Open2
監視ツールのSlack通知設定
Sentry
無料プランの利用を想定したSlackとの連携設定の方法です。
AWS LambdaやGASなどを使い、SentryのWebhookを受け取りSlackに通知する処理を作成する必要があります。
ここではGASを使ったSlack通知の設定方法を紹介します。
-
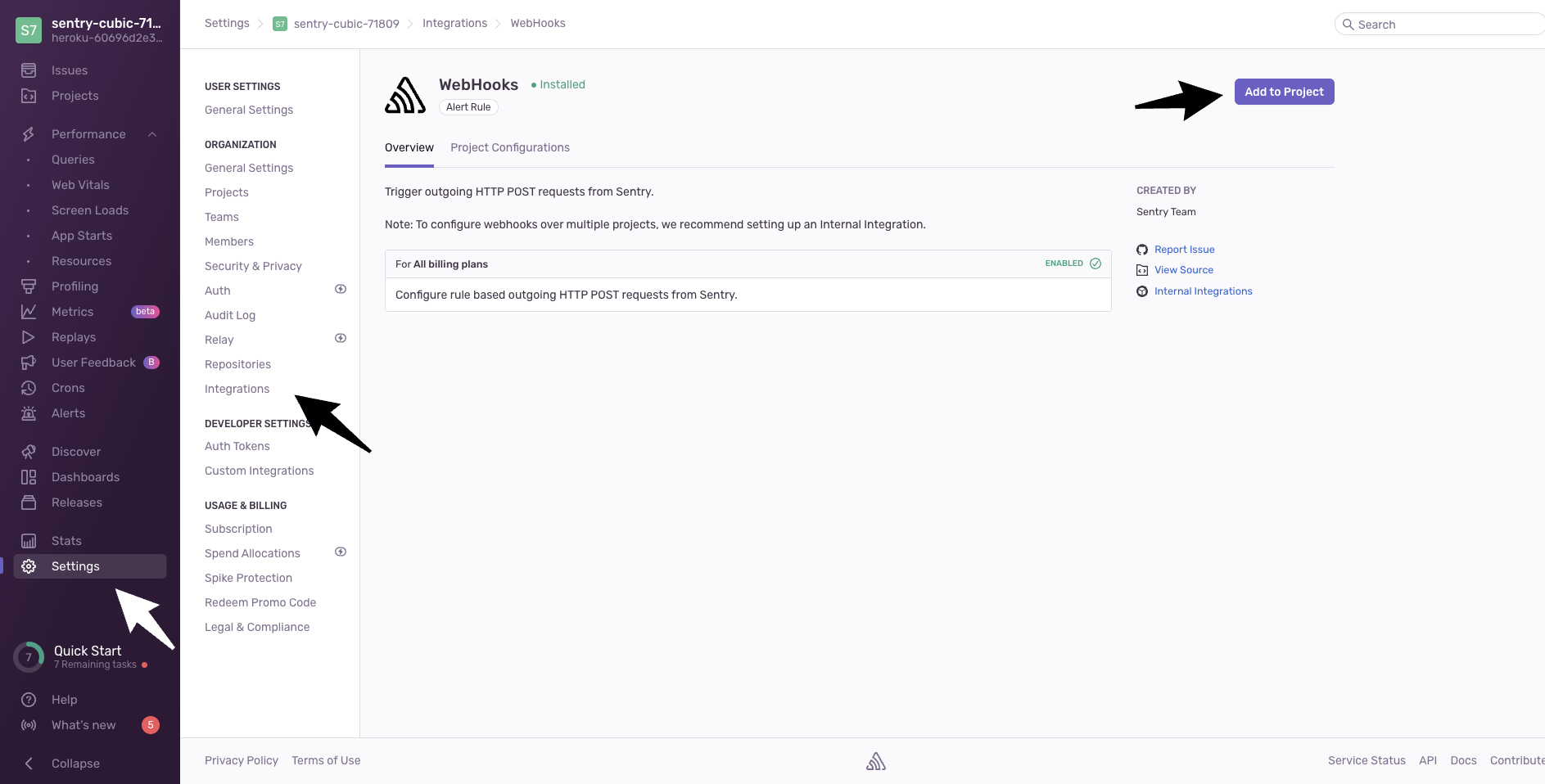
メニューからSettingsをクリック
-
