Leaner の技術スタック紹介(2021年7月版)
Leaner Technologies の黒曜(@kokuyouwind)です。
以前 Leaner の技術スタックを記事にまとめましたが、Copilot CLIでのコンテナ化やAmplify ConsoleでのSPA配信で技術スタックが更新されたことで少々古い内容になっています。
また新規プロダクトの立ち上げが始まっており、そちらでは従前のプロダクトと異なる技術選定をした部分もあります。
これらの点を踏まえ、本記事では Leaner で採用している現在の技術スタックを紹介します。
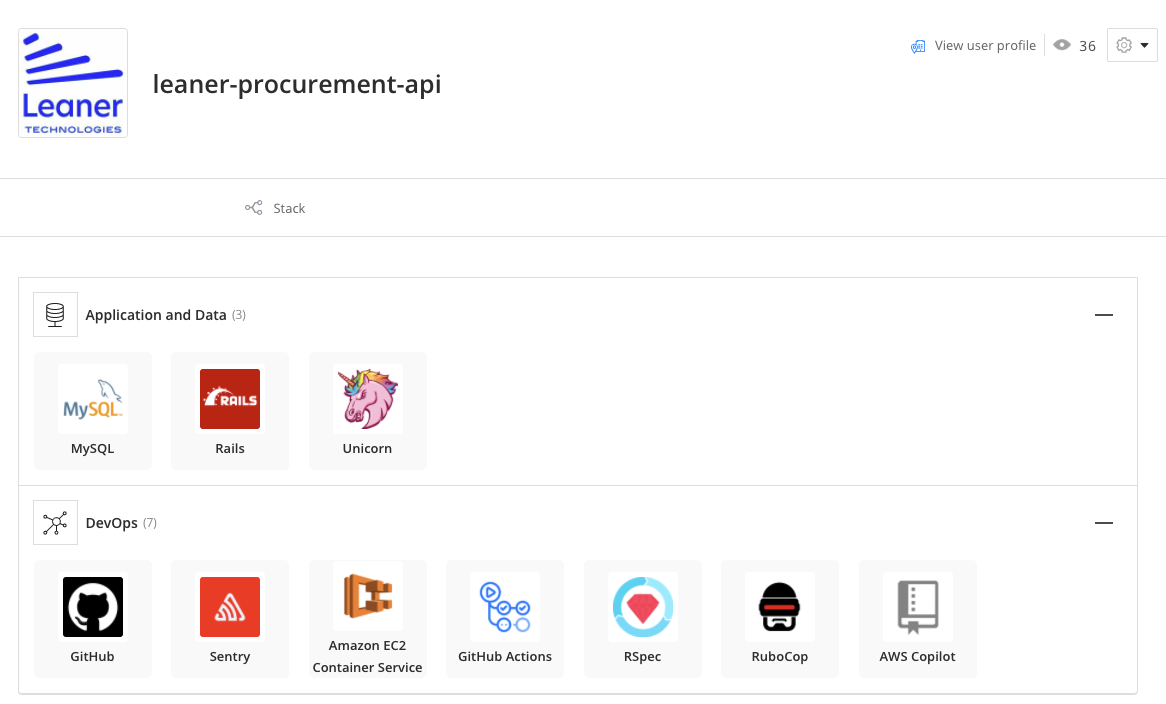
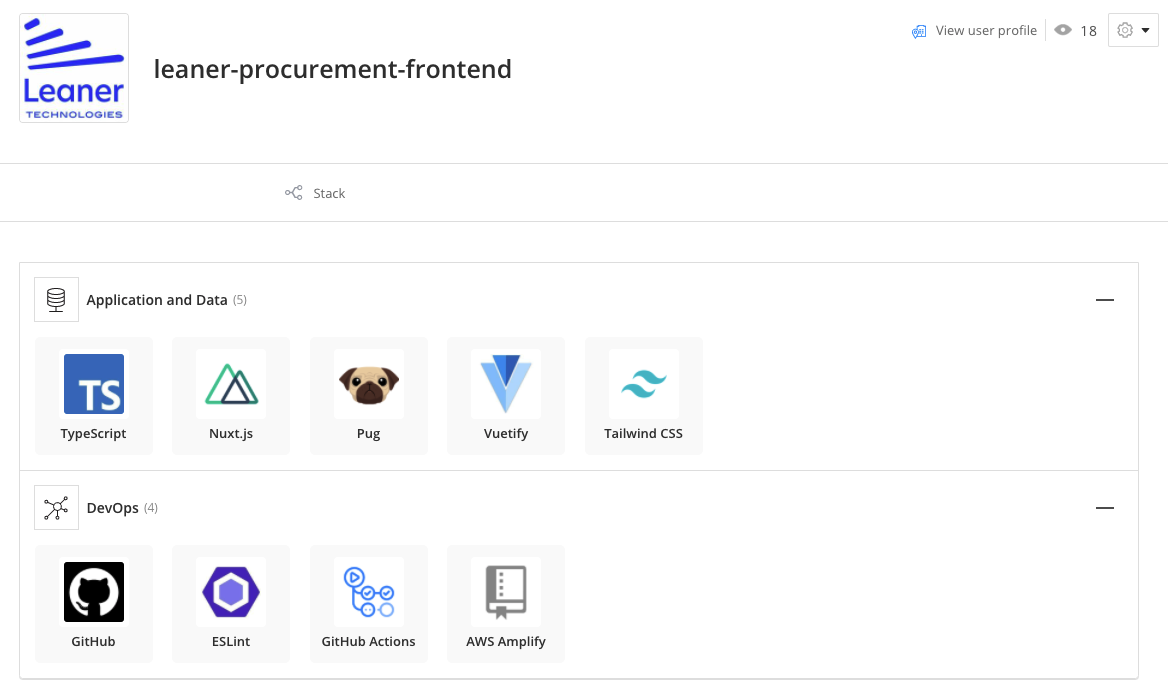
Leaner Procurement の技術スタック
前回の記事で紹介した技術スタックは、現在メインで開発されている Leaner見積 のものです。
このプロダクトの技術スタック更新について、以下にまとめていきます。
サーバサイド
以前紹介したとおり、サーバサイドは Rails API モードです。
以前は EC2 上で直接 Rails が稼働していましたが、 AWS Copilot CLI を用いてコンテナ化したため、現在は ECS Fargate 上で稼働しています。
コンテナ化の詳細は以下の記事にまとめています。
フロントエンド
こちらも以前紹介したとおり、 Nuxt.js で構築した SPA です。
以前は Elastic Beanstalk で立ち上げた EC2 から配信されていましたが、現在は Amplify Console を使って CloudFront + S3 での配信になっています。
