Amplify ConsoleでSPA配信を置き換えたら最高だった
Leaner Technologies の黒曜(@kokuyouwind)です。
最近は Nintendo Switch のはじめてゲームプログラミングでプログラミングを勉強しています。めっちゃ褒められるので最高。
いろんなゲームが作れそうでワクワクしますね。任天堂はいいものを作るなぁ。
Elastic Beanstalk を Amplify Console で置き換えた
Leaner の技術スタック紹介 で「配信環境が Beanstalk になっているのはちょっと冗長なので、ここは今後載せ替えていきたいですね」と書いていましたが、先日 AWS Amplify Console に置き換えたので使い方などを紹介します。
そもそも Elastic Beanstalk を SPA 配信につかうのがなぜ冗長かというと、以下のように安定性や運用コスト面で問題があるためです。
- アクセスがなくても EC2 インスタンスの料金が発生する
- CPU やメモリが逼迫していないか、リソースを監視する必要がある
- ミドルウェアバージョンの更新など、インフラ面での運用作業が必要になる
サーバサイドでの処理が必要であれば Elastic Beanstalk のコストも正当化されますが、現状で運用しているアプリケーションは nuxt-ts generate によって生成した SPA なので静的ファイルの配信だけで事足ります。[1]
Amplify Console での SPA 配信設定
Amplify Console での SPA 配信は、ブラウザからの操作だけで簡単に設定できます。公式のGetting started with existing code通りの部分がほとんどですが、未翻訳なのと一部設定を変えた部分があるので、一連の手順を以下に記載します。
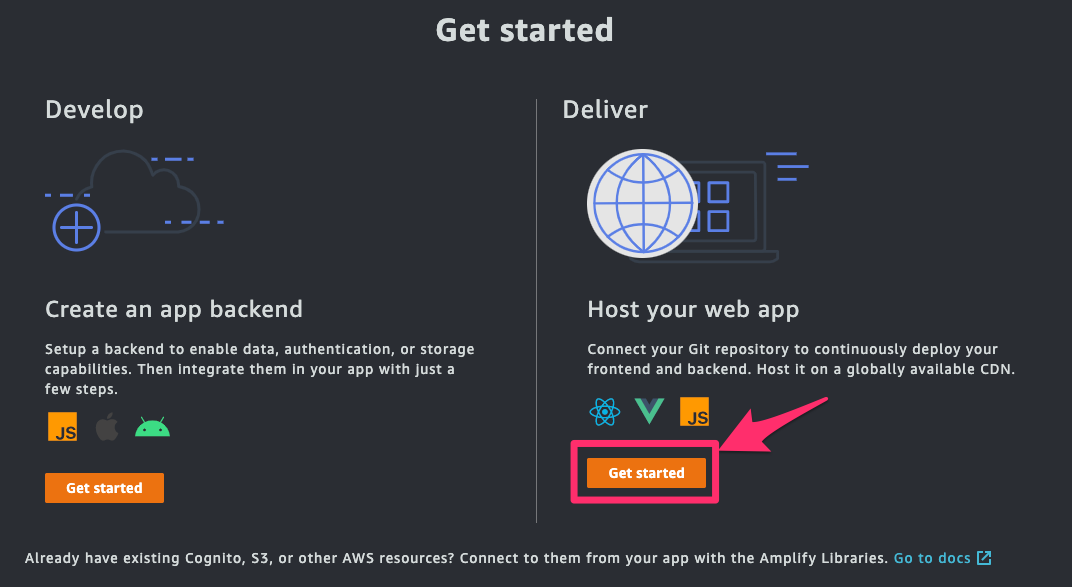
AWS Web コンソールから Amplify を開くと、 Amplify の説明ページが開きます。
下の方までスクロールして Deliver の「Get started」ボタンを押しましょう。
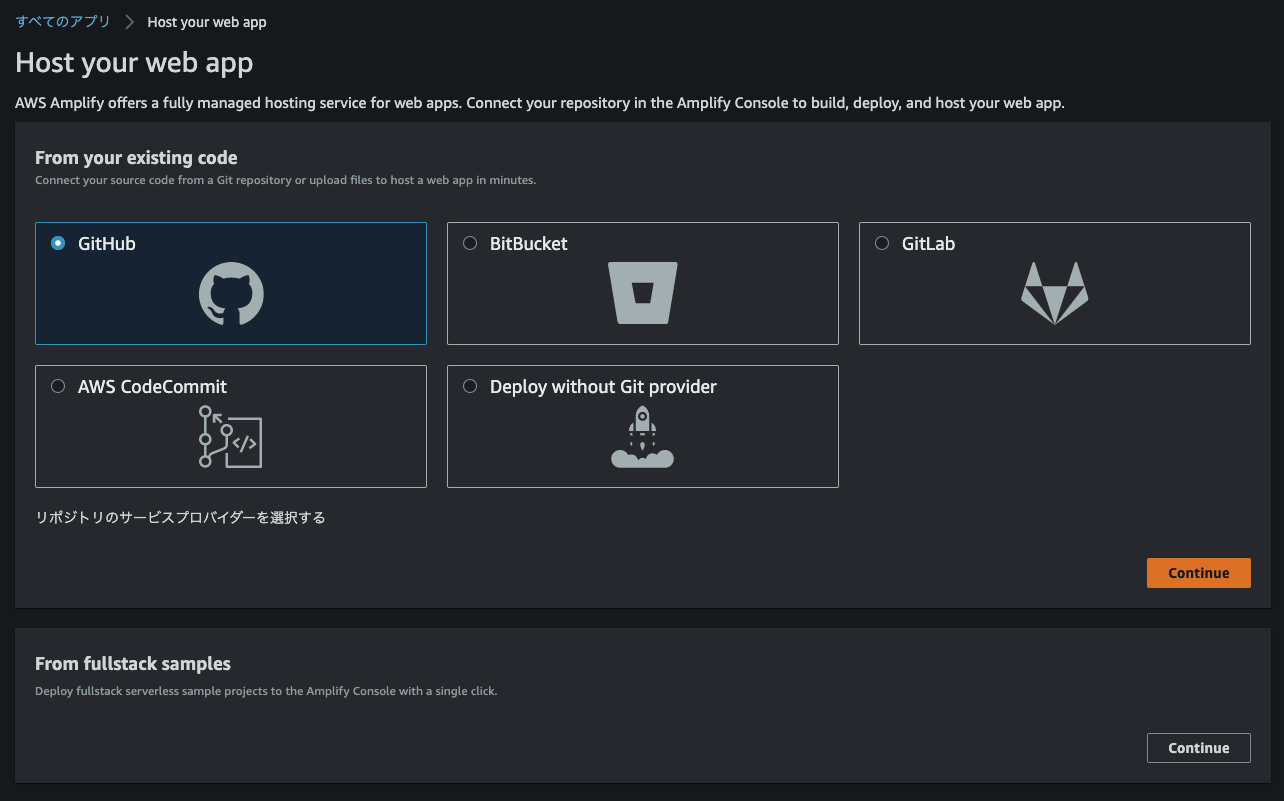
ソースコードリポジトリの選択画面が開きます。今回は GitHub リポジトリを利用するので、選択して Coninue します。
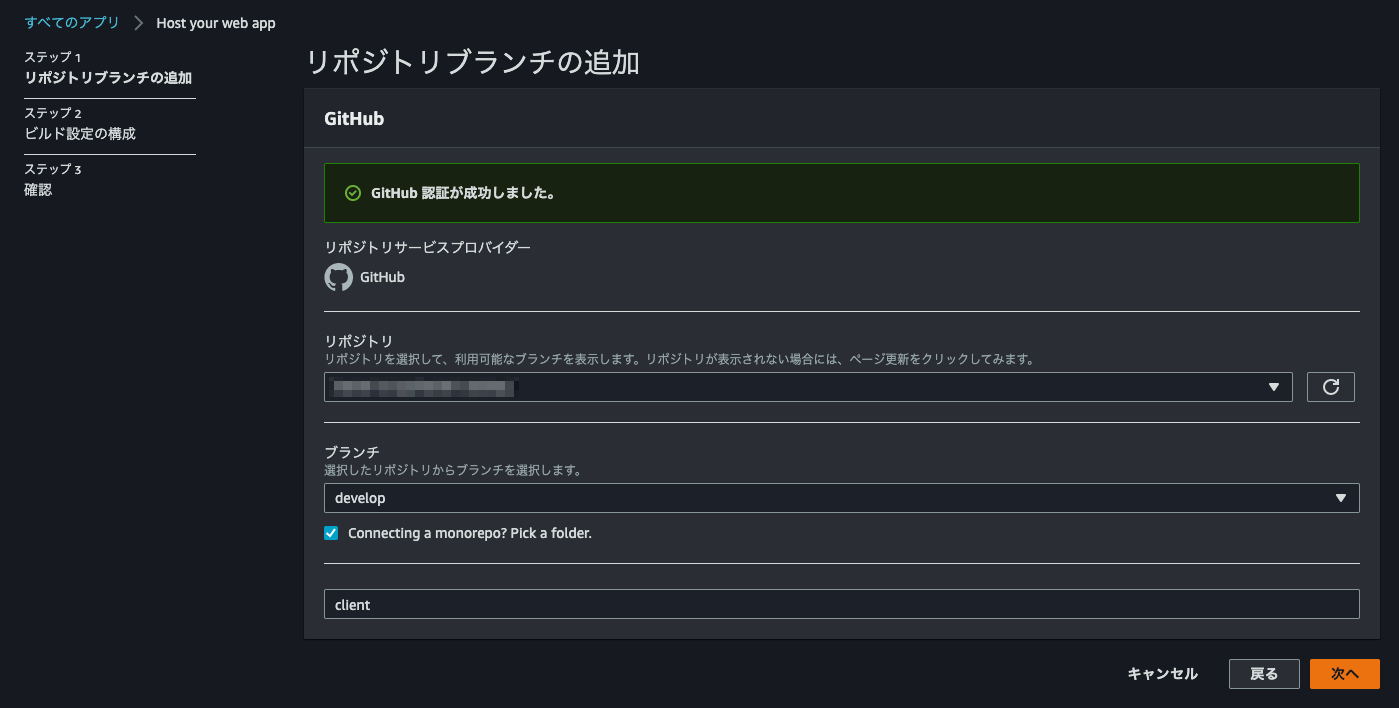