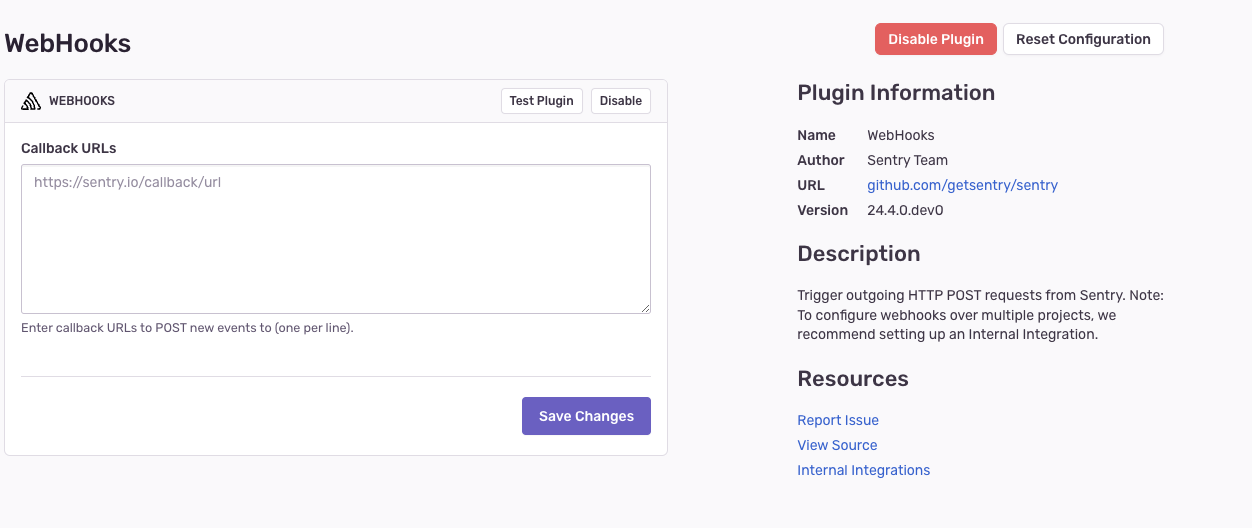
Integrationsをクリック
-
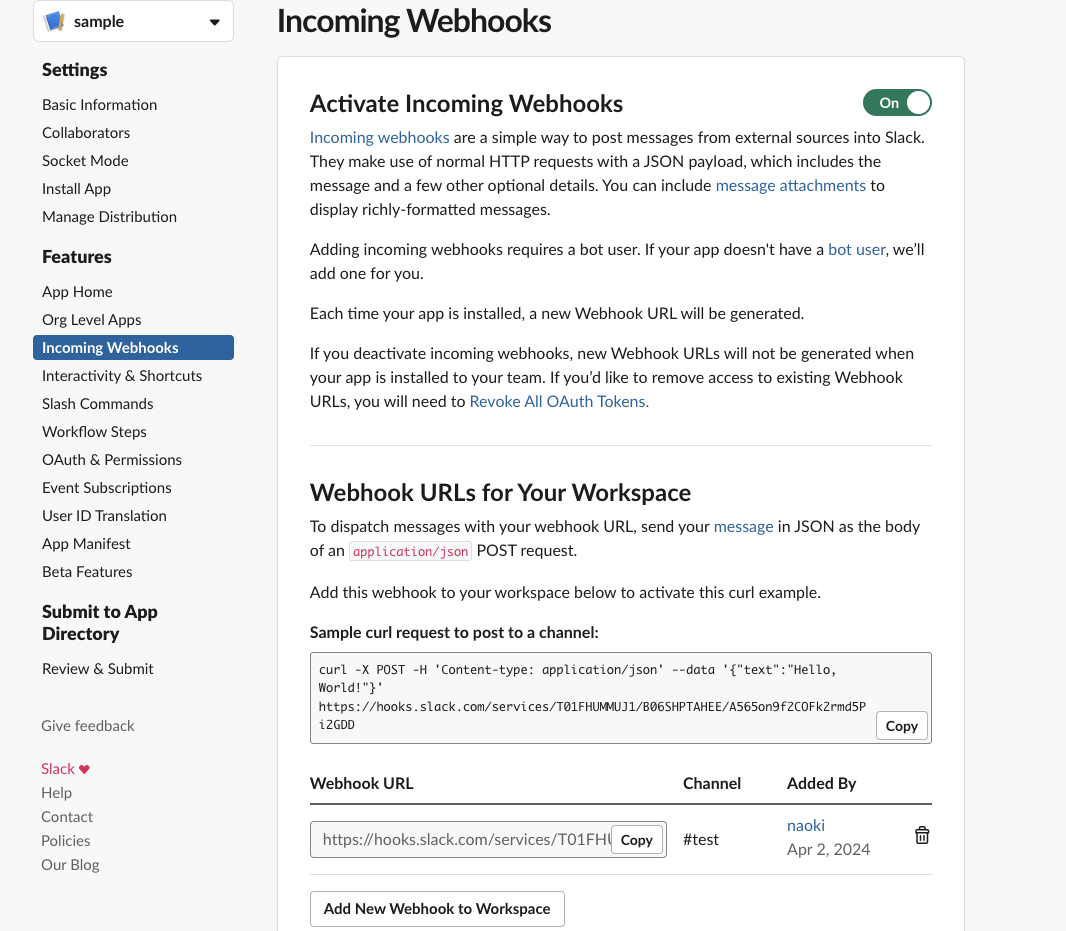
Webhooksを選択
-
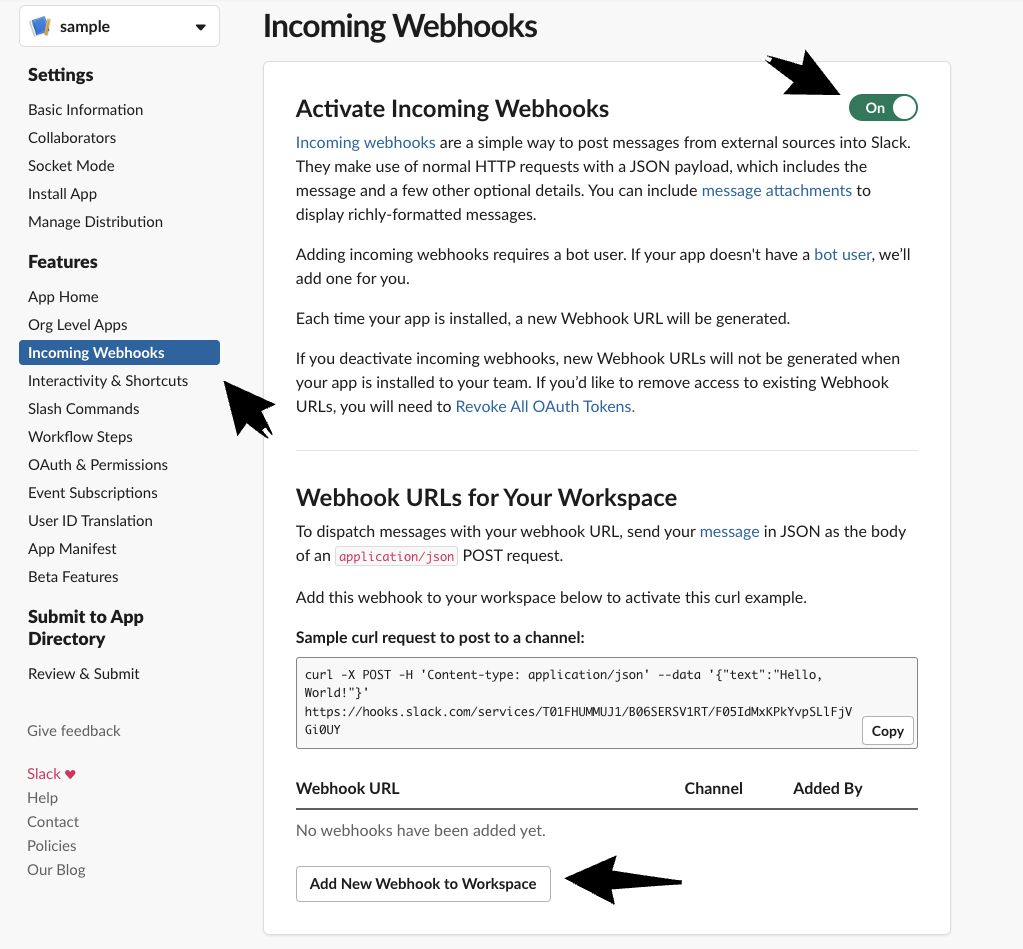
Incoming Webhooksを開き、有効化を行った後、Add New Webhook to Workspace をクリック

