TypeScript+VSCode拡張機能開発入門
AtomやSublimeTextを使っていましたが,最近VSCodeの良さに気づき始めて完全に虜になりましたw
なので,TypeScriptの勉強も兼ねてVSCodeの拡張機能でも作ってみようと思いました
環境
- windows10 Pro(Macは試してませんが,多分同じような感じになるはず・・・)
環境構築
Node.jsのインストール
TypeScriptをインストールするために,Node.jsがいるのでまずはこれをインストールします
Node.jsのインストーラは公式サイトから入手できるます
投稿時点では推奨版と最新版がありますが,推奨版の8.12.0をダウンロードしてインストールします
インストールが成功したか確認するには,コマンドラインで以下を入力します
$ node -v
問題なければバージョン番号が表示されます
###npmの確認
Node.jsをインストールすると,一緒にnpmというパッケージ管理ツールが同梱されているので,これも動作するか確認しておきます
↓をコマンドラインに入力したら,バージョンが表示されます
$ npm -v
TypeScriptのインストール
本題のTypeScriptをインストールするには以下のコマンドを実行します
npm install -g typescript
インストールが成功したかどうかは以下を入力してバージョンが表示されれば(ry
tsc -v
Hello World!(TypeScript版)
これでTypeScriptでプログラミングができるようになったので,Hello World!を表示する儀式を行います
適当なディレクトリに以下の内容のファイルを保存します
var message: string = "Hello World!"
console.log(message)
保存ができたらコマンドラインからコンパイルします
tsc HelloWorld.ts
コンパイルが成功すると,HelloWorld.jsが生成されてると思います
これが実際の実行ファイルになりますが,これを実行するにはコマンドラインで以下を入力します
node HelloWorld.js
Hello World!が表示されれば,儀式完了です
VSCodeのインストール
2つ目の本題,VSCode(Visual Studio Code)をインストールします
インストーラは公式サイトから配布されているので,これをダウンロードしてインストーラを実行,インストールします
インストールの設定でパスを通したり,右クリックでVSCodeで開ける様にしたりできるので,そのあたりはお好みで設定したりしなかったりしましょう
拡張機能のインストール
これから拡張機能の開発を行うので,必要最低限の拡張機能をインストールします
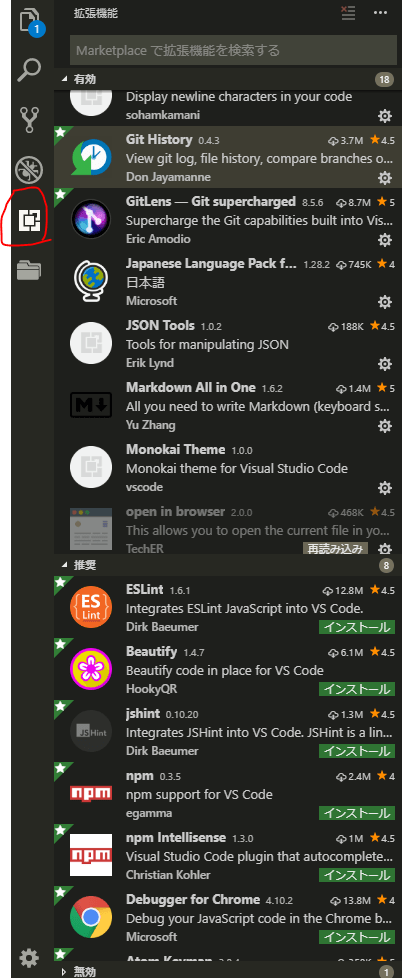
正方形や長方形が重なった様なアイコンをクリックします

~~私はいろいろ拡張機能をぶち込んでますが,~~拡張機能の開発をするにはTSLintが必須なので,これだけインストールします
Marketplace で拡張機能を検索するの入力欄にTSLintが表示されるので,インストールします
SSにある他の拡張機能や便利な拡張機能はQiitaやGoogle先生に聞けば,どの記事を見ればいいか悩むくらい沢山出てくるので,一番参考になったVSCodeのオススメ拡張機能 24選 (とTipsを少し)をおすすめします
Hello World!(VSCode拡張機能開発版)
ここまで来たら,VSCodeの拡張機能開発ができると思うので,例によってHello World!を表示する儀式を行います
拡張機能を開発する専用のファイルを用意しておきます
親切なことに,公式サイト(英語)に儀式の手順があるので,それに則っります
新規Projectのベストプラクティスとツールを作ってくれるyoとVSCodeの拡張機能の開発テンプレをジェネレートしてくれるgenerator-codeをインストールします
npm install -g yo generator-code
インストールしたら,以下を実行して拡張機能のテンプレを作りましょう
yo code
すると以下のようにコマンドラインが表示されると思うので,今回はNew Extension (TypeScript)を選択します

このあともいろいろ聞かれる(拡張機能名や作者などなど)ので,このあたりは自由に好きなように入力しましょう
しばらく待っているとコマンドラインを実行したフォルダにいろんなファイルが生成されてると思います
この生成されたディレクトリをVSCodeで開きます
開いたら,F5を押します
開くと新しいVSCodeのウィンドウが表示されるので,Ctrl+Shift+Pでコマンドパレットを表示して,そこにHello Worldを入力して実行します
すると,右下から通知が出てきてHello Worldと出てきたら儀式成功です!
最後に
これでTypeScriptが使えるし,VSCodeの拡張機能開発ができる環境になりました
思い思いの拡張機能を開発して,より便利なVSCodeにしていきましょう!
Discussion