Markdownっぽいテキストをタイムライン的表現に変換してくれる「Markwhen」を試す
Markdownっぽいテキストを、ガントチャートやカレンダー的な表現にしてくれるツールらしい。Mermaidでもガントチャートは書けるけど、より見やすいビジュアル、かつ、ビジュアル側での変更をテキストに反映することもできるらしい。
GitHubレポジトリ
Markwhen
refered from https://github.com/mark-when/markwhenMarkwhenは、テキストをタイムラインに変換するインタラクティブなツールです。Markdown風のテキストを入力すると、見栄えの良いカスケード式のタイムラインに変換されます。
公式サイト
ドキュメント
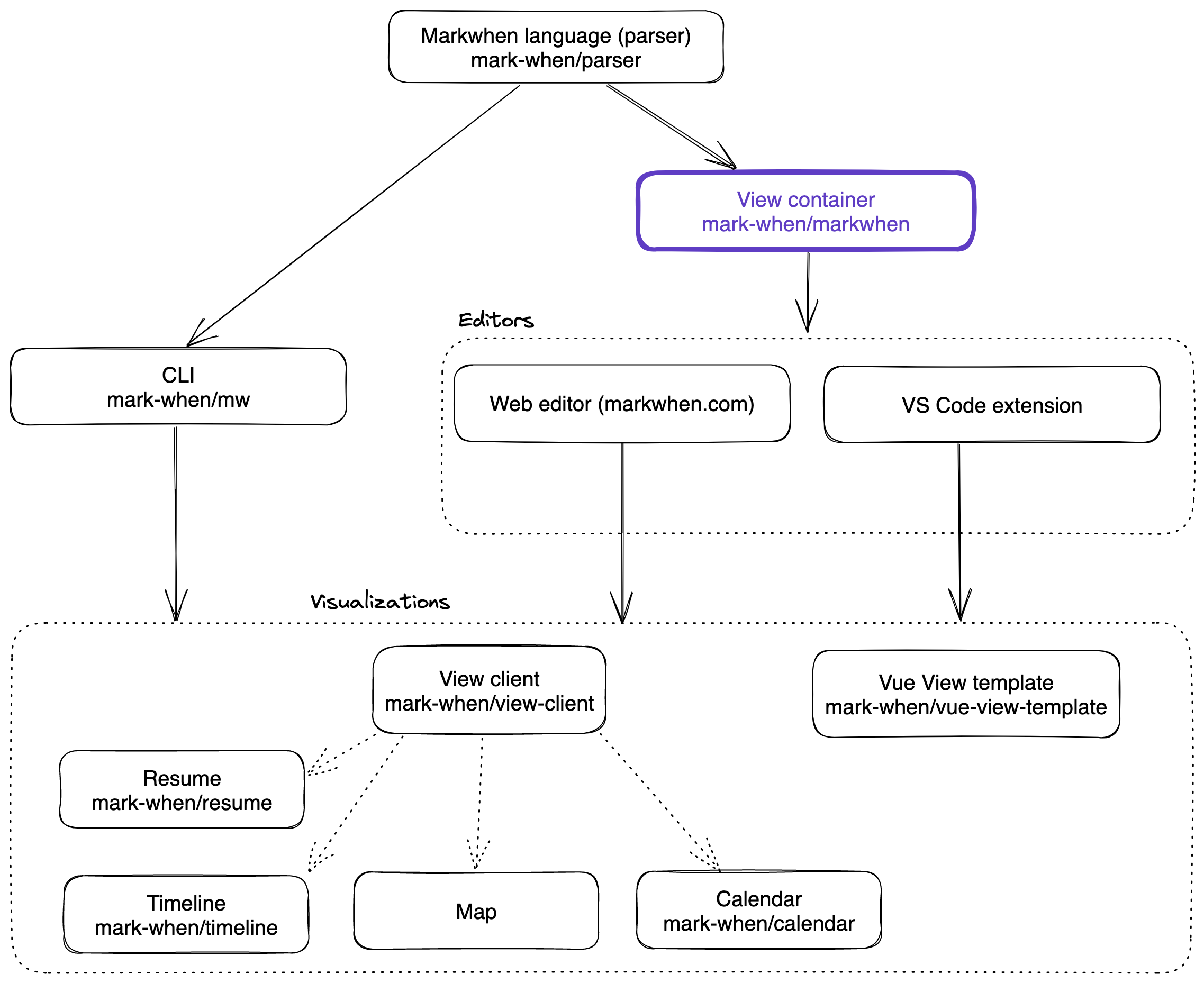
GitHubレポジトリの説明を見ていると、色々コンポーネントごとにレポジトリが別れていて、また、利用方法が複数ある模様。
このリポジトリはビューコンテナ用であり、エディタ用ではありません。エディタ(markwhen.com)とVSCode拡張機能はビューコンテナの上に構築されています。
refered from https://github.com/mark-when/markwhenビューコンテナは、タイムラインやカレンダーなど、さまざまなビューをレンダリングします。 ビュークライアントライブラリ (※訳注: リンク切れ)を使用して独自のビューを作成することも可能です。
公式サイトなども含めてざっと見た感じ以下がある模様。
- VSCodeプラグイン
- Obsidianプラグイン
- Meridiem
- https://meridiem.markwhen.com/
- Markwhen公式のオンラインエディタのホスティングサービス
- 共同作業による同時更新とかができるっぽい
- CLI
まず記述の仕方を知りたいので、簡単にObsidianプラグインで試してみる。
Obsidianプラグインは以下リンクからインストールできる。インストールしたら有効化しておくこと。
左のメニューからMarkwhenファイルを作成

