Zenn をチームで書くための技術
Leaner Technologies の黒曜(@kokuyouwind)です。
Leaner テックブログを Zenn で運用していくにあたり、いくつか技術的に工夫した部分があるので紹介していきます。
チームで Zenn を活用していくための一助になれば幸いです。
記事の slug 命名規約
Zenn では記事の slug をそのままファイル名として articles ディレクトリ配下に配置されます。
このため slug を自由にしてしまうと articles ディレクトリ配下がカオスになり、記事が増えたときに新しい記事を見つけづらくなってしまいます。
そこで slug の先頭に生成日を prefix として生成するよう命名規約を設定しました。[1]
とはいえ、記事を書くときにいちいち日付をタイプするのは面倒ですよね。
今回は簡単に命名規約に沿った記事を生成できるよう、 npm-scripts を設定することにしました。
// package.json
"scripts": {
"generate": "exsc generate"
},
"exsc": {
"generate": "zenn new:article --slug \"$(date +%Y%m%d)-{1}\""
},
"dependencies": {
"exsc": "git+https://gist.github.com/cc7ad5bc1a8417b57accb254f31be6a1.git",
},
npm-scripts 自体に渡された引数を prefix と合成するため、 npm-scripts で引数を間に埋め込みたいという記事にあったexscを利用しています。
ただ Gist からの npm install は Host key verification failed が発生することがあり、できれば避けたいところです。
スクリプトから prefix を設定したい需要は結構あるはずなので、 --slug-prefix のような引数があると便利なのかなーと考えています。
zenn-cli のリポジトリに Issue と Pull Request を立てたので、これが取り込んでもらえたら書き換えたいですね。
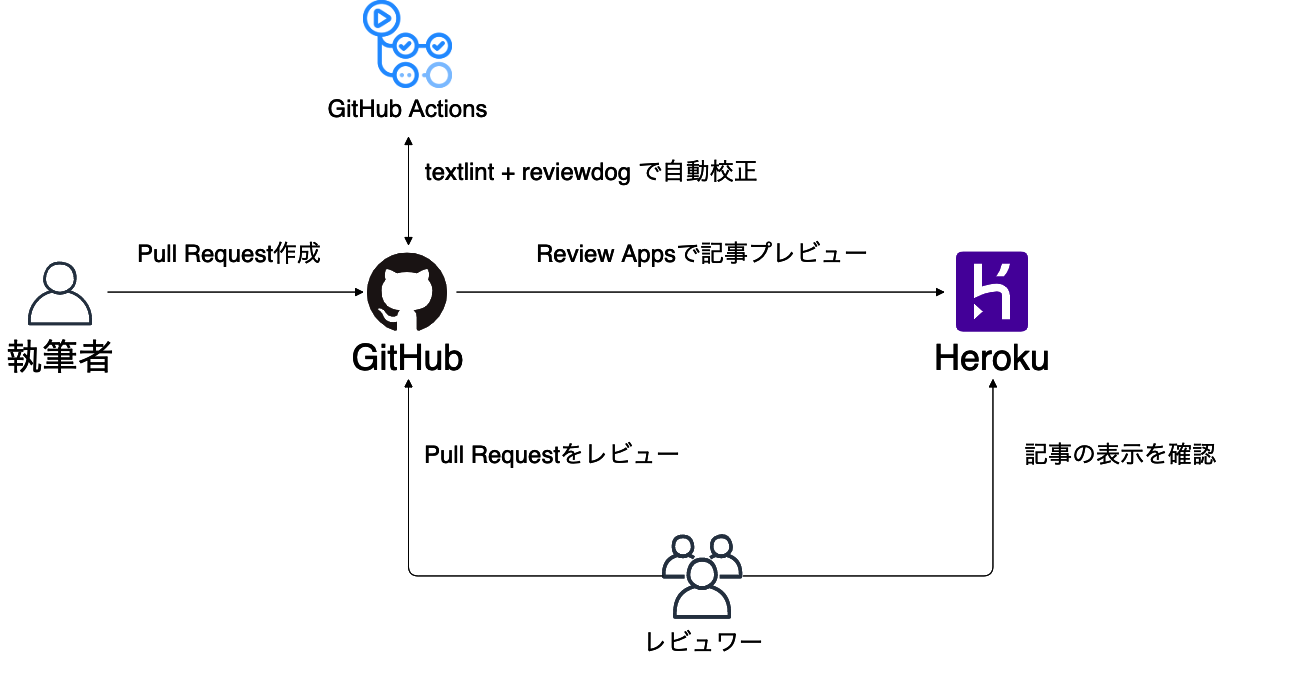
レビュー時の CI/CD
Pull Request を利用してレビューする際、 自動化・効率化のために CI/CD を設定しました。
