JTUG総会2024 -イベントの舞台裏レポート-

2024-12-06にSalesforce Towerで開催された「JTUG総会2024 Tableau Festival -New Frontier-」に参加してきました。
昨年度に引き続き今年もJTUGサポーターズとして活動していたこと、育児休業を取得中のため所属しているちゅらデータとしての活動がなかったことから、去年とはまた違う立場での参加となり、今年も貴重な経験をさせてもらいました。
JTUG総会とは
JTUGとは
Japan Tableau User Group の略。
詳しくはJTUG公式サイト「Japan Tableau User Groupについて」へ
JTUG総会とは
JTUGが年に1度開催している、Tableauユーザーのためのコミュニティーイベント。
今回の立ち位置
- スタッフとしてのイベントの運営
- 受付担当スタッフ
「参加してきました」と書き出したものの、当日は受付を担当していてセッションを視聴することはほぼできなかったので、今回は表に出ることが少ない裏方としてのレポートを書こうと思います。(ん?去年もそうだったような⋯)
※半分くらいは自分語りです。来年以降、Supportersとして活動してくれる方のちょっとした参考になれば。
イベント運営
今年のテーマは「New Frontier」ということもあり、個人的に2つの新たなチャレンジをしてみました。
- イベント特設サイトの作成
- QRコードによる受付システムの導入
どちらもイベントの準備段階のほうが圧倒的にタスクが多い内容です。
(むしろ当日は何もタスクがない、トラブルさえなければ⋯)
イベント特設サイトの作成
悩み
実を言うと、総会イベントの企画段階では特設サイトの作成はスコープ外でした。
イベントにご参加いただいた皆様はご認識の通り、今年は複数のセッションが複数の会場で同時に進行する、というJTUG総会として初の試みにチャレンジしました。
またその他にも、会場の制約や入館方法、セッション内容や参加のための手続き方法などなど、各所で様々なチャレンジングな企画が生まれていく中で、ある悩みにぶつかっていました。
それは、この数多ある新たな試みを、ご来場いただく皆様にどうやってわかりやすく伝えるか、ということ。
それぞれが趣向を凝らせば凝らすほど、TECH PLAYのイベント概要で表現しうる範囲では伝えきれないのでは?、というジレンマに陥っていきました。
