🐍
【VSCode】emmetの設定を「lang=en」から「lang=ja」に変更しよう
VSCode には、Emmetという HTML や css のコーディングを楽にしてくれる機能があります。
例えば、「!」→ Tab キーという順番でクリックするとHTML のテンプレートを展開してくれます

とても便利なのですが、デフォルトだと「lang="en"」となっており、 毎回「lang="ja"」に変更するのが面倒です。
そこで、今回は一発で「lang="ja"」となるように設定していきます。
settings.json を変更しよう
下記手順でsettings.jsonを開きます
- Ctrl + Shift + , (Mac:Command + Shift + , ) もしくは F1 でコマンドパレットを開き、「基本設定」と検索
- 「基本設定:ユーザー設定を開く(JSON)」を選択する
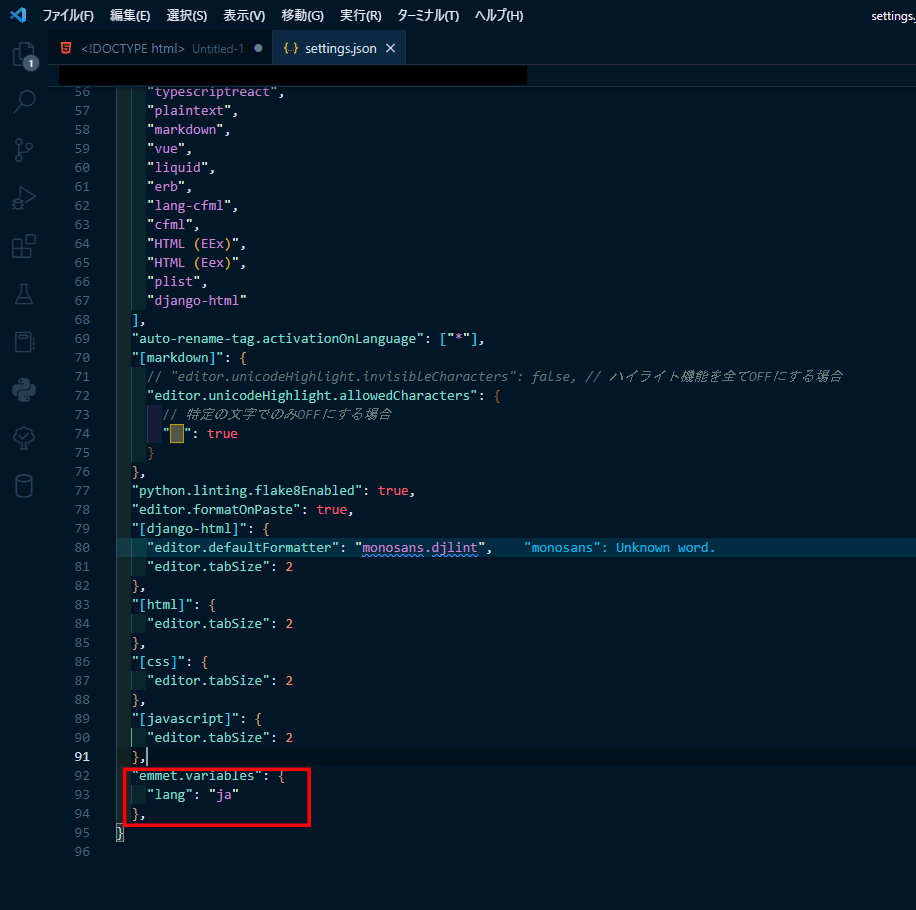
一番最後の「}」の前に以下のコードを追加して、保存します
settings.json
"emmet.variables": {
"lang": "ja"
},
エラーが出る場合は、直前にカンマがないことが原因かもしれません

lang="ja" になっているか確認しよう
HTML に戻って、「!」→ Tab キーで、HTML のテンプレートを展開してみます

「lang="ja"」になりました!!
参考文献
Discussion