👋
【AWS】爆速!AWSでWebサイトを公開する!
1. HTMLを作成する
HTMLファイルの名前はindex.htmlとしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<p>もうね、適当に作っちゃってくださいな!</p>
</div>
</body>
</html>
2. S3に公開する
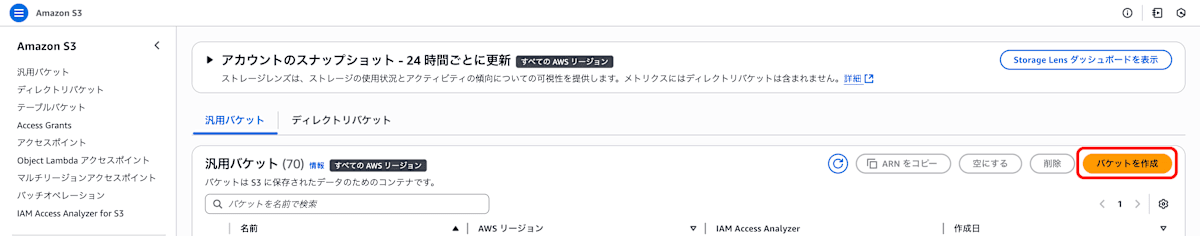
2-1. S3バケットを作成する
S3の汎用バケットのページから、「バケットを作成」をクリックします。

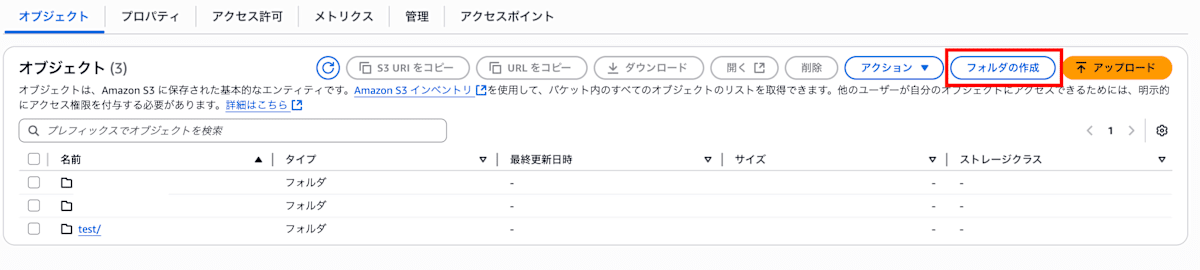
2-2. S3バケットの中にフォルダを作成します。
今回は、「test」というフィルダを作成しました。