自分の話
唐突に話がそれますが、僕は音楽が好きです。
クラッシックや高校野球のブラバンも好きだし、古典芸能や民族音楽のようなものまで幅広く。
とはいえ、邦ロックに傾倒するのはやっぱりハイスタ世代の性なんだろうか。子どもが生まれてからはなかなか叶わないけど、また日本各地のロックフェスやライブハウスを回る日々を過ごしたいなぁ⋯。
閑話休題
そう、このジレンマを解決する方法を、僕は知っていました。
いくつものステージに何十組のバンドが出演するロックフェスで、何がどうなってるのかわからない!なんて経験はないし、続々発表される出演者の情報を見逃したこともない。
それは、系統立てて情報をまとめた特設サイトや、どのバンドがいつどこに出演するのか、わかりやすくビジュアライズされたタイムテーブルがあったおかげ。
今年の総会のサブタイトルも「Tableau Fes」な訳だし、特設サイト作っちゃおう!!というアクションに半ば強引に踏み切りました。

落とし穴
サイトを作成・公開すること自体(プログラムを書いたりサーバーに乗せて公開したり)は、Webエンジニアとしてのキャリアが手伝って実はそれほど工数はかかりませんでした。おおよその機能を組み上げて、運営メンバーに見せて採用&公開が決まるまでは2-3日だったと思います。
むしろ大変だったのは、セッションやコンテンツの記載内容の調整の部分。
これまではTECH PLAYをベースにセッション内容の紹介、説明を記載していたので、運営メンバーも文面を書くこと自体は問題ない。なので各セッションのオーナーにページの記載を更新してもらおう!と考えたのが甘かった⋯。
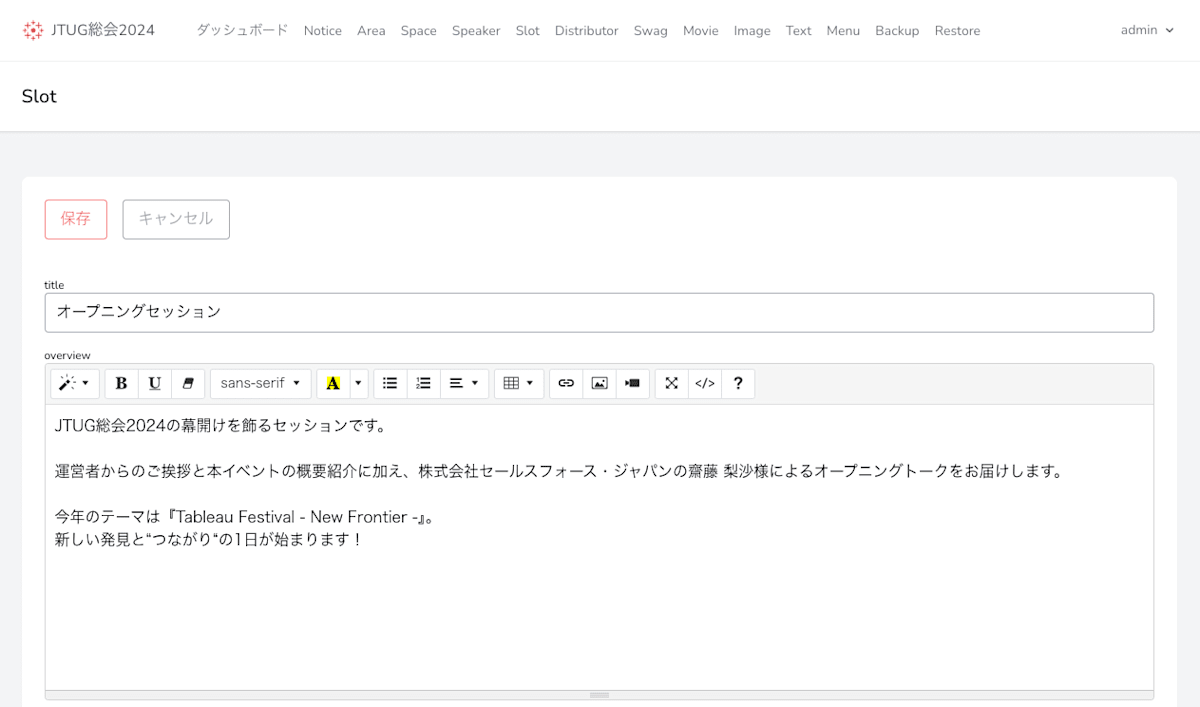
特設サイトは、各セッション事に1ページのスペースを用意していたのですが、入稿してもらった内容をみると、そのほとんどが数行のテキストのみ。
あれ⋯?(思ってたんと違う)
うん、でもまぁ、そうだよね、みんなが悪いのではない!だってTECH PLAYの時はこういう文章を載せてもらってたんだもんね!1セッションあたりに割けるスペースの制約もあったもんね!でもさ、こっちのサイトだとこんな装飾もできるんだよ!レイアウトも自由だよ!画像も好きなだけ入れられるし動画とかも載せていいんだよ!
伝えるべき相手や場所、手段が違えば、Vizでの表現も変わってくるよね?それと一緒だよ!!