デフォルトでは新規ファイルはMarkwhenフォルダ内に作成される。

では https://markwhen.com/ にあるサンプルを試していく。
基本的なシンタックス
2024-09-29: 単一日指定
2024-09-28 / 2025-12-01: 期間指定
Sep 30 2024: 複数の日付フォーマットに対応
と長い説明
右上で表示を切り替えれる。左から、縦のタイムライン・横のタイムライン(ガントチャート)・カレンダー。

出力はこんな感じ
縦のタイムライン

横のタイムライン(ガントチャート)

カレンダー

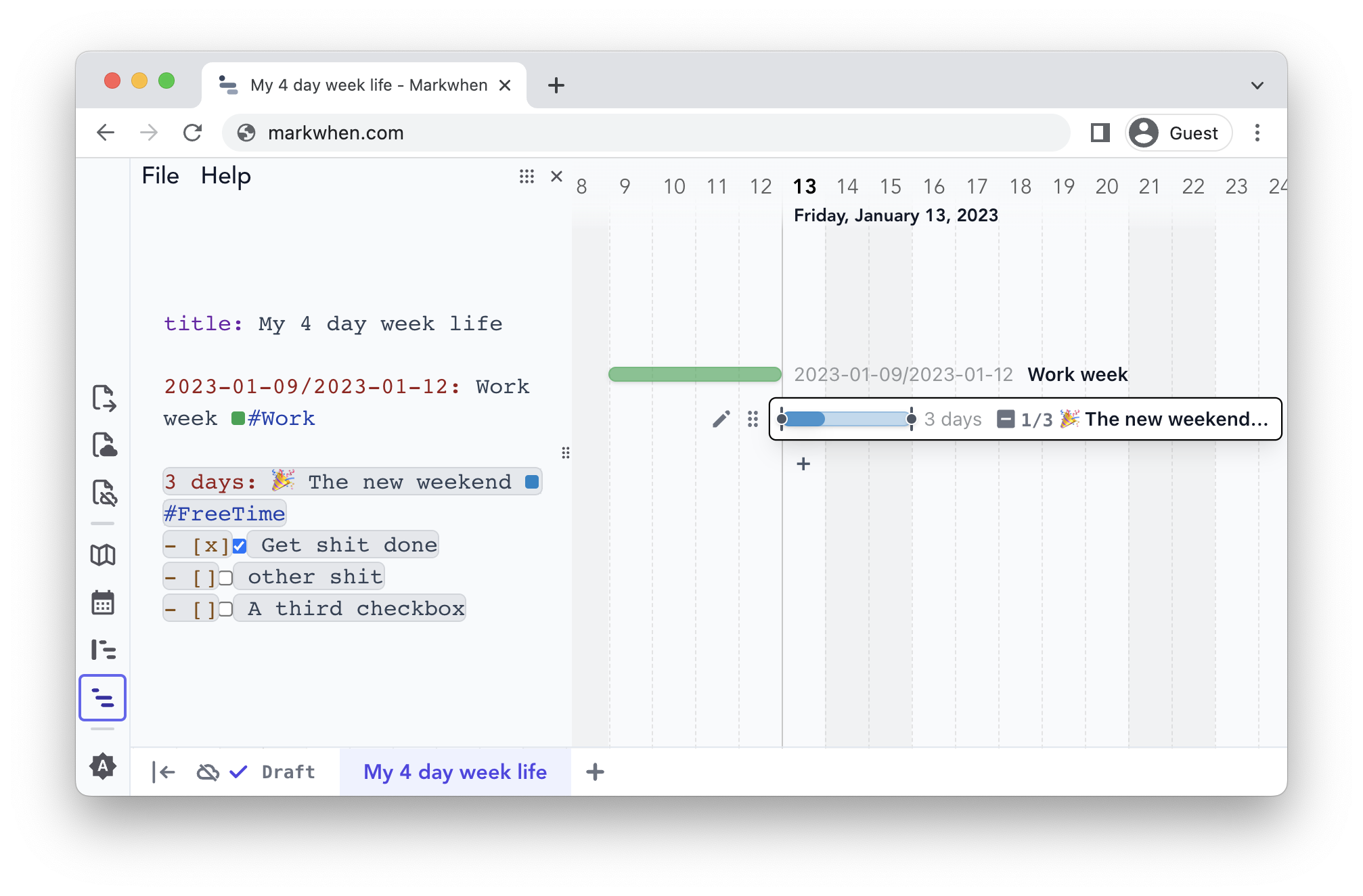
で、ビジュアル側からも追加や変更ができる。横のタイムラインの例。こんな感じで2画面に分割して、期間の幅を広げてやると

テキスト側も更新される

カレンダーの場合だと、日付をクリックで単一日、日付をドラッグすると期間で、追加される。ただし、イベントのテキスト部分までは入力できなかったので、この場合はテキストエディタ側で編集する必要があるっぽい。

ビジュアル側からの修正は、ビジュアルコンポーネントの機能とエディタの連携で実現されていると思うので、参考程度に。Markwhenパーサーがテキストをタイムライン的ビジュアル化するために構造化をしてくれるってところに価値があるのだと思う。
自分はObsidianをまだ全然使いこなせてないのだが、不具合なのか、自分の設定がまずいのか、ちょっと不思議な動きをする時がある。
- ビジュアルから編集した場合だと思うんだけど、ファイル名が変わってしまう時がある。こんな感じで、拡張子が増えてしまっている。よくわからない。

- Obsidianでは拡張子で判断しているようで、
.mwファイルならばMarkwhenでレンダリングしてくれるのだが・・・- Obsidianで新規ファイル作成する際に拡張子を選べるわけではないので、左のメニューからしか新規作成できない。
- 最初に普通に新規作成(つまり.md)して、どうやってMarkwhenを使うのかが全然わからなかった
- というかこのあたりがドキュメントに書いてない・・・
- Markwhenでビジュアルした際に下のメニューで拡大とかの操作ができるんだけど、Obsidianのステータスバーが邪魔である・・・

