ReactNative+Expoの環境構築(実機デバッグまで)
この記事はQiitaからZennに移したものです。
React Nativeとは何か
iOS、Androidのネイティブアプリを開発することができる、クロスプラットフォームのフレームワークです。
公式サイト
環境構築
公式サイトの環境構築セットアップを元に進めます。
開発環境
OS:Windows10 Pro
Node.js:v13.7.0
npm:6.9.0
expo:3.17.23
1. Expo Cliのインストール
Node 12 LTS以上がインストールされている必要があります。
npm install -g expo-cli
インストールには時間がかかるかもしれません。
終わったらバージョン確認をして、ちゃんとインストールできていることを確認しましょう。
expo --version
> 3.17.23
Expo Cliとは
JavaScript/TypeScriptベースから、iOSやAndroid、Webアプリを素早くビルド、デプロイができるフレームワークおよびプラットフォームです。
React Nativeで開発をするうえで様々な機能のSDKを提供してくれています。
また、専用のスマホアプリを使用することで、実機でのデバッグが簡単にできます。
2. React Nativeのプロジェクトを作成する
expo init HogeProject

どのテンプレートを使用してプロジェクトを作成するかを聞かれるので、用途に合ったものを選びます。
私は、blank(TypeScript)を選択しました。
基本的にblankでよいと思います。
プロジェクトの作成が終わると、起動コマンドの使い方を教えてくれます。

今回はiOSもandroidも実機確認してみたいと思います。
cd HogeProject
yarn start
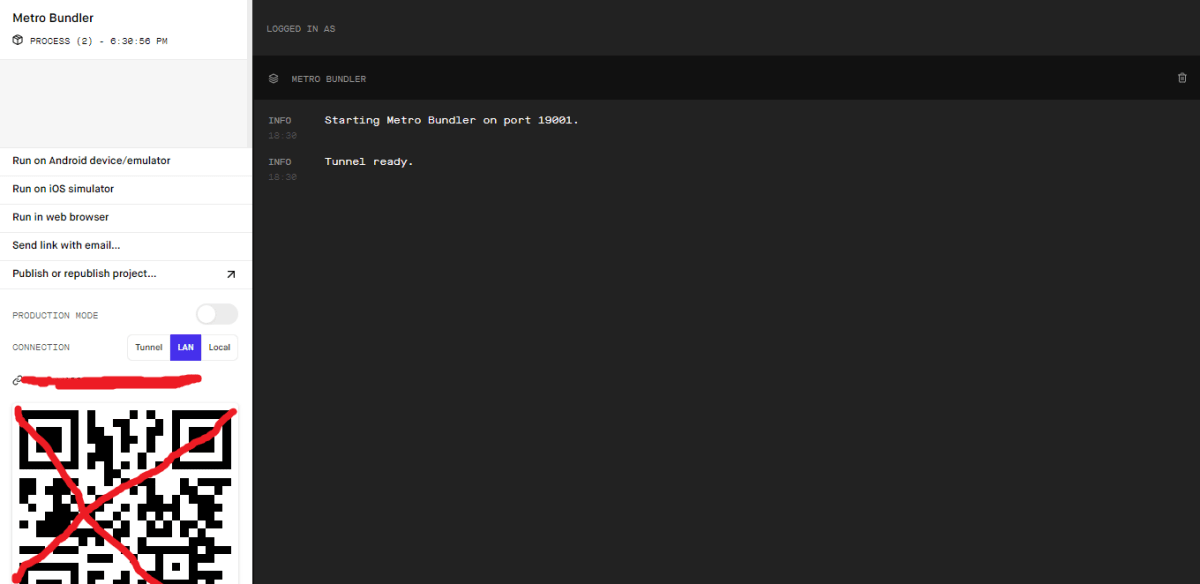
起動すると、このような画面が出てくると思います。

3. 実機でデバックしてみる
前提条件
パソコンとスマホが同じwi-fiに接続されていること
動作確認環境
iOS:12.1
Android:6.0
まずは、各スマホのアプリストアで、「Expo」のアプリをインストールします。
※アプリの画像は2020/04/12時点のものです
| iOS | Android |
|---|---|
 |
 |
アプリをインストールしたら、準備は完了です。
起動した画面にはQRコードが出ていると思います。
そのQRコードをスマホで読み取ります。
| iOS | Android |
|---|---|
 |
 |
※iOSの場合は、カメラアプリで読み込んで、アプリ起動
※Androidの場合は、アプリ内にあるQRカメラから読み込み
アプリに表示されるまで時間がかかると思いますが、実機でデバッグをすることができます。
また、コードを修正して保存すると、自動で実機の画面がリロードされるので、とても便利です。
画面が表示されたら、試しにApp.tsx(App.js)を下記のように修正してみましょう。
export default function App() {
return (
<View style={styles.container}>
<Text>Hello</Text>
</View>
);
}
自動で画面がリロードされて、変更されたことがすぐに確認できると思います。
| 初回起動時 | 更新(自動リロード) |
|---|---|
 |
 |
以上で環境構築と実機確認は終わりです。
簡単で便利ですね!




Discussion