GitHub Profileにクレジットカード風のLAPRASスコアを掲載するGitHub Actionsを作った
この記事はLAPRAS Advent Calendar 2022 22 日目の記事です。最近作った GitHub Actions について書きます。
💳 作ったもの
以下のツイートのように LAPRAS スコアを GitHub Profile にカード画像として表示する GitHub Actions を作りました。
最近 Beta 機能としてリリースされた LAPRAS の公開 API を使っています。
カードのデザインも自作の Generator で自由に設定可能です。

設定方法
GitHub Actions の Marketplace で公開しているので、すぐ使えます。
GitHub Profile リポジトリ README.md 内のカードを表示したい位置に以下のコメントを追加します。
<!--START_SECTION:lapras-card-->
<!--END_SECTION:lapras-card-->
そして、.github/workflows/ に、 lapras-card.yml を追加し、GitHub Actions を設定します。
※ SHARE_IDには、自分の LAPRAS 公開プロフィールの ID を設定します(https://lapras.com/public/<id>)。
name: LAPRAS Card
on:
workflow_dispatch:
schedule:
- cron: "0 0 * * *"
jobs:
update-card:
name: LAPRAS Card
runs-on: ubuntu-latest
steps:
- uses: kawamataryo/lapras-card-readme@main
with:
SHARE_ID: "<公開ポートフォリオのID>"
# 以下オプション
# https://lapras-card-generator.vercel.app でカスタマイズしたデザインを設定可能
# ICON_FIRST: "#030E21"
# ICON_SECOND: "#1688BF"
# BACKGROUND_FIRST: "#020E27"
# BACKGROUND_SECOND: "#0E5593"
# LANG: "ja"
# CARD_WIDTH: "400"
# UPDATE_TIME: "true"
初回は GitHub Actions の ⚠ 手動実行 ⚠️ で画像を追加してください。

以降は毎日 12:00(UTC)に最新のスコアで画像が更新されます。
また、カードデザインはさまざまなカスタマイズが可能です。詳細は lapras-card-readmeの README をご覧ください。
🛠️ 実装
実装時の工夫ポイントなどを書きます。
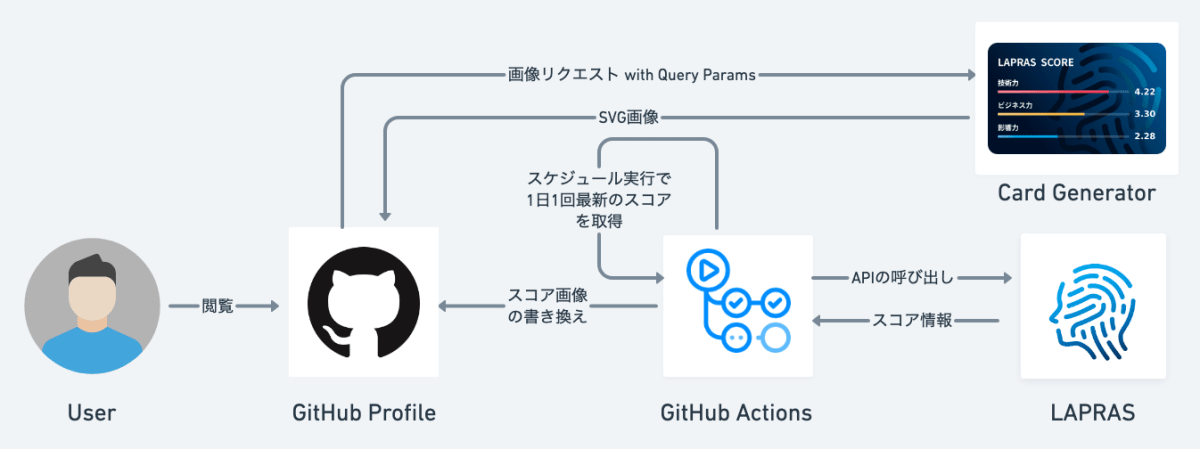
構成
スコアカードは、画像生成の Web アプリ(Card Generator)と GitHub Actions の 2 つで成り立っています。
GitHub Actions のスケジュール実行で 1 日 1 回最新のスコアを LAPRAS 公開 API から取得し、その値をもとに Card Generator への URL を含んだ<img>タグを作り、GitHub Profile のマーカー文字列と書き換えています。

