Leaner の技術スタック紹介
Leaner Technologies の黒曜(@kokuyouwind)です。
以前noteの記事 でも書きましたが、現状の Leaner の技術スタックについて紹介していきます。
Leaner の開発に興味がある方や、ここ数年で起業したベンチャーがどんな技術スタックを採用しているのかに興味がある方の参考になれば幸いです。
( 2021 年 7 月追記)
この記事は少し古い内容です。最新の技術スタックは以下の記事にまとめています。
Leaner の技術スタック
Leaner では BtoB の Web アプリケーションを提供していますが、開発観点では大きく分けて「サーバサイド API サーバ」と「フロントエンド SPA」の 2 種類のサービスで構成されています。
サーバサイド
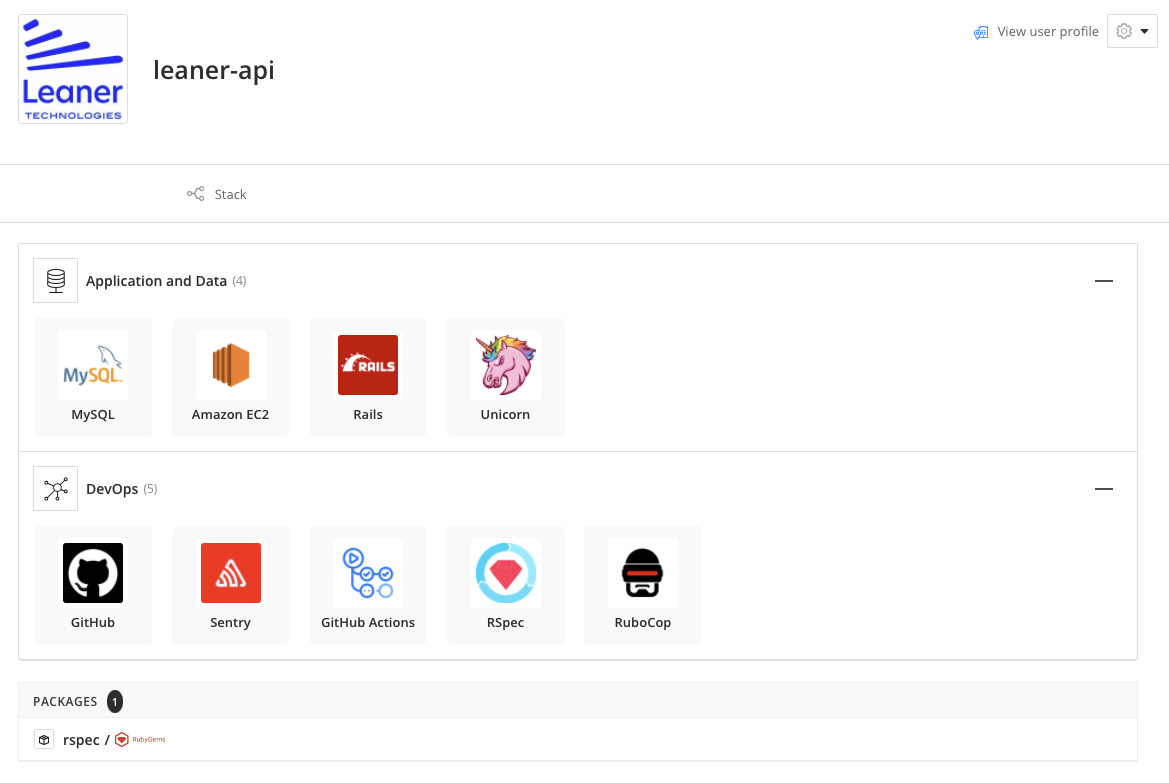
サーバサイド API サーバは Rails API モードで構築しています。(Stackshare)
よくある構成ですが、GitHub Actions で CI を回しており、カバレッジレポートも生成しているのは開発体験が良い部分ですね。
稼働環境が EC2 になっており手動デプロイしているのはあまりイケてない部分です。ここは今後改善していきたいところです。
フロントエンド
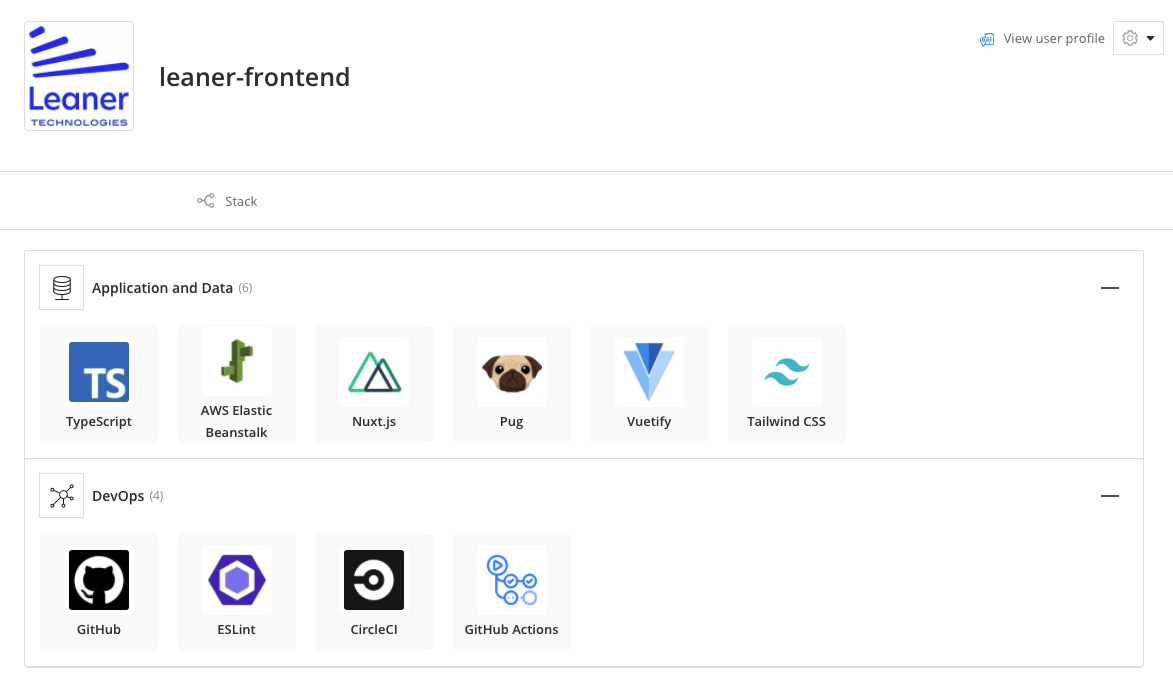