みたいなことを、みんなに説明して回らねばならなくなったのが、1つ目の落とし穴。
さらに。イベント特設サイトはその性質上(というか世の中の流れでもあるけど)、モバイルファーストであることやレスポンシブ対応どうするか、といったことも考えなきゃいけない。他のメンバーが更新できるようにとWYSIWYGエディタを組み込んであったものの、そこまで考慮してみんなにやってもらうの敷居高すぎない?そもそもWYSWIGエディタ、その部分と相性悪くない?というのが2つ目の落とし穴。

いうて、どちらも僕の設計時の考慮ミスなので、自業自得だよねとしか…笑
克服
もう背に腹はかえられない。ページごとにセッションの担当者に話聞いて、スマホだったらこう、PCだったらこう表示されるけどどうかな?みたいな感じで、細々調整していく作業をひたすら繰り返しました。<<克服>>などといいつつ、気合と作業量でカバー、です。
工数もだいぶかかってしまいしんどい部分もあったけど、これまであまり接点が持てなかったメンバーともつながれた部分ではとても良かったかなーと今になっては思います。
いやー世の中のWebデザイナーさんとかコンテンツのディレクターさん達、本当に尊敬するわ…。
とはいえ、途中でよい変化もありました。それは、華々しくなっていく他のセッションのページをみた別の担当者が、おそらく「こういう表現すればいいのか!」と気づいたのか、レイアウトなど含めて、いい感じの原稿を上げてくれるようになったこと。
なんだか、Tableau初心者さんがServerやPublicに上がったVizをみて、知らなかった機能や表現を学んでいく過程を見ているようでした。
来年またSupportersを任せてもらえるようであれば、年間を通じてこのあたりのKnowledge Transferとかに取り組むのもいいかもな。
そして公開へ
そんな紆余曲折がありつつ、新たな試みの1つであったJTUG総会2024 特設サイトは無事に公開の日を迎えました。
ここに書いた以外にも、もっと早めに動けばよかったなとか、イベント全体のブランディング固めておけばよかったなとか、細かなことは多々あれど、「ご来場いただく皆様にどうやってわかりやすく伝えるか」に少しは貢献できたかなと思っています。
御覧頂いた皆様からフィードバックを貰える機会はあまりないので、開催後アンケートなどでご意見やご感想があればいただけると幸いです。
おまけ
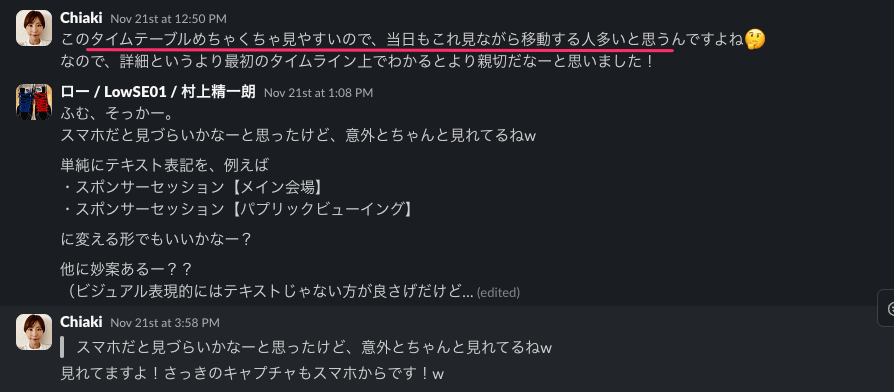
運営メンバーからも色々とフィードバックをもらった中で、とても印象深かったなぁと思うやり取りがありました。

Viz Queenであるchiakiさんから「めっちゃ見やすい」なんて言葉をもらえたのもさることながら、皆さんタイムテーブルはPCで確認して、事前にどのセッションに行くか決めてくると思っていたので、僕にはない発想でした。(表示確認に使っていたiPhone SEの表示域が狭かったせいかもしれません…。)
そして、いざ蓋を開けてみればこの結果。

当日のタイムテーブル系ページのPV数の跳ね方よ!めっちゃ見てくれてる!!
chiakiさんさすがです!FBありがとうm(_ _)m
Webサイトも使われれば使われるほど便利でより使いやすくなるね!
