⚡
Chakra UI が Storybook で動かなかったときの対処
これは何?
Next.js, Chakra UI を使って個人ブログを作っている中で、Storybook を導入した際に遭遇したエラーの原因と対処を調べたので備忘録として記事にしたもの。
経緯
- 公式の Storybook Addon を使って、Storybook のための Chakra UI の設定をした。
-
yarn storybookで Storybook を起動し直すと大量のエラーで失敗。
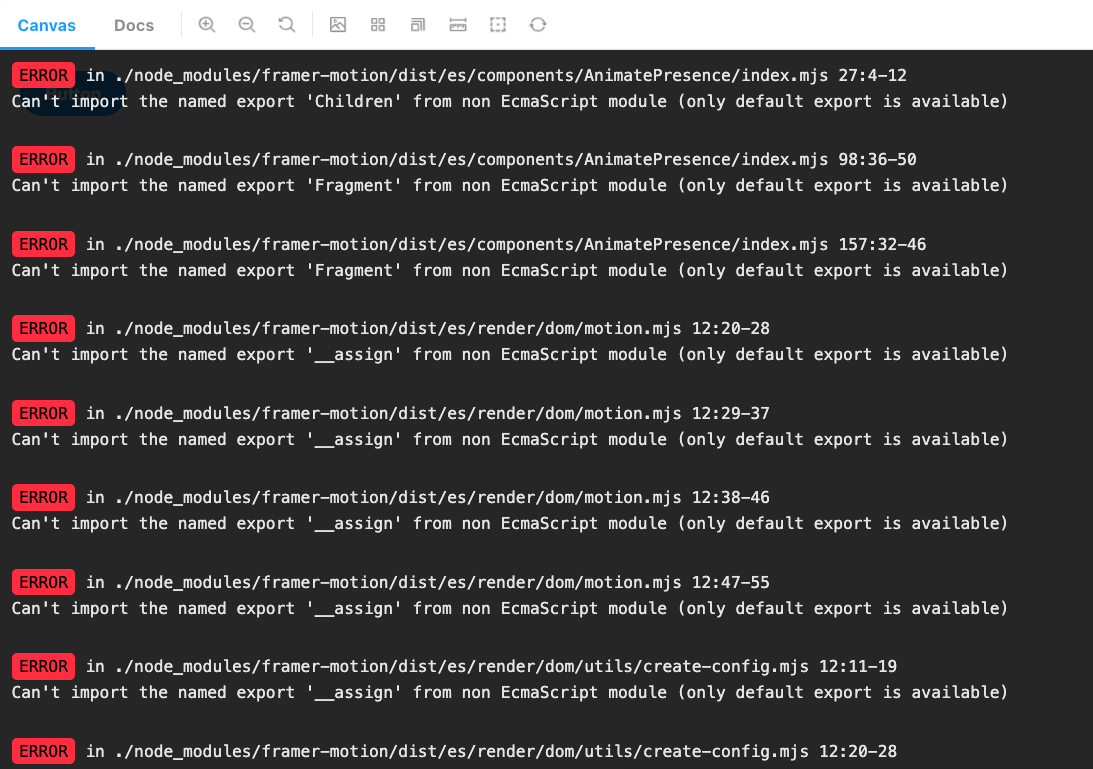
Storybook 上には画像のようにエラーが表示されている。

原因と対処
https://github.com/chakra-ui/chakra-ui/issues/5450
Chakra の中の framer-motion が使っている *.mjs ファイルを Storybook が解決できないことによるエラーだったらしく、上記 issue にあるように Storybook の Webpack の設定をいじってあげると解消できた。
.storybook/main.js
module.exports = {
stories: ['../**/*.stories.mdx', '../**/*.stories.@(js|jsx|ts|tsx)'],
addons: ['@storybook/addon-links', '@storybook/addon-essentials'],
framework: '@storybook/react',
// unpins Storybook's dependence on Emotion 10 so that build can compile successfully
features: { emotionAlias: false },
webpackFinal: async (config, { configType }) => {
// `configType` has a value of 'DEVELOPMENT' or 'PRODUCTION'
// You can change the configuration based on that.
// 'PRODUCTION' is used when building the static version of storybook.
// https://github.com/polkadot-js/extension/issues/621#issuecomment-759341776
// framer-motion uses the .mjs notation and we need to include it so that webpack will
// transpile it for us correctly (enables using a CJS module inside an ESM).
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
});
// Return the altered config
return config;
},
};


Discussion