【Chrome拡張】GitHubで絵文字を使いやすくする拡張機能を作りました!
始めに
絵文字って便利ですよね。
リモートが多いということもあり、コメントには絵文字を添えてニュアンスが伝わりやすくなるようにしています。
特に、SlackやJiraには絵文字用のポップアップがあるので、絵文字を直感的に選ぶことができてとても便利です。
しかし、GitHubの場合は:hoge:という形で直接入力しなければなりません。
これが地味に面倒・・。
そこで、絵文字入力をシンプルにする拡張機能を作ってみました!
昨年中にリリースして小さな改修をいくつか入れていたのですが、自分の中で一区切りついたのでこの場を借りて紹介させていただきます。
コードはこちらです!
機能紹介
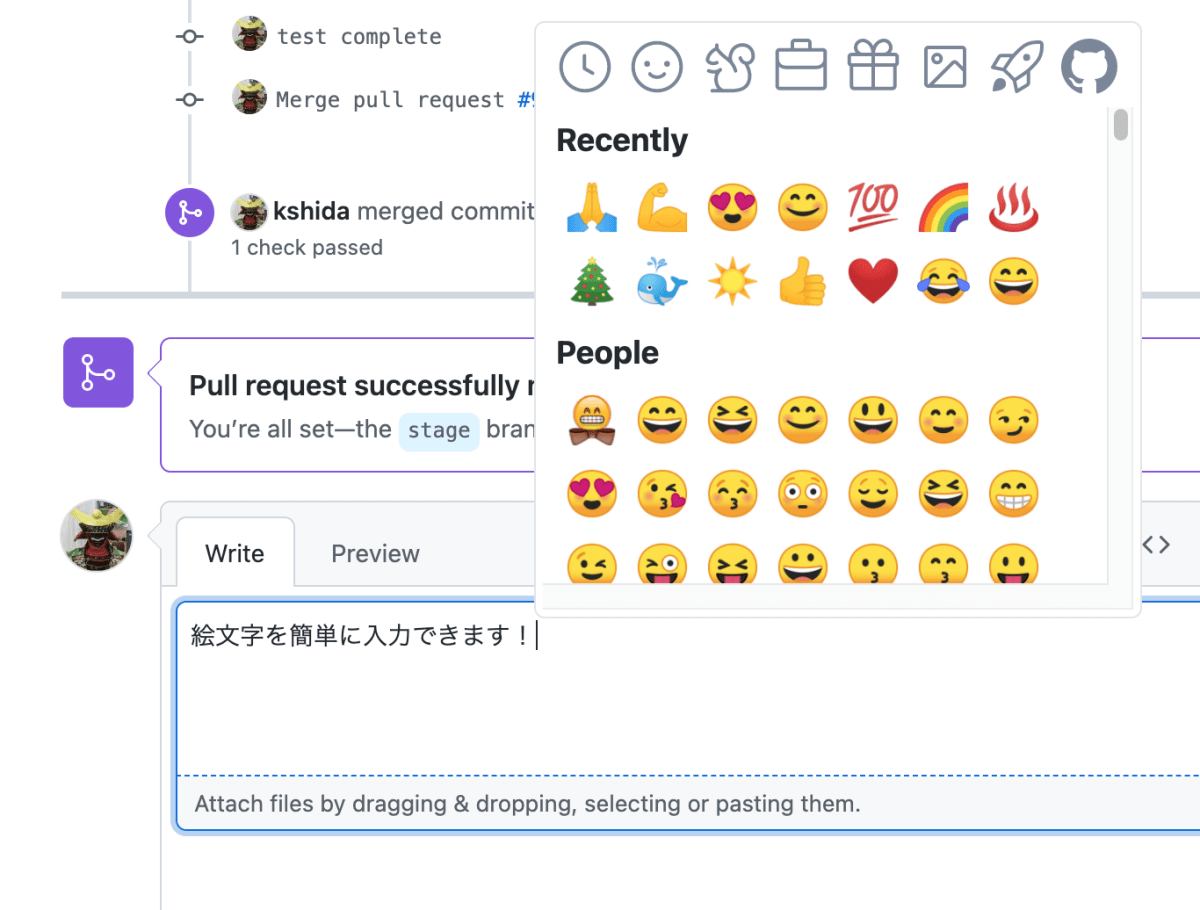
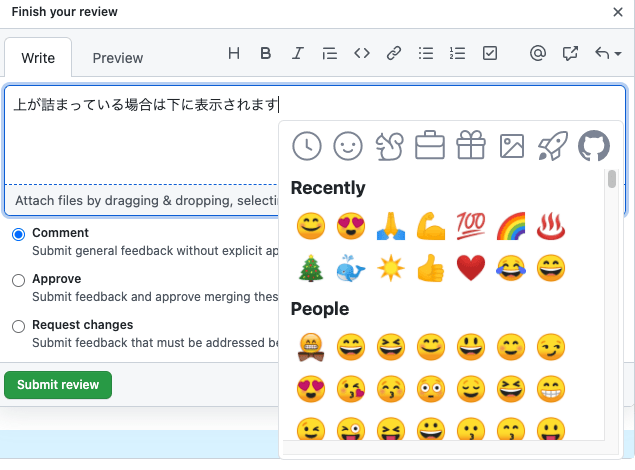
GitHubで絵文字入力用ポップアップを開くことができます。

