ChatGPT CanvasのOSSクローン「Open Canvas」を試す
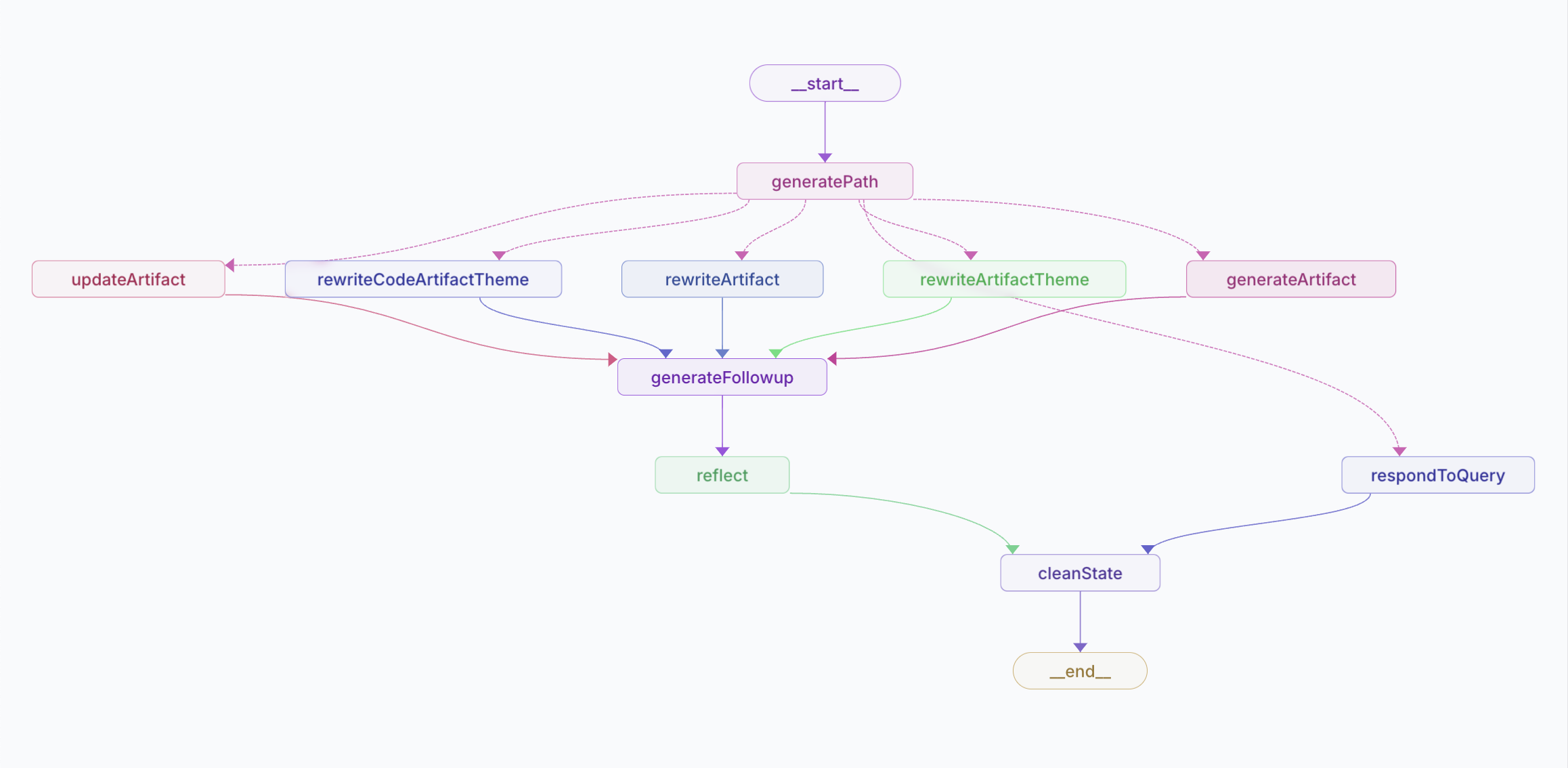
ここで知った。どうやらLangGraphを使っている様子。
GitHubレポジトリ
Open Canvas
Open Canvasは、エージェントと共同作業を行い、より良い文書を作成するためのオープンソースのウェブアプリケーションです。OpenAIの「Canvas」にインスパイアされたものですが、いくつかの重要な違いがあります。
1.** オープンソース**:フロントエンドからコンテンツ生成エージェント、リフレクションエージェントに至るまで、すべてのコードはオープンソースであり、MITライセンスです。
2. ビルトインのメモリ:Open Canvasは、スタイルのルールとユーザーの洞察を共有メモリストアに保存するリフレクションエージェントを標準装備しています。これにより、Open Canvasはセッションをまたいでユーザーに関する事実を記憶することができます。
3. 既存のドキュメントから開始:Open Canvasでは、ユーザーは希望する言語で、空白のテキストまたはコードエディタから開始することができます。これにより、チャット形式でのやり取りから開始するのではなく、既存のコンテンツからセッションを開始することができます。これは理想的なUXであると私たちは考えています。多くの場合、すでに開始するコンテンツがいくつかあり、その上に繰り返し作業を行いたいからです。使い方
open-canvas-lc.vercel.appにアクセスすると、デプロイ済みのバージョンを無料でご利用いただけます。
または、
このリポジトリをクローンしてローカルで実行したり、ご自身のクラウドにデプロイすることもできます。その手順については、次のセクションをご覧ください。
refered from https://github.com/langchain-ai/open-canvas
ロードマップ
機能
以下は、近い将来に Open Canvas に追加したい機能の一覧です。
- 成果物のバージョン管理:Google Docs のように、過去に戻って成果物の以前のバージョンを確認できるようにすべきです。
- エディタで React をレンダリング:Open Canvas が React(または HTML)コードを生成する場合、エディタでそのコードをライブでレンダリングできるようにするのが理想的です。
- カスタムクイックアクション:ユーザーが独自のクイックアクションを定義できるようにし、そのアクションをセッション間で持続させます。
- 複数のアシスタント:ユーザーは複数のアシスタントを作成でき、それぞれに独自のメモリストアを持たせます。
- アシスタントにカスタム「ツール」を付与:RemoteGraphをLangGraph.jsに実装した後、ユーザーはアシスタントに自身のグラフをツールとして呼び出すアクセス権を与えることができるようになります。これにより、現在のイベントや個人のナレッジグラフなどへのアクセス権をアシスタントに付与するカスタマイズが可能になります。
- ライブマークダウンレンダラー:マークダウンコードはライブでレンダリングされ、同時に編集可能であるべきです。
機能リクエストはありますか? ぜひ、issueを作成してください!
本家の方は以下で一通り試しているので、どういう違いがあるかを見ていく。