GitHub 認証すると、リポジトリやブランチの選択画面が開きます。
モノレポの場合はクライアントソースコードが格納されているディレクトリを指定しましょう。
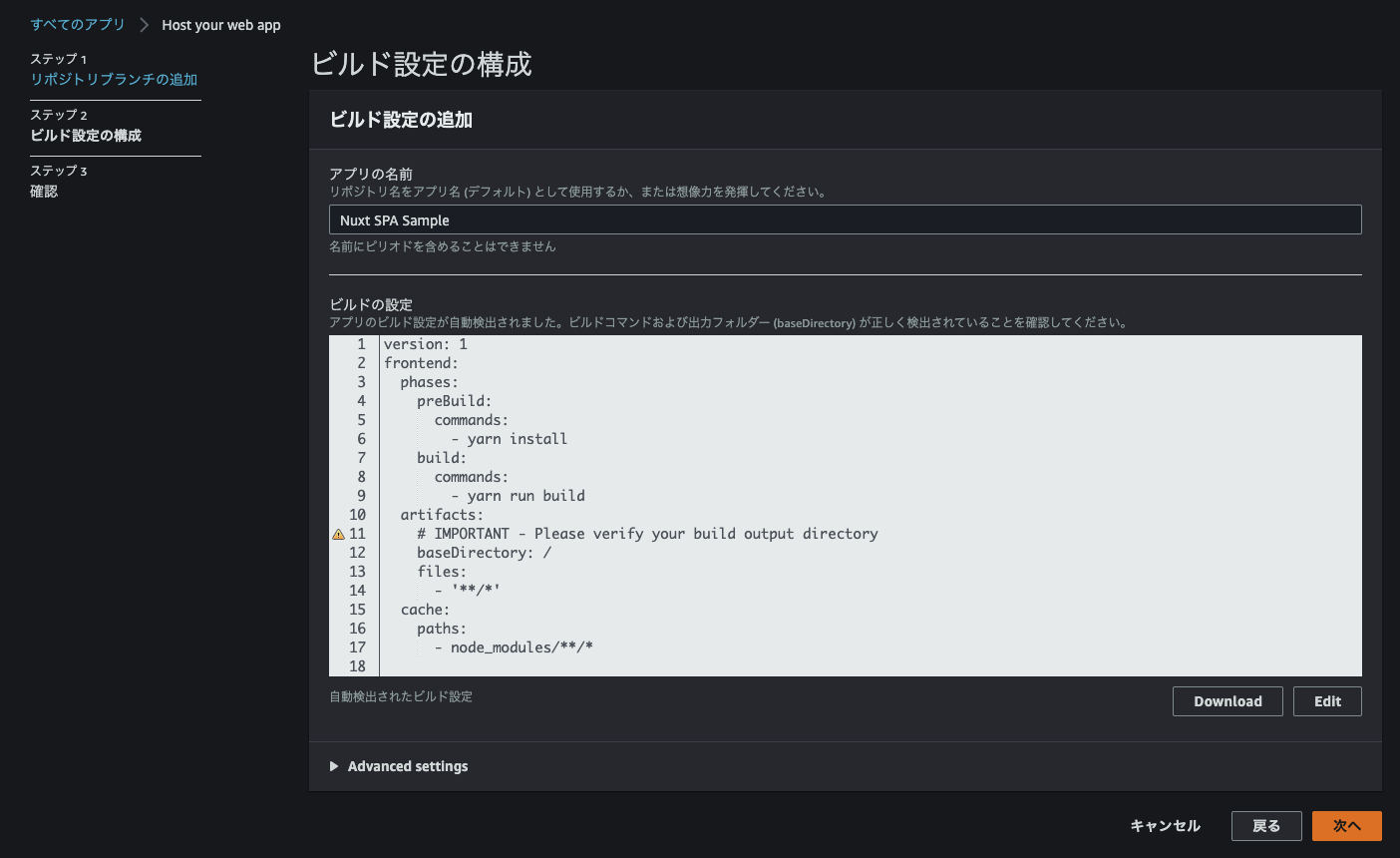
ソースコードの情報からビルド設定を生成してくれるので、問題ないか確認します。
今回は yarn generate で next-ts generate を実行するようにしているため、ビルド処理を書き換えます。
また通常の yarn install では NODE_ENV が production のときに devDependency を入れないため、 --production=false を追加しておきましょう。
以下が書き換えた YAML ファイルです。
version: 1
frontend:
phases:
preBuild:
commands:
- yarn install --production=false
build:
commands:
- yarn generate
artifacts:
baseDirectory: dist/
files:
- '**/*'
cache:
paths:
- node_modules/**/*