使い方は簡単。
GitHubでテキスト入力中にcontrolキーと/(スラッシュ)を同時に押すだけです。
あとは好きな絵文字をクリックするだけで、絵文字が:hoge:の形で入力位置に挿入されます。

工夫した点
絵文字データ
絵文字表示にはGitHubのEmojis APIを採用しました。
APIのレスポンスで絵文字アイコンのURLが取得できるので、そのURLを利用して表示しています。
{
"+1": "https://github.githubassets.com/images/icons/emoji/unicode/1f44d.png?v8",
"-1": "https://github.githubassets.com/images/icons/emoji/unicode/1f44e.png?v8",
"100": "https://github.githubassets.com/images/icons/emoji/unicode/1f4af.png?v8",
"1234": "https://github.githubassets.com/images/icons/emoji/unicode/1f522.png?v8",
...
}
カテゴリ分け
Emojis APIで取得できる絵文字データにはカテゴリの概念がありません。
そのままでは視認性が悪いので、Emojis APIで取得できる絵文字のキーの一覧をもとに、事前にカテゴリと表示順を設定ファイルとしてまとめました。
{
"People": [
"bowtie",
"smile",
"laughing",
...
],
"Nature": [
"sun_with_face",
"full_moon_with_face",
"new_moon_with_face",
...
]
}
ここの分類を見て絵文字をカテゴリ分けしています。
(この作業が一番辛かった・・・)
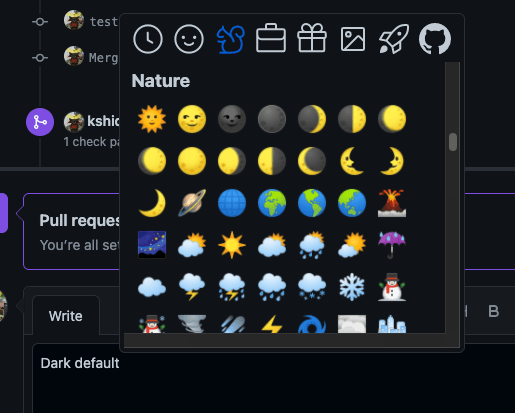
各カテゴリにはポップアップ上部のボタンから素早く移動が可能です。

絵文字の履歴
よく使う絵文字を毎回探すのも手間なので、絵文字選択履歴をRecentlyに表示するようにしました。

履歴の保持にはchrome.storage APIを使用しています。
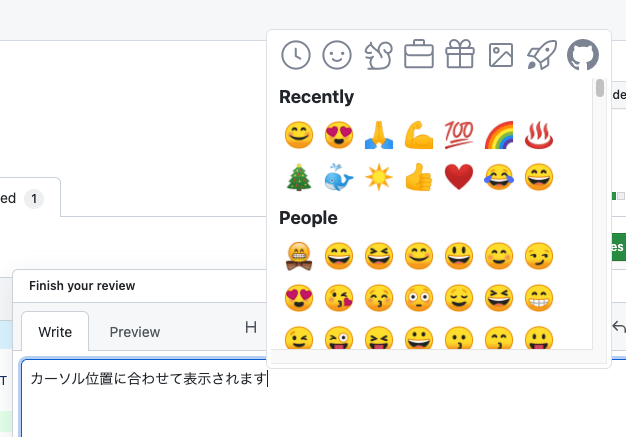
ポップアップ位置の調整
絵文字選択時のカーソル移動距離をできるだけ短くするため、入力位置に合わせてポップアップを表示するようにしました。


