「Balsamiq」で効率的なワイヤーフレーム作成
はじめに
少し前にワイヤー作成についての記事を書きました。
私はもともとデザインについての経験があるわけではないのですが、
要求〜要件定義を担当するにあたりワイヤーも作成するようになり、
その際に Balsamiq というツールを使うようになりました。
個人的にはワイヤー作成ツールとしては結構おすすめなので、今日はその紹介をできればと思います。
Balsamiq とは
Balsamiq はワイヤーフレームを作成ツールです。
※ここでのワイヤーフレームとは、Web サイトやアプリケーションのデザインの初期段階で、
デジタル製品設計の初期段階で作成される大まかな概略図を指しています。
Balsamiq は利用ユーザーをデザイナーに限っていないことが 1 つの特徴だと思います。
公式ブログより抜粋
Who is responsible for creating wireframes?
The primary reason for wireframing is to generate and communicate ideas, so making wireframes is not limited to any single role or specialization in an organization.
あくまでもアイデアを出す、表現するためのツールとして、利用を 1 つの部門や役割に限定されていないため、
デザインについての知識がない人でも形にしやすいこと、
形にするまでのスピード感が持てることが、個人的には良いところだと思います。
Balsamiq の推しポイント
利用にあたっての、主な特徴としては以下のとおりです。
- UI の各パーツが豊富
- 各コンポーネントの状態を表現できる
- ワイヤー作成に特化しているため、リッチすぎない
1 つずつ記載していきます。
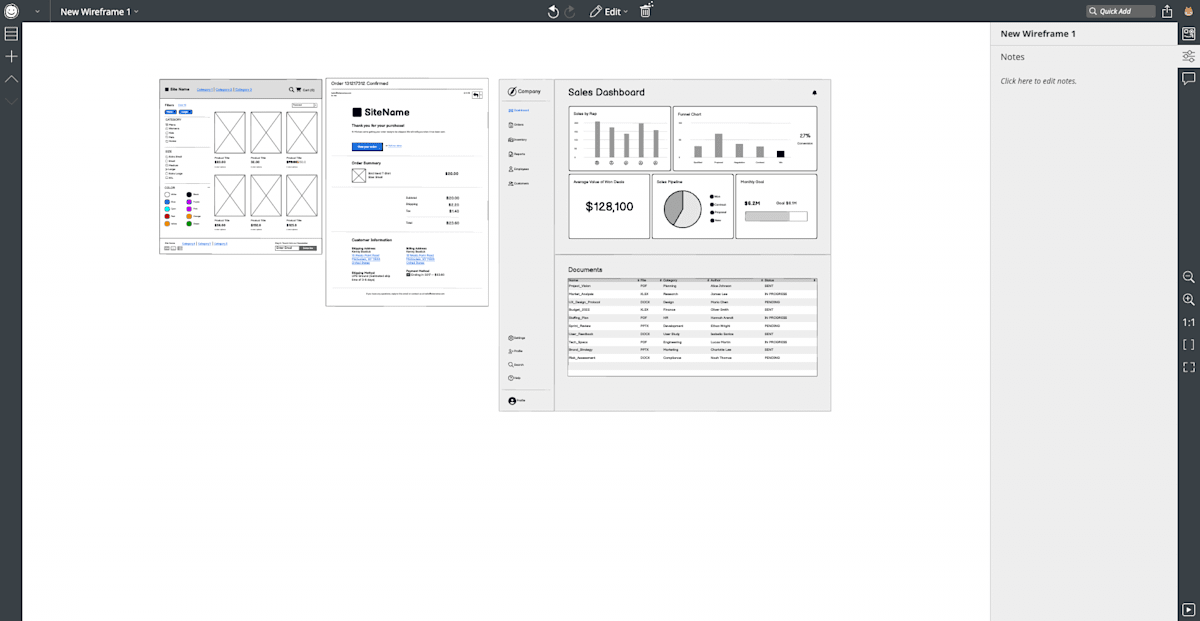
UI の各パーツが豊富
例えば、ログイン画面や入力フォームを作りたいなと思ったとき、