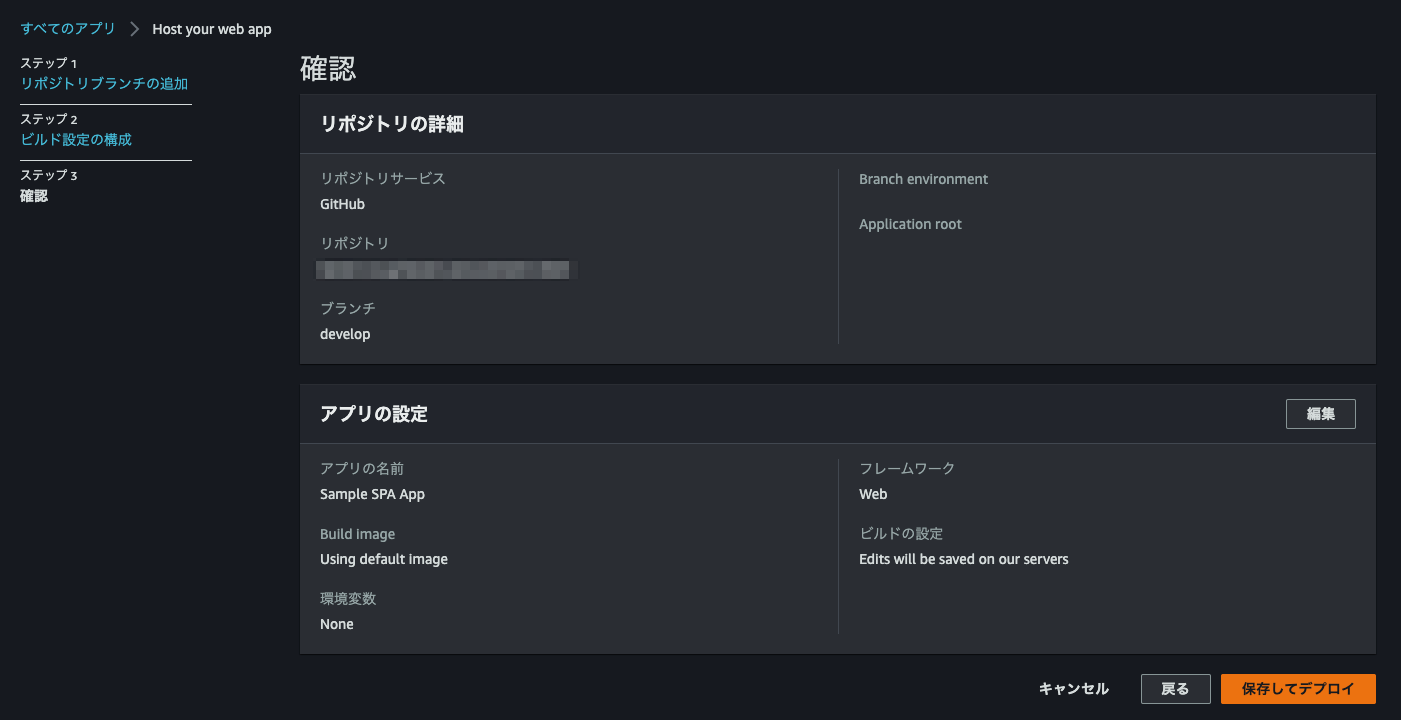
最後に設定を確認し、問題なければ「保存してデプロイ」を選択します。
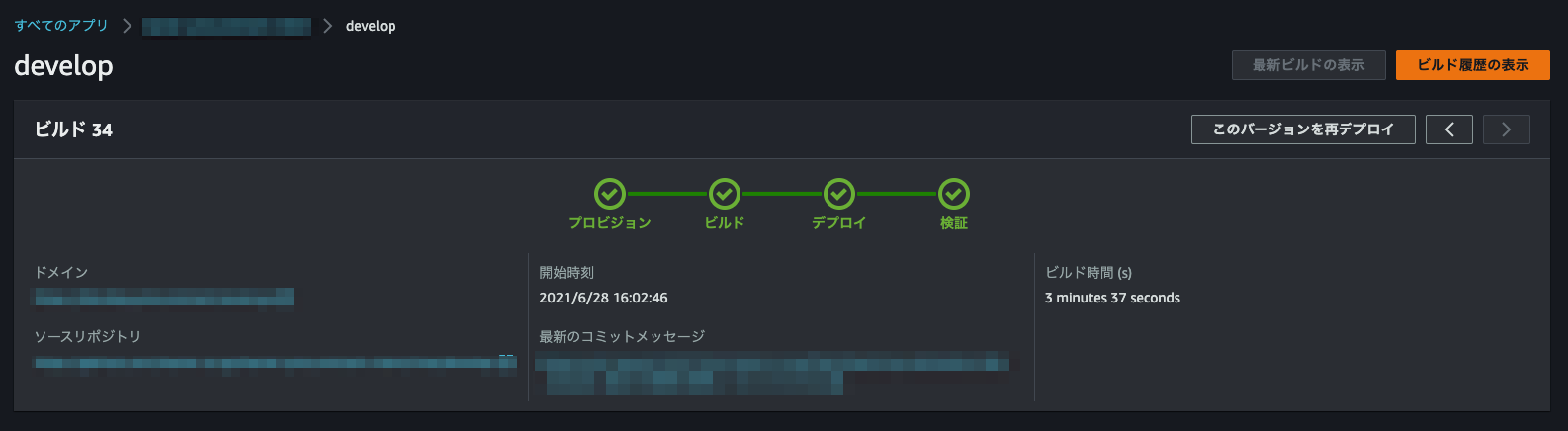
あとは自動でビルドが行われ、デプロイが完了すると指定ドメインからアクセスできるようになります。
複数ブランチのデプロイと環境変数
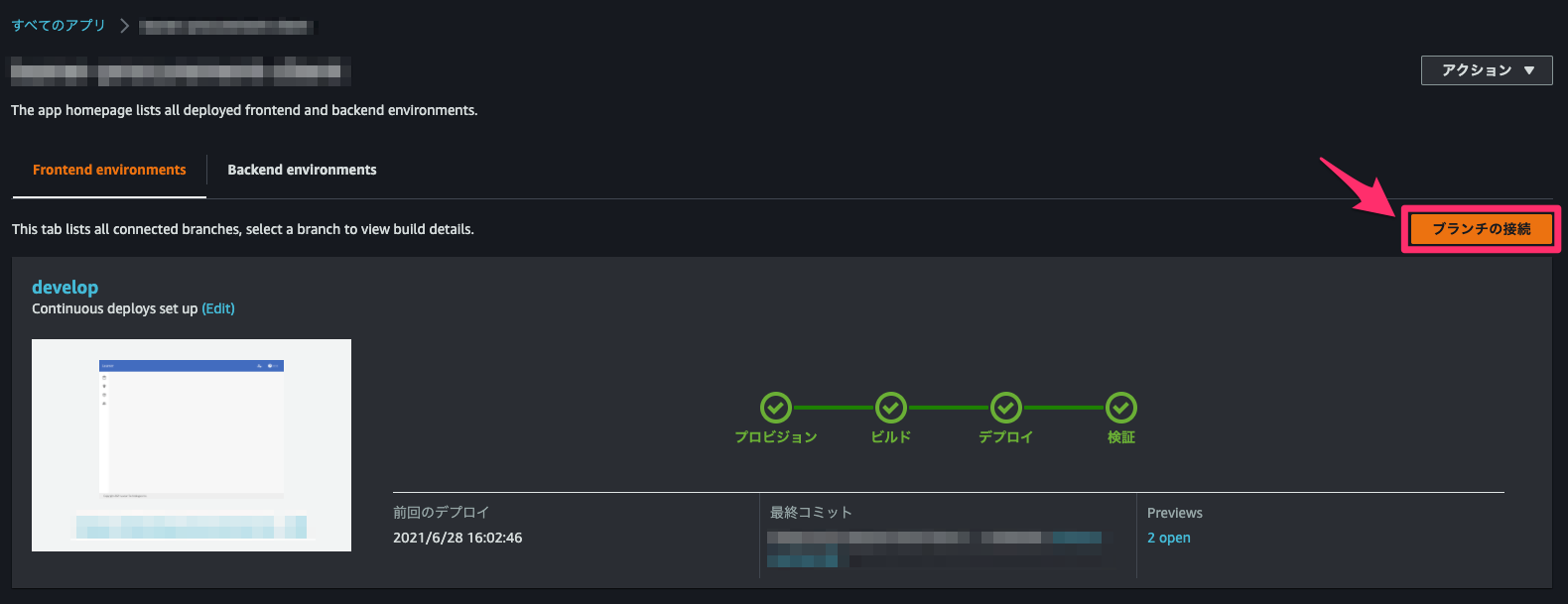
アプリケーション画面から「ブランチの接続」を選択すると、簡単に複数のブランチを作成できます。
Leaner ではブランチに応じて開発環境・本番環境などをデプロイしています。
この際、環境変数を利用してバックエンドサーバの URL を切り替えているため、ブランチに応じて環境変数を変更する必要があります。
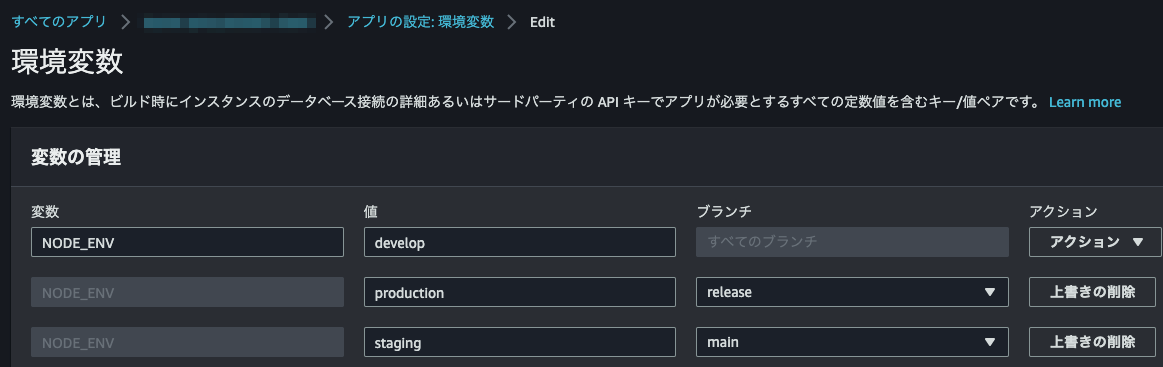
以下のように Amplify Console の「環境変数」からブランチごとの環境変数が簡単に設定できます。[2]
既存のドメインを置き換える
Amplify がデフォルトで発行するドメインから動作確認できたら、 Elastic Beanstalk で動いている環境を置き換えていきます。