QRコードによる受付システムの導入
構想
もう一つの新たな試み、「QRコードでピッてやって受付完了にしよう!」は、実は昨年の総会が終わった直後から構想をスタートしました。下記はその時のメモです。文章が固いw
2023年度のJTUG総会において受付業務を担当した際、印字した来場者リストをもとに来場者から名前を聞いてチェックを行う、というアナログなオペレーションを行っていた。データを大切にするはずのJTUGとして、これは由々しき事態ではないか?との思いから、なにかいい方法はないかと模索し始めたのが開発の動機。
QRコードを使った来場者の受付状態を記録できると、以下のような効果が見込めると考えている。
受付業務の簡略化
来場者一人ひとりに声をかけて、来場者名ないしは受付番号を聞き、リストから探してチェックを付けて…が不要になるため、受付オペレーションを大幅に簡略化できる、と思う。
受付時の画面の表示をみて、一般枠/スポンサー枠を判別できたりもするよね
来場者数のリアルタイム集計
イベントの開催中、定期期に来場者数を手作業で集計していたが、データベースに記録することで集計を瞬時に行うことが可能となる。
メイン会場の幕感のスライドに、リアルタイムに表示できたりしたらいいなぁ
イベント来場状況に関する分析
オフライン会場の来場者のデータ収集(来場時刻など)が取得できるようになり、以降の分析や活用の幅を拡げられる。
来場者が何時までに何%来場しているか ⇒ イベント実施時間の妥当性 etc...
なんか表現があれですが、決して昨年の受付を否定したいわけではなく(自分も担当者の一人でしたので)、「実際にやったてみたからこそ気づけた課題」でした。
そしてそれはどうにかして解決したい。
楽をしたいからエンジニアになったんです。
未来の楽を取るために今を頑張る、エンジニアはそんな生き物なんです。
障壁
QRコード受付を実現するのも、本質的な部分では難しいことは割となくて、一番の悩みは「リアルタイムに変化する申込み/キャンセルといったステータスの同期をどうやって取るか」ということでした。
- 数分に一度、参加者リストをダウンロードして取り込む、とかは現実的にやりたくないので、そのWeb操作を自動化したい
- でもそれってTECH PLAYさん的にOKなのかな?
- どこにもOKともNGとも書いてないんだよな…
解決した今から見ればなんら大したことはなく、解決する策はあったのですが、検討当時はなかなかにモヤモヤしていました。
というのも、JTUGという規模でやる以上は、勝手にやって怒られたりすることは避けなければならないし、TECH PLAYさんに確認した上で「NO」と言われれば万策尽きる。なので、この辺りは慎重に、直接TECH PLAYさんとやり取りをして、許可をもらいにいったりしていました。(詳細は伏せておきます)
試運転
許可が貰えればこっちのものとばかりに、プロトタイプをさっと実装して、JTUGの運営メンバーに協力してもらって試運転を行ってみました。
この手の仕組みは、申込者に個別のQRコードを表示するためのハッシュがついたURLを発行して、メールなどのツールを介してお伝えする、といった形が多いと思います。ところが、TECH PLAYさんのメール配信機能では、各人に異なる内容を差し込んで配信することができない。
やむなく受付番号+TECH PLAYのユーザ名で認証してもらう方式を取りました。
ところがこれが、
- 受付番号わかんねー!
- TECH PLAYのユーザ名ってなんだ??
- そもそも認証めんどいんだが?
と、大ブーイングを受ける羽目に…w
このまま導入したら、参加者さんからの問い合わせが爆発してたな。
相談しておいてよかったー!
奥の手
11/29にTECH PLAYでの募集締切、その後QRコードを配信、という日程で進めていましたが、妙案が浮かばないままこの日を迎えてしまいました。
もう背に腹はかえられない。原点に立ち返れば、既存の機能でのネックは各人に異なる内容を差し込んで配信することができないこと。つまり差し込み配信で個別のQRを配信できる機能がどこかにあれば、認証を経なくてもよいわけです。お金を払えばそういう類のサービスも使えますが、予算も確保してないし今から契約するのはさすがに厳しい。
頭をチラついてはいたものの、できれば踏み込みたくなかった領域 ー メール配信システムの構築へ腹を括って進むことにしました。(エンジニアさんならわかると思う、できればやりたくないやーつ…。)娘の習い事の送迎の合間に、マックで作業してたな。つい一週間前のことなのにもう懐かしいや。
12/03、ようやく皆様のお手元にQRコードをお届けすることができました。
瀬戸際
そして迎えた総会前日。
QRコードの配布はできたものの、肝心の受付側(QRコードをピッてやってもらったあとの処理)ができていない!!!