(GitHub Actions が行うマーカー文字列との差し替え例)
<!--START_SECTION:lapras-card-->
+ <a href="https://lapras.com/public/kawamataryo" target="_blank" rel="noopener noreferrer"><img src="https://lapras-card-generator.vercel.app/api/svg?e=4.26&b=3.48&i=4.05&b1=%23020E27&b2=%230E5593&i1=%23030E21&i2=%231688BF&l=en" width="400" ></a>
+ Last Updated on 12/16/2022, 12:11:42 AM UTC
<!--END_SECTION:lapras-card-->
画像サーバー側で公開 API を叩かないのは、API への負荷軽減と安定した画像配信のためです。
Card Generator
Card Generator は Next.js で作成しました。
カードデザインの編集を行うランディングページと画像配信 API で構成されています。
ランディングページ
ランディングページは通常のページコンポーネントで作成しています。パラメーターの変化に合わせて、事前に Figma から書き出した SVG 画像の XML を書き換えることで動的な画像の変更を行っています。
ページコンポーネント
SVG 画像の XML 生成関数
またカードのパラメーター変更に合わせてクエリパラメーターも書き換えることで、OG Image もデザインと合わせて変更しています。
画像配信 API
SVG 画像の配信は、Next.js の API Route の機能を使っています。
クエリパラメーターをもとに SVG 画像を生成し、その値をContent-Type: image/svg+xmlで配信するだけです。
OG Image の生成も基本的に同じ仕組みです。
OG Image は SVG に対応していないので、sharpを使って SVG を PNG に変換して、Content-Type: image/png で配信しています。
GitHub Actions
GitHub Actions は GitHub 公式で出している以下 template リポジトリを使って開発をスタートしました。
今回はじめての Custom Actions の作成だったのですが template リポジトリを使ったことで、初期設定に迷わず進められたので良かったです。
GitHub Actions 側で行っていることはとても単純です。
- LAPRAS の公式 API を叩き現在のスコアを取得
- Generator が提供している SVG 画像の URL を使って img タグの文字列を組み立てる
- GitHub Profile(README.md)の内容を API で取得
- GitHub Profile に記載している指定のマーカー文字列と 2 で組み立てた img タグの文字列を差し替える
- GitHub Profile を差し替え結果でコミットする
以下、それらを実施している main.ts のコードです。
GitHub Actions の環境変数から公開プロフィルの ID や、画像のデザイン指定を取得し、1〜5 の処理を行っています。
マーカー文字列との差し替えという方式は、waka-readme を参考にしました。
GitHub Marketplace への公開もとても簡単でした。
以下公式ドキュメントの通りに、リリースを作成するだけです。
今は手動でリリースを作成しているので、CI でリリースを回すように修正せねば。。と思っています。
おわりに
LAPRAS 公式 API のお試し & 自作 GitHub Actions の開発の素振りという勢いで作ったのですが、思ったよりも多くの人に使ってもらえて嬉しいです。

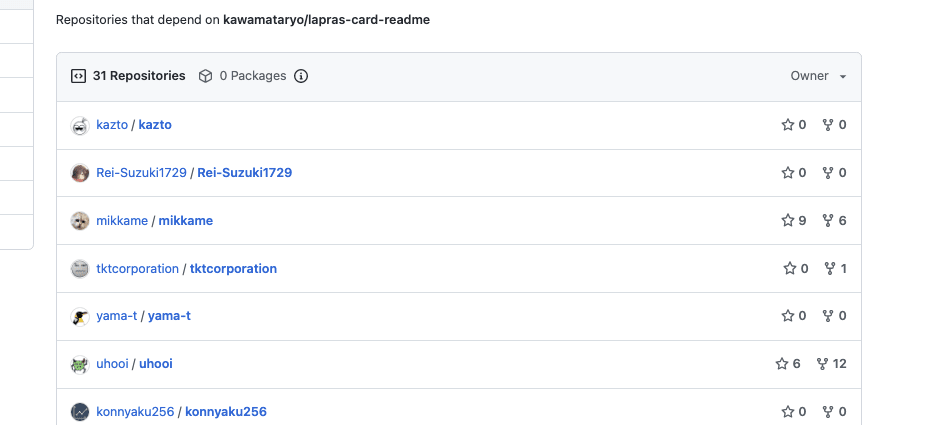
GitHub Actions の dependencies を見るとすでに 30 人以上の人が使ってくれた 🙌
この GitHub Actions では LAPRAS スコアの表示だけですが、公開 API では最近のアクティビティ情報も取得できるので、同じような仕組みで最新のアウトプットを GitHub Profile に掲載する拡張機能も作れる気がします。
是非いろいろ試してみてください!
Discussion