✨
plotly dashでサイドバーを作る
目的
plotly dashでw3cssを使ってサイドバーを作ります。
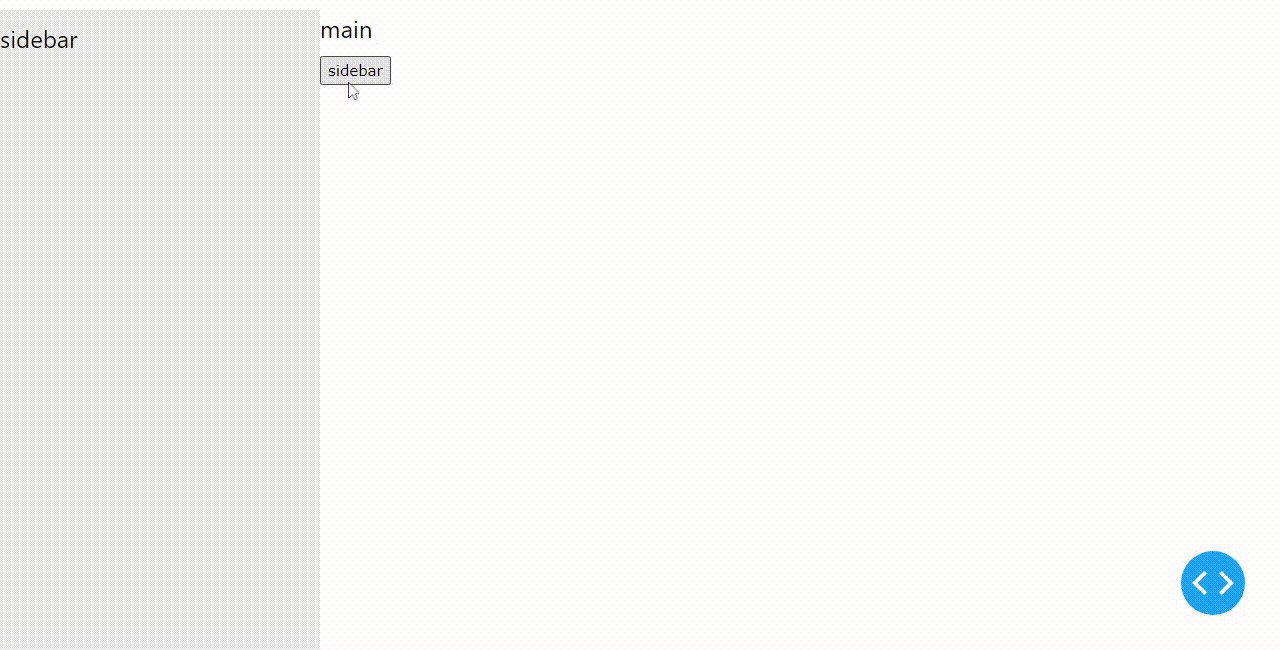
Gif

コード
1. import
from dash import dcc, html, Input, Output, callback
2. Dashアプリの作成
以下のコードでw3cssをDashで使えるようにします。
w3_css = "https://www.w3schools.com/w3css/4/w3.css"
app = Dash(__name__, external_stylesheets=[w3_css])
3. サイドバーの作成
-
className="w3-sidebar w3-bar-block"でサイドバーを作成 -
style={"width": "25%", "background-color": "#EEEEEE"}で幅と背景色の指定
sidebar = html.Div([html.H3("sidebar")],
hidden=True, id="sidebar", className="w3-sidebar w3-bar-block",
style={"width": "25%", "background-color": "#EEEEEE"})
4. メインコンテンツの作成
-
html.Button("sidebar", id="sidebar button")でボタンの作成 -
style={"margin-left": "0%"}で右にどれだけずれるのかを指定
main = html.Div([
html.H3("main"),
html.Button("sidebar", id="sidebar button")
], id="main", style={"margin-left": "0%"})
4. レイアウトの作成
サイドバーを上にしてください。
app.layout = html.Div([
sidebar,
main
])
5. コールバックの作成
@callback(Output("sidebar", "hidden"),
Output("main", "style"),
Input("sidebar button", "n_clicks"),
State("sidebar", "hidden"))
def sidebar(n_clicks, hidden):
# サイドバーボタンがクリックされた場合
# サイドバーが表示されていたら閉じる
# 閉じていたらサイドバーを開く
if n_clicks
hidden = not hidden
# サイドバーを表示させるときに`margin-left`を25%に
# 閉じるときに0%にする
style = {"margin-left": "0%" if hidden else "25%"}
return hidden, style
6.アプリに実行
app.run_server(debug=True)



Discussion