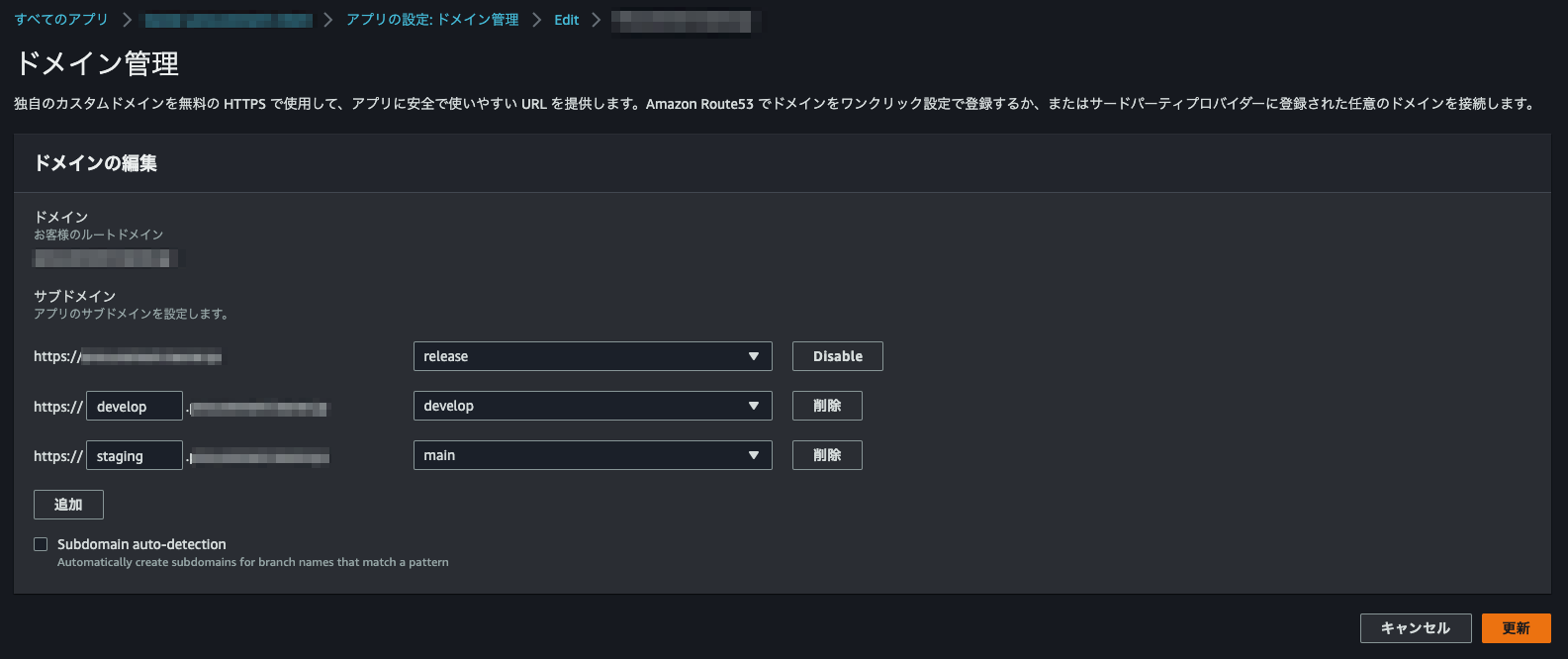
Route 53 でホストゾーンを作成していれば、「ドメイン管理」からカスタムドメインが簡単に設定できます。
ただし、この設定についてはいくつか注意点があります。
- サブドメイン部分にピリオドを含むことはできないため、
mydomain.comというホストゾーンに対しmyapp.develop.mydomain.comのようなカスタムドメインは指定できない- 事前に
develop.mydomain.comのようなホストゾーンを作り、mydomain.comから NS レコードで向ける必要がある - ハイフンは使えるので
myapp-develop.mydomain.comのようなドメインで許容されるならそちらのほうが簡単
- 事前に
- すでにレコードが登録されているサブドメインは当然ながら設定できない
- Elastic Beanstalk で動いているドメインを置き換える際は、既存の A レコードを消す必要がある
- 既存レコードの TTL を長めに設定してから消すことで瞬断の可能性を低減できる
GitHub Pull Request ごとにプレビュー環境を作る