入力中のカーソル座標は直接取得できないため、ダミーのdiv要素を作成し、テキストエリアからダミーまでの距離を元にカーソル座標を算出しています。
こちらの記事がとても参考になりました。
テーマ自動切り替え
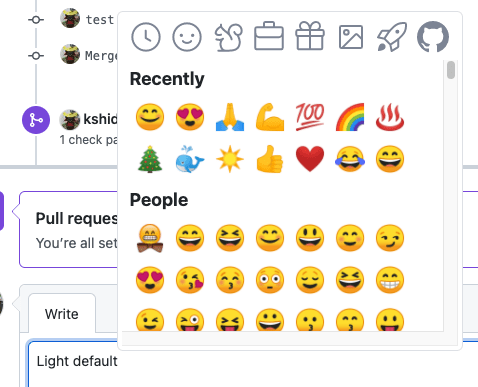
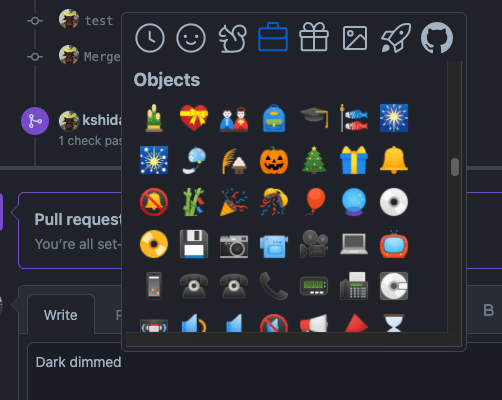
GitHubの基本3テーマに合わせて、ポップアップも色を切り替えるようにしました。
適用されているテーマはデータ属性で確認できるので、ポップアップ生成前にチェックして、自身のテーマ色を切り替えるようにしています。
<html lang="en" data-color-mode="dark" data-light-theme="light_high_contrast" data-dark-theme="dark_dimmed">
Light default

Dark default

Dark dimmed

制作を通しての学び
小さいながらも個人開発ができたのが良かったと思います。
これまでも何か作ろうと思ったことはあったのですが、何だかんだあって続かなかったんですよね。。。
いきなり大きいものを作ろうとするのではなく、小さなものから始めるのが大事なのだと学びました。
Chrome拡張は短い期間でお試しで作ってみるのにちょうど良い規模感ですし、かつリリースも簡単なので、新しい技術を学ぶ手段としてとても優れていると思います。
今までフロントはAngularしか経験がなかったため、Reactで何かをちゃんと作ったのは今回が初めてでしたが、実際に使ってみることでReactの楽しさに触れることができましたし、Reactの考え方も少しですが分かってきた気がします。
開発自体もとても楽しかったです!
終わりに
個人開発ってインプットとアウトプットが効率よくできてとても良いですね!
自分で作ったものなので愛着も湧きますし、次第にツールが可愛く思えてきました。
今回のこのポジティブな気持ちを忘れずに、個人開発や学習を頑張っていこうと思います。
ちょっとした報告記事でしたが、ここまで読んでいただきありがとうございました!
Discussion
ぜひ使いたい!と思いましたが、自分の環境で動作しないことを確認.
再現手順
・Control + / を入力
事象
・上記のキー入力時にmac標準のビープ音が発生し、画面に変化が起きない
※キーボードビュワーで入力コマンドが正しいことは確認済み
環境
・M1 Mac
・Chrome 107.0.5304.110
ご連絡いただきありがとうございます。
先ほど修正版(v1.3.0)を申請いたしました。
ストアへの公開まで今しばらくお待ちいただけますと幸いです。