Amplify Console 置き換えの詳細は以下の記事にまとめています。
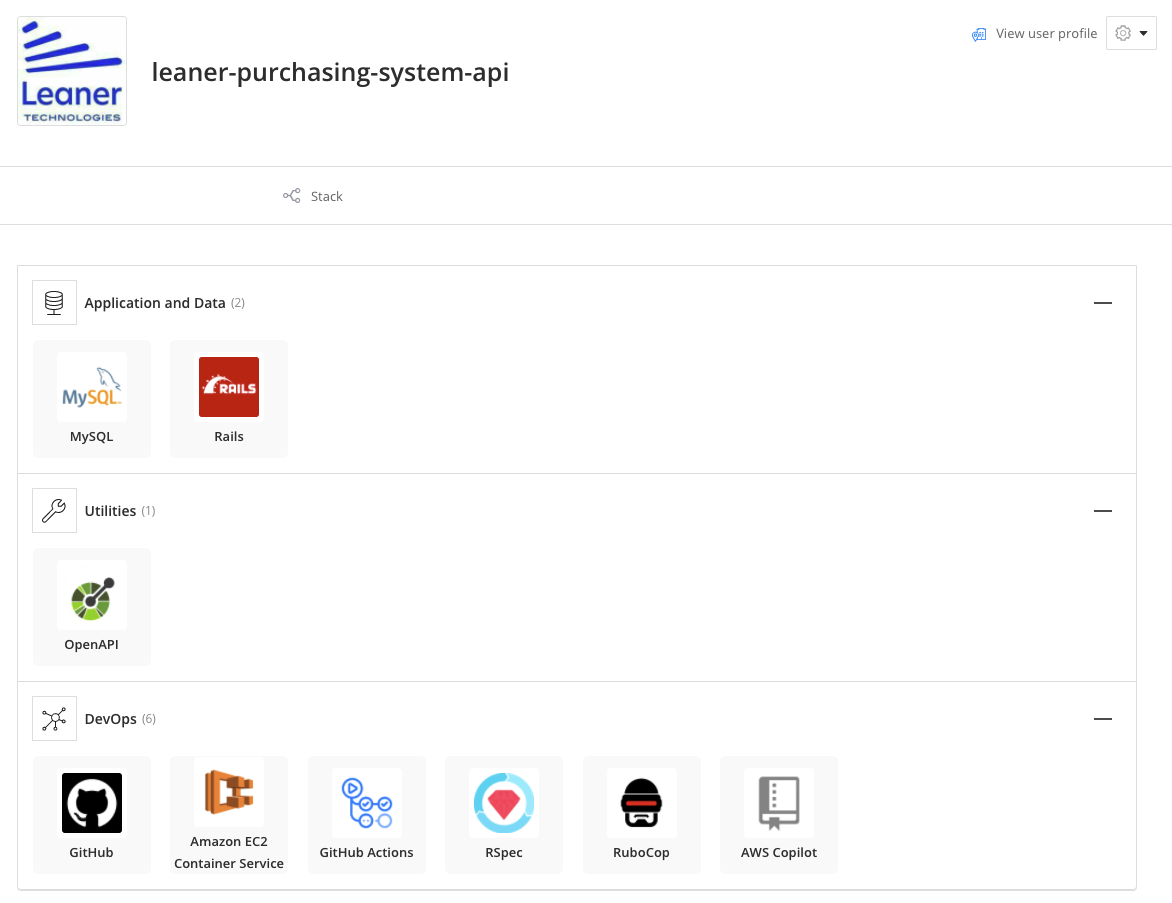
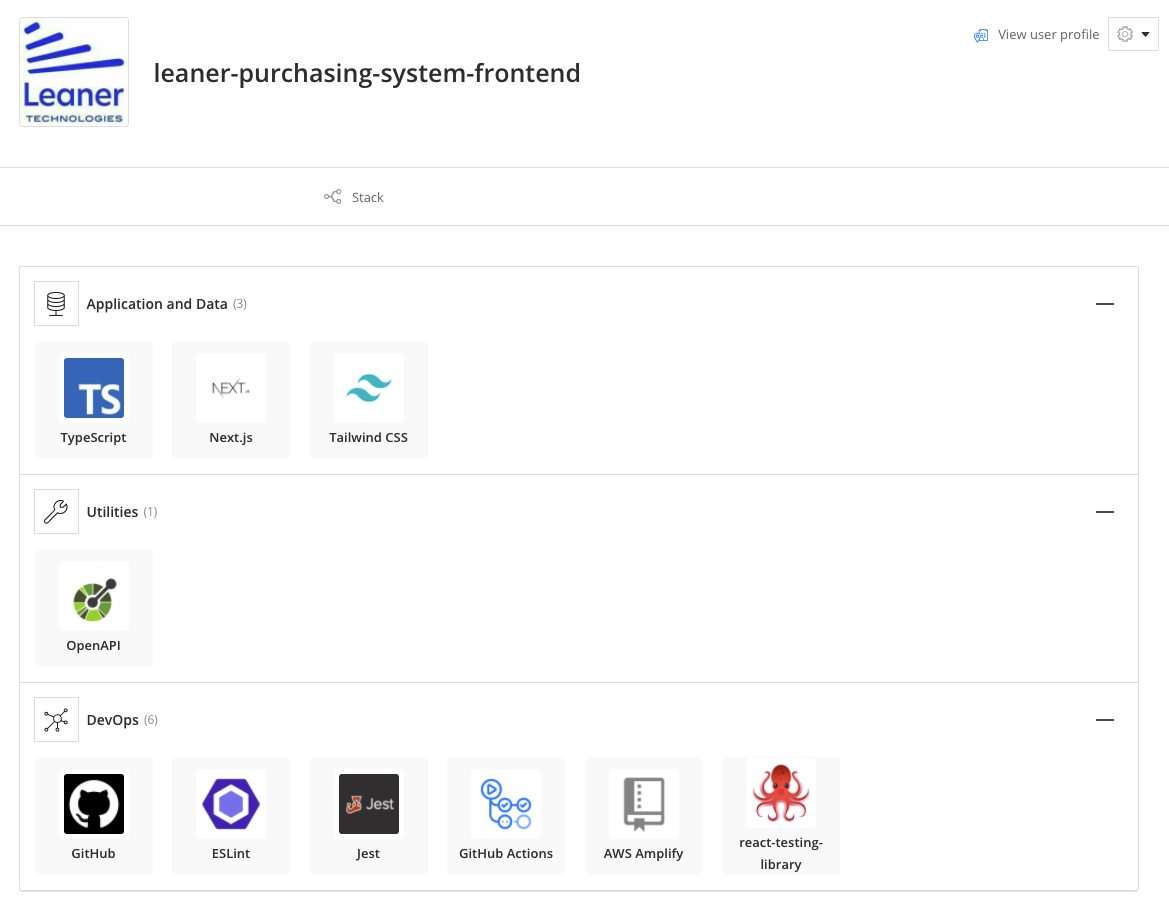
Leaner Purchasing System(仮) の技術スタック
現在、購買システム関連で新規プロダクトの立ち上げが進んでおり、筆者もそちらの開発に携わっています。
ここでは仮に Leaner Purchasing System と呼称しますが、 Procurement とは異なる技術セットを採用した部分があるため以下で紹介していきます。
サーバサイド
Purchasing System のサーバサイドは Procurement と同じく Rails API で構築しています。
大きな違いとしては、 API スキーマの定義に OpenAPI を導入していることが挙げられます。
これはスキーマを明確にすることで Request Spec を書きやすくするとともにフロントエンドで型の恩恵を得られるようにしたかったため導入したものです。
サーバサイドでは rspec-request_describer と Committee::Rails を用いて、以下のように Request Spec を書くだけでレスポンスのスキーマが検証できるようにしています。
describe 'GET /user' do
context 'ログイン済みのとき' do
include_context 'logged in as a user'
it_behaves_like 'match schema definition'
end
context '未ログインのとき' do
it_behaves_like 'match schema definition', status: 401