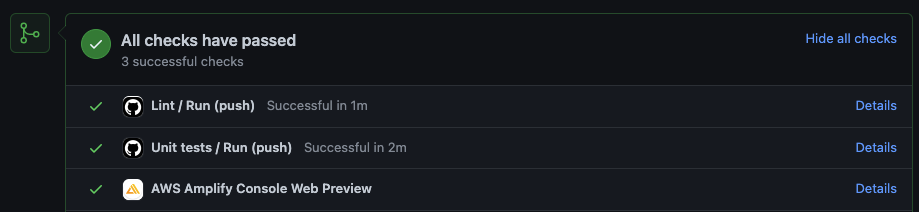
Enable web previews を設定すると、GitHub Pull Request ごとにプレビュー環境を生成できます。
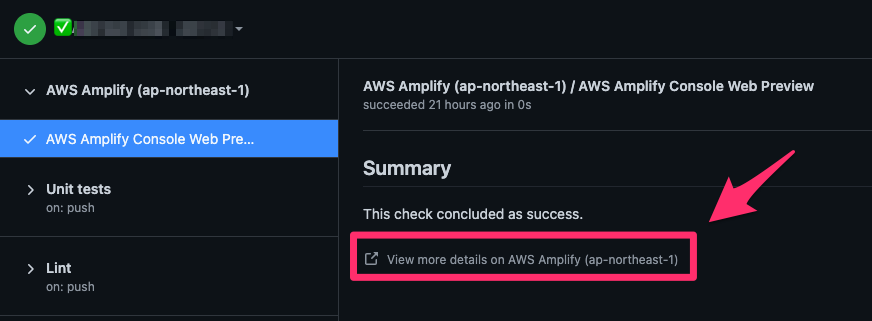
上記のように checks に AWS Amplify Console Web Preview が出てくるようになり、 Details 内のリンクからプレビュー環境を開けます。わざわざ手元で yarn dev する手間を軽減できますし、非開発者にも簡単に共有できます。
なおプレビュー環境を活かすために、デフォルトのバックエンドは開発環境 API サーバに向けた上で、 CORS で任意ホストを許可しておくと便利です。
Amplify Console の最高ポイント
コンソールからの操作だけで簡単に CD が設定でき、 S3 と CloudFront を組み合わせた信頼性の高い配信環境を簡単に構築できます。このあたりは自分で設定すると結構面倒な部分なので、 Web からの操作だけで簡単に設定できたのは最高でした。
類似のサービスとして Netlify や Vercel などがありますが、それらと比較すると以下のような点が勝っていると思いました。