textlint で自動校正
ついつい長文を書いてしまったり、助詞が連続して読みづらい文章になってしまうことが多いため、 textlint で自動校正するようにしました。
導入や設定には zenn-cli + reviewdog + textlint + GitHub Actions で執筆体験を最高にする を参考にさせていただきました。
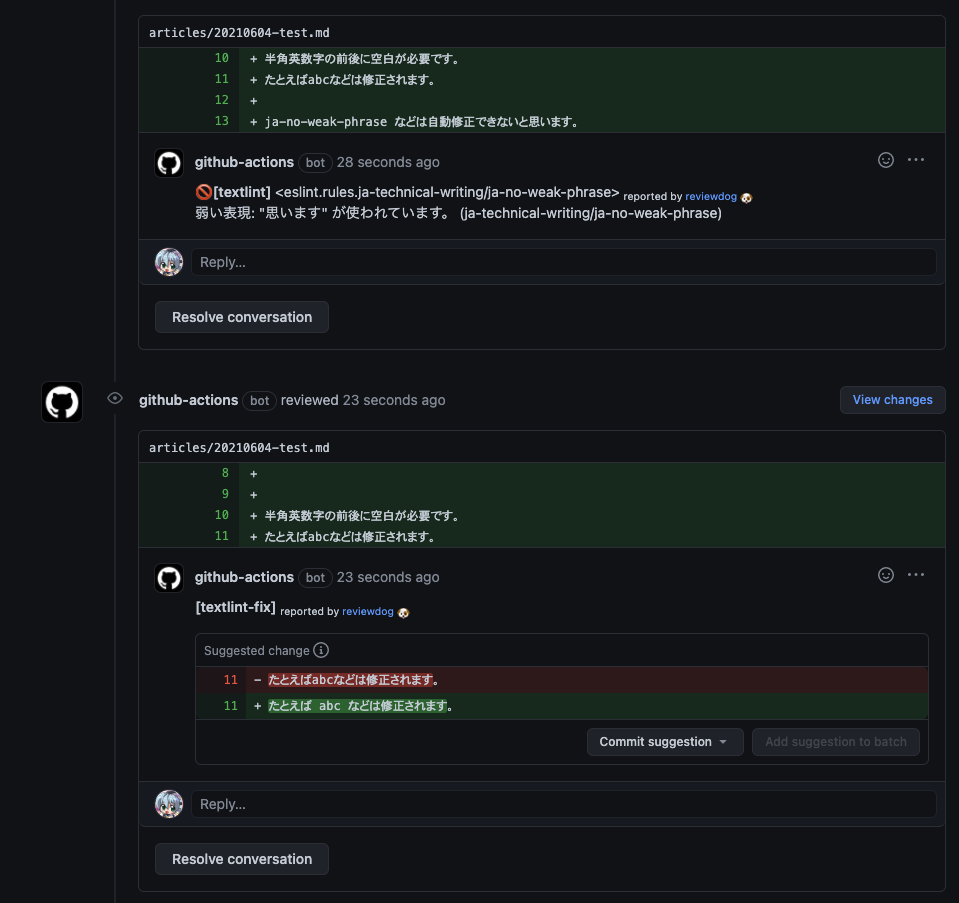
以下のように、問題箇所の指摘や修正提案などが Pull Request にコメントされます。
体裁の指摘を textlint に任せることで、人間は本質的な内容のレビューに集中できますね。
Heroku Review Apps でプレビュー環境を生成
GitHub 上のマークダウンプレビューでは Zenn 独自記述が反映されないですし、レイアウトなども考えるとプレビュー表示をきちんと確認したいところです。
しかしながら、レビューのために都度 git switch して開発サーバを立ち上げるのは面倒ですよね。
そこで、 Heroku Review Apps を利用して Pull Reqeust ごとにプレビュー環境を立ち上げるようにしました。
こちらは手前味噌ですが、自分が趣味で書いた記事をもとに設定しています。
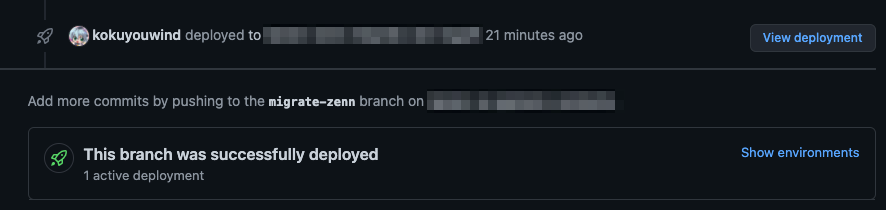
以下のように、 Pull Request を作るとレビュー用の環境が自動生成され、リンクがコメントされます。
このリンクを踏むだけで zenn preview と同様のページを見られるため、簡単にレビューできるようになりますね。
今後の展望
textlint のルールはちょっと厳しめなので、執筆しながら適宜調整を入れていく予定です。
また機械的に判定できそうなことを人間がレビュー指摘している場合は、 textlint のルールで自動化できないか検討したいですね。
とはいえ現時点でレビューしやすい仕組みはかなり整ったので、どんどん記事を書いて発信していきます!
宣伝
Leaner Technologies ではテックブログ執筆も技術で改善したいエンジニアを募集しています!
-
記事の公開日のほうが直感的なのですが、それだと公開日を決めずに記事を書き始めることができなくなってしまうため、便宜上ファイルの生成日としました。 ↩︎



Discussion