アラ、簡単!!
フォームなどのテンプレート、アイコンも豊富なので、
1 から作る必要があるコンポーネントはかなり少ないです。助かります。


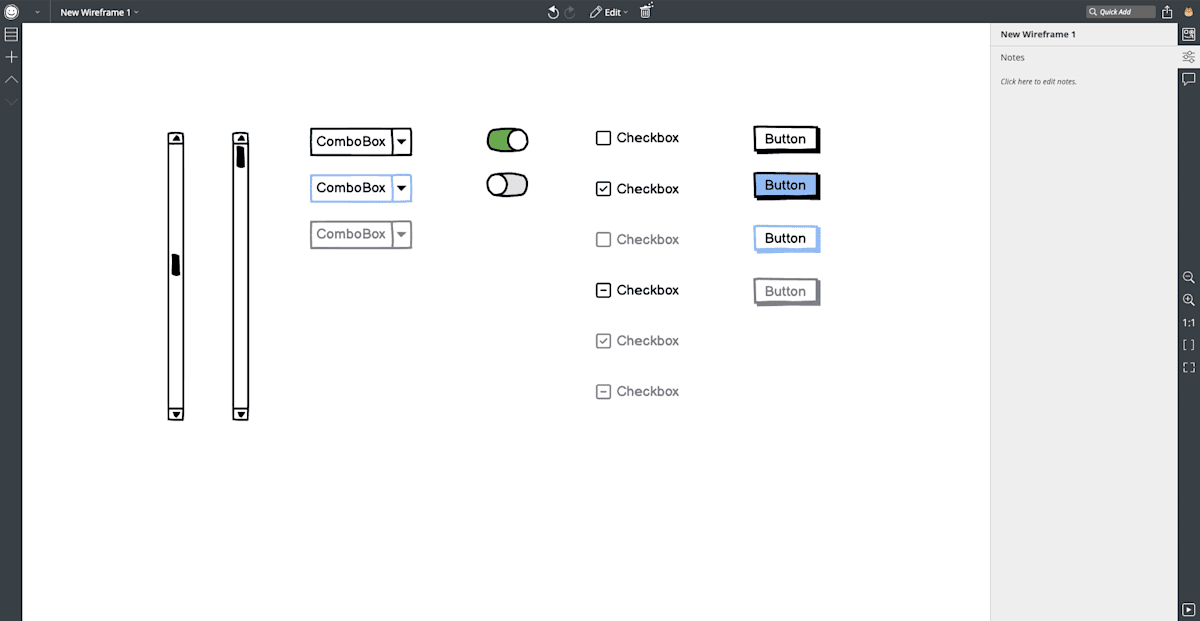
各コンポーネントの状態を表現できる
セレクトボックスでどの選択肢が選ばれているか、ボタンの活性/非活性など、表現したいですよね。
それ、Balsamiq なら簡単に表現できます。(営業マンみたいになってる)

これらの状態の表現が GUI で簡単に操作ができます。
個人的にはスクロールバーの表現が好きです。

ワイヤー作成に特化しているため、リッチすぎない
ワイヤー作成に特化しているため、デザインツールのようにリッチな表現はできませんが、
逆にそれが良いところでもあります。

リッチに表現できると、どうしても細かいところに目が行きがちで、
「この色ちょっと違うかも」「アイコン少し大きいかも」みたいな話になったり
今はまだその段階ではない、、というときには、リッチすぎないことで
スピード感を持って意思決定ができるように思います。
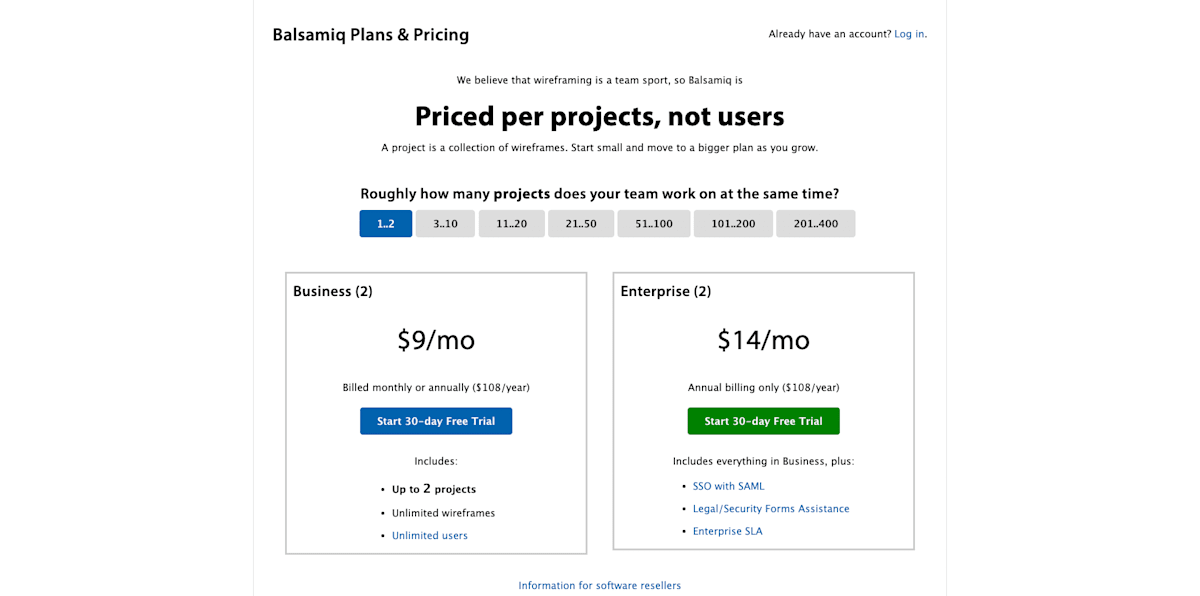
お値段
気になる方もいらっしゃると思うので、最後にお値段。

ミニマムだと月額 9 ドルです。(30 日間の無料トライアルあり)
(購入したときは年払いだと少し安くなった記憶でしたが、なくなったかも)
最後に
Balsamiq について、特徴と推しポイントを書いてみました。
デザインをガッツリされている方には物足りないかもしれないですが、
個人的にはちょうど良いです。
会議で画面共有しながら、修正を加えて形にしていったり、同期的な作業にも有効だと思います。
もし気になる方がいれば、ぜひお試しください。


Discussion