-
通知処理を行うGASスクリプトを作成
// SlackのWebhook URLを設定
var SLACK_WEBHOOK_URL = 'https://hooks.slack.com/services/XXXXXXXXX/XXXXXXXXX/XXXXXXXXXXXXXXXXXXXXXXXX';
function doPost(e) {
var params = JSON.parse(e.postData.contents);
var message = createSlackMessage(params);
sendToSlack(message);
}
function createSlackMessage(params) {
var title = params.event.title || 'エラー通知';
var url = params.url || 'URL情報がありません';
var level = params.event.level || 'error';
var message = {
"text": "Sentryエラー通知 :bell:",
"attachments": [
{
"color": level === 'error' ? '#ff0000' : '#36a64f',
"fields": [
{
"title": "Title",
"value": title,
"short": false
},
{
"title": "URL",
"value": url,
"short": false
}
]
}
]
};
return JSON.stringify(message);
}
function sendToSlack(message) {
var options = {
'method': 'post',
'contentType': 'application/json',
'payload': message
};
UrlFetchApp.fetch(SLACK_WEBHOOK_URL, options);
}
以上でSentryとSlackの連携が完了します。
Papertrail
-
DashboardのSaved Serches上でアラートを作成するイベントのEditをクリック

-
ChatのSlackを選択

-
new Papertrail Integrationをクリック

-
SlackにPapertrailインテグレーションを追加

-
生成されたWebhook URLとTimeZoneをCreateAlert上で設定してCreateAlertをクリック

以上でPapertrailとSlackの連携が完了します。