど経ち、アプリでやれることも多くなりました。まだまだ改善すべき課題や手を伸ばせていない検証が山積みなのを感じる日々です。
わたしたちと一緒に成長し続ける『LUUP』サービスの品質を支えてあげてもいいよという方、ぜひお気軽にお問い合わせしてください。
明日は9日目、Data Engineeringチームの河野さんの記事です。
Discussion