- AWS IAM でそのままアクセスできるので、開発者アカウントを管理するサービスが増えずに済む
- Route 53 のホストゾーンがそのまま利用でき、他サービスの DNS レコードと合わせて管理できる
- Copilot CLI が生成する環境ごとのホストゾーンをそのまま利用できるので相性がよい
- 外部から見られたくない開発系環境に対して、 Basic 認証が簡単にかけられる
- Vercel や Netlify では有償機能になっており、 $20 per member/month くらいと結構お高くなる
気になるポイント
Amplify のアプリケーションにアクセスした際、 URL に Trailing Slash がないと自動でリダイレクトされますが、このときに GET パラメタが引き継がれないという Issue があります。
これにより、例えば https://example.com/verify?token=xxx のような URL をメールに載せていると、アプリケーションに到達するより前の段階で https://example.com/verify/ にリダイレクトされてしまいトークンが取れなくなってしまいます。
Issue 内のコメントにあるとおり https://example.com/verify/?token=xxx といった URL にすれば回避できますが、すでに送ってしまったメールに含まれる URL などは変えられないため、こういった URL を広く使っていると問題になります。
できれば設定でこの挙動を変えられるようになると嬉しいですね。
感想
イヤッッホォォォオオォオウ! Amplify 最高ー!
宣伝
Leaner Technologies では Amplify Console で最高の体験をしたいエンジニアを募集しています!
-
Amplify Console ではありませんが、 Amplify Javascript は2020年9月のアップデートでSSRにも対応しているため、 SSR が必要な場合でも Elastic Beanstalk を使うよりこちらを検討したほうが安定性・運用コストとも良さそうです。 ↩︎
-
スクリーンショットでは
NODE_ENVにstagingなどを設定していますが、ミドルウェアなどから参照される可能性があるNODE_ENVは常にproductionとし、バックエンド切り替え用の環境変数はAPP_ENVなどの名前で別に用意するのが望ましいでしょう。 ↩︎











Discussion