- 横長にするとか、縦分割するとか、あるんだけどそもそもステータスバーを表示しないオプションがデフォルトでは存在しない。
- Hiderを使うと消せる
- 参考: https://forum.obsidian.md/t/how-to-hide-the-status-bar-and-other-ui-elements-with-the-hider-plugin/8929
グループ
group〜endGroupで囲む
group クリスマス
2024-12-24: クリスマスイブ
2024-12-25: クリスマス
endGroup
group プロジェクトB
2024-09-01: 開始
2024-09-01 / 2024-09-30: 設計
2024-10-01 / 2024-12-28: 開発
2025-01-03 / 2025-01-10: テスト
2025-01-11: 終了
endGroup

タグ
#タグでどうやら色分けしてくれる模様
group クリスマス #holiday
2024-12-24: クリスマスイブ
2024-12-25: クリスマス
endGroup
group プロジェクトB #project
2024-09-01: 開始
2024-09-01 / 2024-09-30: 設計 #design
2024-10-01 / 2024-12-28: 開発 #develop
2025-01-03 / 2025-01-10: テスト #test
2025-01-11: 終了
endGroup

チェックリスト
group プロジェクトA
2024-09-01: 開始
2024-09-01 / 2024-09-30: 設計
- [x] 基本設計
- [] 詳細設計
2024-10-01 / 2024-12-28: 開発 #develop
- [x] プロトタイプ開発
- [] インフラ構築
- [] アプリ開発
2025-01-03 / 2025-01-10: テスト #test
- [] 単体テスト
- [] 結合テスト
- [] 総合テスト
2025-01-11: 終了
endGroup

リンク
リンク。チェックリストで使う場合には前にスペースが2つ要る。
group [プロジェクトA](http://localhost/project_A)
2024-09-01: 開始
2024-09-01 / 2024-09-30: 設計
- [x] [調査](https://google.com)
- [x] 基本設計
- [] 詳細設計
2024-10-01 / 2024-12-28: 開発 #develop
2025-01-03 / 2025-01-10: テスト #test
2025-01-11: 終了
endGroup

タイムゾーン
timezoneを追加するだけっぽい。画面上の変化はなかったのだけど、おそらく複数タイムゾーンで見る人が違うと変わるんだと思う。
timezone: Asia/Tokyo
group [プロジェクトA](http://localhost/project_A)
2024-09-01 09:00: 開始
2024-09-01 / 2024-09-30: 設計
- [x] [調査](https://google.com)
- [x] 基本設計
- [] 詳細設計
2024-10-01 / 2024-12-28: 開発 #develop
2025-01-03 / 2025-01-10: テスト #test
2025-01-11 17:00: 終了
endGroup
繰り返し
ここはちょっとクセがある感を受けた。
2024-09-01 every week for 2 months: 燃えるゴミの日
2024-01-01 every month x10: 月賦支払
横のタイムラインだとそれっぽく表示されるけど、

縦のタイムラインやカレンダーだとうまく表示されない。


ドキュメントも参考に
Frontmatter/Header
メタデータとかを設定できるぽいのだが、Obsidian上では変化が見られなかった。
title: 開発スケジュール
description: XYZ社開発スケジュール
group プロジェクトA #project_a
2024-07-01: 開始
2024-07-01 / 2024-07-30: 設計 #design
2024-08-01 / 2024-09-30: 開発 #develop
2024-10-01 / 2024-10-10: テスト #test
2024-10-11: 終了
endGroup
group プロジェクトB #project_b
2024-09-01: 開始
2024-09-01 / 2024-09-30: 設計 #design
2024-10-01 / 2024-12-28: 開発 #develop
2025-01-03 / 2025-01-10: テスト #test
2025-01-11: 終了
endGroup

とりあえずサンプルのコードはひと通り試してみたけど、なんとなくやっぱり横のタイムラインでガントチャートとして使うのが良さそう。
LLMと組み合わせるなら、こういう感じで使えるのかなーと思う。
- LLMで適当な文章をMarkwhenのシンタックスに書き換える
- Markwhenパーサーに渡す
- Visualizationライブラリで表示
要件定義とか設計書を作らせてその中にビジュアル入れるとかで使えるかも。