🔖
Claud Code + VS Codeで韓国語教材音声プレイヤーを作った
「Claude Codeで何か作りたいなー」と思いたったので作ってみた。ついでにCursorからVS Codeに出戻った。しばらくClaude CodeのProプランでいけそう(そのうちMaxにしそう...)。開発時間は...えーと...15分ぐらい?
解決したかったこと
今メインで学習しているやさしい基礎韓国語の付録として音声ファイルがダウンロードできるのだが、Finderからファイル探して再生するのが面倒だった。
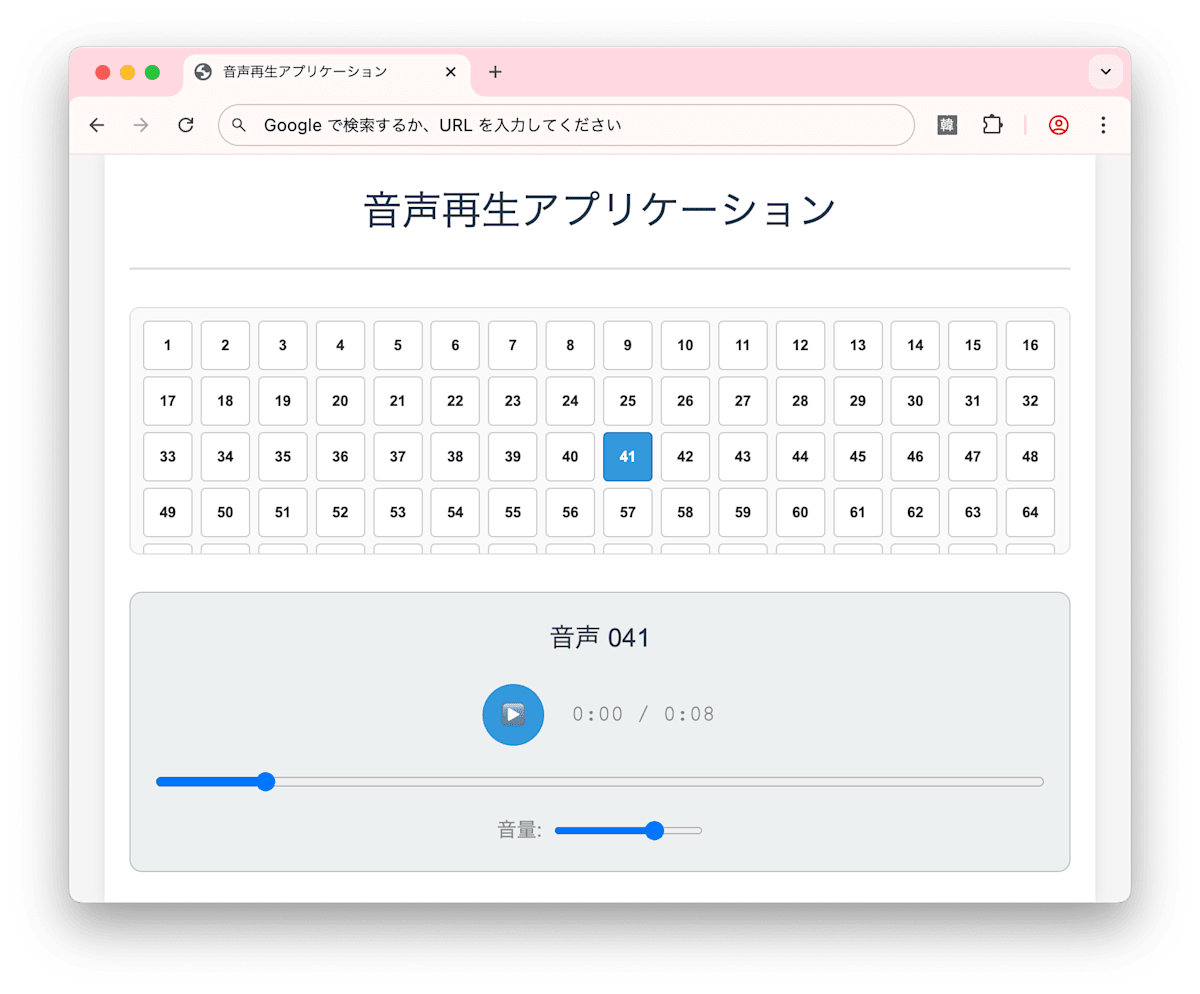
作ったもの
シンプルにファイルの一覧をボタンにして、クリックすると音声が再生できるだけ。基本的なシーク機能なども自動で作ってくれた。快適...。

シンプル・イズ・ベスト...!