end
end
その他、以下の点が Procurement と異なる構成になっています。
- アプリケーションサーバに Unicorn ではなく Puma を採用している
- Procurement ではサーバサイドとフロントエンドでリポジトリを分けているが、 Purchasing System ではモノレポにしている
- OpenAPI Schema を両方から参照するため、モノレポのほうが扱いやすいと判断した
- 認証基盤として Google Identity Platform を利用
- 将来的に MFA や SAML などのカスタム認証に対応する可能性が高く、途中で移行するより最初から採用したほうが良いと判断した
フロントエンド
Purchasing System のフロントエンドは Procurement からフレームワークを変え、 Next.js を採用しました。これは以下の点から判断しています。
- Procurement での開発において Vue テンプレート記述時に型の恩恵が得られずつらかった
- 最近の潮流では Next.js のほうが人気で、参考情報も多い[1]
これに合わせて、利用ライブラリも大幅に変更しています。
- サーバサイドとの通信には SWR 及び Aspida を利用
- OpenAPI Schema から openapi2aspida で API クライアントを生成
- データ取得には @aspida/swr を利用
- コンポーネントテストは React Testing Library を利用
- API リクエストは Mock Service Worker でモックする
- デザインは TailwindCSS をユーティリティとして使いつつ、 CSS Modules で記述