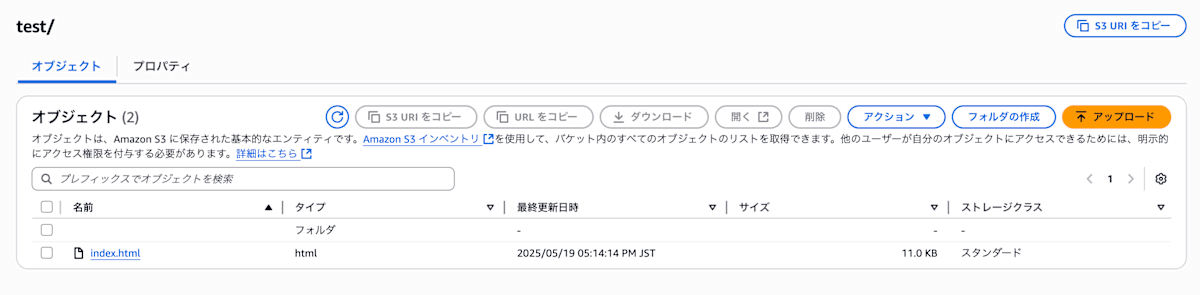
2-3. 作成したフォルダにindex.htmlをアップロードする。

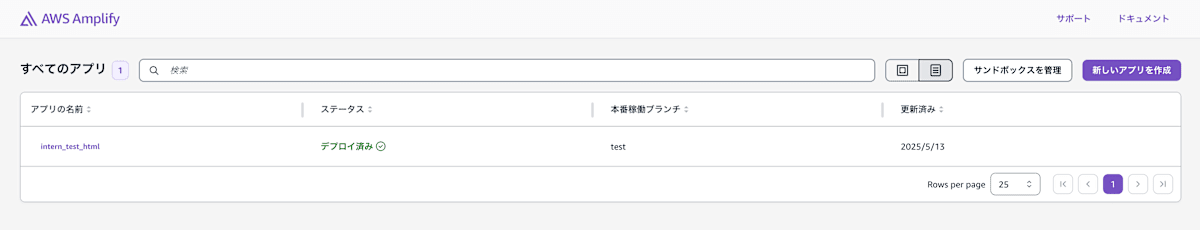
3. Amplifyで公開する
3-1. 「新しいアプリを作成」をクリックする

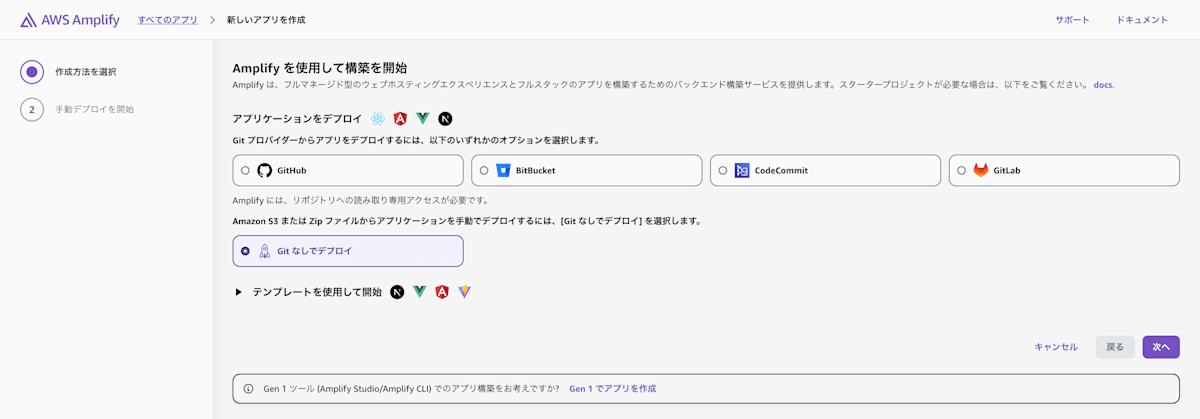
3-2. ファイルの指定方法を選択
「Gitなしでデプロイ」を選択して、「次へ」をクリックします。

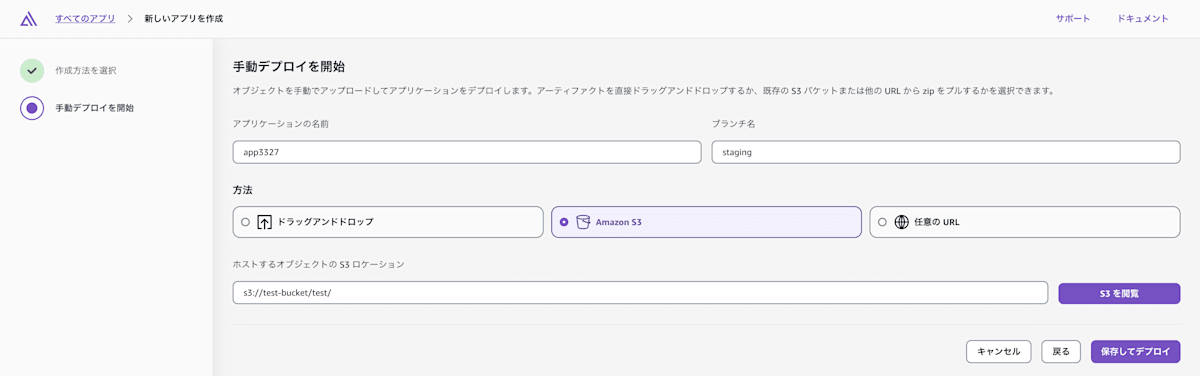
3-3. 各項目を入力して、ファイルの場所を指定
「Amazon S3」を選択して、2-2で作成したフォルダを指定します。
例: s3://test-bucket/test/