ここまでやれば稼働できる、っていう状態に持っていけたのが、総会当日のAM 03:00。どうにか間に合ったが、もっと計画的にやろうね、自分…。

効果
ギリギリのところで迎えた当日、ちゃんと動いてくれることを願うばかりでしたが、結果的には何のトラブルもなく、スムーズに受付業務を遂行することができました。これは他の受付担当者さんのおかげでもあり、本当に感謝しかないです、ありがとう。
後日、新たに取得できるようになった受付データを見てみました。
総会当日、来場者のピーク時で6人/min(グラフ上に表れていませんが、詳細までみると実際は5人/30sec)で捌けていたようです。今回はQRコード読取機1台で稼働していましたが、複数台設置も可能なので単純計算ではまだまだスケールできそう。

そして、この仕組みを作って特によかったなと思えたのが、来場者数を瞬時に集計できるようになったこと。
実際に、VizつくりまShowの舞台裏では15:50-15:55のたった5分間の間に、
- 来場者数をリアルタイムに集計、共有
- 会場のキャパシティと来場者数を鑑みて、希望者全員をメイン会場へ移す意思決定
- 希望者全員をメイン会場へ誘導
と、まさにデータを元に迅速な意思決定をして行動を起こす、が体現されていました。これは昨年までのように紙のリストを手作業で集計していては成し得なかったアクションだったかなと思います。
そんなこんなでQRコードによる受付も無事に導入・稼働し、成果を上げることができました。
今年のJTUG総会のみでなく、別のオフラインイベントでも使用できるように設計しているので、またどこかでお目にかかれればと。
JTUG Supporters
たしか昨年の総会の懇親会でのことだったと記憶しているのですが、ある方から質問をされました。
「まだTableauを触り始めて2-3ヶ月の初心者なのですが、Supportersの活動ってできますか?」
そのときも「Yes」と答えたはずですが、改めて。
これはJTUG Supportersの総意ではないかもしれませんが、この手のコミュニティ活動は、ある共通項を介して集まったメンバーが、それ以外のいろんな方面にはみ出していればはみ出しているほど面白くなる、と僕は考えています。JTUG Supportersでいうこの共通項は、Tableauのエキスパートであることではなく、コミュニティをより良くしていきたい、という気持ちです。そういう気持ちを持った人たちが『はみ出した部分』を持ち寄ることで、新たな可能性が生まれ、コミュニティは前進していきます。
誇って述べることではないですが、実際に僕はこの1年間、1つのVizも作っていなければ、Tableauに関するイベントに登壇することも、ブログを発信することもありませんでした。端からみればTableau初心者や、もっと言えばTableauに触れたことがない人と変わりません。それでもJTUG Supportersとして、前述のようにTableauそのものとは異なる分野の自分の強みを活かして活動してきた結果、JTUG Awardにノミネートしていただきました。こういった形であっても十分に貢献できることの1つの証明になったと思います。
そして、ちょっと逆説的になりますが、Tableauの経験値が乏しいと思っているなら、むしろチャンスです!実際にSupportersには、Tableauにとんでもなく明るい方もたくさんいます。そういった方々と一緒に活動し、新たなつながりができることで、スキルアップも格段に早くなるはずです。
JTUG Supporters、「やってみたい」「挑戦してみたい」という気持ちがあるなら、Tableauの歴やスキルレベルに関わらずぜひ一歩踏み出してみてください。しんどいこともあるけど楽しいよ!
おしまい
Discussion