フロントエンド SPA は Nuxt.js で構築しています。(Stackshare)
こちらも Nuxt.js・Vuetify・Tailwind CSS と定番どころを色々組み合わせている形ですね。
テンプレートエンジンに Pug を利用しているのはちょっと珍しいポイントでしょうか。素の HTML は閉じタグ対応取るのが面倒なので、個人的には好きなチョイスです。
配信環境が Beanstalk になっているのはちょっと冗長なので、ここは今後載せ替えていきたいですね。
導入予定の技術スタック
わりと直近で以下の技術スタックが導入されそうです。
・Amazon ECS (バックエンド API の稼働環境を EC2 から置き換え)[1]
・AWS Amplify (フロントエンド SPA の配信環境を Beanstalk から置き換え)
・Elasticsearch (全文検索機能に採用予定)
今後の記事で、このあたりの話をまとめる予定です。
まとめ
簡単にですが、現状の開発スタックを紹介しました。
今後も技術スタックは必要に応じて新規追加や置き換えが行われていくので、定期的に発信していきます!
宣伝
Leaner Technologies ではサーバサイドエンジニア・フロントエンドエンジニアとも絶賛募集中です!
-
note の元記事の執筆時点では導入されていなかったのですが、本記事の移植時点で導入済みです。別記事にて改めて紹介予定です。 ↩︎


Discussion