🔖
Chrome拡張開発の注意点(主にManifest V3関連)Tips
setTimeout(), setInterval()は使えない
Chrome拡張 Manifest v3ではsetTimeout(), setInterval()は使えず、時間指定する場合はAlarms APIを使う必要があります。
以下の様にすると起動して8秒後とそこから10分ごとに関数を実行させることができます。
const checkPeriodically = () => {
//処理
}
chrome.alarms.create({ when: Date.now() + 8000, periodInMinutes: 10 });
chrome.alarms.onAlarm.addListener(checkPeriodically);
また、manifest.jsonの"permissions"に"alarms"を追加する必要があります。
Alarms APIの詳しい説明はこちら: chrome.alarms - Chrome Developers
デバッグ方法
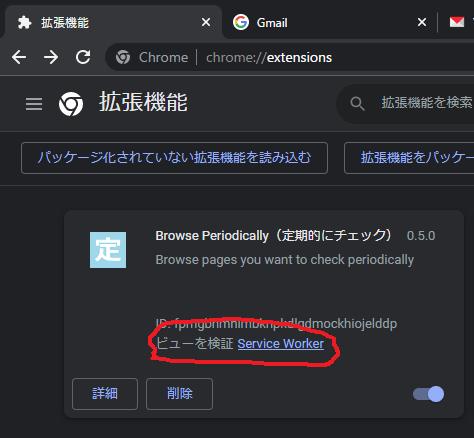
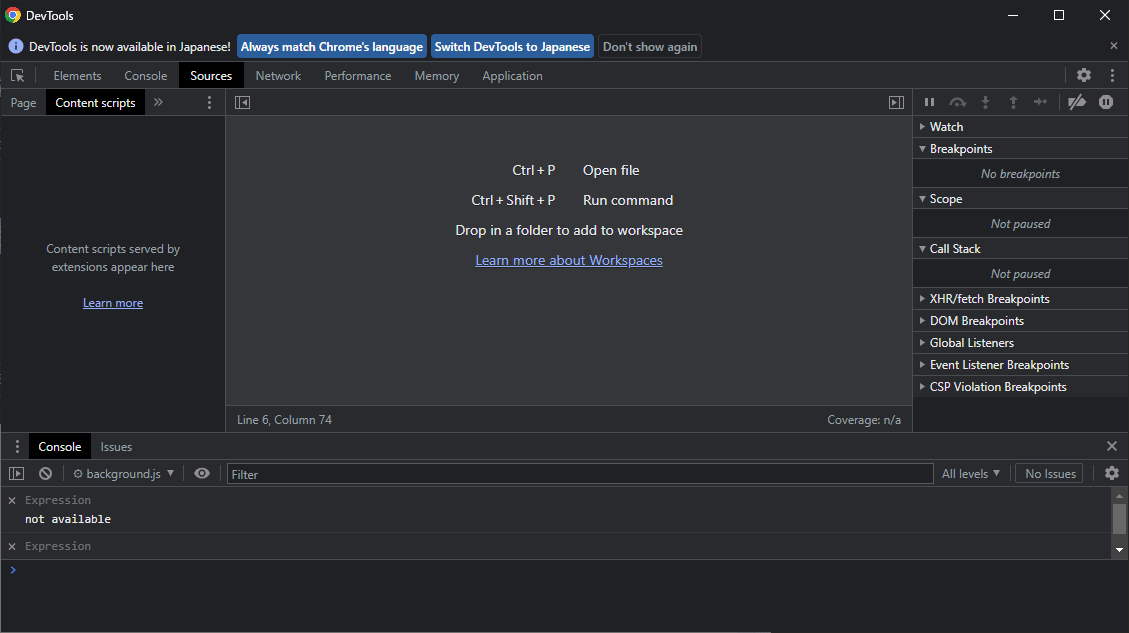
拡張機能一覧ページでbackground.jsではなく「Service Worker」をクリックするとデバッグ画面が開きます。ただしChrome自体の言語設定を日本語にしててもデバッグ画面は英語です(2022/12/04現在)。


Sourcesタブで「Ctrl+P」を押し、background.jsを選択するとV3以前と同様にデバッグできます。
unlimitedStorage権限はもう必要なし?
Unlimited storage with Chrome extensions chrome.storage.local? - Stack Overflowによると現在はunlimitedStorage権限を指定しなくてもデータ容量制限は無いそうです。しかし公式ドキュメントには反映されておらず、また、指定していても問題が起きるわけではないので今のところは必要ならunlimitedStorage権限を指定した方がいいかもしれません。
Discussion