3-4. デプロイ実行
「保存してデプロイ」をクリックします。少し待つとデプロイが完了します。

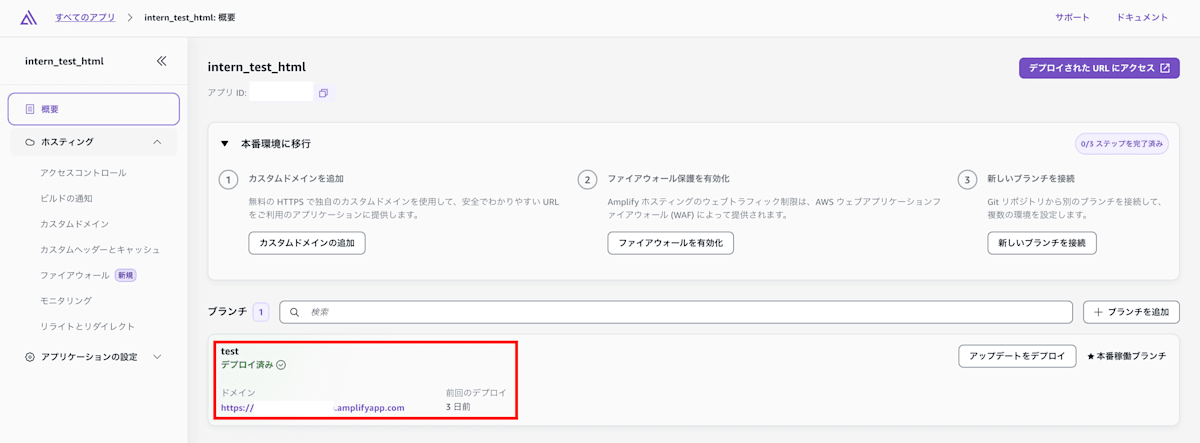
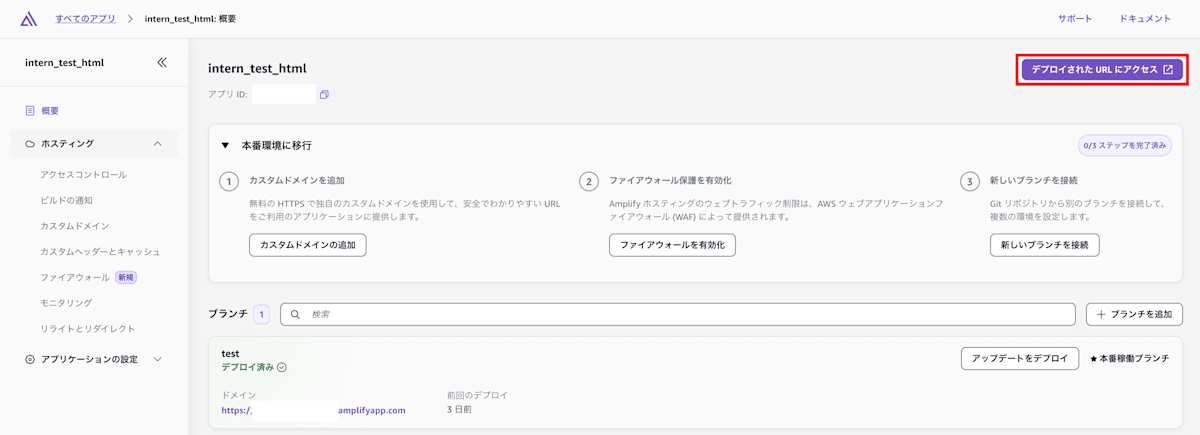
3-5. デプロイされたURLにアクセス
「デプロイされたURLにアクセス」をクリックします。

これでWEBサイトが見れるようになります!
おまけ
「カスタムドメインの追加」からRoute53に設定されているドメインを使用してURLを設定することができます。
以上
Discussion