- デザイン確認のため Storybook でコンポーネントカタログを作成
これらのライブラリは有識者の意見を参考にしつつ、実際に試してよかったものや評判の良いものなどを選んでいます。
とはいえ Purchasing System はまだ開発の初期段階のため、実装を進める中で課題が出てきた部分については見直していく予定です。
今後の展望
Purchasing System の構成でうまくいった部分については、 Procurement に活かしていきたいです。
特に OpenAPI Schema を定義して API クライアントを生成する部分については、 API アクセス周りのコードで型の保護が得られて非常に書きやすいため、機を見て Procurement にも導入していきたいところです。
また Purchasing System の構成についてはまだまだ実験的な部分も多いため、実装を進めていく中で検証を進めていきたいです。
まとめ
Leaner の技術スタックについて、現時点の内容を紹介しました。
今回は新規プロダクトで大きく技術構成を変えたため、それぞれの技術要素についても今後記事を書いていく予定です。
今後も技術スタックは必要に応じて新規追加や置き換えが行われていくので、定期的に発信していきます!
宣伝
Leaner Technologies では最高の技術スタックを積み上げたいエンジニアを募集しています!
-
執筆時点で Google Trend で比較したところ、人気度の動向は Next.js が 66 に対し Nuxt.js が 15 でした。また zenn.dev での記事数も Next.js が 419 記事に対して Nuxt.js が 242 記事となっていました。 ↩︎




Discussion