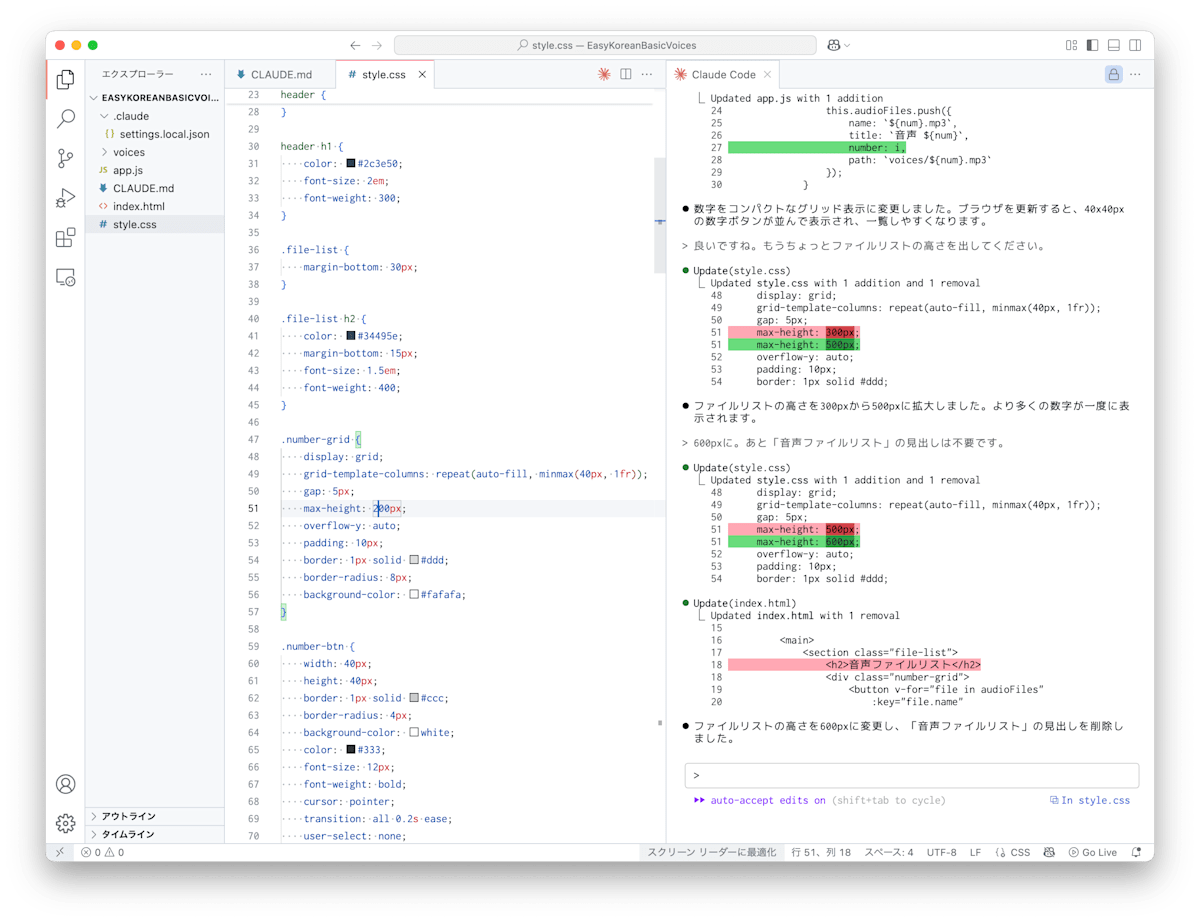
Claude Code使い始めてVS Codeに戻った

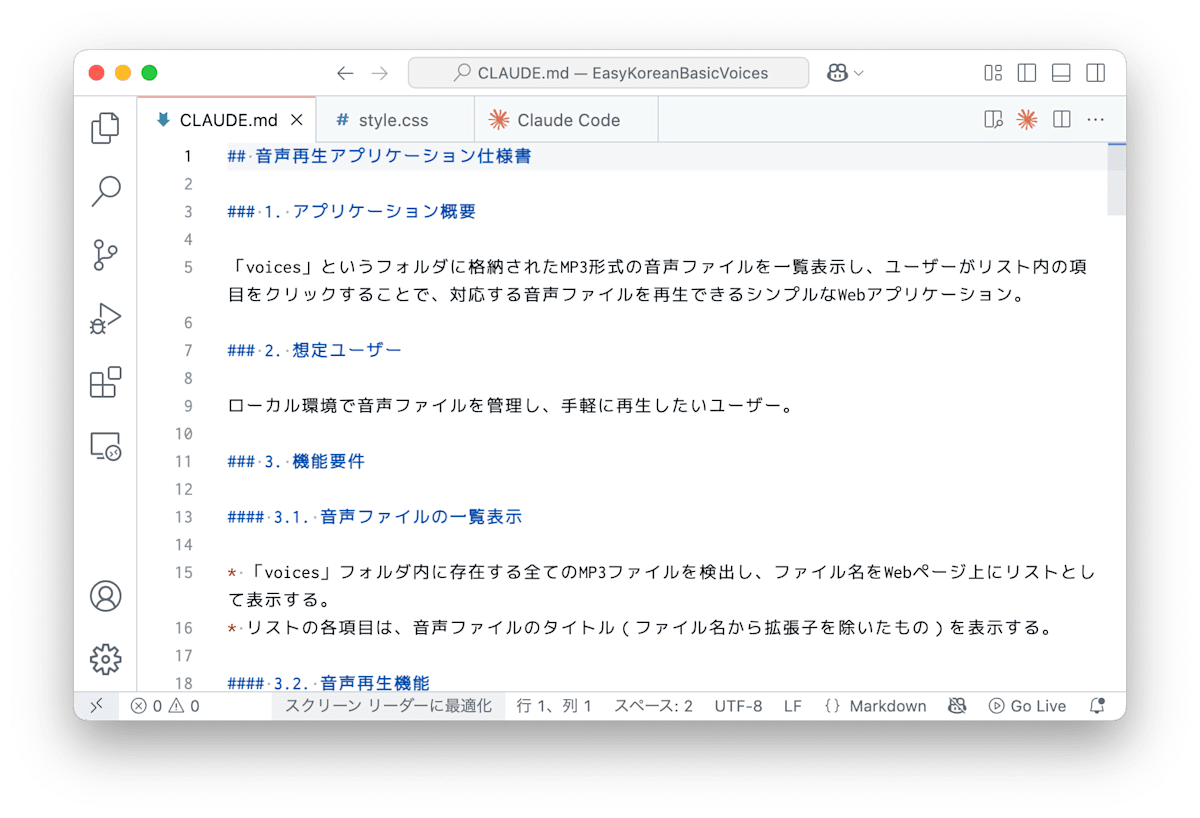
仕様書は最近AIに作ってもらっている。Geminiで一発
所感
- フレームワークも使ってみたいが、 ローカルでさくっと動く安心感が捨てられない...。 ブックマークしておいていつでもアクセスできて便利(サーバー起動不要なのがポイント)。
- 最近の開発フロー。仕様書はAIに作ってもらう時代ですね...。
- 音声入力でGeminiに向かって「こういう感じのアプリをAIで作りたいので、そのための仕様書作って」と頼む。
- 目視でその仕様書を確認。必要に応じて再度調整してもらったり、自分で書き換えたり。
- CLAUDE.mdに突っ込んでおいて開発開始。
- 実装しながらアプリとCLAUDE.mdを同時に修正。
- さすが話題の「Claude Code」...便利&快適。
- Cursorでも良かったが、VS Codeの実家に戻ってきた安心感みたいなのが好きなのでしばらくはこのIntegrationを使っていこう。
- Claude Code GitHub Actionsが便利そうなので近々試したい...。
- もはやアプリを作るのが簡単になりすぎて、相対的にこうした記事を書く作業がより面倒になりつつある汗(画像撮ってはめ込んだりとか...)。
Discussion